Дизайн пользовательского интерфейса (UI) был одним из важнейших компонентов любого цифрового продукта с момента появления Интернета. От простого взаимодействия с раскрывающимся меню до создания сложной анимации с использованием специализированных инструментов дизайна пользовательского интерфейса, которые направляют внимание пользователя, дизайн пользовательского интерфейса стал многогранным делом с несколькими этапами на пути от эскиза до передачи разработчикам.
Современный цифровой мир предлагает широкий выбор инструментов для проектирования пользовательского интерфейса. Благодаря мощным функциям совместной работы и специальным функциям эти инструменты помогают дизайнерам создавать элементы пользовательского интерфейса быстрее и без проблем.

Содержание статьи
- 1 Что такое дизайн пользовательского интерфейса? —
- 2 Зачем вам нужно заниматься дизайном пользовательского интерфейса? —
- 3 Лучшие инструменты для проектирования пользовательского интерфейса —
- 4 Создание эскизов и пользовательские потоки —
- 5 Каркас —
- 6 Дизайн интерфейса и прототипирование —
- 7 Инструменты специального назначения —
- 8 Должен ли я использовать один инструмент или несколько инструментов? —
- 9 Выберите лучшие инструменты для дизайна пользовательского интерфейса для своей работы —
Что такое дизайн пользовательского интерфейса?
—
По определению, дизайн пользовательского интерфейса — это «проектировщики процессов, которые используют для создания интерфейсов в программном обеспечении или компьютеризированных устройствах, уделяя особое внимание внешнему виду или стилю».
Дизайн пользовательского интерфейса охватывает не только графические пользовательские интерфейсы, но в настоящее время включает интерфейсы с голосовым управлением, мобильные жесты и даже взаимодействия AR и VR. Из-за всего этого объем дизайна пользовательского интерфейса включает макеты экрана, переходы, анимацию, кнопки и практически все визуальные элементы, которые являются статическими или динамическими.
Основная цель надежного дизайна пользовательского интерфейса — сделать его визуально привлекательным, единым и функциональным до каждого микровзаимодействия. Недостаточно того, что приложение или сайт хорошо выглядит; элементы должны работать вместе, стремясь к конкретной и единой цели. Проще говоря, дизайн пользовательского интерфейса должен хорошо выглядеть и дополнять функциональность приложения или сайта.
 Зачем вам нужно заниматься дизайном пользовательского интерфейса?
Зачем вам нужно заниматься дизайном пользовательского интерфейса? —
Выбор, который вы сделаете в дизайне пользовательского интерфейса, повлияет на восприятие пользователями вашего сайта или приложения. Вот почему отличный дизайн пользовательского интерфейса либо улучшит ваш проект, либо сломает его, и повлияет на решения ваших пользователей при посещении их сайта или приложения.
Дизайн пользовательского интерфейса использует преимущества многочисленных психологических факторов и соображений для создания визуального дизайна, который служит целям вашего сайта или приложения. Эти психологические триггеры включают, но не ограничиваются ими, психологию цвета, психологию шрифта и науку о поведении.
Даже без учета психологических аспектов, плохой визуальный дизайн и запутанные взаимодействия заставят ваших посетителей кричать. По этой причине в ваших интересах, чтобы ваш дизайн был привлекательным, руководящим и отзывчивым для ваших пользователей. Вы также можете применить принципы дизайна пользовательского интерфейса к каждому сайту и приложению. Даже при создании веб-сайта с нуля вы можете заранее спланировать свой пользовательский интерфейс или внести изменения позже, когда возникнет необходимость.
И когда придет время, вот 14 лучших инструментов для проектирования пользовательского интерфейса, которые помогут вам создать отличный интерфейс.
Лучшие инструменты для проектирования пользовательского интерфейса
—
Создание эскизов и пользовательские потоки
—
Первым этапом проектирования пользовательского интерфейса является набросок элементов дизайна сайта или приложения и отображение пользовательских потоков. Хотя многие дизайнеры предпочитают использовать ручку и бумагу для этого шага, цифровые инструменты позволяют работать как с белой доской с дополнительным эффектом совместной работы, чтобы сделать фазу создания идей более плавной.
Помимо автономных инструментов, на этом этапе вы также можете использовать предпочитаемые вами инструменты графического дизайна, текстовые редакторы и даже Google Таблицы. Но использование инструмента, специально разработанного для создания эскизов и пользовательского процесса, экономит ваше время, делает работу безупречной и закладывает прочную основу. В качестве бонуса многие инструменты могут быть интегрированы или использованы на следующих этапах процесса проектирования пользовательского интерфейса.
Давайте посмотрим на лучшие инструменты проектирования пользовательского интерфейса для создания эскизов и пользовательских потоков.
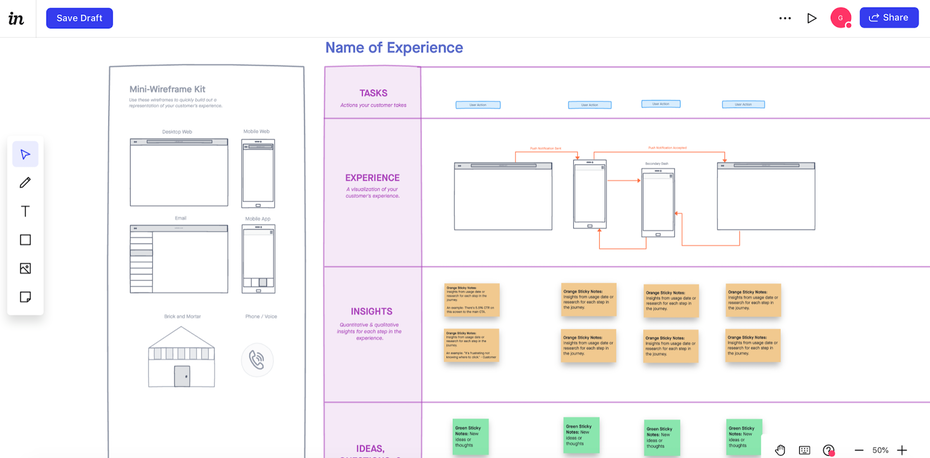
InVision Freehand
 Совместная работа в реальном времени с живой презентацией
Совместная работа в реальном времени с живой презентацией
Минусы :
- Нет родного приложения
- Может быстро дезорганизоваться
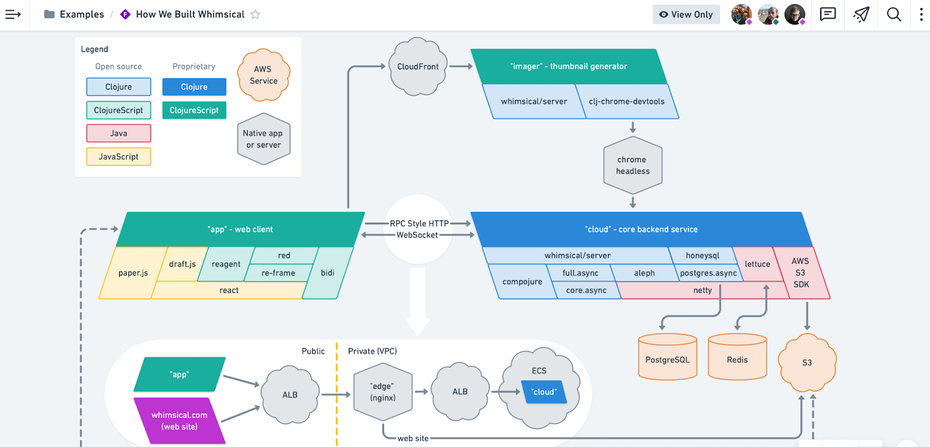
Причудливый
 Сотрудничество в реальном времени
Сотрудничество в реальном времени
Минусы :
- Становится дорого с большой командой
- Нет рисунков от руки
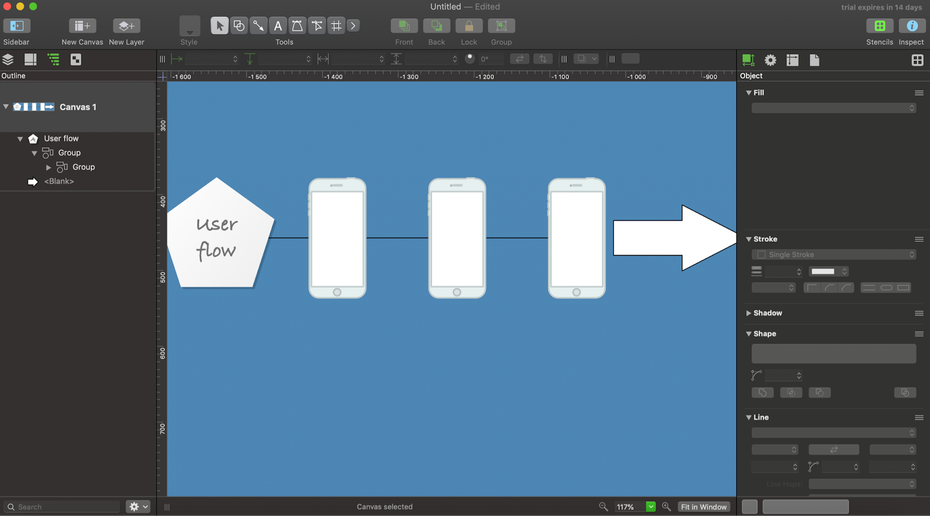
OmniGraffle Pro
 Инструменты группирования, фиксации и выравнивания
Инструменты группирования, фиксации и выравнивания
Минусы :
- Поддерживает только Mac и iOS
- Ограниченное сотрудничество
Каркас
—
Вайрфрейминг, по определению, — это «способ разработать сервис веб-сайта на структурном уровне. Каркас обычно используется для размещения контента и функций на странице с учетом потребностей пользователей и их маршрутов ».
Это следующий шаг после фазы создания идей, когда у вас есть основные наброски и пользовательские потоки. На этапе создания каркаса вы создадите базовые страницы и экраны, которые будут подключаться и объединяться в плавный пользовательский поток. Проще говоря, каркасные модели создают уникальные эскизы внешнего вида и функциональности для каждого шага в пользовательском потоке и на вашем сайте или в приложении.
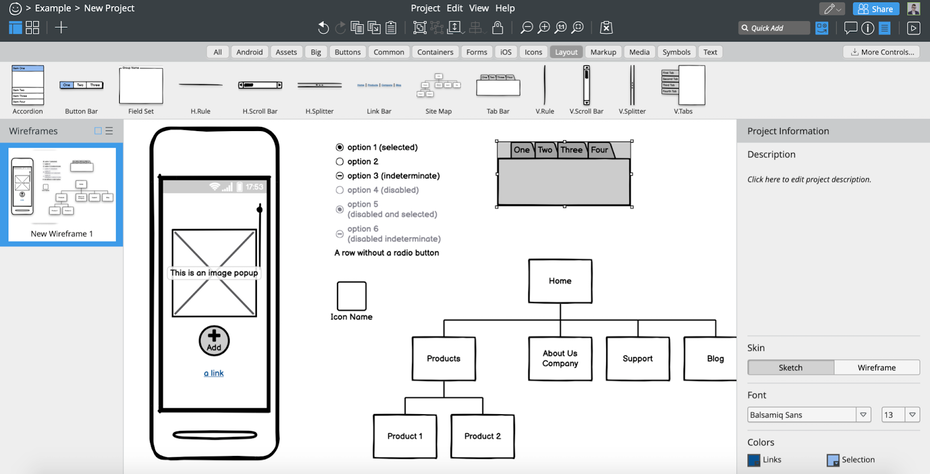
Бальзамик
 Неограниченное количество макетов и пользователей
Неограниченное количество макетов и пользователей
Минусы :
- Ограничение на 2 проекта с планом Cloud
- За интеграцию с инструментами для совместной работы (Google Диск, Jira, Confluence) взимается дополнительная плата
Justinmind
 Неограниченное количество макетов и пользователей
Неограниченное количество макетов и пользователей
Минусы :
- Большая команда может дорого обойтись
- Ограниченное хранение
UXPin
 Сотрудничество в реальном времени
Сотрудничество в реальном времени
Минусы :
Дизайн интерфейса и прототипирование
—
Последний важный этап процесса проектирования пользовательского интерфейса — это этап прототипирования. На этом этапе созданные каркасы и статические слои оживают с помощью переходов и триггеров. Здесь вы протестируете весь процесс своего дизайна и повторите, если что-то отсутствует или нуждается в доработке.
Вы можете создавать прототипы своих проектов с помощью специализированных инструментов, которые позволяют добавлять функции перехода для пользовательского ввода, такие как нажатие для перехода на следующую страницу, жесты прокрутки для отображения дополнительных изображений и т. Д. Этот этап является наиболее техническим из всех остальных, поскольку требует сложных знаний взаимодействия с пользователем и дизайна пользовательского интерфейса.
Давайте посмотрим на некоторые из лучших инструментов для этой работы.
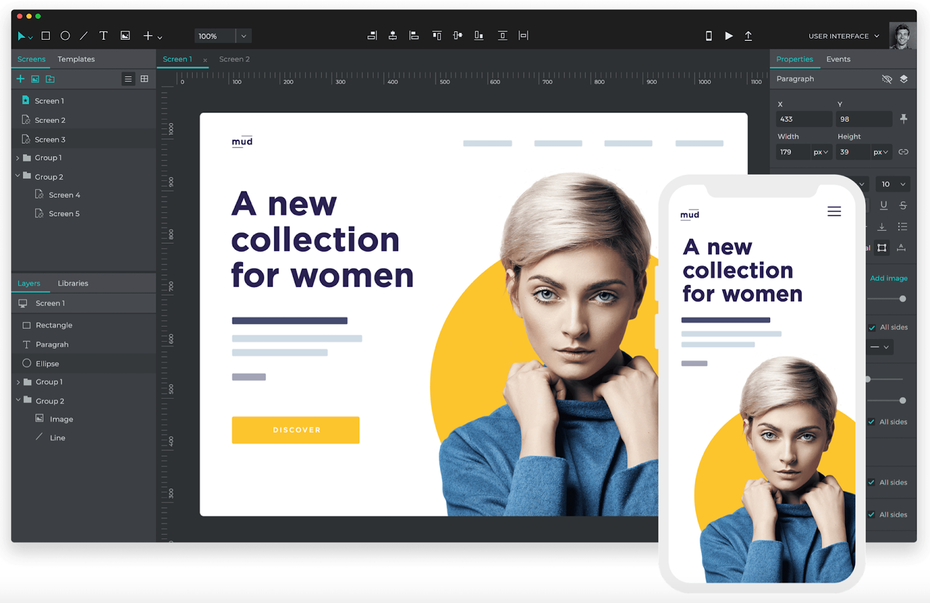
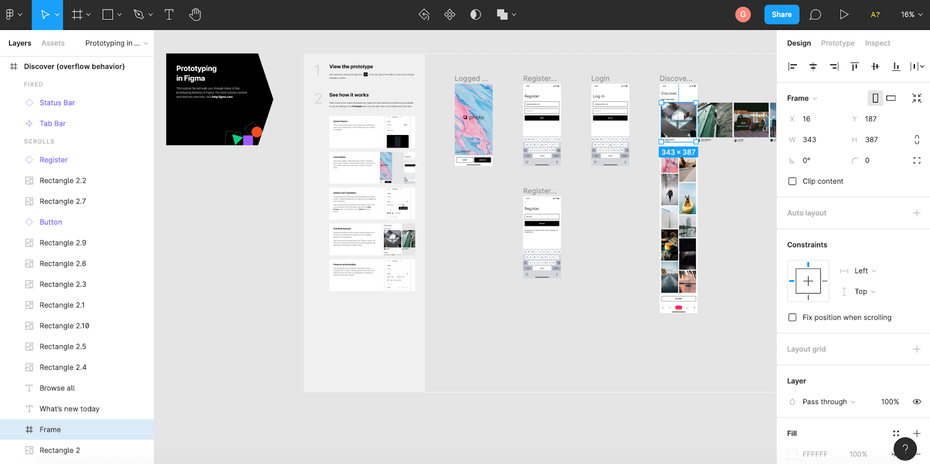
Фигма
 Расширенный бесплатный план
Расширенный бесплатный план
Минусы :
- Ограниченные векторные инструменты
- Нет настольного приложения
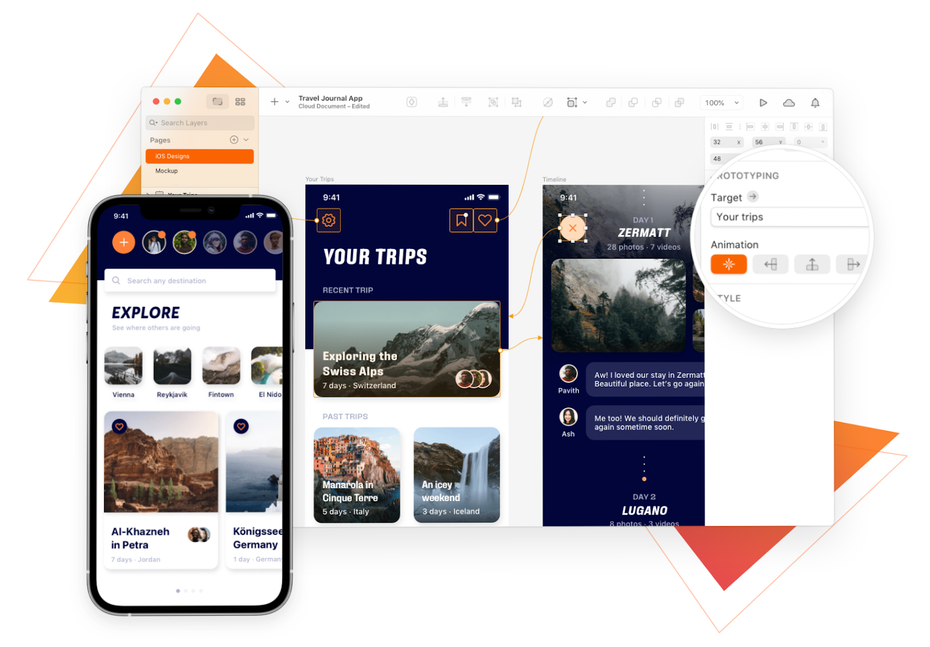
Набросок
 Сотрудничество в реальном времени
Сотрудничество в реальном времени
Минусы :
- Средняя кривая обучения
- Поддерживает только iOS и macOS
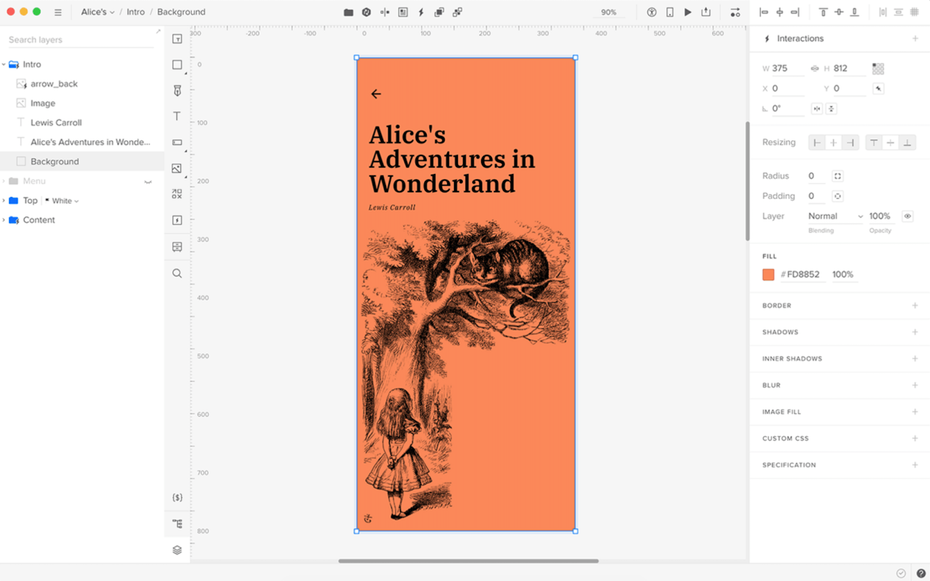
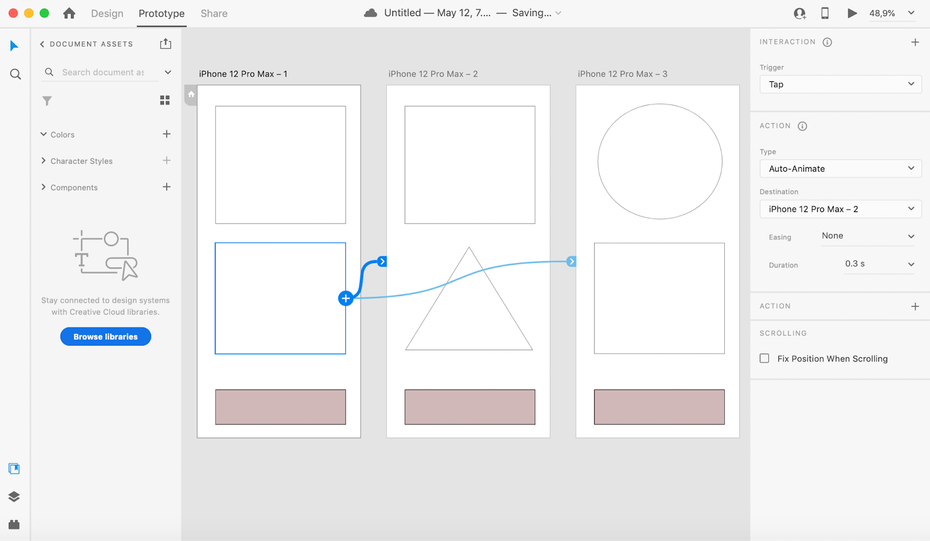
Adobe XD
 Сотрудничество в реальном времени
Сотрудничество в реальном времени
Минусы :
- Дополнительные продажи Creative Cloud могут стать дорогими
- Нет инструментов для редактирования графических элементов
Инструменты специального назначения
—
Помимо основных инструментов проектирования пользовательского интерфейса, существуют также второстепенные инструменты, предназначенные для определенных частей процесса проектирования. Их основная цель — сделать один шаг как можно более без трения, повышая эффективность всего процесса проектирования.
Помимо трех основных этапов создания эскизов, каркасных схем и прототипов, существует управление системами проектирования, управление версиями, пользовательское тестирование и передача работы разработчикам. Хотя некоторые из инструментов, которые мы уже рассмотрели, позволяют вам выполнять некоторые из этих шагов в приложении, есть также специальные инструменты, которые вы можете использовать.
Давайте рассмотрим некоторые вторичные инструменты проектирования пользовательского интерфейса, которые также могут улучшить ваши процессы проектирования пользовательского интерфейса.
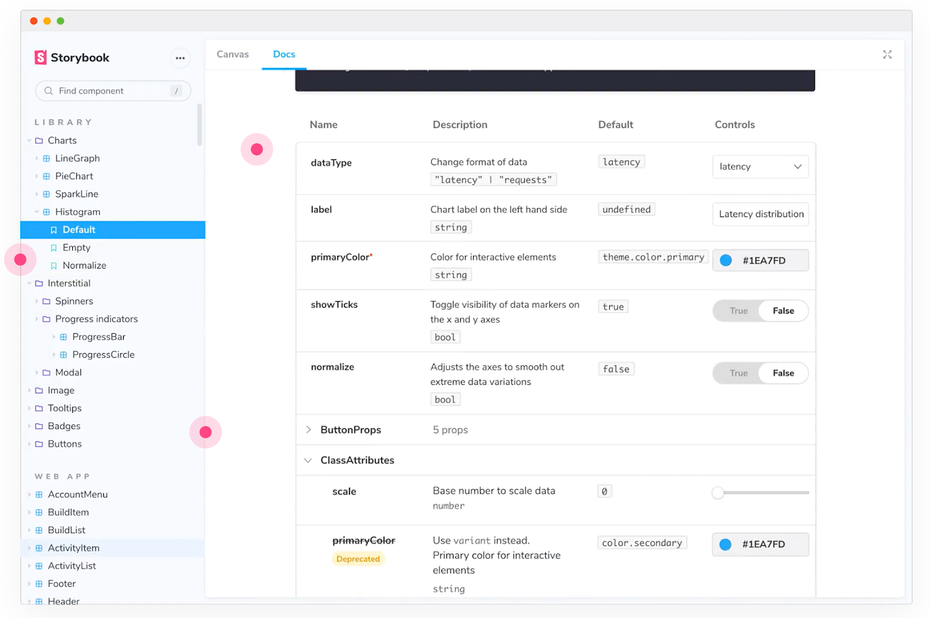
Сборник рассказов — управление системами проектирования
 Обширная библиотека плагинов и надстроек
Обширная библиотека плагинов и надстроек
Минусы :
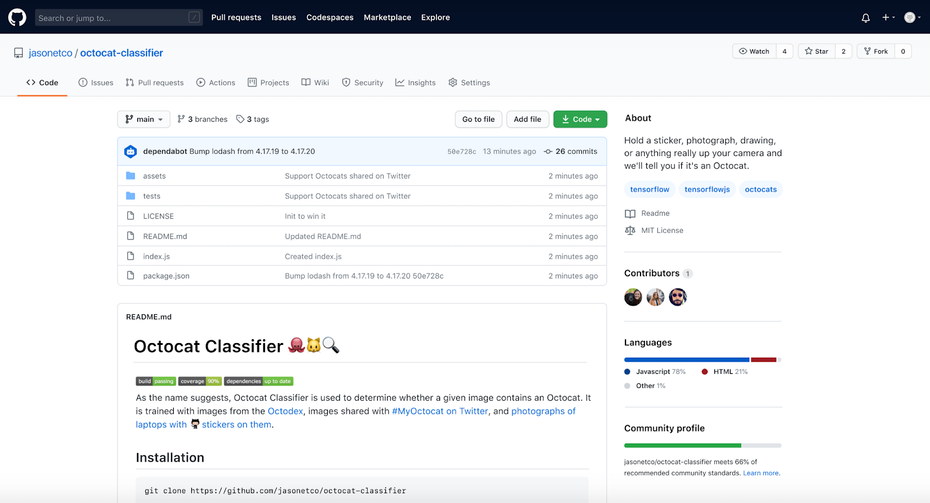
GitHub — управление версиями
 Неограниченное количество публичных и частных репозиториев
Неограниченное количество публичных и частных репозиториев
Минусы :
- Ограниченное хранилище с бесплатным и дешевым тарифным планом
- Обширные ограничения функций для частных репозиториев с бесплатным планом
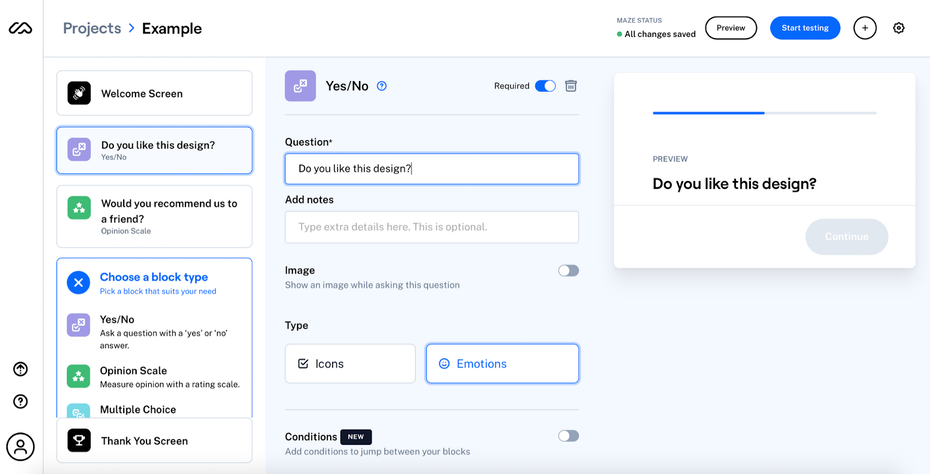
Лабиринт — тестирование пользователей
 Интеграция с популярными инструментами проектирования
Интеграция с популярными инструментами проектирования
Минусы :
- Дорого
- Ограниченные возможности бесплатного плана
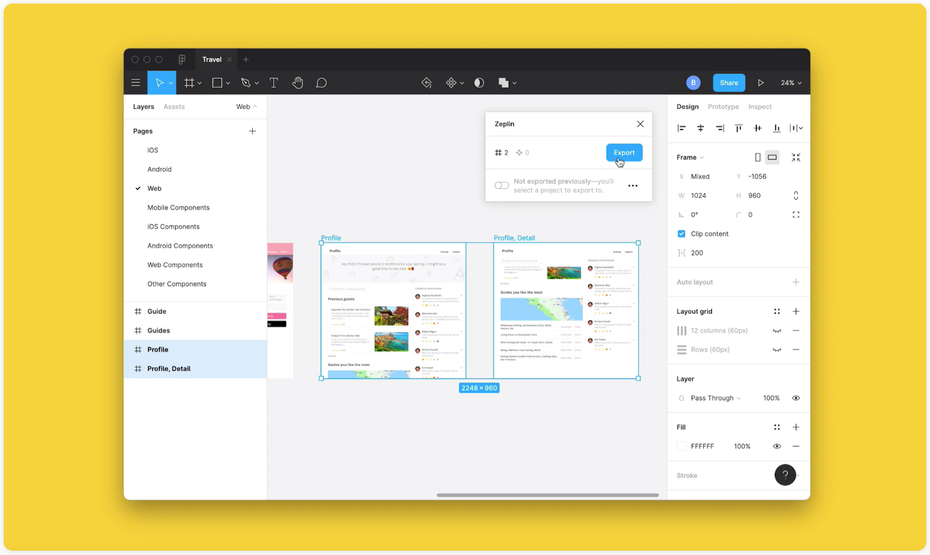
Zeplin — передача разработчика
 Полнофункциональный бесплатный тариф
Полнофункциональный бесплатный тариф
Минусы :
- Ограниченные руководства по стилям с бесплатным и дешевым планом
- Ограниченные возможности интеграции
Должен ли я использовать один инструмент или несколько инструментов?
—
При рассмотрении всего процесса проектирования пользовательского интерфейса не существует универсального решения, которое могло бы обрабатывать каждую часть процесса. Конечно, есть универсальное программное обеспечение, которое вы можете использовать на разных этапах с хорошей производительностью, такое как Figma, но оно может не соответствовать специальным инструментам на конкретном этапе проектирования.
Каждый инструмент дизайна пользовательского интерфейса имеет свои сильные и слабые стороны. Если универсальный инструмент дизайна выделяется в одной конкретной области, это не значит, что вам не следует использовать его и на других этапах. Специализированные инструменты выполняют определенные аспекты дизайна пользовательского интерфейса лучше, чем универсальные инструменты. Но трата денег на многие программные инструменты может обойтись дорого.
Суть в том, что использование одного или нескольких инструментов в основном зависит от ваших предпочтений и бюджета. А в случае сомнений воспользуйтесь преимуществами инструментов дизайна пользовательского интерфейса, которые предлагают пробный период или ограниченную бесплатную версию, чтобы вы могли ознакомиться с продуктом и решить, подходит ли он.
Выберите лучшие инструменты для дизайна пользовательского интерфейса для своей работы
—
Дизайн пользовательского интерфейса — это многогранный процесс, который требует нескольких шагов от идеи до окончательного дизайна. Различные части процесса можно легко определить и решить с помощью универсальных или специализированных инструментов, каждый из которых имеет свои плюсы и минусы. Не совсем ясно, какие инструменты использовать, и выбор в основном зависит от ваших предпочтений и бюджета.
С какими инструментами дизайна пользовательского интерфейса вы предпочитаете работать? Дайте нам знать в разделе комментариев ниже!









