Принципы гештальта формируют психологическую основу того, как человеческий разум воспринимает и организует визуальную информацию. Теория, лежащая в основе их, была основана в 1910-20-е годы немецкими психологами Максом Вертхаймером, Вольфгангом Келером и Куртом Коффкой. С тех пор он нашел признание в самых разных дисциплинах, от терапии до кибернетики и дизайна.

Слово «гештальт» буквально означает «форма» на немецком языке, и это уместно, потому что теория описывает, как разум трансформирует кажущуюся случайность в надежные формы. Рассмотрим, к примеру, музыку — наш мозг устроен так, чтобы организовывать то, что мы слышим, в связанные мелодии, а не в отдельные ноты.
Для графических дизайнеров использование принципов гештальта является важным инструментом: дизайнеры могут подчеркивать визуальные отношения и общаться более эффективно, когда они понимают, как зрители интерпретируют визуальную информацию. В этой статье мы собираемся исследовать эти принципы гештальта и то, как применять каждый из них в дизайне. Но чтобы лучше понять визуальные отношения гештальта, давайте сначала рассмотрим некоторые соответствующие концепции восприятия.
Содержание статьи
Некоторые концепции восприятия
—
Сама теория гештальта описывает, как визуальные элементы группируются и разделяются для создания порядка с помощью стабильных форм. Но есть ряд других основных психологических концепций, связанных с восприятием, которые определяют наше понимание теории гештальта (которая выходит за рамки восприятия для описания визуальных отношений). Кратко рассмотрим некоторые из них:






- Возникновение : Сначала понимается вся форма объекта, а затем его отдельные части.
- Реификация : Глаз имеет тенденцию заполнять пробелы и создавать формы даже без явных деталей. Например, дизайн негативного пространства основан на создании форм из промежутков, таких как скрытая стрелка в логотипе FedEx.
- Инвариантность : Люди распознают похожие формы, несмотря на такие вариации, как цвет, масштаб, вращение или вес.
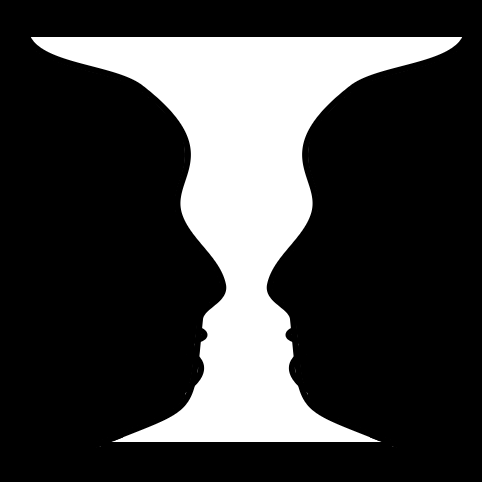
- Мультистабильность : когда существует более одной возможной интерпретации неоднозначной формы, глаз будет воспринимать каждую интерпретацию одновременно. Другими словами, глаз всегда пытается разрешить нестабильные формы, и в случае, когда есть несколько вариантов стабильности, глаз будет подпрыгивать между несколькими интерпретациями. Это часто случается с оптическими иллюзиями, такими как ваза Рубина.
- Организация фигуры на фоне : Глаз организует формы в трехмерном пространстве, разделяя элементы на фон и передний план. Это верно, даже если элемент переднего плана полностью плоский: глаз будет видеть все, что окружает объект, как фон.
- Прошлый опыт : субъективный личный или культурный опыт влияет на то, как интерпретируется форма.
6 гештальт-принципов дизайна
—
Имея в виду вышеупомянутые концепции восприятия, давайте взглянем на принципы гештальта.
Простота
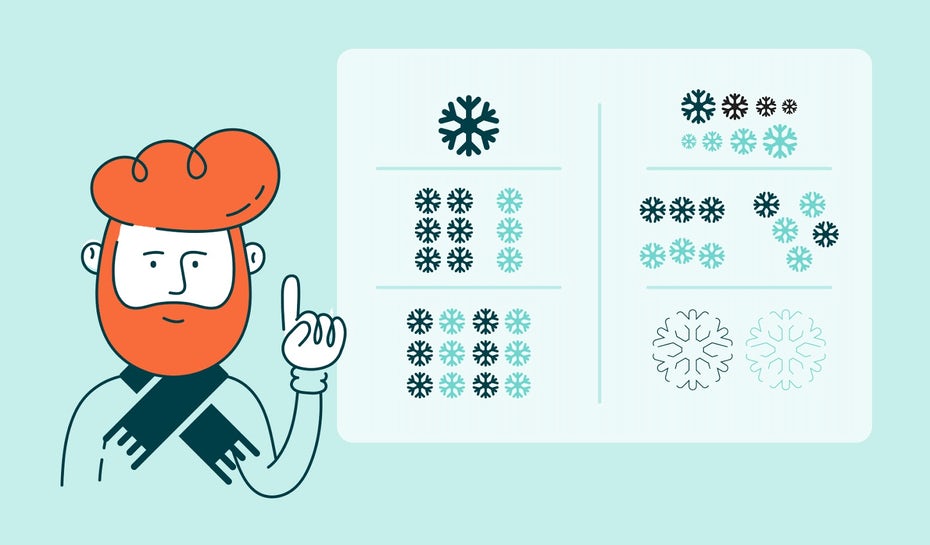
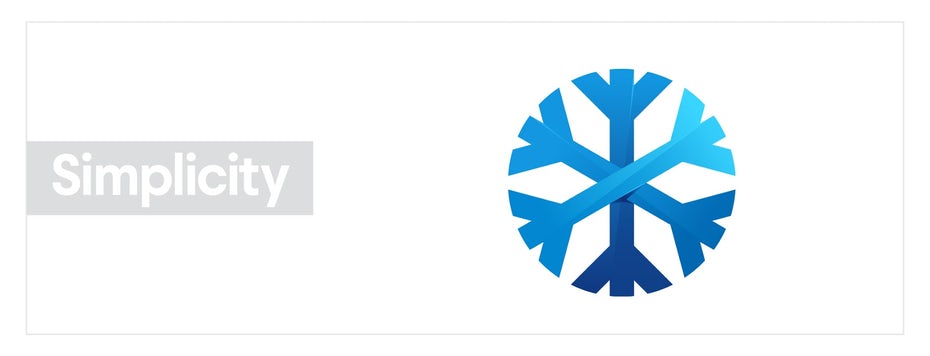
Принцип простоты гласит, что глаз инстинктивно выбирает интерпретацию простейшей из возможных форм. Это означает, что при представлении изображения, содержащего несколько форм, разум может решить разделить их или сгруппировать в зависимости от того, какое решение является наиболее простым.
Например, даже если изображенное изображение может содержать три идентичных, перекрывающихся формы или восемнадцать отдельных линий, мы склонны предполагать первое, потому что это более простое визуальное решение.

Несмотря на важность, закон простоты не так легко определить прямо, как другие гештальт-принципы. Дизайнеры должны руководствоваться своим суждением, определяя, какую интерпретацию композиции зритель сочтет наиболее простой. Часто базовая геометрия и прошлый опыт дают ответ, поскольку зрителям легче интерпретировать формы, которые им уже знакомы.
Давайте рассмотрим два примера: в одном простейшая форма — это вся форма, а во втором — отдельные формы. В логотипе Bluefox эмерджентность имеет приоритет, потому что легче понять композицию как узнаваемый силуэт животного, чем сосредотачиваться на конкретных треугольниках, ромбах и линиях.
С другой стороны, логотип LMAD легче понять как три перекрывающихся треугольника, потому что комбинированная форма не создает упрощенную, узнаваемую форму. Вот почему KisaDesign подчеркивает эту интерпретацию с помощью отдельных цветов для каждого треугольника.
Близость
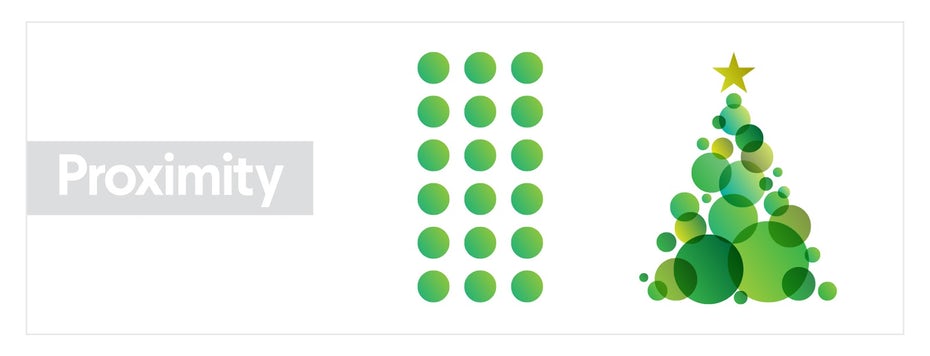
Близость описывает пространственные отношения между объектами с точки зрения того, находятся ли они близко или далеко друг от друга.
В частности, гештальт-принцип близости утверждает, что объекты, которые находятся рядом с каждым из них, образуют коллективную группу, даже если они не входят в прямой контакт. Этот принцип действует независимо от того, различаются ли проксимальные объекты множеством других аспектов, таких как размер, цвет и форма.
Классическим примером являются слова на странице: мы понимаем, что буквы образуют отдельную группу, то есть слово, когда пробел отделяет их от других групп букв.



Точно так же дизайнеры могут использовать близость для обозначения групповых отношений, не делая их явными. Например, в дизайне плаката M.m. используется близость, чтобы передать темы единства и изолированности посредством простых абстрактных форм. Но близость наиболее полезна для создания визуальной иерархии в дизайне. Группирование и разделение частей текста с помощью белого пространства позволяет зрителям систематизировать важную информацию, например, на плакатах, брошюрах и веб-сайтах.
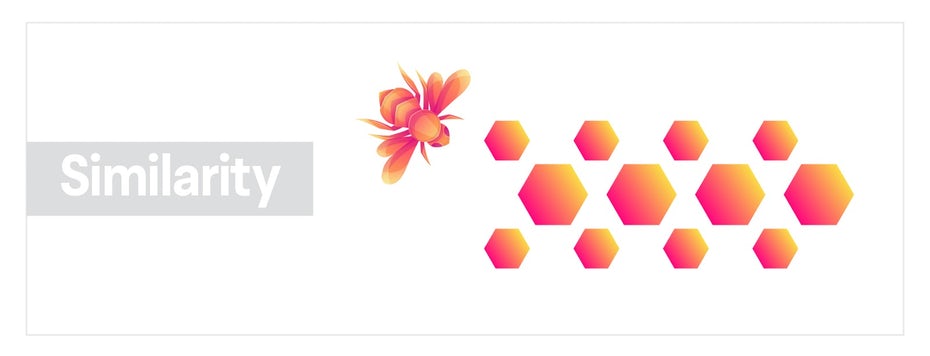
Сходство
Гештальт-принцип подобия утверждает, что объекты, обладающие схожими качествами, считаются принадлежащими к одной группе. Эти качества обычно являются физическими и визуальными атрибутами объекта, такими как цвет, текстура и форма.
Примером может служить разделение предметов одежды на группы, т. Е. футболки, пуговицы, жилеты, брюки и т. д. — в зависимости от их формы, даже если они смешаны вместе в гардеробе.

Для дизайнеров сохранение одинаковых элементов конструкции дает им свободу изменять расположение, не сбивая с толку зрителя. В логотипе Stacked ниже формы не выровнены или даже не имеют одинаковой точной формы, но мы понимаем, что они принадлежат к одной группе, потому что они имеют одинаковые свойства цвета и затенения.
Дизайнеры также могут использовать обратный закон подобия, то есть они могут намеренно сделать элементы дизайна непохожими, чтобы не допустить их восприятия как группа. Например, логотип Skyline состоит из фигур схожих цветов, расположенных близко друг к другу, но разные свойства позволяют нам воспринимать их как отдельные: вместо одной абстрактной формы мы видим намек на горы, сосны и небо.
Несходство может также создавать акцент, когда отношение сходного к разному неравно. Например, в логотипе IRYSS одна фигура окрашена иначе, чем остальные, выступая в качестве фокусной точки и притягивая взгляд.
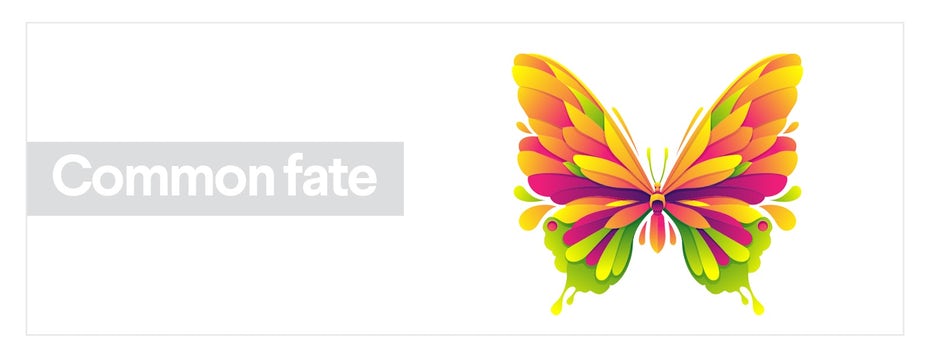
Общая судьба
Гештальт-принцип общей судьбы гласит, что объекты воспринимаются как часть группы, когда они находятся на одной и той же траектории. Другими словами, объекты, которые появляются на одном и том же невидимом линейном пути, подразумевают взаимосвязь. Например, на этой картинке мы воспринимаем различные части крыльев бабочки, даже если они состоят из абстрактных фигур, движущихся в одинаковых направлениях.

Общая судьба часто подразумевает движение, и это полезно для дизайнеров, желающих подчеркнуть штрихи. Рассмотрим отдельные кривые логотипа Kirem ниже: общая судьба создает подразумеваемое движение, так что мы можем почти видеть каждый штрих, образующий букву, которая пишется на наших глазах. Сходство и близость объединяют эти формы, чтобы создать законченную буквенную форму.
Общая судьба также может быть полезна в создании трехмерных форм. Например, в логотипе PurPapier большая фигура движется в одном направлении, а перекрывающаяся серая фигура изгибается в противоположном направлении, подразумевая, что они принадлежат к отдельным группам фона и переднего плана.
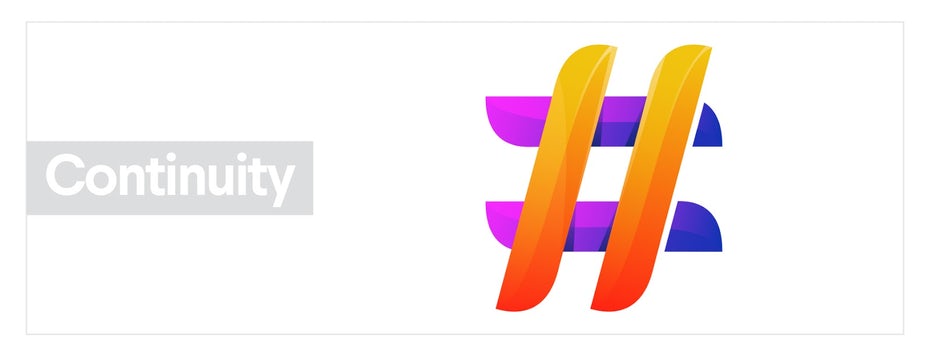
Преемственность
Гештальт-принцип непрерывности гласит, что человеческий глаз будет следить за линией за ее конечной точкой, чтобы избежать внезапного прерывания. Изображенный пример технически может состоять из нескольких отдельных линий, но мы воспринимаем пути как четыре пересекающиеся линии, потому что глаз отдает предпочтение плавному, непрерывному продолжению.

Этот принцип особенно полезен для рисования линий и иллюстраций. Понимание того, как глаз будет следовать и соединять отдельные мазки кисти, позволяет иллюстратору намеренно сохранить целостность задуманной фигуры.

Он также позволяет дизайнерам использовать перекрывающиеся линии в своих интересах : зрители поймут, что перекрывающаяся линия по-прежнему является одной единицей, если она продолжается по тому же пути. Это верно независимо от того, меняются ли другие свойства, такие как цвет или вес.
Например, логотип Kasella можно рассматривать как серию расходящихся стрелок из-за их разных цветов, но закон непрерывности позволяет нам видеть сходящиеся линии буквы «K», несмотря на прерывание.
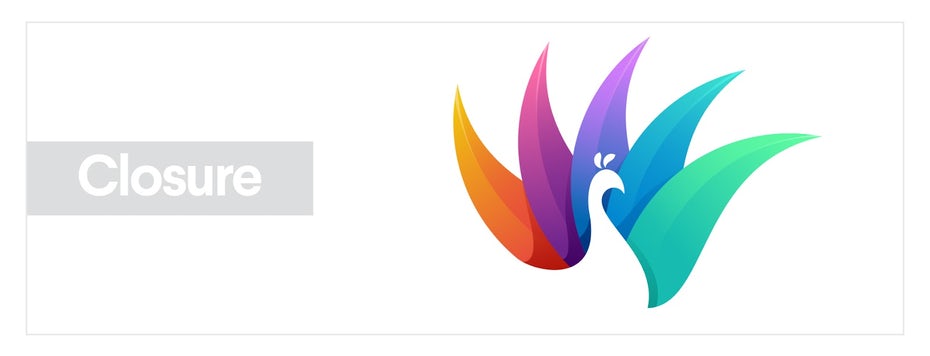
Закрытие
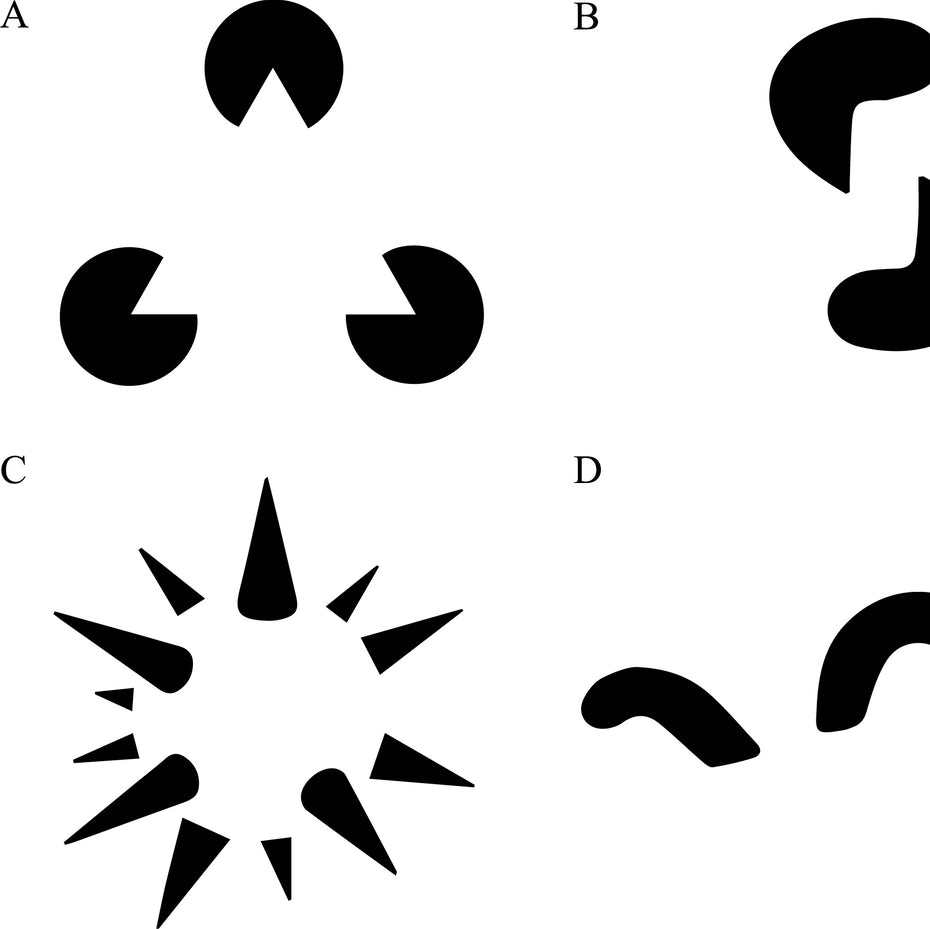
Гештальт-принцип закрытия гласит, что глаз будет воспринимать завершенную форму, даже если части формы отсутствуют или неполны — другими словами, существует тенденция разрешать частичную визуальную информацию. Классический пример — пунктирный контур, где люди склонны видеть общую форму вместо несвязанных коротких линий.

Застежка позволяет дизайнерам придавать фигурам наиболее простую возможную форму и может быть полезна для минималистичных композиций. В логотипе uncoil.io зритель использует закрытие, чтобы понять перекрывающиеся витки змеи, не видя их на самом деле.
Этот подход особенно полезен в сочетании с прошлым опытом — в логотипе подставки наше предвзятое понимание формы велосипеда позволяет нам использовать замыкание, чтобы заполнить недостающие связи между абстрактными треугольниками и кругами.
Применяйте эти принципы гештальта на практике
—
Шесть гештальт-принципов описывают психологию того, как люди интерпретируют визуальную информацию, и они важны для графических дизайнеров, создателей визуальной информации. Твердое понимание принципов гештальта позволяет дизайнерам направлять восприятие зрителя с намерением и целью, а не полагаться на интуицию.
Конечно, когда все сказано и сделано, гештальт-теория является лишь средством для достижения цели. Если вы владелец бизнеса и хотите улучшить восприятие дизайна вашего бренда зрителями, вам понадобится как гештальт-психология так и талантливый дизайнер.
Нужен привлекательный дизайн?
Наши дизайнеры могут помочь вам создать что угодно.
Эта статья была первоначально написана Алексом Бигманом и опубликована в 2014 году. Она была дополнена новыми примерами и информацией.









