Усталость от принятия решений — это популярный термин, описывающий случаи, когда человек за определенное время принимает слишком много решений. Исследования показывают, что причина этого явления в исчерпании когнитивных ресурсов — именно поэтому после 30 минут поисков на Нетфликсе чего-то нового вы в итоге смотрите давно знакомый «Офис»: ваша способность принимать решения снизилась, и мозг сдался (хотя это и неплохое шоу).

При разработке продуктов мы стараемся снизить количество решений, которые необходимо принимать пользователю. Предполагается, продукт используют для выполнения задачи, и чем проще и интуитивнее она будет выполняться, тем лучше. Чем больше мелких решений вынужден принимать человек в течение определенного времени, даже если они очень простые (например, какой сериал посмотреть), тем ниже будет качество принятия решений.
Если вы устали, это может значительно повлиять на способность принимать решения, поэтому UX-дизайнеры при разработке интерфейса должны понимать, как усталость влияет на пользователей. И это очень интересная тема, ведь есть множество причин, по которым пользователи могут испытывать когнитивную перегрузку при использовании вашего продукта.
В этой статье рассматриваются шесть способов снизить когнитивную нагрузку в UX-проекте.
Содержание статьи
- 1 1. Чем реже нужно делать выбор, тем лучше
- 2 Если пользователь сделал ошибку, дайте возможность легко вернуться назад
- 3 3. Визуальные подсказки для навигации
- 4 4. Снижение когнитивной нагрузки посредством знакомых шаблонов и условностей
- 5 5. Делайте интерфейс для пользователей, а не для себя или своей компании
- 6 6. Стремитесь к простоте — не перегружайте пользователей большим количеством вариантов и функций одновременно
- 7 Заключение
1. Чем реже нужно делать выбор, тем лучше
Каждый день количество вариантов, которые есть у нас как пользователей, растет в геометрической прогрессии. Интернет открыл мгновенный доступ к знаниям всего мира — чего никогда ранее не было. Такой широкий выбор может парализовать, снизить удовлетворенность и даже заставить отказаться от открывшихся возможностей — вместо того, чтобы использовать их.
Если у пользователя слишком много вариантов выбора, он легко сбивается с толку и раздражается. У продукта могут быть все необходимые функции, но если интерфейс чересчур запутан из-за чрезмерного количества возможностей, он становится неудобным. В опубликованном в журнале Journal of Personality and Social Psychology исследовании говорится, что такая ситуация часто вызывает паралич принятия решений и раздражение. [1]

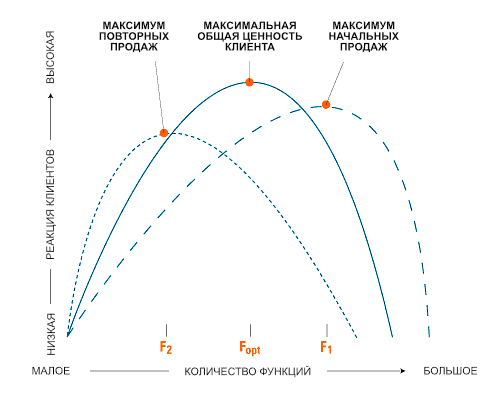
В погоне за повышением числа начальных (или повторных) продаж компании могут включать в свои продукты слишком много (или слишком мало) функций. Используя модель, предложенную в Harvard Business Review, можно найти золотую середину в зависимости от желаемого результата.

Исследования показали, что человек с большей вероятностью делает покупку в условиях ограниченного числа вариантов, причем сделанный выбор в такой ситуации будет радовать больше, что даст более сильное чувство удовлетворенности.
Проблема в том, что компании предлагают пользователю слишком много вариантов, что оказывается бесполезной тратой ресурсов и может иметь неприятные последствия. Покупатель может тратить время, пробуя все возможные продукты, — вместо того, чтобы купить хоть что-то. [2]
В сфере UX есть множество мифов о том, сколько кликов нужно использовать и как много информации человеческий мозг может воспринять за раз. Самая главная задача UX-дизайнеров — найти баланс между простотой и функциональностью: чтобы, с одной стороны, облегчить пользователям работу, а с другой — не заставлять слишком много обдумывать принимаемые решения.
Одна из самых неверно интерпретируемых теорий — «Магическое число семь» Джорджа Миллера. Иногда можно услышать, что должно быть только семь вкладок меню или семь пунктов в списке, — но это неверно. В некоторой степени я с этим мнением соглашусь, потому что придерживаться таких границ кажется естественным, однако необходимо учитывать, как информация — и наш мозг — менялись с течением времени. Веб-сайты и приложения представляют данные визуально, не задействуя память, как было раньше, поэтому листая контент на экране, мы продолжаем видеть все варианты, и запоминать их не нужно (и можно воспользоваться быстрым поиском).

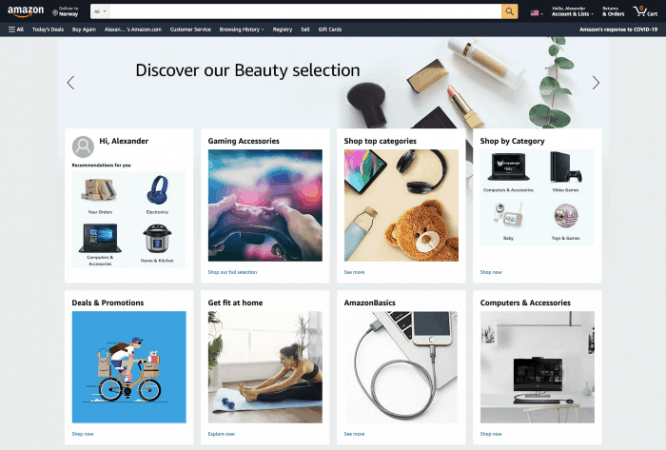
В недавних исследованиях было показало, что людям нравятся меню со множеством вариантов: чем вариантов больше, тем лучше, поскольку не приходится искать нужную информацию во вложенных меню. Веб-сайты и приложения, которые представляют данные визуально, — например, Amazon с почти 90 категориями на главной странице, — оказываются удобнее, чем те, что предлагают небольшое число вариантов (например, категории без подкатегорий).

Теперь опровергнем еще одну общепринятую, но совершенно не выдерживающую критики теорию — «правило трех кликов», или еще менее верное «правило двух нажатий». Почитав материалы по этой теме и проверив эти правила, можно обнаружить, что пользователи не особо расстраиваются, если не могут найти нужное за три клика. Ни удовлетворенность пользователей, ни процент успеха не зависят от количества необходимых для поиска кликов.

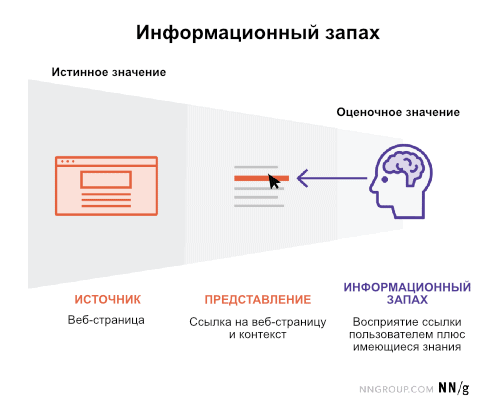
Важно не столько количество вкладок меню и списков, сколько удобство работы для пользователя. Правильное визуальное размещение упрощает поиск и запоминание каждого варианта. Согласно теории информационного фуражирования, для пользователя имеет значение постоянное ощущение информационного запаха. Пользователи прогнозируют, насколько удовлетворительной может быть информация, с которой они столкнутся, и после работы с пользовательским интерфейсом решают, были ли прогноз точным.
Проблема в том, что людям в повседневной жизни и так слишком часто приходится делать выбор, поэтому чрезмерное количество вариантов может угнетать. Дело не в количестве вариантов, которые вы предлагаете, а в том, как они упорядочены. Необходимо снижать число вариантов, но самое важное — хорошая информационная структура. Если информация плохо организована или в процессе принятия решения задействовано слишком много шагов, пользователи не будут пытаться найти нужное, поскольку им будет казаться, что это займет слишком много времени или потребует больше усилий, чем необходимо.
Чтобы принимаемые клиентами решения в случае веб-сайтов давали лучшие результаты, я бы посоветовал избавиться от всего ненужного: лишних вкладок и ссылок, которые отвлекают пользователей от поиска желаемого.
Если пользователь сделал ошибку, дайте возможность легко вернуться назад
Понятно, что все мы иногда делаем ошибки — даже лучшие из нас! Но как организовать хороший интерфейс на случай ошибки пользователя?
Ответ прост: нужно дать возможность легко вернуться туда, откуда пользователь начал.

Помогая пользователю не сбиться с пути, вы с большей вероятностью удержите его в качестве клиента и не создадите неприятную ситуацию, в результате которой он покинет ваш сайт или приложение.
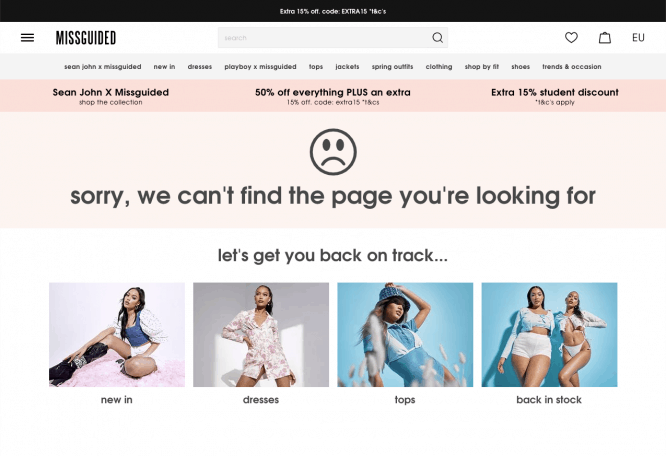
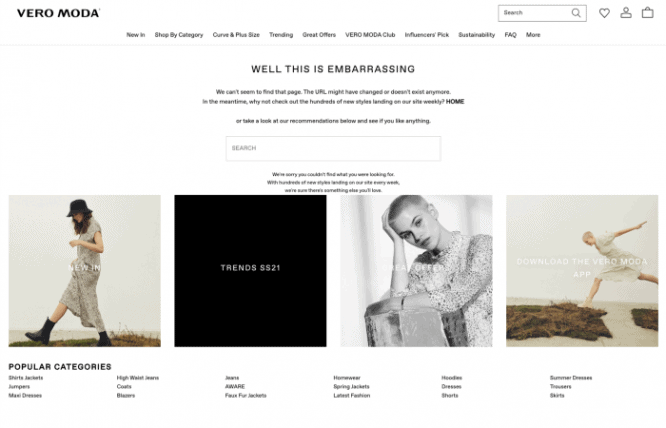
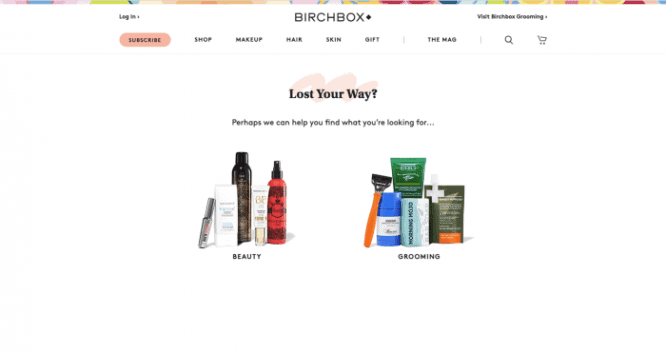
Хороший пример — страница с ошибкой 404: наверняка каждому из нас приходилось натыкаться на нее. Согласитесь, неприятно не найти то, что искали. Исправить ситуацию можно, добавив кнопку «назад», которая вернет пользователя туда, где он был до того, как попытался перейти по ссылке, приведшей в никуда.
А еще страница 404 — отличная возможность отправить пользователя исследовать продукт и открыть для себя то, о чем он не подозревал. Вот пара примеров хорошей реализации этих идей:



При разработке пути пользователей я использую следующие рекомендации:
- Не нужно раздражать людей, забрасывая их ошибками.
- Должно быть легко найти и исправить ошибку, а затем продолжить использование продукта.
- Предотвращайте неправильный ввод данных: сохраняйте их до того, как ошибка испортит пользователю впечатление.
- Не показывайте сообщение на всю страницу — укажите, в каких полях ошибка.
- В сообщениях избегайте резких формулировок: они могут отпугнуть и даже разозлить некоторых пользователей.
Навигация — основа любого веб-сайта или приложения. Именно она делает дизайн понятным и удобным для всех. Подобрать хорошую систему навигации для конкретного случая может быть сложно, но она имеет решающее значение для пользователя. Плохая будет раздражать и отвлекать — и у пользователя останется отрицательное впечатление.

Интерфейс навигации должен быть интуитивно понятным и простым в использовании. Пользователь должен всегда понимать, где он находится, что он может использовать в данный момент и как это сделать. Хороший вариант добиться этого — подсказки в окружении пользователя или на экране: смена цветовой гаммы при переходе в другой раздел и понятное информирование о том, какие функции в каком пункте меню можно найти. Такие штрихи помогут сделать навигацию по веб-сайту или приложению скорее приятной, чем сложной.
Правильно подобранное количество визуальных подсказок:
- Упрощает обзор и чтение страницы.
- Улучшает визуальную иерархию.
- Улучшает навигацию по странице.
- Существенно повышает коэффициент конверсии.
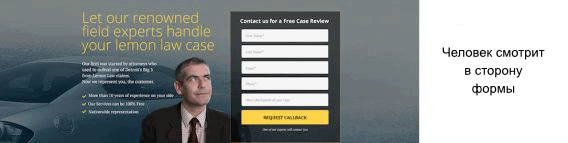
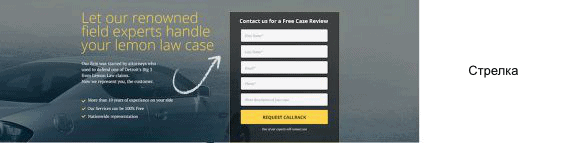
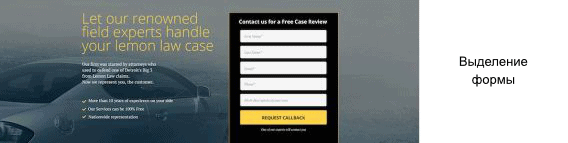
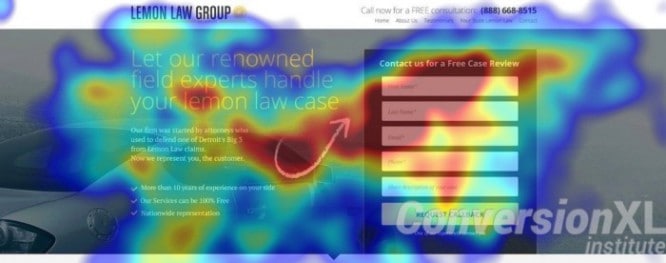
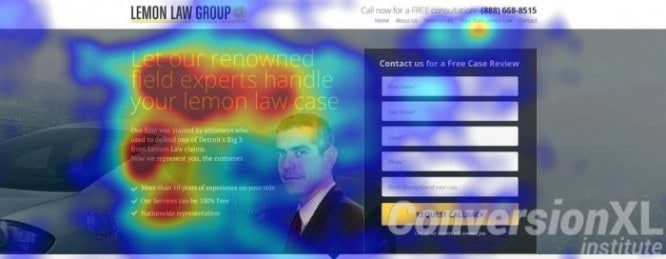
На эту тему институт CXL провел интересное исследование, в котором пользователям демонстрировали различные примеры целевой страницы. Всего было шесть вариантов с различными визуальными подсказками, которые призваны были помочь заполнить форму.



Исследователи отмечали время, потраченное на поиск, а также на просмотр формы. Если участники заявляли, что заполнят форму связи с фирмой, визуальная подсказка направляла их внимание на форму и повышала вероятность запоминания.
Выяснилось, что вид подсказки существенно влиял на количество пользователей, заполнивших форму. Нарисованная от руки стрелка притягивала взгляд и оставляла впечатление творческого подхода, что привлекло внимание намного лучше остальных вариантов. А страница с человеком, смотревшим в сторону от экрана компьютера, получила вдвое меньший отклик, чем худший из остальных вариантов!


Согласно данным этого исследования, есть смысл протестировать на веб-сайте нарисованные от руки стрелки и другие направленные объекты для фокусировки внимания пользователя, особенно если они будут указывать на призыв к действию или другую важную функцию.
Единственно правильного варианта использования изображений людей в формах и призывах к действию нет, но, судя по всему, лучше, чтобы человек на картинке смотрел в сторону формы, а не наоборот.
4. Снижение когнитивной нагрузки посредством знакомых шаблонов и условностей
При разработке нового интерфейса важно снизить когнитивную нагрузку на аудиторию. Сделать это можно в том числе с помощью знакомых им шаблонов и условностей — но как узнать, что конкретно использовать?
Я покажу три примера распространенных в UX-дизайне условностей, благодаря которым пользователи будут чувствовать себя увереннее при взаимодействии с вашим продуктом или сервисом. Это поможет снизить когнитивную нагрузку и быстрее научить пользователей тому, что вам нужно.
Согласованная цветовая схема.
Согласованность цветовой схемы может из хорошего дизайна сделать великолепный. Преимуществ у единообразной цветовой палитры множество, но одно из самых важных состоит в том, что она упрощает навигацию.

Цвет привлекает внимание, поэтому если интерфейс построен на использовании одного цвета, в нем будет легче ориентироваться: не придется тратить много сил, чтобы понять, что где находится, или как вернуться назад после сделанной ошибки.
Повторение в шаблонах проектирования и условностях.
Важно не только следовать принятым условностям, но и регулярно использовать их — и тогда случится прекрасное:
- вашим продуктом станет удобно пользоваться, потому что в нем не будет ничего нового (это снижает когнитивную нагрузку);
- на примере пользователи научатся быстрее, чем при помощи явных указаний (что тоже снижает когнитивную нагрузку).
Отличный пример — использование строк навигации, которые дают пользователям понять, где они находятся и как вернуться назад — благодаря этому простая ошибка не приведет к долгим попыткам найти выход самостоятельно.
Еще один хороший вариант — оставлять панель меню вверху или внизу сайта, какая бы страница ни была открыта: это помогает лучше ориентироваться, поскольку снижается когнитивная нагрузка при принятии решения о том, какое действие должно произойти следующим (например, выбор пункта из списка).
Знакомые значки и символы для обозначения привычных действий: например, корзина для удаления файлов.
Значки — удобное средства указания на действие или объект в приложении. Их легко распознать, поэтому они идеально подходят для быстрого взаимодействия. Добавление привычных каждому значков и символов поможет упростить ориентирование в приложении.

При этом нужно следить за тем, чтобы использовались широко известные значки — например, дом обычно считается значком «домашнего» (начального) экрана. То же и с корзиной: она считается значком удаления элемента.
Многие компании пошли по пути использования значков, которые никто не понимает, что создает путаницу и раздражает пользователя. А чтобы значок был однозначно понятен, его обязательно нужно подписывать.
5. Делайте интерфейс для пользователей, а не для себя или своей компании
Все мы понимаем, что работаем для конечных пользователей, но не всегда это знание легко применить. Когда мы погружаемся в проектирование интерфейса и пытаемся понять, что нужно пользователю и как он отреагирует, нам бывает сложно поставить себя на его место.

К счастью, не забывать о пользователе могут помочь несколько простых приемов. Некоторые, чтобы представить себя конечным пользователем, записывают собственные мысли от первого лица. Другим удобнее разбивать рабочий день на короткие отрезки, в которые можно сосредоточиться на работе с одной пользовательской ролью.
Но лучше всего в разработке дизайна с учетом интересов пользователей помогает их собственное мнение. Работая над новым проектом и думая о том, как с ним будут взаимодействовать пользователи, обязательно сначала пообщайтесь с ними напрямую, и только после этого переходите к созданию прототипа или окончательному принятию решения.
При этом можно задавать такие вопросы:
- «Что больше всего понравилось в нашем последнем продукте?»
- «Как бы вы отнеслись к изменению функции X?»
Некоторые полученные в результате такого опроса идеи могут вас удивить и даже изменить направление развития прототипа.
Есть несколько методов исследования UX, которые помогут держать пользователей в центре внимания:
- Надлежащее исследование рынка.
- Использование персонажей — пользовательских ролей.
- Макеты и прототипы для получения быстрой обратной связи.
- Регулярное общение с собственной службой поддержки.
И этот список, конечно, далеко не полный…
6. Стремитесь к простоте — не перегружайте пользователей большим количеством вариантов и функций одновременно
Помните, что клиент не глуп и хочет получить правильную информацию, которая поможет принять решение. Беда в том, что владельцы продуктов слишком часто настолько увлечены функциями своего продукта и тем, что он может дать пользователям, что забывают: новых пользователей обилие вариантов выбора и функций может отпугивать.
Если вы — владелец продукта, то представьте, что может ощущать пользователь, увидев слишком большое количество возможностей или функций, — лучше дайте ему самое интересное.
Например, на сайте магазина можно не давать пользователю 50 тканей для обивки дивана, а сразу предложить три-четыре варианта, а при необходимости консультацию — чтобы обеспечить индивидуальный подход. Кроме того, пока пользователь не найдет самое подходящее, некоторые варианты можно скрыть за визуальными подсказками (например, хорошо заметные кнопки «Подробнее»).

Один из способов обеспечить выдачу пользователю наиболее важной информации — это спроектировать информационный поток в виде пирамиды, где важная информация будет представлена первой, а менее существенные данные останутся для второстепенных страниц.
Если вы подумываете о новом дизайне или макете для сайта, используйте онлайн-инструмент вроде опросов UsabilityHub, который поможет заранее протестировать дизайн на реальных пользователях и не упустить из виду варианты, которые можно было бы не заметить во время разработки, когда предугадать реакцию пользователя сложнее.
Заключение
Усталость от принятия решений — это популярный термин, описывающий случаи, когда человек за определенное время принимает слишком много решений. Исследования показывают, что причина этого явления в исчерпании когнитивных ресурсов. Усталость может возникать, когда необходимо рассмотреть слишком много вариантов или когда принимаемые решения кажутся несущественными и недостаточно важными, чтобы на них отвлекаться.
В статье было предложено шесть способов снижения усталости от принятия решений в продуктах и сервисах, которые помогут с большей вероятностью удержать пользователей на правильном пути, помочь им достичь поставленных целей, а вам — получить нового довольного покупателя!
Источник: Хабр









