Никогда не бывает поздно взглянуть на то, что стало популярным в дизайне UI в последнее время. Здесь мы собрали краткий обзор горячих тенденций дизайна пользовательского интерфейса в 2019 году. Пришли некоторые свежие тренды, в то время как другие уже прочно закрепились.
Содержание статьи
Hero image
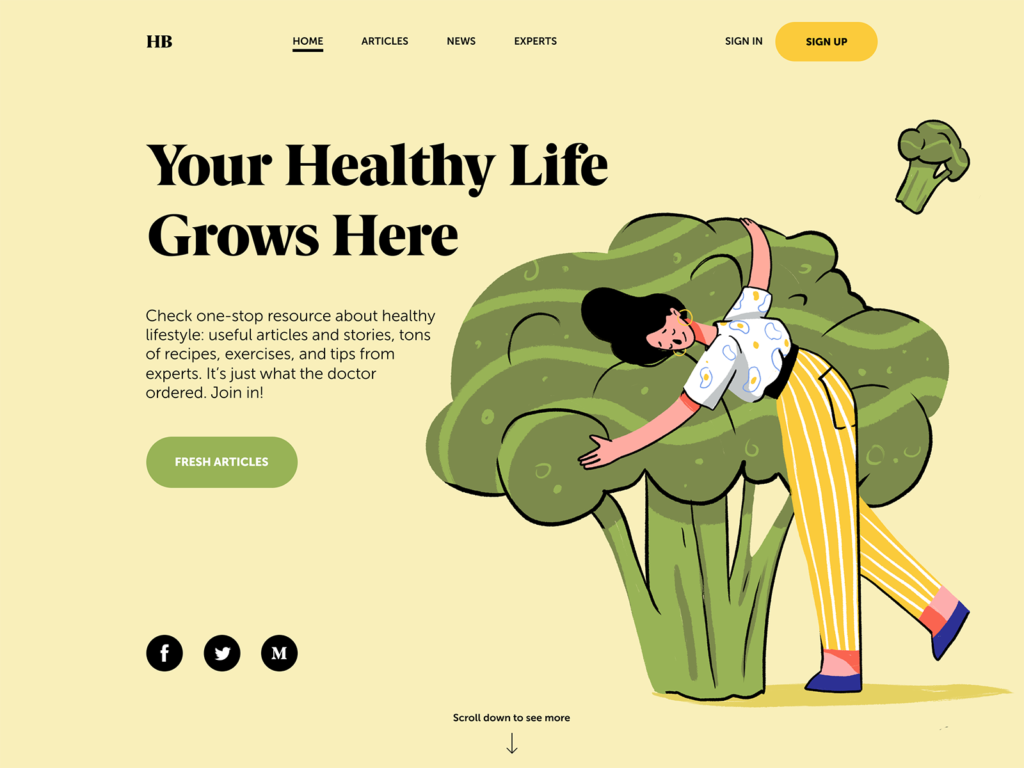
Hero image– не самое свежее изобретение: в последние годы они использовались для того, чтобы сделать веб-страницы четкими, элегантными, запоминающимися и осмысленными. Неудивительно: большие фоновые изображения улучшают восприятие, так как большинство пользователей замечают изображения гораздо быстрее, чем слова. Поэтому картинка является не только элементом привлечения внимания, но и информативной частью страницы.
Правильная композиция может упростить навигацию и привлечь больше внимания к кнопке призыва к действию. Тем не менее, если говорить о тенденциях, то за последний год мы видим на сайтах разнообразные цифровые иллюстрации чаще фотографий, которые были очень популярны раньше. Возможно, это можно объяснить большей гибкостью иллюстраций для целей проектирования пользовательского интерфейса. Они открывают безграничные возможности для использования стилей, персонажей, окружения, композиций и перспектив. Также иллюстрации проще объединить с другими элементами макета в одном дизайне.

Стильная типографика в центре дизайна
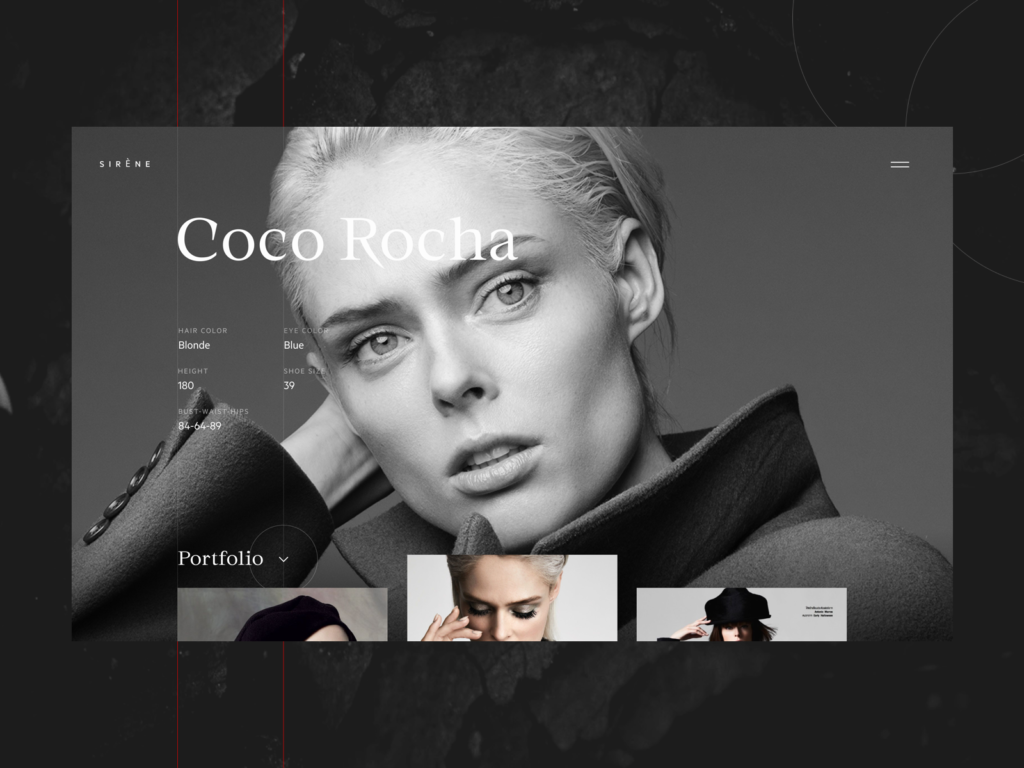
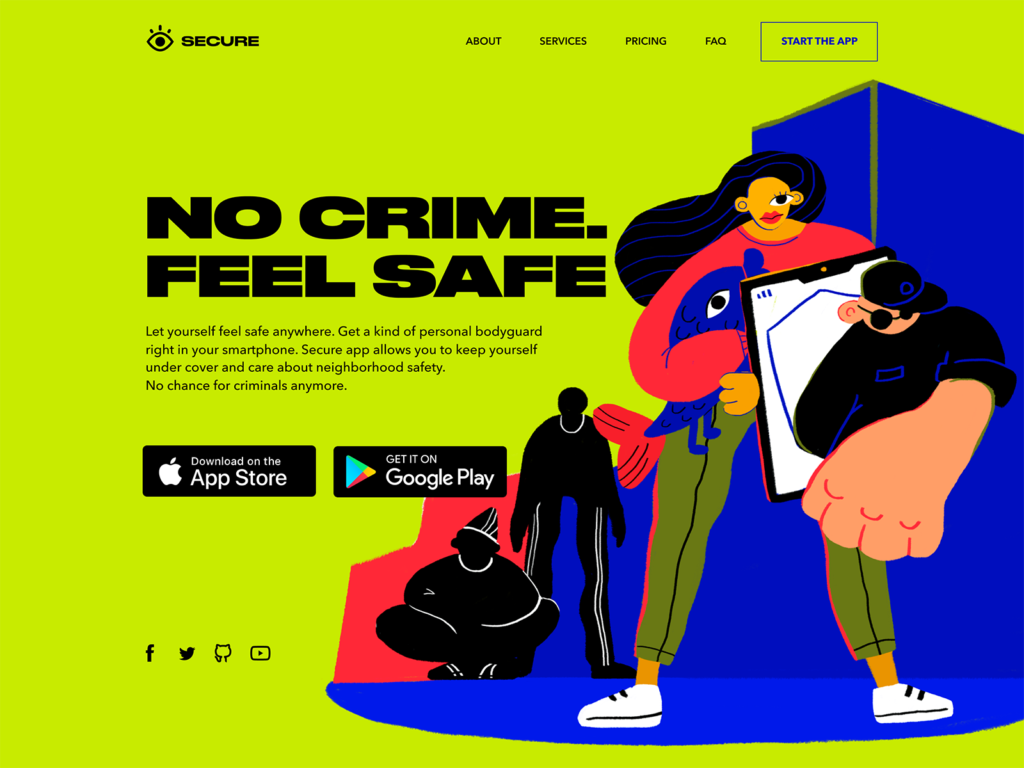
Смелая и броская типографика как важнейшая часть любой концепции дизайна продолжает сохранять свое присутствие в веб- и мобильных макетах. Даже трудно назвать это тенденцией, поскольку это должно рассматриваться как стандартная и жизненно важная часть процесса проектирования пользовательского интерфейса. Дизайнеры уделяют большое внимание сохранению шрифта красивым, но также читаемым и сканируемым. Это достигается с помощью иерархии и выбора правильных шрифтов. Тем не менее, есть заметная тенденция: все больше и больше веб-сайтов и приложений основаны на типографике, которая является основой дизайна и привлекательности пользовательского интерфейса, а изображения вообще отсутствуют. Визуальная и эмоциональная привлекательность в этом случае достигается не только поиском интересных и оригинальных шрифтов, но и анимацией, цветовым контрастом, заполненными и контурными буквами в одном куске текста, и другими приемами. Более того, подходы к дизайну теперь демонстрируют более глубокую заботу о самом текстовом контенте и его интеграции в макет. Например, информативные и броские слоганы показали растущее присутствие как часть веб-интерфейсов, особенно на лендингах.
Многие примеры в этом посте показывают еще одну популярную тенденцию этого года: прозрачный фон для элементов навигации. Теперь дизайнеры находят хороший уровень контрастности, чтобы сделать навигацию видимой и разборчивой, а не выделять специальные зоны другим фоном. Такой подход поддерживает чувство целостности всего макета.
3D графика и анимация
За последний год интеграция различной трехмерной графики в мобильные и веб-интерфейсы продемонстрировала стремительный рост. Мы видим разнообразие стилей и подходов. Более того, многие дизайнеры переходят от статических изображений к трехмерной анимации, чтобы сделать веб-страницы и экраны приложений еще более динамичными и привлекательными.
Создание такого рода графики — довольно сложная задача, требующая определенных навыков и художественного взгляда; кроме того, это отнимает много времени. Тем не менее, стоит беспокоиться: 3D всегда привлекает внимание. 3D-изображения являются своего рода гибким визуальным контентом. С одной стороны, они часто выглядят как фотореалистичные, что является большим преимуществом для дизайна пользовательского интерфейса: такая графика может спасти вас в тех случаях, когда необходимый вам фотоматериал невозможно получить или он очень дорогой. С другой стороны, дизайнеры имеют пространство для творческих экспериментов и могут создавать нереалистичные изображения, увеличивая оригинальность пользовательского интерфейса.

Полноэкранные фоновые изображения
Еще одна тенденция, завоевывающая все больше и больше позиций на самых разных веб-сайтах, — это полноэкранные фоновые изображения. Это могут быть фотографии, иллюстрации, абстрактные композиции или специально разработанные визуализации. Такой подход делает экраны визуально и эмоционально привлекательными, а также информативными, так как изображение гораздо быстрее привлекает внимание пользователей. Также поддерживается ощущение целостности всех элементов макета. Тем не менее, требуется много навыков и усилий, чтобы найти правильный контраст и иерархию элементов и правильно интегрировать навигацию и текстовое содержимое, чтобы страница не превратилась в беспорядок.

Видеофоны и разнообразный видеоконтент
Благодаря непрерывным техническим усовершенствованиям в области веб-разработки, видео-фоны для веб-страниц больше не проблема. А также интеграция разнообразного видеоконтента в веб-макеты. Таким образом, все больше и больше дизайнеров теперь используют полноэкранные видео, чтобы привлечь внимание людей, создать необходимую атмосферу и мгновенно показать предлагаемый продукт или услугу.
Разнообразные рекламные и разъясняющие видеоролики также широко представлены на веб-страницах и мобильных экранах. В частности, они полезны в целях маркетинга и эффективно повышают узнаваемость бренда. Видео отлично подходит для привлечения внимания клиентов и быстрого предоставления им основной информации. Видео активирует несколько каналов восприятия — аудио, визуальное, звуковое — одновременно и усиливает их рассказом. Видоконтент имеет большое значение, особенно если он основан на высококачественном графическом дизайне и анимации.
Люди ежедневно перегружены тоннами информации, поэтому большинство из них не готовы уделять много времени изучению продуктов или услуг. Именно тогда видео вступает в игру как динамичный и привлекательный способ общения.
В мобильных пользовательских интерфейсах есть проблема — ограниченное пространство на экране. Поэтому дизайнеры стремятся найти способы упрощения навигации и, таким образом, увеличения пространства для контента. Эта тенденция в настоящее время является причиной горячих споров в отношении удобства использования и ясности дизайна взаимодействия. Тем не менее, новые идеи возникают и занимают свое место.
Одной из практических разработок, набирающих популярность в течение последнего года, является эксперимент с мобильным пользовательским интерфейсом без кнопок. Такой подход экономит драгоценное место на экране, и даже считается, что он является первым шагом к виртуальным интерфейсам, основанным только на жестах.

Эксперименты со шрифтами и контрастом
Без сомнения, объединение шрифтов в интерфейсах — это не тенденция, а основная операция. Однако прошедший год ознаменовался новаторскими экспериментами в этой сфере. Раньше ставился большой акцент на удобочитаемость, и в результате многие дизайны интерфейсов стали выглядеть как близнецы с одинаковыми, проверенными комбинациями шрифтов. Таким образом, теперь все больше дизайнеров пользовательского интерфейса делают выбор в пользу большей оригинальности и свежего внешнего вида, достигнутого с помощью шрифтов. Это особенно заметно в области слоганов, заголовков, названий брендов и коротких фраз, которые обычно представлены в довольно большом размере, поэтому сложные или экспериментальные шрифты не наносят вреда их читабельности.

Продолжение следует…
Источник









