Если картинка стоит тысячи слов, то хороший прототип стоит тысячи собраний. В дизайне пользовательского интерфейса возможность делиться четкими прототипами, за которыми все заинтересованные стороны могут следовать и понимать, является ключом к достижению плавного и эффективного развития и передачи без головной боли. Прототипирование помогает держать дизайнеров и клиентов на одной и той же странице на всех этапах, предоставляя клиентам четкое представление о том, что создается, и возможность отвечать с отзывами.
На рынке представлено множество инструментов для создания прототипов, и нет единого идеального решения, которое бы подходило для каждого продукта или для каждого этапа его разработки. Каждый инструмент имеет некоторые преимущества и функции, которых нет у других, поэтому лучший инструмент для конкретного проекта или задачи зависит от того, что вам нужно с точки зрения точности, адаптивности, совместной работы, простоты использования и, конечно, стоимости. Вот восемь наиболее полезных инструментов на рынке для разработки и обмена прототипами для обратной связи и тестирования юзабилити. (Также ознакомьтесь с нашей специальной статьей о тестировании пользователей.)
Содержание статьи
01. InVision
InVision прост в использовании для создания простых прототипов с переходом по клику (Кредит изображения: InVision2] [19459] [19459] [19459]
- Подходит для: Низкая кривая обучения
- Цена: Один прототип, бесплатно, неограниченное количество прототипов, $ 25 р / м
Функции совместной работы над проектом обеспечивают обратную связь, но не достигают взаимодействия в реальном времени, предлагаемого Figma. Другим недостатком является то, что без настольного приложения вы ограничены онлайн-редактированием. Существует мобильное приложение для встроенного прототипирования, но некоторые дизайнеры жалуются, что оно работает не так хорошо, как браузер. InVision также предлагает собственное дизайнерское приложение InVision Studio для Mac и Windows, которое позволяет дизайнерам пропускать Sketch или Photoshop и выполнять дизайн непосредственно в InVision.
02. Marvel
Приложение Marvel — еще один из самых простых в использовании инструментов для создания прототипов (Кредит изображения: Marvel)
- Подходит для: Простота использования
- Цена: Один проект, бесплатно, без ограничений $ 12 в месяц
Один из самых простых и интуитивно понятных инструментов для создания прототипов, Marvel — еще один хороший вариант для создания простого экрана. een-linking прототипы, если вам не нужно тестировать более сложные микровзаимодействия. Он работает напрямую с предварительно разработанными документами PSD или Sketch, поэтому визуальные черновики можно использовать без форматирования преобразования. Это, пожалуй, самое простое приложение для тех, кто не является дизайнером, которому нужно следовать, и оно очень просто для заинтересованных сторон, чтобы дать обратную связь. Как и InVision, Marvel ограничен онлайн-приложением.
03. Figma
Figma отлично подходит для команд благодаря инструментам совместной работы в реальном времени кредит: Figma)
- Подходит для: Совместная работа
- Цена: Профессиональный аккаунт, бесплатно; счет $ 12 за редактора p / m
Figma объявлена инструментом совместной работы над пользовательским интерфейсом, и этот аспект является это так популярно. Совместная работа в реальном времени делает ее сопоставимой с работой над документом Google. Приложение сохраняет плавную производительность даже при одновременной работе нескольких членов команды над проектом. Это делает его идеальным для обмена прототипами с несколькими заинтересованными сторонами и получения немедленной обратной связи, а также экономит время, позволяя командам отказаться от пошагового подхода и одновременно работать над всем проектом. Как и в случае с документами Google, предыдущие версии можно легко найти, что позволяет легко отслеживать итерации.
Веб-инструмент также имеет настольные версии для Windows и iOS, а прототипы могут быть легко доступны для Windows, iOS и Android. Одним из недостатков на данный момент является отсутствие функций анимации, пока нет поддержки для файлов лотереи.
04. UXPin
UXPin позволяет прототипам включать анимации, которые приближаются к реальной вещи [19459кредит:UXPin)
- Подходит для: Анимации
- Цена: Цена от От £ 20 209 ]
Если вам нужно представить мощные анимации в прототипе, а не просто соединить экраны вместе, то UXPin — один из лучших параметры. Вы анимируете между различными версиями любого элемента и обновляете свойства между состояниями одним щелчком мыши. Вы также можете добавить слой логики к прототипам и установить правила, когда должно происходить взаимодействие, что делает его хорошим инструментом для демонстрации того, как взаимодействия действительно будут работать в готовом продукте. Вы также можете использовать JavaScript для создания вычислительных компонентов, таких как корзины для покупок, и прототипы могут быть легко переданы на iOS и Android через UXPin Mirror.
UXPin также имеет инструменты для совместной работы и предоставляет автоматические спецификации для передачи обслуживания, что делает его пакетом «все в одном», который можно использовать как на начальном этапе проектирования, так и до поставки. Он доступен для Windows, Mac и онлайн.
05. ProtoPie
- Подходит для: высококачественных прототипов без кода
$ 13 в месяц
ProtoPie вступает в свои права, когда вам нужно показать более сложные взаимодействия, которые приближаются к реальной вещи. Это позволяет вам демонстрировать взаимодействия с объектом, триггером и потоком ответов. Он также предоставляет возможность управления датчиками интеллектуальных устройств в прототипах, в том числе датчиками компаса, наклона, звука и 3D-касания. Все это делает его одним из лучших вариантов на данный момент для создания высокоточных прототипов без кодирования, а также для реальных целей использования или оценки UX, когда вам нужно показать продвинутые пользовательские поездки с использованием переменных и условий, которые могут обрабатывать логические и динамические входные данные.
Совместно используемые прототипы могут отображаться и испытываться в интерактивном режиме в приложении браузера или более эффективно развертываться на мобильном устройстве, чтобы их можно было протестировать как настоящее собственное приложение, просто отсканировав QR-код.
06. Adobe XD
Adobe XD предлагает пакет" все в одном "от разработки до прототипа (Изображение предоставлено: Adobe Inc.)
- Подходит для: Дизайнеры, работающие с продуктами Adobe
- Цена: £ 9,98 п / м, пользователь
Если вы привержены пакету продуктов Adobe, Adobe XD хорошо интегрируется и предлагает вариант дизайна «все в одном» с прототипом t Аб, это легко переключиться в. Он выглядит несколько иначе, чем другие продукты Adobe, но, кажется, предлагает беспроблемную интеграцию. Конечно, он работает как на Windows, так и на Mac, что делает его альтернативой Sketch для проектирования для пользователей Windows. Это также один из немногих вариантов создания прототипов с помощью голосовых командных триггеров и воспроизведения, что может сделать его полезным для очень специфических проектов.
07. Framer X
- Подходит для: Дизайнеров, которые кодируют
]
Цена: 19 194 945 из р / год
Framer X является одним из наиболее универсальных инструментов для создания прототипов. Предостережение заключается в том, что, чтобы использовать весь свой потенциал, это помогает чувствовать себя комфортно при написании некоторого кода. Большинство инструментов для создания прототипов не содержат кода, но Framer X использует библиотеку JavaScript React (подробнее о работе Framer X здесь). Это и отсутствие дружественного контроля означают, что кривая обучения может быть пугающей для не кодеров. Но если вы можете программировать или готовы к быстрому освоению, Framer X позволяет создавать прототипы, которые практически не отличаются от конечного продукта. Это позволяет вам демонстрировать полностью интерактивные прототипы и собирать надежные отзывы о естественном поведении пользователей.
Он предлагает полную поддержку HTML, CSS и Javascript. Он поддерживает вызов системной клавиатуры, ввод реального текста с последующим использованием его в качестве данных, а также реальный контроль и мониторинг аудио и видео. Через хранилище компонентов вы также можете добавлять аналитические и тепловые карты для тестирования прототипов.
08. Принцип
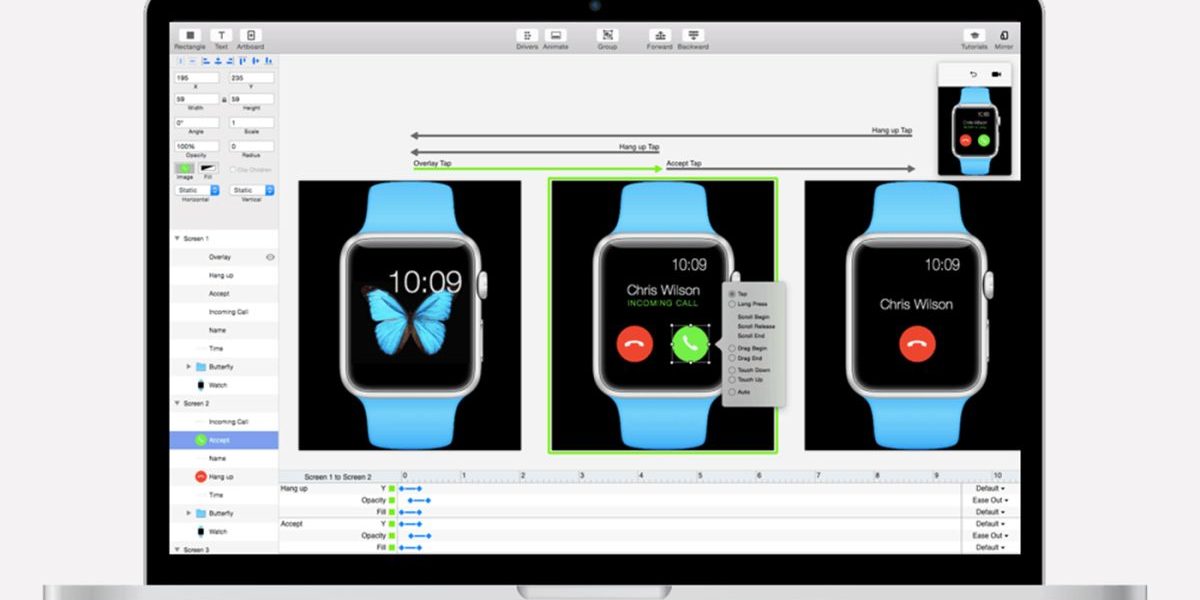
Принцип позволяет создавать прототипы отдельных сложных анимаций (Принцип 19459010) (Кредит изображения: ]
- Подходит для: Высококачественные анимации для iOS
- Цена: $ 129
Принцип превосходно демонстрирует плавное отображение специфических сложных анимированных взаимодействий для мобильных приложений iOS. Рассматривайте отдельные активы и то, как эти активы анимируются независимо друг от друга, вплоть до времени и упрощения, что отлично подходит для создания прототипов второстепенных взаимодействий в проектах. Он может импортировать файлы Sketch, а интерфейс, подобный Sketch, облегчает обучение. Пользователям Adobe After Effects также должно быть знакомо добавление анимации в слои.
Принцип — это автономное приложение, доступное только для Mac, поэтому в нем отсутствуют инструменты для совместной работы. Зеркальное приложение для тестирования в режиме реального времени также доступно только для iOS, но для Android эта опция недоступна.
Подробнее: