Цветовые градиенты не новость в веб-дизайне. Помните скевоморфизм? В те времена мы использовали градиенты, чтобы придать цифровым объектам трехмерный вид.
Однако по мере того, как в 2010-х годах плоский и минималистичный дизайн завоевывал Интернет, мы увидели, что градиенты все больше и больше отступают на второй план. Не потому, что они устарели просто дизайнеры не очень-то использовали их с учетом современных тенденций веб-дизайна.
Можно с уверенностью заявить, что редизайн логотипа Instagram в 2016 году дал градиентам новую жизнь. Как только все увидели, что социальная платформа сделала с цветом, прошло не так много времени прежде чем градиенты стали появляются повсюду.
Почти на исходе 2021 год, а градиенты все еще живы и здоровы. И если вам интересно, как их использовать, или вам просто нужна большая доза вдохновения, продолжайте читать.
Содержание статьи
- 1 Что такое цветовые градиенты?
- 2 Зачем использовать градиенты в веб-дизайне
- 3 Как создавать градиенты в веб-дизайне
- 4 Советы по градиентному дизайну
- 4.1 1. Добавьте третий цвет к своим градиентам, чтобы избежать серой середины
- 4.2 2. Выберите основной цвет, который посылает правильные сигналы
- 4.3 3. Допускайте цветовой контраст, но без конфликта
- 4.4 4. Всегда знайте, где находится ваш источник света
- 4.5 5. Будьте осторожны с полосами
- 4.6 Мягкие, тонкие градиенты
- 4.7 Разноцветные градиентные фоны
- 4.8 Эффекты градиента, улучшающие настроение
- 4.9 3D градиенты
- 4.10 Градиенты на изображениях веб-сайтов
- 4.11 Градиенты кнопки CTA
- 4.12 Изображения с естественными градиентами
- 5 Используйте градиенты, чтобы создать захватывающий опыт
Что такое цветовые градиенты?
Цветовой градиент — это тип цветовой схемы, которая постепенно переходит от одного цвета к другому (и, возможно, к большему). Мы также можем называть градиенты цветовыми картами, поскольку значения цвета меняются варьируются вдоль градиента, в отличие от сплошных цветов, которые имеют только один шестнадцатеричный код.
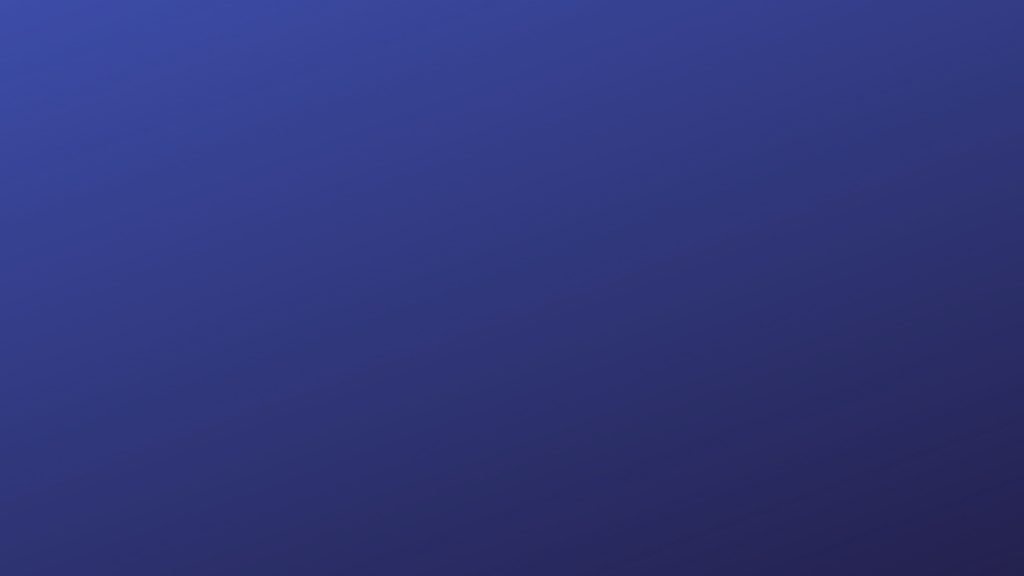
Вот пример линейного или осевого градиента:
Этот вид градиента начинается с двух цветов на противоположных концах элемента. В данном случае это светло-синий цвет в верхнем левом углу и более темно-синий в правом нижнем углу. Цвет плавно переходит между ними.
А вот пример радиального градиента:
Данный вид градиента также начинается с двух цветов, при этом более светлый зеленый цвет начинается в центре изображения и распространяется наружу, пока не становится темно-зеленым.
Мы видели, как цветовые градиенты используются во всем, начиная с продуктов и упаковки, таких как линия духов Zara:
… вплоть до окрашивания волос, подобным тем, которые мы наблюдали у знаменитостей в последние несколько лет:
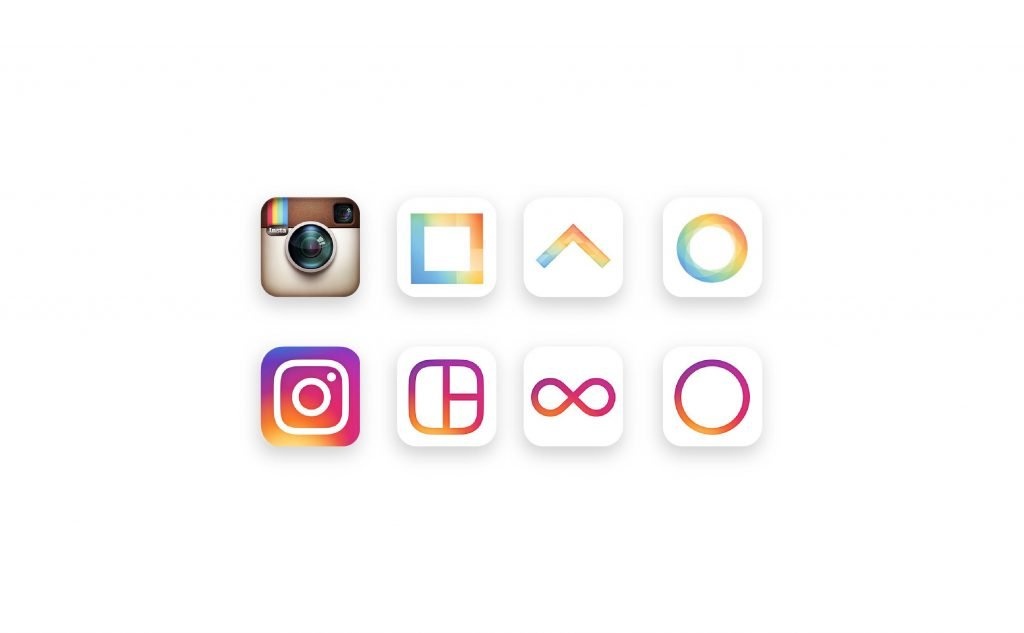
Цифровому пространству также не чужды градиенты. Разработчики приложений уже некоторое время экспериментируют с градиентами. Еще в 2016 году Instagram удивил всех своим редизайном, а теперь взгляните на внешний вид самых популярных продуктов:
Цветовые градиенты являются популярной тенденцией веб-дизайна сегодня и могут быть применены к различным элементам на веб-сайте. Например:
- Логотипы
- Элементы хедера
- Фоны
- Типографика
- Иконки
- Фото
- Кнопки
В этой статье мы рассмотрим множество примеров от брендов, демонстрирующих удивительные вещи, которые вы можете сделать с градиентами.
Зачем использовать градиенты в веб-дизайне
В последние годы в веб-дизайне наблюдается возрождение цветовых градиентов. Подобно тому, почему стали популярными Material Design и Flat Design 2.0, цветовые градиенты предлагают нам способ добавить больше текстуры, глубины и волнения веб-странице, которая в противном случае кажется плоской и безжизненной.
Есть и другие причины, по которым дизайнеры используют градиенты на веб-сайтах:
Чтобы создать новые цветовые схемы
Общее правило при выборе цветовой палитры для сайта — выбирать для нее не более двух-трех цветов. Но вместо того, чтобы использовать один цвет за раз, цветовые градиенты позволяют создавать сразу несколько цветов.
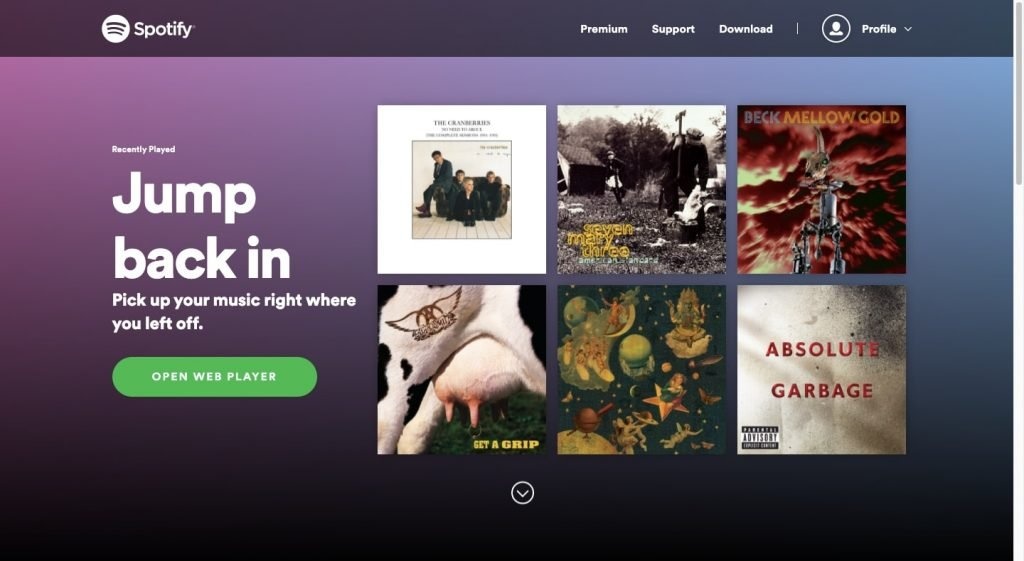
Возьмите этот пример из Spotify:
Вместо того, чтобы использовать сплошной фиолетовый, синий или черный фон, дизайнер выбрал эффект градиента, чтобы смешать их все.
Это не единственное место, где Spotify использует градиенты. Отчет Spotify Loud & Clear полон градиентных фонов и анимаций:
Такой выбор цветовой палитры делает бренд Spotify жизнерадостным и веселым, где бы пользователи ни сталкивались с ним в Интернете.
Чтобы увлечь посетителей
Внешний вид цветового градиента сам по себе может быть довольно захватывающим, даже если цвета приглушены, а переход — едва заметен. При этом градиенты не обязательно должны быть статичными.
Просто взгляните на веб-сайт Stripe — пример цветовых градиентов в движении:

Здесь много цветов, и, тем не менее, это не кажется преувеличенным. Вместо этого, почти лавоподобный способ, которым они сливаются друг с другом, создает эффект, который невозможно пропустить.
Чтобы помочь посетителям сосредоточить внимание
Есть много способов привлечь внимание посетителя с помощью веб-дизайна. В этом отношении очень полезны цветовые градиенты.
Возьмем этот пример от Pepsi:

Многие области домашней страницы содержат сплошные оттенки синего. Но когда посетители достигают конкретной точки на странице, радиальный градиент должен заставить их остановиться. Это происходит не из-за самого градиента, а больше из-за эффекта прожектора, который он создает вокруг банки Pepsi.
Линейные градиенты также можно использовать для привлечения внимания. Как правило, они расположены направленно, чтобы помочь глазам посетителей правильно перемещаться по странице.
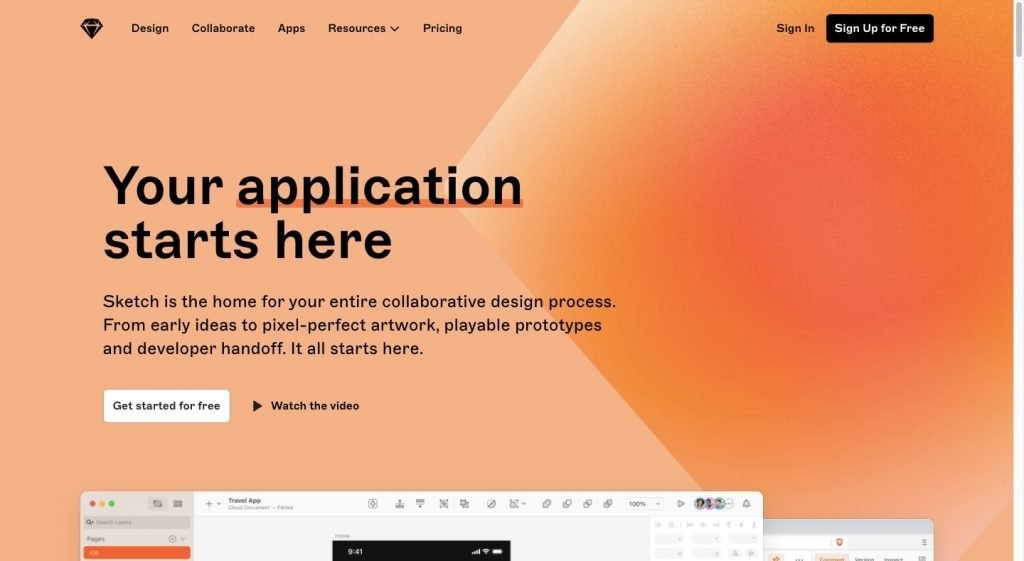
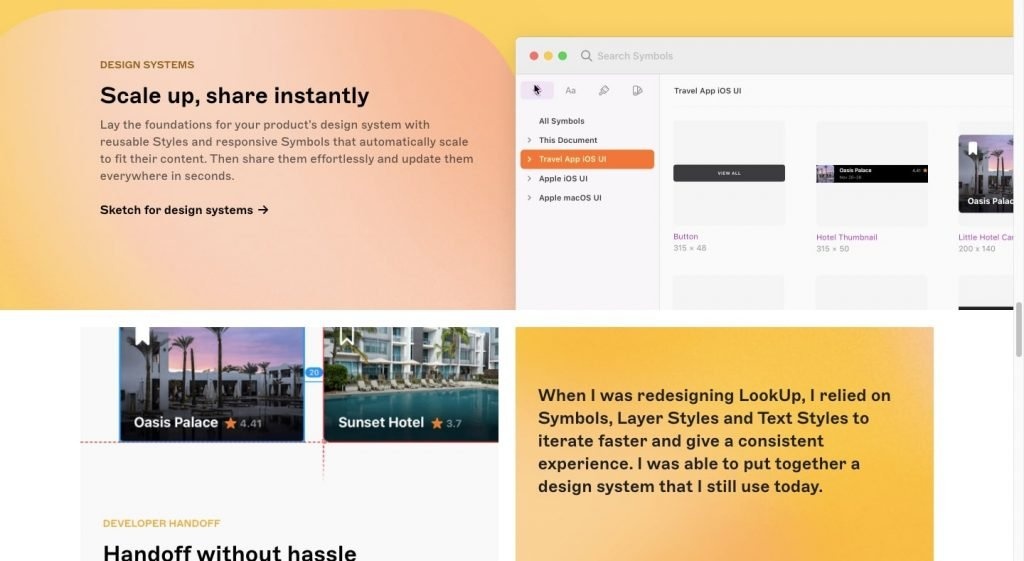
Sketch делает это на своей домашней странице. Возьмите эту заполненную градиентом фигуру в главном разделе:
Более светлые края градиента обязательно привлекут больше внимания, чем более темный интерьер. По мере того, как взгляд посетителей приближается к более светлым краям, направленная вправо стрелка будет указывать им на вводную часть сайта.
Вы также видите градиенты внизу страницы. Опять же, более светлые области блоков помогают пользователям сосредоточиться на сообщениях внутри них.
Чтобы сделать дизайн более запоминающимся
Вы помните, как Instagram изменил свой логотип? Это было грандиозное событие, и все говорили об этом (как по хорошим, так и по плохим причинам).
Возможно, это был не лучший выбор с точки зрения удобства использования, но он оставил незабываемое впечатление у пользователей, и этот градиентный дизайн сохранился до сих пор.
Amdocs — еще один бренд, который пошел по пути градиентного брендинга:

Индикаторы градиентного меню Amdocs, кнопки и эффекты наведения резко выделяются на темном фоне веб-сайта. Они также отображаются на больших полосах, в отличие от Instagram, брендинг которого в основном отображается в виде крошечных деталей в приложении и обычно на белом или сером фоне.
Более того, ключевые части текста используют цветовую палитру градиента. Это помогает Amdocs достичь двух целей. Во-первых, сделать типографику более запоминающейся. Во-вторых, сделать акцент на послании своего бренда.
Как создавать градиенты в веб-дизайне
Есть два распространенных способа создания градиентов для веб-сайта:
Вариант 1. Используйте CSS3
Если вам удобно использовать стили кодирования на своем веб-сайте, например, WordPress, вы можете добавить градиенты таким способом. Фрагмент кода при этом будет выглядеть примерно так:
background: rgb(238,174,202);
background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%);
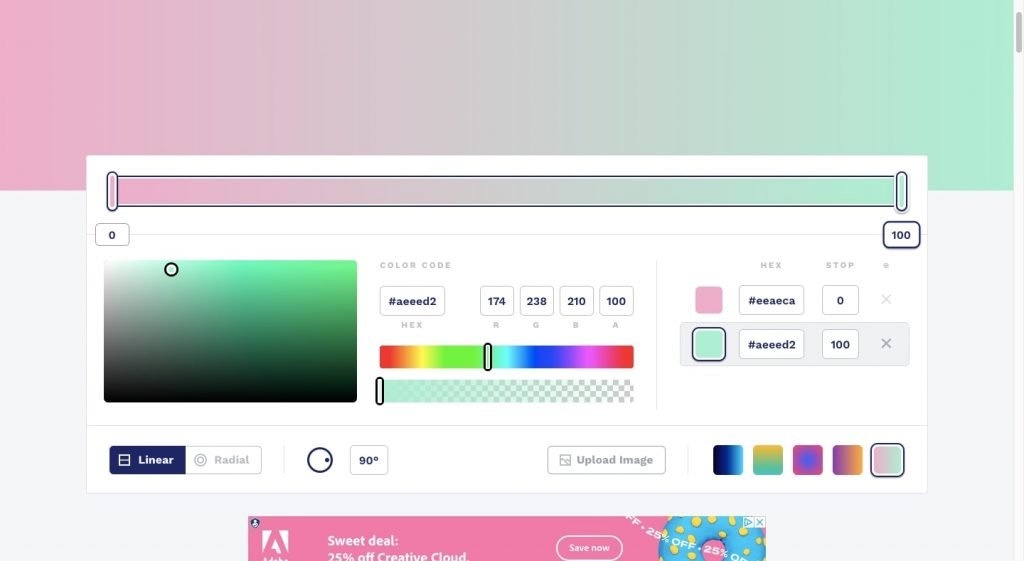
Не волнуйтесь, если вы не привыкли писать CSS с нуля. Вы можете использовать CSS Gradient для создания своих градиентов:
С помощью этого инструмента вы можете:
- Добавить или удалить цвета
- Установить, где они начинаются и заканчиваются
- Увеличить или уменьшить интенсивность
- Сделать градиент линейным или радиальным
- Изменить степень поворота
Когда вы закончите настройку параметров, прокрутите страницу вниз и выберите CSS.
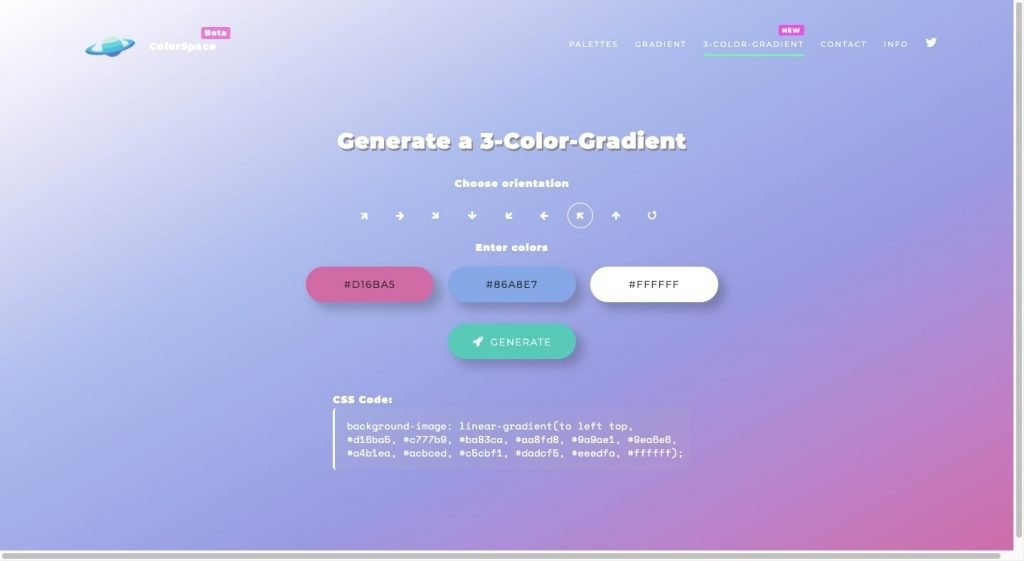
Если вы хотите еще больше упростить это, вы можете вместо этого использовать трехцветный генератор градиента ColorSpace:
Просто выберите три цвета, которые хотите использовать, установите ориентацию и нажмите «Создать». Ваши коды CSS появятся ниже.
Вариант 2. Используйте готовые градиенты
Если вы не хотите придумывать собственные градиенты, вы всегда можете получить готовые градиенты в Интернете.
uiGradients — хороший выбор, если вам нужна помощь в создании цветовых схем градиента на основе базового цвета, с которым вы работаете:
Затем вы можете взять CSS понравившегося градиента или сохранить его в формате JPG, если хотите использовать его в качестве фона на своем сайте.
Другой вариант — WebGradients.com:
Вы можете сохранить градиенты как фрагмент CSS, PNG или загрузить весь пакет из 180 градиентов для Sketch или Photoshop.
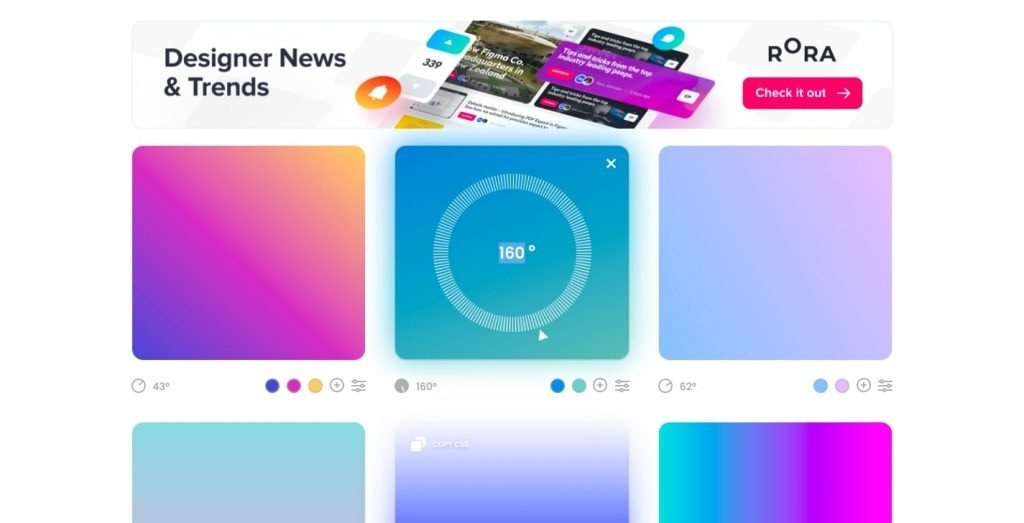
Grabient — еще один бесплатный инструмент, который поставляется с множеством готовых цветовых градиентов, при этом у вас есть немного больше контроля над тем, как получается ваш градиент:

Вы можете изменить поворот градиента, добавить или удалить цвета и настроить процентное соотношение цветов.
Советы по градиентному дизайну
Как и в случае с цветовой палитрой веб-сайта, вы должны хорошо продумать свои цветовые градиенты. Вот несколько советов, о которых следует помнить:
1. Добавьте третий цвет к своим градиентам, чтобы избежать серой середины
Если вы хотите создать красивый градиент, вам понадобится более двух цветов. Если вы не установите середину, есть шанс, что градиент не будет плавным, и вы получите сероватый цвет между ними. Как тут:
Установив значение цвета между двумя значениями, вы можете предотвратить это. Вот примерный способ исправить это:
Если вы действительно хотите создать яркий образец цвета, третье значение цвета — легкое решение этой проблемы. Если же вы предпочитаете, чтобы градиент был более изящным, попробуйте найти значения цвета, которые похожи друг на друга.
2. Выберите основной цвет, который посылает правильные сигналы
Тот факт, что вы создаете уникальный цветовой эффект с помощью градиента, не означает, что теория цвета может быть выброшена за борт. Убедитесь, что вы выбрали основной цвет, который задает правильное настроение и передает правильные эмоции.
3. Допускайте цветовой контраст, но без конфликта
Есть большая разница между цветами, которые контрастируют друг с другом, и теми, которые просто плохо сочетаются друг с другом.
Используйте инструмент цветового круга Canva, чтобы изучить возможные варианты:

Установите свой основной цвет в первом поле. Затем используйте генератор цветовых комбинаций, чтобы изучить цветовые пары для вашего градиента.
4. Всегда знайте, где находится ваш источник света
Даже если ваш градиент выглядит скорее сюрреалистичным, чем естественным, вы должны создавать его с учетом источника света. Направление источника света будет определять, какой градиент вы используете (линейный или радиальный) и насколько ярким должен быть более светлый конец градиента.
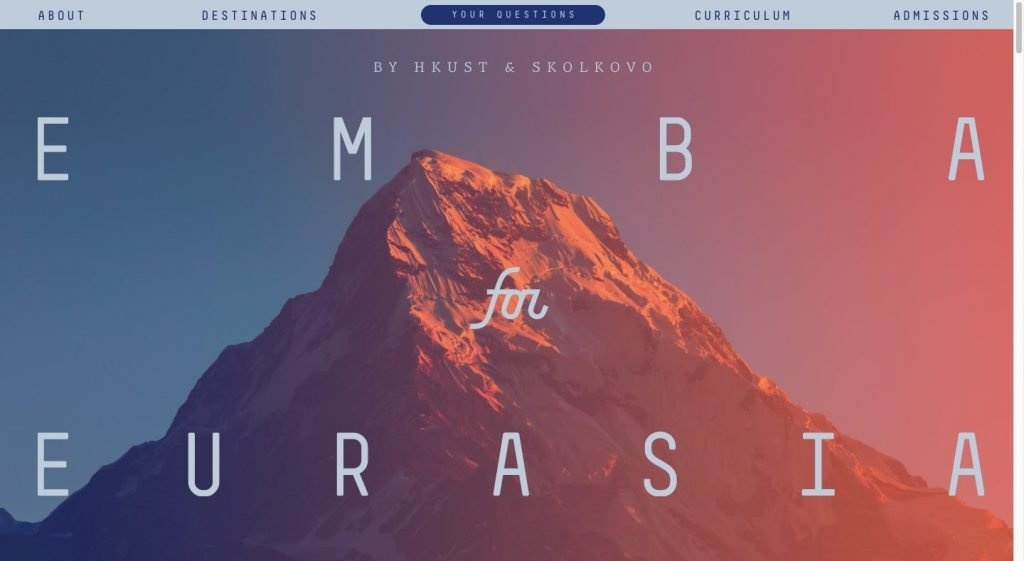
Например, на странице EMBA есть отдельный источник света, идущий с правой стороны:
Этот градиентный дизайн похож на те градиенты, которые мы видим, когда солнце встает или садится на фоне красивого пейзажа.
Вы также можете использовать направленность градиента, чтобы более эффективно перемещать посетителей по странице и к наиболее важным ее частям, которые должны быть там, где находится светлый конец.
На сайте Orson есть интересный пример этого:

Анимированный градиентный шар выполняет сразу несколько функций. Во-первых, он действительно подчеркивает главную идею «Укрепления доверия». Во-вторых, более светлые области в сочетании с анимацией заставляют сайт казаться энергичным и должны побуждать посетителей двигаться дальше, чтобы увидеть, что еще их ждет.
Вы также можете использовать принцип визуальной иерархии, чтобы изменить количество света по сравнению с темнотой вдоль градиента, чтобы косвенно показать посетителям, на чем сосредоточить их внимание.
5. Будьте осторожны с полосами
Полосы — это линии, которые появляются внутри цветовых градиентов. Таким образом, вместо того, чтобы видеть плавный переход от одного цвета к другому, посетители увидят тонкую границу между значениями цвета.
Вот пример:

Это происходит, когда не хватает значений цвета для полного заполнения градиента. Причиной тому является несколько вещей.
Для начала, битовая глубина изображения может быть слишком низкой. Это то, что чаще встречается у больших изображений и происходит потому, что большие изображения создают слишком большое расстояние между двумя цветами, чтобы плавно перекрывать пространство между ними. И если между вашими цветами есть огромный контраст, вы, скорее всего, тоже его увидите.
Если у вас возникают проблемы с появлением полос, используйте программу для редактирования изображений, чтобы попытаться сгладить их с помощью настроек шума. Или вам просто нужно поэкспериментировать с другими цветами.
Вот что случается, когда в приведенном выше градиенте используются более аналогичные цвета:
Большая часть полос исчезла с этого образца цвета. Возможно, это не самая яркая палитра, но она больше не делает градиент таким искусственным.
Давайте рассмотрим реальный пример того, как это сделать. UR Bureau демонстрирует, как можно сделать градиент ярким, не впадая в крайности с сочетаниями цветов:
Имейте в виду, что следовать этому правилу нельзя. Есть много веб-дизайнеров, которые используют экстремальные градиенты, не сталкиваясь с проблемой полосатости. Зачастую используется размытие, из-за чего градиенты приобретают вид строгий вид в стиле «боке».
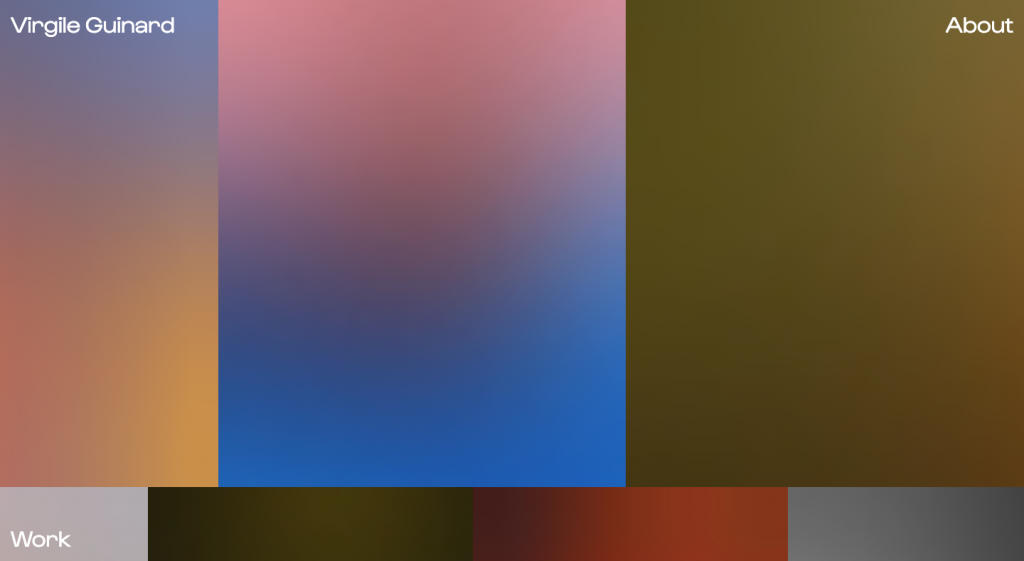
Вот один из таких примеров от Вирджила Гинара:
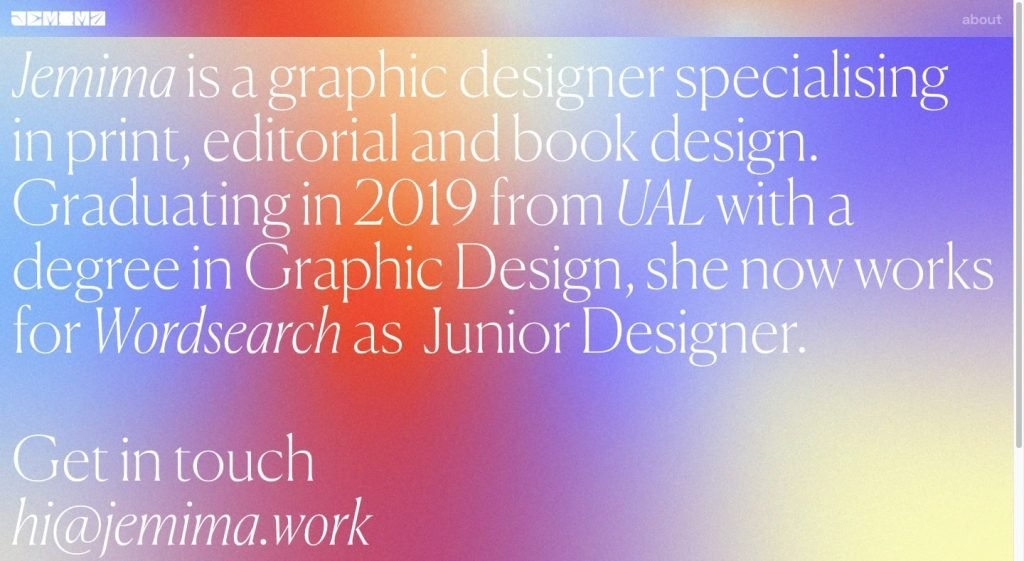
И еще один от графического дизайнера Джемаймы:
Это вариант дизайна, который мы начинаем видеть все чаще на сайтах креативщиков. Пока они не ставят под угрозу внешний вид портфолио художников, данный выбор, нарушающий правила, может работать очень хорошо.
Zeus Jones — креативное агентство, которое выбрало градиенты, расширяющие границы. Этот анимированный фон появляется только в верхней части главной страницы:
В остальной части сайта используются четкие сплошные цвета фона, чтобы работа и обмен сообщениями не отвлекали.
Тенденции и примеры градиентов в веб-дизайне
Сегодня дизайнеры используют множество способов использования градиентов в сети. Давайте посмотрим на некоторые из самых популярных тенденций:
Мягкие, тонкие градиенты
На домашней странице Recess есть несколько градиентов, но тот, на котором нужно сосредоточиться, находится примерно на полпути вниз по странице. Фон голубого неба медленно переходит в розовый. Когда посетители прокручивают страницу вниз, чтобы прочитать контент и посмотреть на графику, они могут даже не заметить переход, пока фон не станет более темно-розовым.

Разноцветные градиентные фоны
Фестиваль KIKK всегда поражает своим диковинным веб-сайтом для продвижения ежегодной конференции. Это хороший пример того, как играть с множеством цветов в единственном градиенте, не делая его подавляющим. Растянутые по всей длине домашней страницы, цвета медленно переходят от одного к другому.
Эффекты градиента, улучшающие настроение
Air Ocean Cargo — весьма интересный пример. В этом случае мы видим, как радиальный градиент движется к бодрящим и запоминающимся ритмам музыки, играющей на сайте. Он меняет цвет, если посетитель изменит песню с помощью верхнего правого контроллера. Затем, когда посетитель приостанавливает воспроизведение музыки, градиент приобретает форму мягкого ореола.

3D градиенты
В портфолио дизайнера Джули Боннемой использован эффект лавовой лампы. 3D-капли плавают по разделу, иногда показывая приветственное сообщение Джули посетителям. Радужный градиентный дизайн, безусловно, привлекает и заставляет задуматься, какие еще зрелеща припасены для вас в ее портфолио.
Миссия Adova Group — помочь людям расслабиться (в данном случае — помочь им лучше спать). Эту тенденцию стоит отметить, если вы разрабатываете сайт для бренда с аналогичной миссией. Существует явная корреляция между идеей расслабления и внешним видом градиентов:
Даже если вы разрабатываете веб-сайт для кого-то, кто не занимается здоровьем и благополучием, вы все равно можете черпать вдохновение в этом сюрреалистическом трехмерном ландшафте. Посмотрите, что происходит с шаром в конце. Градиентный дизайн придает элементу визуализации текущих данных трехмерный вид. Уже одно это — крутая концепция, которую можно применить к множеству веб-сайтов.
Градиенты на изображениях веб-сайтов
Не всегда легко найти идеальную фотографию для веб-сайта. К счастью, у нас есть множество инструментов, которые позволяют легко настраивать цвет изображений или добавлять к ним фильтры, чтобы они точно передавали внешний вид и атмосферу, которые нам нужны.
При выборе цветовых фильтров рассмотрите возможность применения градиентного фильтра, как это делает здесь Adobe:
Еще один способ поэкспериментировать с градиентами на изображениях — использовать один цветовой фильтр и затемнить его. По сути, он превращает прозрачную и непрозрачную стороны фильтра в два разных цвета.
Градиенты кнопки CTA
Веб-сайт JLo Beauty полон радужного сияния, от фоновой графики до фотографий продуктов. Кнопки ничем не отличаются по стилю, но они отличаются тем, как они реагируют на прикосновения посетителей:

Когда кто-то наводит курсор на любую из кнопок «Добавить в корзину», цвет градиента оживает всего на секунду. Вам не нужно делать весь дизайн кнопки градиентом, если вы этого не хотите.
Изображения с естественными градиентами
Градиенты встречаются в нашем мире естественным образом. Просто посмотрите на небо или на океан. Выбирая изображения для своего сайта, подумайте о том, чтобы интегрировать их собственные градиенты в свой дизайн, как это сделали Honest Tea. Это создает действительно уникальный эффект, который наверняка застигнет многих посетителей врасплох (в хорошем смысле).

Используйте градиенты, чтобы создать захватывающий опыт
Если вы ищете забавный и уникальный способ оживить веб-сайты своих клиентов, попробуйте использовать цветовые градиенты. Они не только делают плоские и сплошные цвета более яркими и захватывающими, но и полезны для концентрации внимания и повышения вовлеченности.
Всем успешной работы и творчества!
Источник