При создании веб-сайта нужно учитывать множество моментов, и если вы новичок, терминология может быть немного запутанной или неясной. Хорошее место для начала — сравнить веб-дизайн и веб-разработку — в чем разница, как они работают вместе и какой из них вам нужен для вашего проекта веб-сайта. К счастью для вас, именно об этом мы расскажем в этой статье!

Содержание статьи
Веб-дизайн и веб-разработка
—
Что такое веб-дизайн?
—
Веб-дизайн — это все визуальные элементы, такие как цвет, типографика, изображения и кнопки, относящиеся к веб-сайту. Но дело не только в красивой внешности. Веб-дизайн решает, как вы компонуете веб-страницу, чтобы убедиться, что она хорошо выглядит на экранах разных размеров, сделать веб-навигацию простой и легкой, а также обеспечить удобство использования веб-сайта.
Роль веб-дизайнера
Если веб-разработчики — это инженеры по строительству дома, то веб-дизайнеры — это архитекторы и дизайнеры интерьеров. Веб-дизайнеры, считающиеся художниками или создателями веб-сайтов и приложений, несут ответственность за объединение творческих элементов, которые соответствуют бренду, эстетически приятны и представляют ценность для пользователей.
Веб-дизайн и веб-дизайнеры раньше были общим термином для людей, занимающихся разработкой веб-сайтов. Но в последние годы в веб-дизайне появились более специализированные роли. Этими ролями являются дизайнеры UX (пользовательский опыт) и UI (пользовательский интерфейс).
![Иллюстрация дизайнера, работающего над домашней страницей]" width="1280" height="750](https://artforlife.ru/wp-content/uploads/2022/02/1644376254_313_pre-razgadka-veb-dizajna-i-veb-razrabotki-v-chem-raznitsa.jpg)
UX-дизайнеры и UI-дизайнеры
Пользовательский опыт — это общий путь и впечатления, которые получает человек при изучении вашего веб-сайта. Этот опыт может произвести положительное или отрицательное впечатление на пользователей, что может повлиять на ваш бренд.
UX-дизайнеры сосредотачиваются на поведении и чувствах пользователей. Они узнают, что движет потребителями и как сделать путь клиента гладким, чтобы потребитель смог создать положительный пользовательский опыт. UX-дизайнеры в значительной степени полагаются на глубокие исследования рынка и анализ данных, чтобы выяснить, где у пользователей могут возникнуть проблемы и как их исправить. Основная цель UX-дизайнера — не только удовлетворить потребности пользователей, но и превзойти их ожидания.
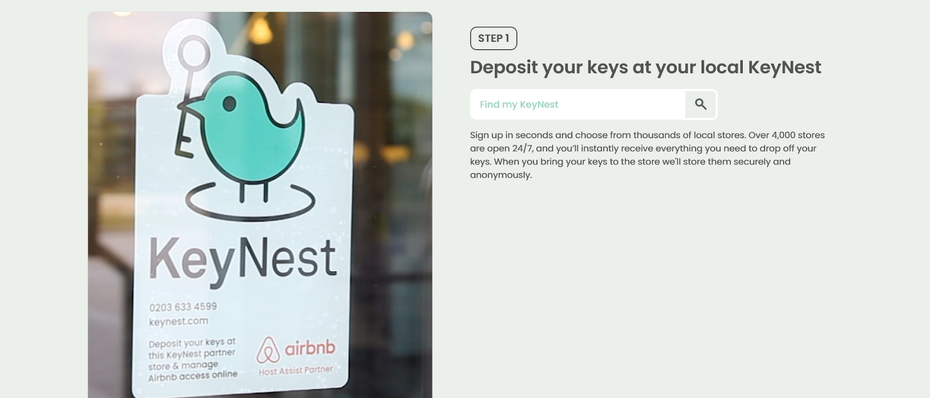
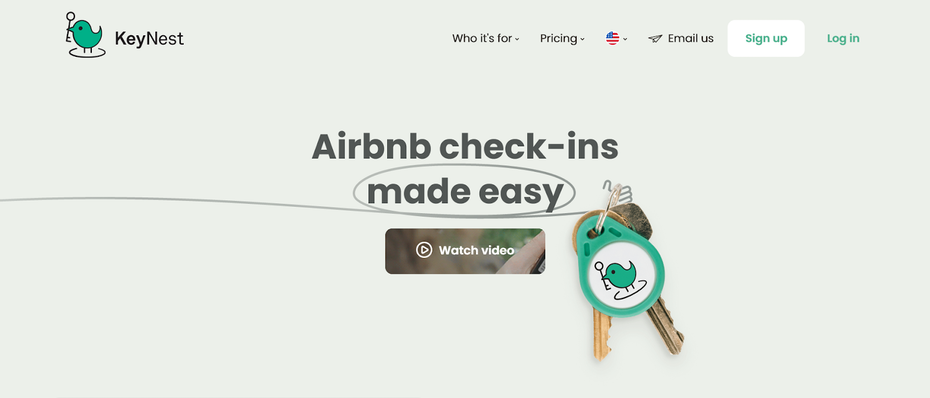
Keynest, глобальная компания, которая помогает хозяевам Airbnb совместно управлять своей арендой, является примером простого и простого пути пользователя. Цель компании отражена на ее веб-сайте с простым дизайном и простыми шагами.


После того, как поток веб-сайта разработан, пришло время привлечь дизайнера пользовательского интерфейса для завершения визуализации. Дизайнеры пользовательского интерфейса следят за тем, чтобы все визуальные элементы, такие как цвета, типографика, кнопки и значки, были эстетически привлекательными, имели смысл и работали в симфонии.
Независимо от того, нанимаете ли вы веб-дизайнера или дизайнера UX и UI, вы должны помнить о своих потребностях и целях, которых вы хотите достичь. Каждая из этих ролей принесет что-то свое.
Что такое веб-разработка?
—
Веб-разработка — это создание веб-сайта с нуля и его постоянное обслуживание. Подобно строительству дома, веб-разработка — это место, где инженеры закладывают фундамент и создают прочную структуру, на которой вы можете начать строить. Обычно веб-разработка начинается после завершения веб-дизайна.
Роль веб-разработчика
Веб-разработчики — это специалисты, отвечающие за интеграцию хорошо написанных кодов для обеспечения работы веб-сайта. Они также несут ответственность за полную оптимизацию веб-сайта, устранение ошибок и внедрение новых функций и технологий для обеспечения бесперебойной работы пользователей.
Проще говоря, веб-разработчики сосредотачиваются на функциональности и структуре, чтобы помочь достичь целей бренда. Из-за того, насколько широка дисциплина, веб-разработчики специализируются на веб-разработке внешнего и внутреннего интерфейса.

Внешняя часть и внутренняя часть
Интерфейс веб-сайта — это то, что пользователи могут видеть и с чем напрямую взаимодействовать, когда они посещают ваш сайт, поэтому его также называют клиентской частью. Не путать с веб-дизайнером, фронтенд-разработчики заботятся о кодах цветов, изображений, текстов и других видимых элементов. Они гарантируют, что они отображаются и ведут себя должным образом.
Для создания внешних слоев веб-сайта разработчики внешнего интерфейса используют следующие языки программирования:
- JavaScript
- Реакция
- HTML и CSS

С другой стороны, серверная часть обеспечивает работу всех компонентов. Его также иногда называют серверным, где хранятся данные и приложения. Он обрабатывает каждую команду или запрос, которые вы делаете из внешнего интерфейса.
Например, при бронировании номера в гостинице клиенты имеют доступ к внешнему интерфейсу веб-сайта. Любые данные, которые они вводят в отношении своего бронирования, такие как дата заезда, личная информация, тип номера и запросы, такие как подтверждение или проверка доступности, обрабатываются серверной частью.
При этом разработчики серверной части отвечают за устранение неполадок, отладку и разработку функций веб-сайта или приложения для повышения производительности.

Некоторые инструменты, которые используют бэкэнд-разработчики включают:
Иногда вместо того, чтобы нанимать две отдельные роли, вы можете нанять гибридную версию, называемую разработчиками полного стека.
Full-stack-разработчики демонстрируют высокую компетентность в использовании языков и инструментов программирования интерфейсной и серверной частей веб-разработки. Из-за широты их знаний и навыков они более востребованы, чем наем разработчика интерфейса и бэкенда.
Имейте в виду, что наем разработчика полного стека зависит от масштаба вашего проекта. Если вы планируете создать веб-сайт с более сложными функциями, вам может потребоваться специализированный опыт. В этом случае лучше всего обратиться за помощью к команде фронтенд- и бэкенд-разработчиков. Это гарантирует, что они производят продукцию высокого качества.
Веб-дизайн и веб-разработка: когда что вам нужно?
—
Когда вам нужен веб-дизайнер
Статистика показывает, что более 90% потребителей производят первое впечатление только на веб-сайте бренда. У пользователей есть всего 50 миллисекунд, чтобы сформировать мнение о вашем бренде, поэтому наличие хорошего веб-дизайна жизненно важно. Но это легче сказать, чем сделать.
На самом деле многие веб-сайты сегодня по-прежнему имеют загроможденный макет, фотографии и видео с низким разрешением или заполнены нерелевантным контентом. На других веб-сайтах наблюдается высокий показатель отказов, когда посетители уходят слишком быстро, потому что не могут найти контент, соответствующий их ожиданиям. Или потому что веб-страница не отвечает. Со временем это может привести к низкому коэффициенту конверсии (т. е. к превращению посетителя в покупателя). Обычно это подсказки, когда вам может понадобиться пересмотреть дизайн вашего веб-сайта, чтобы внести изменения или обновить веб-сайт.
Начните с определения, нужна ли вам помощь с пользовательским интерфейсом или дизайном пользовательского интерфейса, или, может быть, вам пока не нужно углубляться в специализированные области, и вы можете начать с веб-дизайнера.
После того, как вы приняли решение, изучите портфолио веб-дизайнеров и посмотрите, могут ли они соответствовать эстетическим элементам и качеству, которые вы хотите. В зависимости от вашего веб-сайта ваши потребности могут различаться: от веб-дизайнера, умеющего создавать веб-сайты-портфолио, до дизайнера, имеющего опыт работы с сайтами электронной коммерции или журналами, среди прочих.
В приведенном выше примере из австралийской кофейни The People vs. Coffee представлены высококачественные фотографии кофейных зерен и интерьеров магазина с упором на простоту в одностраничном макете.
Есть также некоторые элементы игривости, такие как движущиеся кофейные зерна на заднем плане и анимированная машина, перевозящая груз кофе по странице, что добавляет приятности пользователю. Минималистская эстетика, четкий обмен сообщениями и использование изображений работают вместе, чтобы создать у пользователя положительные впечатления и ощущения, которые напоминают расслабленную и привлекательную атмосферу, очень похожую на его уютное кафе.
Когда вам нужен веб-разработчик
Создание веб-сайта — это не однократный процесс. Помимо найма веб-разработчика для разработки веб-сайта или настройки структурных элементов, необходимо учитывать и другие факторы, такие как потенциальный риск взлома, страницы с ошибкой 404 и общая оптимизация веб-сайта.
Как и ваш бизнес, веб-сайты претерпевают ряд изменений и находятся под постоянной угрозой безопасности со стороны хакеров, вирусов и вредоносных программ. И даже крупные бренды не застрахованы от них. Facebook попал в заголовки газет, когда более 200 миллионов профилей Facebook были взломаны и проданы по 600 долларов каждый.
Помимо угроз безопасности постоянно появляются новые технологии, а поведение и тенденции потребителей постоянно меняются. Например, ранее веб-сайты были доступны только на настольных компьютерах и ноутбуках. С появлением смартфонов и других портативных устройств веб-сайты теперь должны адаптироваться к разным размерам экрана.

Сведите к минимуму свои риски и поддерживайте работоспособность и актуальность своего веб-сайта с помощью веб-разработчика. Часть их контрольного списка обслуживания:
- Создать резервную копию всей информации
- Анализ данных об эффективности вашего веб-сайта
- Обновление сервера, плагинов и т. д.
- Исправить мертвые ссылки и другие ошибки
- Предотвращение угроз кибербезопасности
Навигация в веб-разработке может быть сложной, особенно для непосвященных. Тем не менее, важным шагом является оценка того, как вы хотите, чтобы ваш веб-сайт функционировал, а затем согласование этого с вашим планом найма.
Обязательными являются сильные технические навыки, такие как свободное владение языками программирования и устранение неполадок. Веб-разработчик, который может ясно излагать идеи и стратегии, также может иметь большое значение.
Когда вам нужен веб-дизайнер и веб-разработчик
Иногда выбор между улучшением веб-дизайна и веб-разработкой не является ситуацией «или-или». Это особенно актуально при создании веб-сайта с нуля.
Хотя существуют такие варианты, как конструкторы веб-сайтов, платформы, которые позволяют любому создать веб-сайт, такие как Wix и Squarespace, отлично подходят для домашних мастеров или тех, у кого ограниченный бюджет, и часто требуется только веб-дизайнер, они часто предоставляют ограниченную функциональность и варианты дизайна. .
Нанимаете ли вы сотрудников для веб-дизайна или веб-разработки, все зависит от того, что нужно вашей команде и каковы ваши цели. Если вы хотите нанять кого-то только для того, чтобы помочь с настройками, чтобы улучшить показатель отказов на вашем веб-сайте, тогда разработчик внешнего интерфейса и веб-дизайнер могут быть всем, что вам нужно. Если вы хотите получить более подробную информацию о потоке и путешествии, рассмотрите возможность найма UX-дизайнера.

Также важно учитывать роль каждого человека в проекте и когда он должен вмешаться. Например, ваш веб-разработчик должен иметь возможность просмотреть предложенный веб-дизайн. чтобы увидеть, если это выполнимо или нет, прежде чем завершить его. И ваши веб-дизайнеры должны иметь право голоса в процессе разработки, чтобы окончательный результат выглядел и функционировал должным образом.
Используйте навыки веб-дизайнеров и веб-разработчиков для создания фирменного веб-сайта, предлагающего индивидуальные решения. Имея в своей команде подходящих специалистов, вы сможете получить больше контроля над созданием клиентоориентированного веб-сайта, который, как вы знаете, понравится вашим пользователям.
Вынос
—
Знание тонкостей веб-дизайна и веб-разработки может помочь вам оценить, что вам нужно, кто может удовлетворить эту потребность и когда они вам нужны. Добавьте к этому знание того, на что обращать внимание при приеме на работу, и это даст вам преимущество в формировании успешной веб-команды.
Конечный результат? Веб-сайт, который работает, выглядит красиво и превращает пользователей в покупателей.
Будь то личный брендинг или малый бизнес, присоединяйтесь ко многим, кто успешно расширил свой охват рынка и увеличил канал дохода с помощью функциональных и визуально приятных веб-сайтов.









