Наше основное рабочее пространство так же нуждается в чистоте и порядке, как и все остальные сферы нашей жизни. Каждый понимает эти слова по своему, поэтому в этой статье я поделюсь своим опытом, который практикую во всех своих проектах.
Основная проблема заключается в том, что система страниц, которую мы пытаемся выстроить обязательно ломается о реальность. Это лишь вопрос ближайшего времени. Мы часто попадаем в ситуации, когда думать об этом нет возможности или просто не хочется. В итоге раз за разом делаем исключения и каша заваривается снова.
Я не раз проходил этот цикл, до тех пор пока не нашел систему, которой мне комфортно пользоваться в любых ситуациях и в самых разных проектах.
Она гибкая, наглядная и удобная с точки зрения ориентации в файле. И что самое важное — она очевидна для тех, кто заходит в файл впервые!
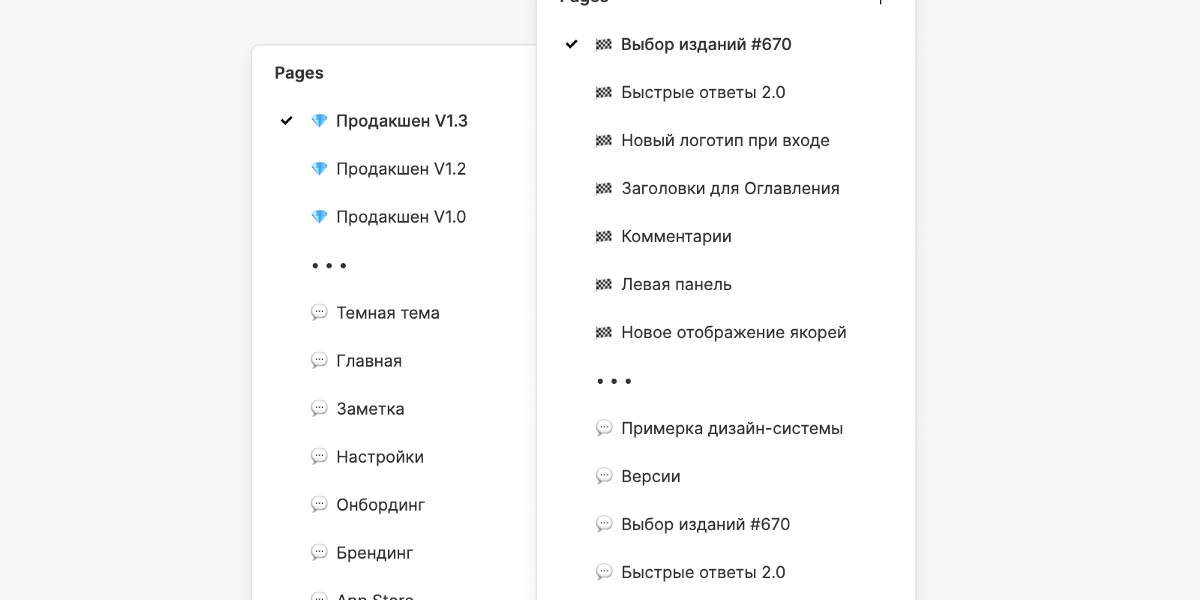
Система построена на разделении всех страниц на базовые типы. Каждый из типов имеет свой эмоджи для четкого визуального разделения:
- Продакшен — итоговые макеты, готовые к разработке. Эмоджи: «🏁» или «💎»;
- Черновик —макеты, которые находятся в процессе работы. Эмоджи: «💬»;
- Презентация—прототипы для показа. Эмоджи: «🎬»;
- Архив—вспомогательная страницы для сбора ненужных в текущий момент макетов. Эмоджи: «🗑» или «🧻»;
Для дополнительного отделения типов создаем пустую страницу и вставляем в название какие-нибудь символы на свое усмотрение. Я чаще всего использую: «• • •» или «/ / /».
Наименование черновиков
Хорошо при работе над проектами перемещаться от общего к частному. Начинаем с простых наименований, вроде: главная страница, страница товара, а затем, когда задачи становятся более узкими—разбиваем на части.
Я называю страницы, в соотвествии тому, как называются задачи в Jira. Если название сложное или длинное, то пишу кратко в двух словах и добавляю номер задачи, например: Фильтры #220.
Наименование итоговых макетов
Все зависит от общего процесса разработки. Есть проекты, где каждое обновление завязано на конкретной версии и есть проекты, где нет версий, а разработчики просто пилят задачу за задачей. В скрине сверху представлены оба этих варианта.
Когда все завязано на версиях, то просто создаем страницу продакшена с нужной версией в названии и собираем там итоговые макеты.
Если же разработчики пилят по задачам, то названия в страницах продакшена делаем такие же как и в черновиках. Так будет легче ориентироваться всем участникам.
Чтобы упростить поиск страниц или макетов, установите плагин —Figma Walker. Это поисковая строка, которая находит любую сущность в файле, если ввести часть ее названия.
К плагину можно привязать горячие клавиши на macOS. Для этого:
- Открываем настройки;
- Выбираем раздел «Keyboard»;
- Переходим на вкладку «Shotcuts»;
- Выбираем в списке слева раздел «App Shortcuts»;
- Нажимаем на плюсик и в появившемся окне заполняем поля, как в скрине (комбинацию клавиш выбирайте на свое усмотрение);
Теперь, когда мне нужно что-то найти, в том числе страницу, то просто открываю поиск и пишу туда примерное название того, что я ищу.