Типографика в мобильном дизайне требует особого внимания. В этой статье вы найдете 19 советов, которые помогут улучшить UX вашего мобильного веб-дизайна.
Более 90% всей информации в Интернете – это текст. Дизайнеры тратят много времени на выбор графики, оформление интерфейса и стиля страницы, но для выбора идеальной типографики требуется тоже много времени. Особенно, если дело касается мобильных устройств. Здесь возникает две проблемы: пространство и размер шрифта.
Изучите советы ниже, чтобы создать отличный интерфейс вашего сайта или приложения.
Содержание статьи
- 1 Оставьте немного места
- 2 Подходящий размер шрифта
- 3 Используйте правильные единицы измерения
- 4 Выберите контрастные цвета
- 5 Обеспечьте лучшую читаемость
- 6 Правильно выравнивайте тексты
- 7 Установите промежутки между строками
- 8 В поисках идеального соотношения
- 9 Использование белого пространства
- 10 Учитывайте ширину экрана
- 11 Сделайте вашу типографику отличительной
- 12 Проверьте масштабирование и пропорции
- 13 Учитывайте функциональность
- 14 Является ли страница текстовой?
- 15 Является ли страница интерактивной?
- 16 Отзывчивый веб-дизайн
- 17 Комбинирование нескольких шрифтов
- 18 Учитывайте вес шрифта
- 19 Подберите хороший фон
Оставьте немного места
В мобильной типографике важно расположение букв на экране; нужно разместить их так, чтобы они были легко читаемыми для пользователей. Правильно используйте пробелы и оставляйте достаточное пространство между буквами, строками и абзацами, чтобы пользователь мог легко читать содержимое без необходимости увеличения.

Подходящий размер шрифта
Размер шрифта для десктопа — 14 пикселей, но что касается мобильных устройств, содержимое может увеличиваться или уменьшаться в зависимости от разрешения устройства. Проверьте размер шрифта во всех разрешениях, и используйте медиазапросы, чтобы текст был читабельным на всех устройствах.

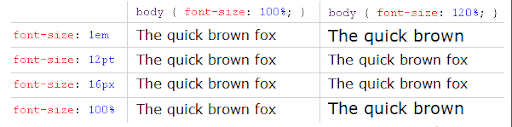
Используйте правильные единицы измерения
Для размера шрифта мобильного Интернета не подходят pt. Вместо этого используйте ems или rems. Эти модули делают контент масштабируемым, поскольку они основаны на процентах, а не на статическом размере.

Выберите контрастные цвета
Хороший контраст обеспечивает читаемость. Подумайте о сравнении яркого и темного. Если фон страницы темного цвета, используйте яркие шрифты. Например, белые шрифты на черном фоне и наоборот.

Обеспечьте лучшую читаемость
На сегодняшний день доступно множество бесплатных и интересных шрифтов, но если вы планируете использовать их в своем контенте, вам следует проверить каждый шрифт. Нужно, чтобы контент был читаемым. Нет смысла использовать классные шрифты, если читатель не может понять ваш контент.

Правильно выравнивайте тексты
Выравнивание является важным фактором, когда речь заходит о типографике для мобильных. Людям удобнее читать текст блоками на маленьком экране. Обычно тексты выровнены по левому краю, что означает наличие неровного края с правой стороны блока. Отрегулируйте его должным образом и убедитесь, что если вы используете выравнивание по левому краю, справа не будет больших пробелов.

Установите промежутки между строками
Очень важно уделить внимание пространству между строками. Когда оно слишком мало, в большом куске текста трудно проследить конец одной строки и начало следующей. Следите за тем, чтобы не прерывать плавное течение линии.

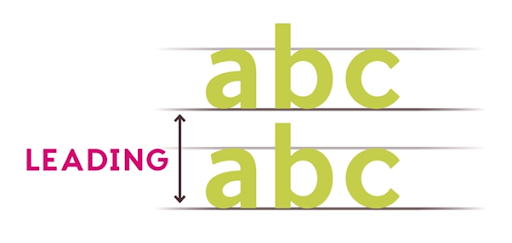
В поисках идеального соотношения
У всех шрифтов есть идеальное соотношение: комбинация размера шрифта и лидирующей позиции, где они обеспечивают лучшую читаемость и наименьшее искажение, вызванное сглаживанием по умолчанию в браузере. Поэкспериментируйте с гарнитурой, которую вы используете, и найдите это соотношение.

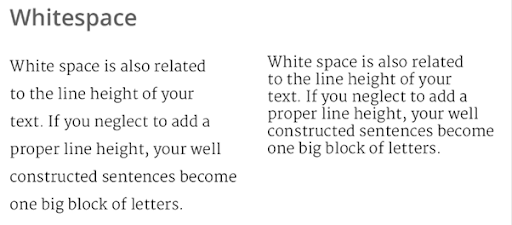
Использование белого пространства
Пустое пространство – тоже важный элемент дизайна. Используйте пробелы вокруг призывов к действию, чтобы их можно было различить и щелкнуть указательным или большим пальцем. Поскольку у пользователя нет мыши, как на рабочем столе, большой или указательный палец считается курсором, толщина которого составляет около миллиметра. Подумайте об этом и эффективно используйте пустое пространство.

Учитывайте ширину экрана
Подумайте о том, как люди читают текст. Обычно в мобильном устройстве есть два вида ориентации: вертикальная и горизонтальная. Следовательно, при разработке типографики учитывайте обе и соответственно устанавливайте выравнивание и интервал.

Сделайте вашу типографику отличительной
Типографика вашей мобильной веб-страницы должна иметь отличительную особенность, либо по внешнему виду, либо по цвету, либо по дополнительным эффектам. Особенно в тех блоках контента, которые нужно прочесть пользователям. Тщательно выбирайте шрифты для заголовков, чтобы они выделялись среди остальных.

Проверьте масштабирование и пропорции
Проверяйте контент на разных мобильных устройствах с разным разрешением. Кроме того, увеличивайте и уменьшайте масштаб, чтобы текст масштабировался и соответствовал всей ширине экрана. Отзывчивость вашего контента — обязательна, и вы должны протестировать ее.

Учитывайте функциональность
На мобильном веб-сайте есть много текстовых элементов, которые позволяют пользователю выполнять определенные действия, такие как отправка сообщения или вызов. Типография мобильного Интернета должна быть тщательно спроектирована, чтобы пользователи понимали, что конкретный текст на самом деле является CTA или выполняет определенные функции.
Является ли страница текстовой?
Если ваша страница имеет большой объем текста (например, блог или новостная статья), требуется очень небольшое взаимодействие. Основная цель пользователя — читать. Убедитесь, что типографика этой страницы разработана соответствующим образом.

Является ли страница интерактивной?
Если ваша страница включает в себя больше всплывающих окон и требует от пользователя действий, измените текст соответствующим образом. Убедитесь, что размер шрифта составляет не менее 18 пикселей, чтобы пользователи могли понять, что какое-то действие должно произойти после того, как они нажмут или наведут курсор на текст.

Отзывчивый веб-дизайн
Как упоминалось ранее, при разработке типографики для мобильного Интернета следует избегать пикселей. Вместо этого используйте em или rem. Эти обозначения – процентные и легко масштабируются. Когда контент просматривается на мобильном устройстве с другим разрешением, они соответствующим образом корректируют свой размер. Помните, что текстовое содержимое вашей веб-страницы должно регулировать размер автоматически, в зависимости от ширины экрана. Вы можете использовать LambdaTest для тестирования. Одним щелчком мыши вы можете проверить отзывчивость вашего сайта на более чем 44 типах мобильных устройств с различными разрешениями.

Комбинирование нескольких шрифтов
При разработке типографики вы можете комбинировать разные шрифты для заголовка и абзаца, надписей и т. д. Но убедитесь, что они соответствуют друг другу. Например, смешивать Algerian в заголовке и Comic Sans MS в абзаце — плохая идея.

Учитывайте вес шрифта
Мобильные шрифты относительно меньше по сравнению с десктопными. Необходимо соблюдать осторожность, чтобы сделать их читабельными и кликабельными при необходимости. Ключом к определению веса шрифта является эксперимент. Хотя в настоящее время жирные и крупные шрифты в тренде, вы должны использовать несколько весов шрифтов и тестировать их в разных разрешениях, чтобы убедиться, что нигде нет сбоев.

Подберите хороший фон
Если фон является статичным и монохромным, как упоминалось ранее, вы можете использовать контрастные цвета шрифта. Но когда фоном является изображение или видео, нужно поэкспериментировать с разными цветами и проверить, какой из них делает контент наиболее читабельным.

Типографика — деликатное ремесло. Дизайнеры постоянно оттачивают свои типографские навыки. С каждым новым шрифтом мы сталкиваемся с новыми проблемами, и мы уверены, что вышеупомянутые советы по мобильной типографике пригодятся вам в следующий раз. Кроме этого, не забудьте выполнить кросс-браузерные тесты совместимости, чтобы убедиться, что используемые шрифты или стили работают должным образом во всех браузерах. Убедитесь, что гарнитура поддерживается во всех необходимых браузерах, и предоставьте своим пользователям отличный пользовательский интерфейс.
Источник
С сайта freelance.today









