Больше о проектировании интерфейсов и мемы по средам — в моем телеграм-канале Поясни за UX
По запросу “User Experience Design process” можно найти множество диаграмм LAB UX Design process, Design Thinking, Double Diamond и многие другие.

Все они, конечно, отличаются, но рассказывают примерно об одном.
Содержание статьи
Все эти схемы иллюстрируют то, какие шаги проходит UX-дизайнер при работе над проектом.
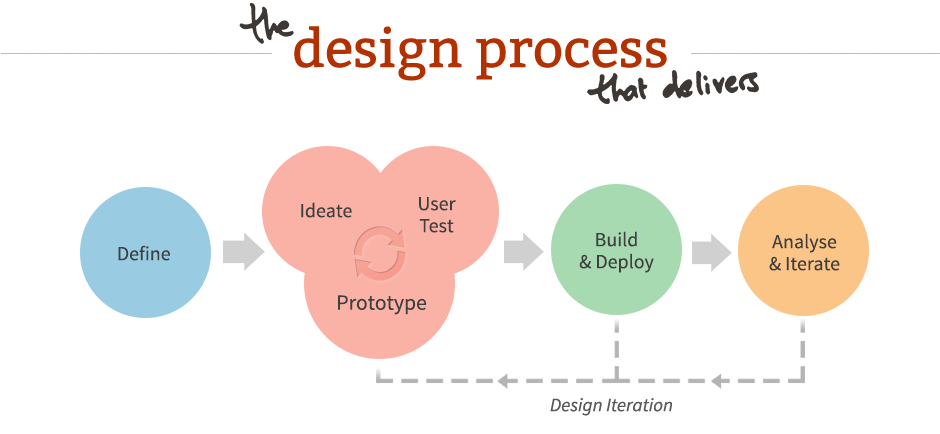
Лично мне всегда импонировала простая схема из замечательной статьи Криса Бэнка, на которой изображены 4 шага:
- Определение проблемы
- Цикл проектирования (идея — прототип — тест)
- Ввод в эксплуатацию
- Анализ результатов и переход на следующий цикл проектирования

Мне кажется, это очень простой для понимания, верхнеуровневый (и потому гибкий) “сценарий” работы UX-дизайнера. Конечно, этот сценарий меняется от проекта к проекту, но в том или ином виде мы проходим все, или почти все, его этапы.
С течением времени я начала замечать, что этому сценарию кое-чего не хватает. В нем практически не раскрыт важный этап работы над проектом — передача дизайна в разработку. И я говорю не только о подготовке Styleguide и финальных макетов. Я говорю об организации процесса совместной работы, о контроле версий и проверке реализации. Работа дизайнера не должна заканчиваться на этапе, когда его макеты перешли к разработчикам.
Еще один момент, который смущает меня в исходной диаграмме — новая итерация дизайна не включает в себя исследование и определение проблемы. На мой взгляд, дизайнер проходит этап исследования в каждой новой задаче, ведь в мире аджайл-проектов требования переменчивы.
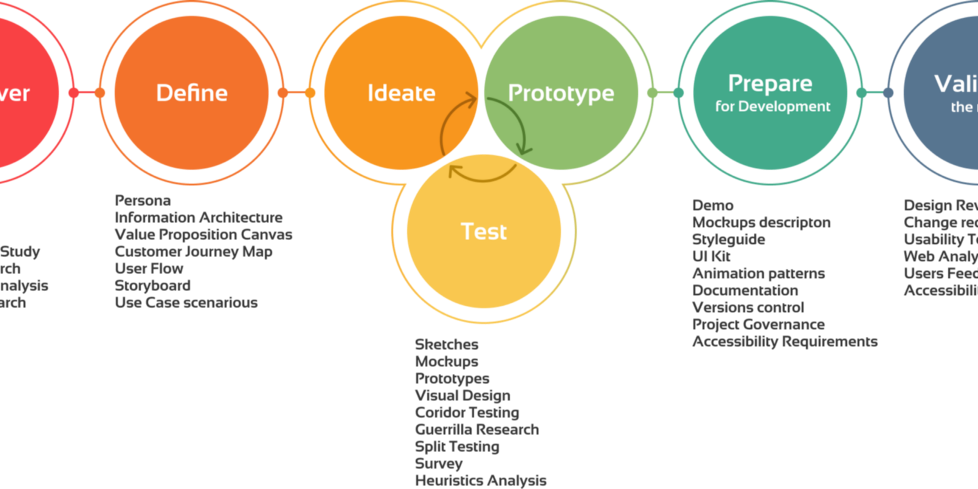
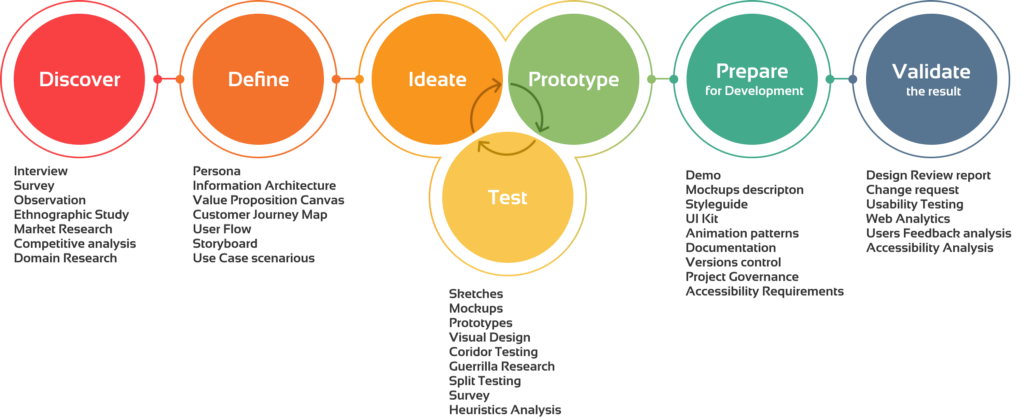
В общем, я решила немного улучшить диаграмму UX Design Process, добавив основные методы для каждого этапа, включив в схему фазу работы с командой девелопмента и расширив дизайн-итерацию.
Вот, что у меня получилось:

Давайте подробнее остановимся на двух последних этапах, которые изменились больше всего.
Prepare for Development
На этапе Prepare for Development дизайнер не просто отшлифовывает макеты и составляет Styleguide. На этом этапе необходимо наладить процесс работы с командой разработки.
Почему это важно?
Дизайнер — часть команды создания продукта, а фаза дизайна — это шаг, предшествующий фазе разработки.
В конечном счете, дизайнер готовит требования для разработчиков в виде макетов и других артефактов. И поэтому дизайнер должен:
- полно и ясно описать требования
- правильно их передать
- проверить, что реализация соответствует требованиям
Это итеративный процесс, повторяющийся снова и снова в условиях меняющихся версий дизайна и разработки. Этот процесс нужно наладить и поддерживать.
В налаживании процесса дизайнеру помогут:
- документация, которая включает в себя текстовую информацию, онбоардинг, поясняющие схемы и общие правила
- макеты и интерактивные прототипы, которые описывают конкретные дизайн-решения
- Styleguide и UI-кит, которые содержат элементы интерфейса и описание их применения в различных контекстах. Продвинутым решением является сборка Frontend-фреймворка вашего проекта, например, при помощи Storybook.
- отдельно могут быть описаны требования Accessibility, ведь это не просто контрастность цветов и размеры шрифта. Доступность интерфейсов — отдельная большая тема, о которой я немного рассказываю здесь.
- демо-сессии для разработчиков, которые сильно ускорят процесс передачи макетов и сократят количество вопросов в личку дизайнеру
- система версионирования макетов, благодаря которой и дизайнеры и разработчики смогут отслеживать изменения. Можно использовать Abstract, Zeplin или организовать свою систему в Figma. Хорошо, если версионирование связано с релизами или JIRA-tickets вашего проекта.
Validate the Result
В последнюю фазу процесса UX-дизайна я считаю важным включить не только сбор фидбека от пользователей при помощи веб-анатилики, юзабилити-тестирований или опросов.
После передачи макетов в разработку должен происходить так называемый авторский надзор — процесс проверки конечной системы на соответствие макетам и другим дизайн-требованиям.
В огне дедлайнов мы не успеваем проверить что получилось в итоге у разработчиков. А команда QA, сфокусировавшись на проверке работоспособности системы, может пропускать недочеты, сильно влияющие на конечный опыт пользователя.
Качественно провести авторский надзор способен только дизайнер, и организация этого процесса тоже оказывается на его плечах.
Будут ли это отдельные встречи, на которых разработчики демонстрируют результаты, или дизайнер самостоятельно проводит сессии “осмотра” интерфейса, — решать вам.
Главное, чтобы этот процесс был регулярным, понятным для всех членов команды. Важно, чтобы по результатам такой проверки формировались новые требования в виде отчетов или Change Request’ов, которые могут быть взяты в работу командой девелопмента.
Заключение
Эта схема может не включать в себя всех методик, всех этапов. Она может не подойти для вашей работы или проекта. Но, опираясь на перечисленные в диаграмме шаги, вы можете выстроить свой процесс работы, который приведет не только к хорошим дизайн-решениям, но и к налаженому и удобному всем процессу разработки.
Если вам понравилась статья — дайте знать аплодисментами 👏

User Experience Design process upgrade was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.