Если вы решили запустить собственный интернет-магазин (или любой другой сайт с огромным количеством фото), оптимизация изображений — это мастерство, которое вам нужно освоить. От привлечения покупателей, просматривающих картинки в Google до сокращения времени загрузки сайта, оптимизация изображений является важной частью создания успешного веб-сайта электронной коммерции.
Что такое оптимизация изображений?
Оптимизация изображений заключается в максимально возможном уменьшении размера файла изображения без ущерба для качества, чтобы время загрузки страницы оставалось низким. Это также касается SEO. То есть, чтобы ваши изображения продуктов и другие фото ранжировались в Google и других поисковых системах изображений.
Заставляли ли вас когда-нибудь удивленно чесать затылок следующие вопросы?
- Почему, когда я выполняю поиск изображений в Google, фотографии моего продукта никогда не отображаются?
- Нужно ли добавлять атрибуты alt к моим изображениям?
- В чем разница между JPEG, GIF и PNG? Когда следует использовать один формат вместо другого?
Сегодня вы, наконец, получите ответы, потому что мы глубоко погрузимся в эти вопросы и не только.
Содержание статьи
- 1 1. Называйте свои изображения описательно и простыми словами
- 2 2. Тщательно оптимизируйте атрибуты alt
- 3 3. Правильно выбирайте размеры изображений и ракурсы продукта
- 4 4. Уменьшайте размер файлов ваших изображений
- 5 5. Выберайте нужный тип файла
- 6 6. Оптимизируйте миниатюры
- 7 7. Используйте файлы Sitemap для изображений
- 8 8. Остерегайтесь декоративных изображений
- 9 9. Соблюдайте осторожность при использовании сетей доставки контента (CDN)
- 10 10. Проверяйте свои изображения
1. Называйте свои изображения описательно и простыми словами
Очень легко просмотреть сотни снимков продукта и сохранить имена файлов по умолчанию, назначенные вашей камерой.
Когда дело доходит до SEO, важно использовать соответствующие ключевые слова для ранжирования вашей веб-страницы в поисковых системах. Создание описательных, богатых ключевыми словами имен файлов имеет решающее значение для оптимизации изображения. Поисковые системы не только сканируют текст на вашей веб-странице, но и названия ваших файлов изображений.
Возьмем, к примеру, этот снимок:

Вы можете использовать общее имя, которое ваша камера присвоила изображению (например, DCMIMAGE10.jpg). Однако было бы гораздо лучше назвать файл 2012-Ford-Mustang-LX-Красный.jpg.
Подумайте о том, как ваши клиенты ищут товары на вашем сайте. Какие шаблоны имен они используют при поиске? В случае приведенного выше примера покупатели автомобилей могут искать такие термины, как:
- 2012 КрасныйFord Mustang LX
- Ford Mustang LX Красный2012
- Красный Ford Mustang LX 2012
Взгляните на аналитику своего сайта, чтобы узнать, каким шаблонам ключевых слов следуют ваши клиенты. Определите наиболее распространенные шаблоны имен, которые они используют, и примените эту формулу к процессу наименования файлов изображений.
Если вы не собираетесь обозначать эти данные в названии, просто не забудьте использовать соответствующие, полезные ключевые слова при наименовании ваших изображений, попытавшись описать их.
2. Тщательно оптимизируйте атрибуты alt
Атрибуты Alt являются текстовой альтернативой изображениям, когда браузер не может их правильно отобразить. Они также используются для обеспечения доступности в Интернете. Даже при отображении изображения, если вы наведете на него курсор мыши, вы увидите текст атрибута alt (в зависимости от настроек вашего браузера).
Также атрибут alt добавляет ценность SEO на ваш сайт. Добавление соответствующих атрибутов alt, содержащих соответствующие ключевые слова для изображений на вашем сайте, может помочь вам лучше ранжироваться в поисковых системах. На самом деле использование атрибутов alt, вероятно, является лучшим способом отображения ваших продуктов электронной коммерции в изображениях Google и в веб-поиске.
Приоритетом номер один, когда дело доходит до оптимизации изображений, является заполнение каждого атрибута alt для каждого изображения продукта на вашем сайте.
Вот несколько простых правил:
- Опишите свои изображения простым языком, точно так же, как вы это сделали для имен файлов изображений.
- Если вы продаете товары с номерами моделей или серийными номерами, используйте их в своих атрибутах alt.
- Не забивайте ваши атрибуты alt ключевыми словами (например, alt=«форд мустанг купить в москве дешево со скидкой»).
- Не используйте атрибуты alt для декоративных изображений. Поисковые системы могут наказать вас за чрезмерную оптимизацию.
Наконец, всегда проводите проверку. Просмотрите исходный код вашей веб-страницы и проверьте, если ваши атрибуты alt заполнены правильно. Вы будете удивлены тем, сколько всего вы пропускаете, когда работаете очень быстро.
3. Правильно выбирайте размеры изображений и ракурсы продукта
Общепринятой практикой является отображение нескольких ракурсов вашего продукта. Возвращаясь к примеру Ford Mustang, вы не захотите показывать только один снимок автомобиля, особенно если вы пытаетесь его продать. В ваших интересах было бы показать снимки:
- Внутренняя отделка салона
- Задняя часть, особенно воздушный спойлер
- Обода
- Двигатель… это Mustang, в конце концов
Лучший способ извлечь выгоду из дополнительных фотографий — заполнить ваши атрибуты alt. При этом создать уникальные описания для каждого снимка.
- Для 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg используйте атрибут alt: alt = «2012 Ford Mustang LX Red Leather Interior Trim»
- Для 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg используйте атрибут alt: alt = «2012 Ford Mustang LX Red Rear View Air Spoiler»
Ключевым моментом здесь является добавление описаний в ваш базовый атрибут alt, чтобы потенциальные искатели попадали на ваш сайт. Если вы проделаете эту дополнительную работу, Google вознаградит вас.
Предупреждение о показе больших изображений
Теперь вы, возможно, захотите предоставить своим посетителям более объемные изображения, что может стать отличным пользовательским опытом, но будьте осторожны.
Что бы вы ни делали, не размещайте большие изображения на своей веб-странице: это увеличит время загрузки страницы из-за большего размера файла, связанного с изображением.
Вместо этого сделайте изображение поменьше и предоставьте возможность просмотра большого изображения во всплывающем окне или на отдельной вкладке.
4. Уменьшайте размер файлов ваших изображений
Подумайте об этом:
- Почти 50% пользователей не могут ждать более трех секунд при загрузке сайта.
- … и, глобально, среднее время загрузки страницы фактически увеличивается.
- Amazon обнаружил, что, если его страницы будут замедляться всего на одну секунду, компания потеряет 1,6 миллиарда долларов за год.
- Google использует время загрузки страницы как фактор ранжирования в своем алгоритме.
Итак, у вас есть изображения, которые медленно «пускают слюни» по экрану и загружаются более 15 секунд? Ну, вы можете поцеловать потенциального клиента на прощание!
Что вы можете сделать?
Когда клиент приходит на ваш сайт, может потребоваться некоторое время, чтобы загрузить все содержимое, в зависимости от того, насколько велики ваши файлы. Чем больше размер файла, тем дольше загружается веб-страница.
Если вы можете уменьшить размер файлов изображений на своей веб-странице и увеличить скорость ее загрузки, люди, которые посещают ваш сайт, будут реже уходить.
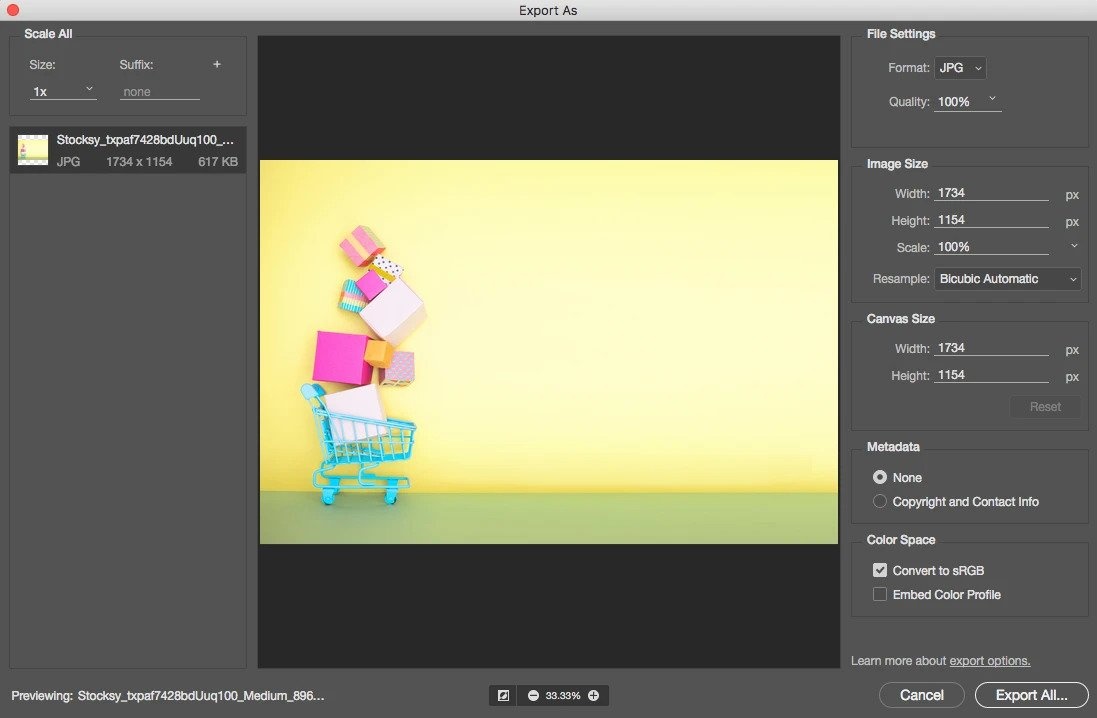
Одним из способов уменьшения размера изображения является использование команды «Сохранить для Интернета» в Adobe Photoshop. При использовании этой команды вы можете настроить изображение на минимальный возможный размер файла, сохраняя при этом качество изображения.
Качество: найдите это в верхнем, правом углу (т.е. 70).
Формат файла: найдите в верхнем, правом углу (т.е. JPEG).
Оптимизация: установите этот флажок в верхнем правом углу (т.е. оптимизирован).
Цвет: установите этот флажок в верхнем правом углу (т.н. Преобразуйте в RBG).
Уменьшение и резкость: найдите в нижнем правом углу (т.е. W: и H :).
Ожидаемый размер файла: найдите в нижнем левом углу (т.н. 136,7K).
Вы также можете выбрать «Экспорт как».
Как оптимизировать изображения без Photoshop
Если у вас нет Adobe Photoshop, существует множество онлайн-инструментов, которые вы можете использовать для редактирования изображений. У Adobe даже имеется бесплатное приложение для смартфонов и планшетов — Photoshop Express. Этот инструмент не обладает всеми возможностями настольной версии Adobe Photoshop, но он охватывает все основы редактирования изображений и при этом бесплатный.
Другие отличные инструменты для редактирования изображений в Интернете:
PicMonkey — был описан экспертами как «поразительно отличный инструмент для редактирования фотографий».
PIXLR — очень удобный и 100% бесплатное приложение для вашего смартфона, поэтому вы можете редактировать на ходу.
Canva — еще один довольно продвинутый онлайн-редактор изображений.
Наконец, всегда остается GIMP — бесплатное программное обеспечение для редактирования изображений, которое можно запускать в Windows, Mac или Linux. Данный редактор может делать все, что и Photoshop, но, как правило, немного неуклюже.
Насколько большими должны быть файлы изображений?
Для изображений электронной коммерции хорошим правилом является попытка сохранить размер файла изображения ниже 70 Кб. Иногда это может быть сложно, особенно для больших изображений.
5. Выберайте нужный тип файла
Существует три распространенных типа файлов, которые используются для публикации изображений в интернете: JPEG, GIF и PNG.
Рассмотрим три типа файлов и их влияние на одно и то же изображение:
Изображения JPEG (или .jpg) — это несколько старый тип файла. JPEG стал фактически стандартным изображения для Интернета. Изображения JPEG могут быть значительно сжаты, что приводит к качественным изображениям с небольшими размерами файлов. На изображении выше формат JPEG обеспечивает достойное качество при низком размере файла.
Изображения GIF (.gif) более низкого качества, чем изображения JPEG, и используются для более упрощенных изображений, таких как иконки и декоративные изображения. GIF также поддерживает анимацию.
Что касается оптимизации изображений, то GIF отлично подходят для простых изображений на веб-странице (которые включают несколько цветов). Но для сложных изображений и фотографий GIF не всегда привлекательны. Особенно это касается больших изображений.
Изображения PNG становятся все более популярными в качестве альтернативы GIF. PNG поддерживают гораздо больше цветов, чем GIF, и они не ухудшаются со временем с повторным сохранением, как это делают JPEG. Несмотря на то, что тип файла PNG начинает использоваться чаще, размер файла может быть намного больше, чем изображения JPEG.
Обратите внимание, как изображение PNG-24 превышает размер файла в три раза больше, чем PNG-8. Вот почему вы должны быть очень осторожны с PNG.
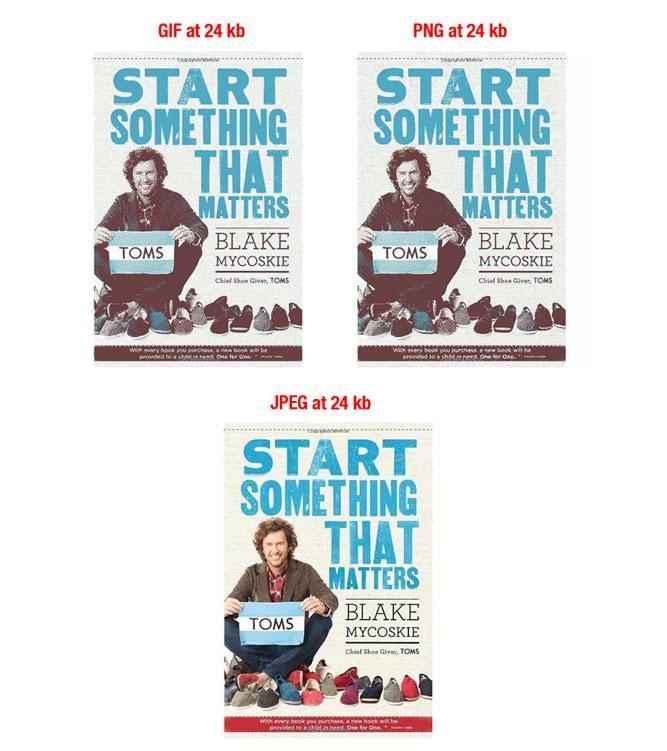
Вот пример, когда размер файла изображения был постоянным при 24 Кб для всех трех типов файлов:
Как вы можете видеть, JPEG является явным победителем здесь. GIF и PNG ухудшаются по качеству, оставаясь с одинаковым низким размером файла.
Вот несколько советов, которые следует помнить при выборе типов файлов:
- В большинстве случаев для электронной торговли JPEG-файлы будут наилучшим выбором. Они обеспечивают наилучшее качество для наименьшего размера файла.
- Никогда не используйте GIF для больших изображений. Размер файла будет очень большим, и нет хорошего способа его уменьшить. Используйте GIF только для миниатюр и декоративных изображений.
- PNG могут быть хорошей альтернативой как JPEG, так и GIF. Если вы можете получить фотографии продуктов в формате PNG, попробуйте использовать PNG-8 вместо PNG-24. PNG лидируют как просто декоративные изображения из-за их весьма малого размера.
Большинство программ для редактирования изображений могут сохранять изображения в любом из форматов файлов, описанных выше.
6. Оптимизируйте миниатюры
Многие сайты электронной коммерции используют миниатюрные изображения, особенно на страницах категорий. Они быстро демонстрируют продукты, не занимая слишком много места.
Миниатюры великолепны, но будьте осторожны; они могут быть молчаливым убийцей. Жертва? Скорость загрузки страницы. Миниатюры обычно отображаются в критических точках во время процесса покупки. Если они не позволяют быстро загружать страницы категорий, вы можете потерять потенциального клиента.
Так что вы можете сделать?
- Сделайте ваши размеры файлов миниатюр как можно меньше. Возможно, стоит оставить качественный слайд в пользу более низкого размера файла. Помните, что совокупное воздействие ваших миниатюр окажет огромное влияние на время загрузки страницы.
- Измените текст атрибута alt, чтобы не дублировать текст, который вы использовали бы для более крупных версий одного и того же изображения. По сути дела, сделайте свой текст alt совершенно другим. Последнее, что вам нужно, это индексирование уменьшенного изображения вместо более крупного изображения. Может быть лучше полностью исключить текст alt.
7. Используйте файлы Sitemap для изображений
Если ваш сайт использует галереи Javascript, всплывающие изображения или другие «кричащие» способы улучшить общий опыт покупок, файлы Sitemap для изображений помогут сделать ваши изображения замеченными Google.
Веб-сканеры не могут сканировать изображения, которые не вызываются специально в исходном коде веб-страницы. Поэтому, чтобы позволить сканерам узнать о неопознанных изображениях, вы должны указать их местоположение в файле Sitemap.
Вы можете вставить следующую строку в файл robots.txt, указав путь к вашей карте сайта:
Карта сайта: example.com/sitemap_location.xml
Или вы можете отправить карту сайта в Google с помощью Search Console.
В Google есть много рекомендаций по публикации изображений, которые могут помочь вашему сайту занять более высокий рейтинг в результатах поиска. Кроме того, вы можете использовать файлы Sitemap для Google, чтобы предоставить Google больше информации об изображениях на вашем веб-сайте, что может помочь Google найти больше ваших изображений, чем это было бы само по себе.
Использование sitemap не гарантирует, что ваши изображения будут проиндексированы Google, но это, безусловно, хороший шаг на пути к созданию SEO. Для вас важно добавить определенные теги для всех ваших изображений. Вы также можете создать отдельный файл Sitemap для отображения исключительно изображений. Важно добавить всю необходимую информацию, используя определенные теги, в любые файлы Sitemap, которые у вас есть или будут созданы.
8. Остерегайтесь декоративных изображений
На сайтах часто есть ассортимент декоративных изображений, таких как фоновые изображения, кнопки и рамки. Все, что связано с не-продуктами, можно считать декоративным изображением.
Хотя декоративные образы могут придать большую эстетическую привлекательность веб-странице, они могут привести к большому объему файла и медленному времени загрузки. Поэтому вы можете рассмотреть возможность более пристального изучения ваших декоративных изображений, чтобы они не ухудшали способность вашего веб-сайта конвертировать посетителей в клиентов.
Вам необходимо проверить размеры файлов всех декоративных изображений на вашем сайте и использовать шаблон, который минимизирует размеры файлов.
Вот несколько советов по уменьшению размеров файлов ваших декоративных изображений:
- Для изображений, которые составляют границы или простые шаблоны, сделайте их PNG-8 или GIF. Вы можете создавать красивые изображения размером всего в несколько сотен байт.
- Если возможно, используйте CSS для создания цветных областей вместо использования изображений. Используйте CSS-стиль как можно больше, чтобы заменить любые декоративные изображения.
- Посмотрите внимательно на большое фоновое изображение в стиле обоев. Это могут быть огромные файлы. Сократите их как можно больше, не нарушая качество изображения.
Одна из хитростей, которую вы использовать, чтобы уменьшить размер фонового изображения — это вырезать середину и сделать его плоским или даже прозрачным. Это может существенно уменьшить размер файла.
9. Соблюдайте осторожность при использовании сетей доставки контента (CDN)
Сети доставки контента (CDN) — это место для размещения изображений и других медиафайлов. Они могут увеличить скорость загрузки страницы и помочь решить проблемы с пропускной способностью.
Единственным недостатком является обратная связь. Как вы знаете, обратные ссылки имеют решающее значение для SEO и чем больше обратных ссылок, тем лучше ваш сайт в поисковых системах.
Поместив ваши изображения на CDN, вы, скорее всего, удалите изображение из своего домена и поместите его в домен CDN. Поэтому, когда кто-то ссылается на ваш образ, они на самом деле ссылаются на домен CDN.
Таким образом:
- Просто потому, что что-то «модно» не означает, что вы должны следовать этому. Определите, действительно ли это лучший шаг для вашего бизнеса.
- Если ваш веб-сайт ежедневно обрабатывает тонны вещей, то CDN, скорее всего, является хорошей идеей, поскольку он может помочь решить проблемы с пропускной способностью.
- Если на вашем сайте пока тысячи посетителей в день, скорее всего, ваша текущая ситуация с хостингом может справиться с нагрузкой.
Есть способы обойти проблемы с изображениями SEO, связанные с CDN, но обязательно получите профессиональную помощь, чтобы вы сначала разработали стратегию своего продвижения.
10. Проверяйте свои изображения
Вся цель оптимизации изображений заключается в том, чтобы помочь вам увеличить свою прибыль. Мы говорили о том, как уменьшить размер файлов и заставить поисковые системы индексировать ваши изображения, но как насчет тестирования изображений, чтобы увидеть, что преобразует больше клиентов?
- Проверьте количество изображений продуктов на странице. Поскольку время загрузки является проблемой для некоторых сайтов, не связанных с электронной торговлей, вы можете обнаружить, что уменьшение количества изображений на странице приведет к увеличению количества. Также возможно, что предоставление большого количества изображений на странице улучшит работу пользователя и приведет к увеличению продаж. Единственный способ узнать это — проверить.
- Проверьте, какие ракурсы ваши клиенты предпочитают. Отличный способ понять это — опросить ваших клиентов о том, что им больше всего понравилось при просмотре снимков вашего продукта. Исследование и разговоры с вашими клиентами — отличная привычка. Тем не менее, проверьте путем тестирования.
- Проверьте, сколько продуктов вы должны иметь на страницах категорий: 10, 20, 100 продуктов? Проверьте количество продуктов, которые вы перечисляете на страницах категорий, чтобы узнать, что лучше всего подходит для ваших клиентов.
Вывод
Теперь вы знаете некоторые стратегии SEO для изображений, чтобы вывести ваши фотографии продуктов в результаты поиска изображений Google; знаете, как полностью использовать атрибуты alt; знаете разницу между типами файлов и когда нужно выбирать каждый вариант.
Осталось только применить все полученные знания на практике.
Всем успешной работы и творчества!
Источник









