Всплывающие меню! Во-вторых, вам нужно реализовать меню, которое использует событие при наведении, чтобы отобразить больше пунктов меню вы попадаете в сложную территорию. Во-первых, они также должны работать с кликами и нажатиями. Без этого вы сломали меню для любого без мыши. Это не значит, что вы не можете также использовать : hover . Когда вы используете состояние наведения для отображения большего количества контента, это означает, что состояние и должно скрывать их. В этом и заключается проблема.
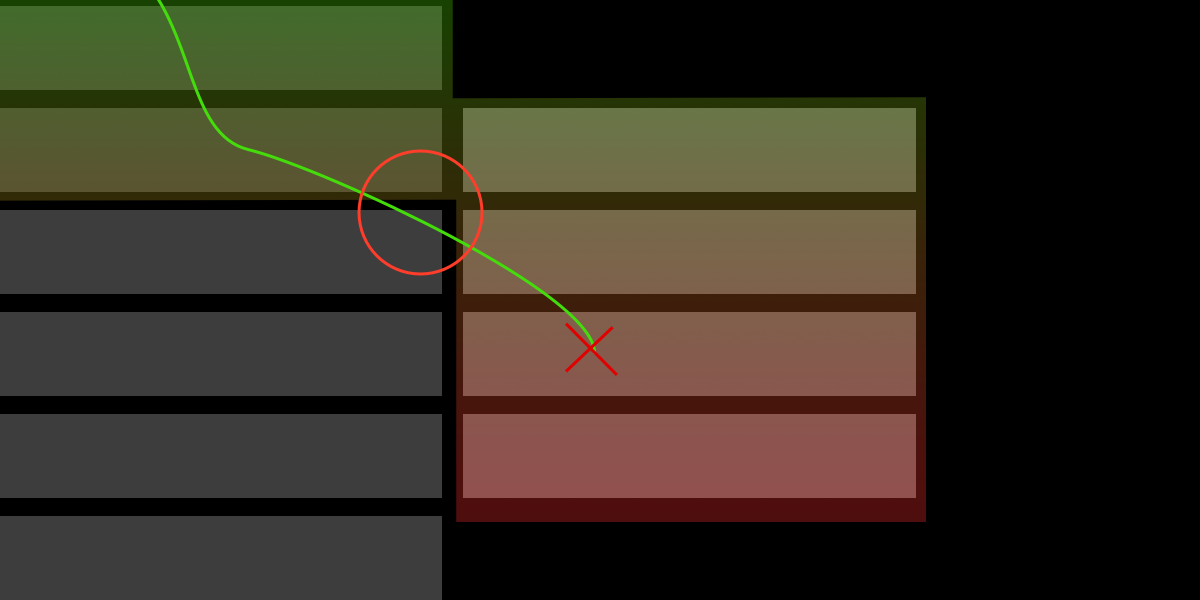
Проблема в том, что если подменю появляется где-то при наведении курсора, то для перемещения мыши к нему может потребоваться перемещение по довольно узкому коридору. Случайно выйдя за пределы этой области, меню может закрыться, и это может быть чрезвычайно неприятным моментом UX .
Мы уже говорили об этом ранее в нашей статье «Выпадающие меню с более простыми путями движения мыши».
: hover или отпуск мышью или указатель мыши . Наиболее убедительными примерами, которые решают эту проблему, являются те, которые включают дополнительные скрытые «области попадания». У Amazon больше нет таких меню (что я вижу), и, возможно, это одна из причин. Но в прошлом они использовали эту технику попадания. Мы могли бы назвать их «динамическими областями попадания», потому что они были нарисованы на основе положения родительского элемента и подменю:

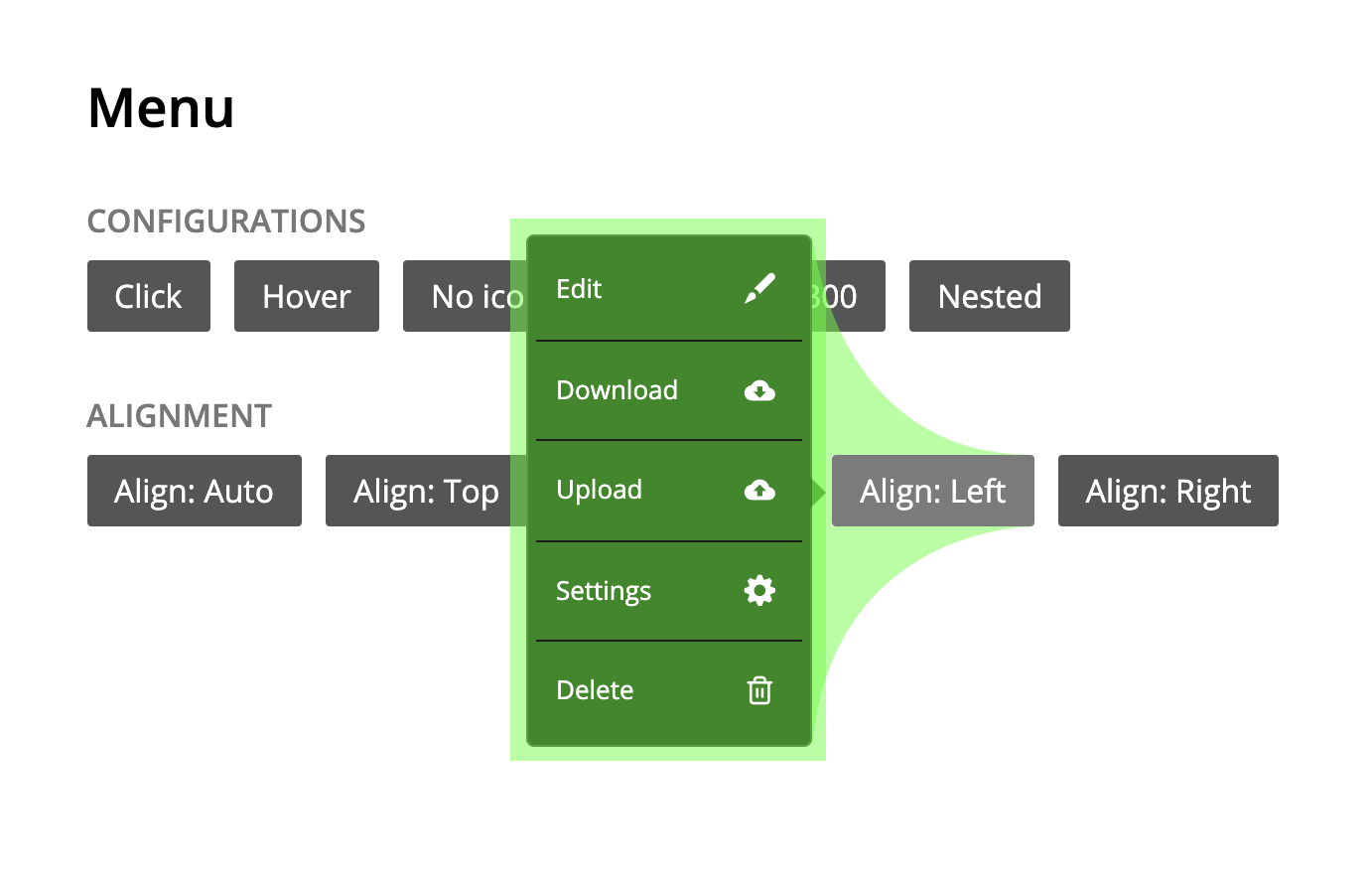
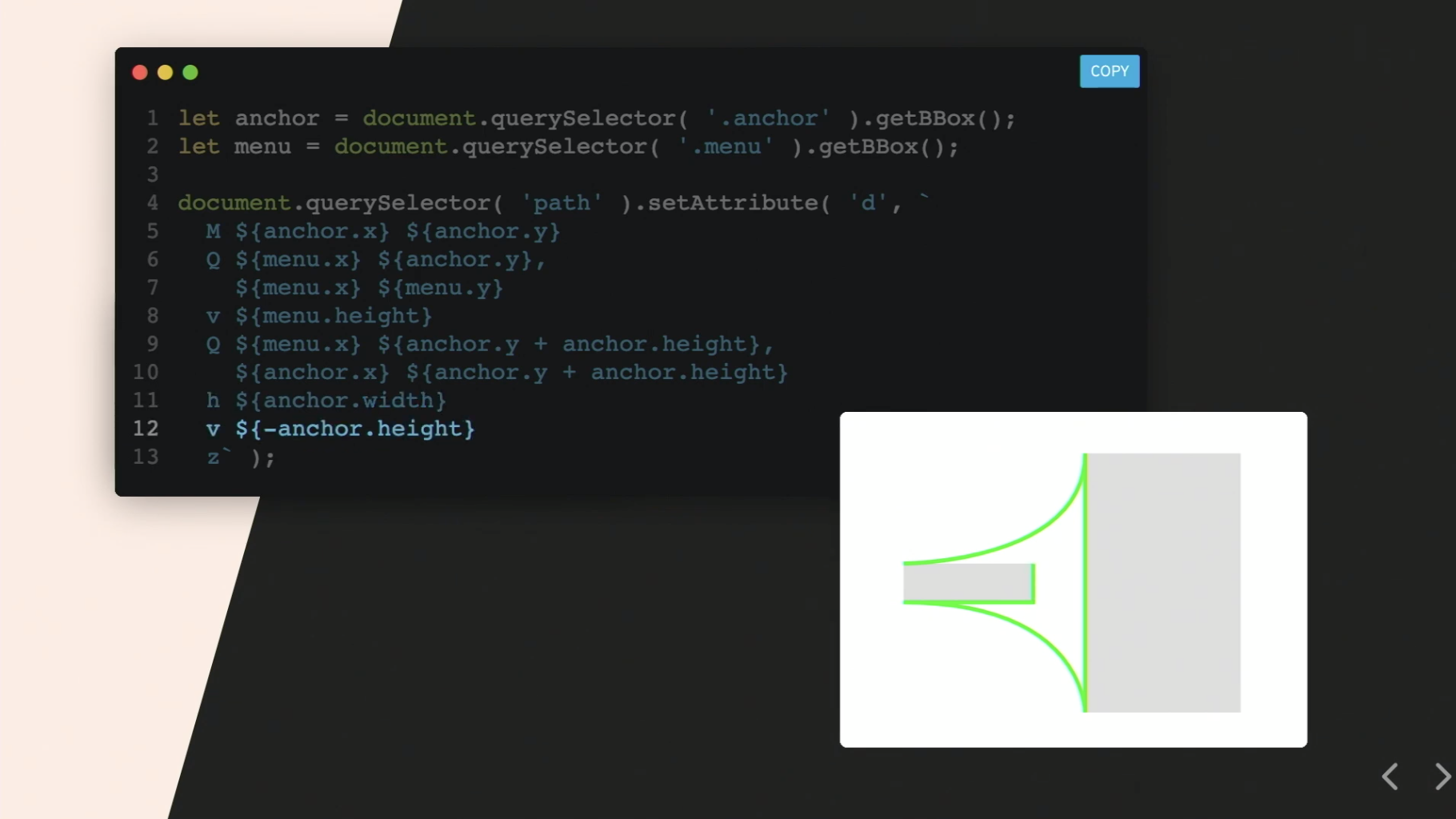
Я не видел много реализаций этого в последнее время, но совсем недавно Хаким Эль Хаттаб включил современную реализацию этого в свой доклад на CSS Day 2019. Реализация использует рисование области динамически с SVG . Вы на самом деле не видите областей попадания, но они действительно выглядят так, образуя пути, которые предотвращают зависание.

Я включу YouTube-вставку выступления, начиная с этого момента здесь:
То, как он рисует область попадания, настолько причудливо, что делает меня счастливым:

Демонстрация его в реальном времени представлена в библиотеке шаблонов Slides.com.