Последняя коллекция отобранных вручную бесплатных HTML и CSS углов примеров кода и загрузки Zip:
1. Скругленные, сложенные бирки
 Закругленные, сложенные теги
Закругленные, сложенные теги
Демо / Код
2. Необычные углы с градиентами
 html CSS-углы
html CSS-углы
Демо / Код
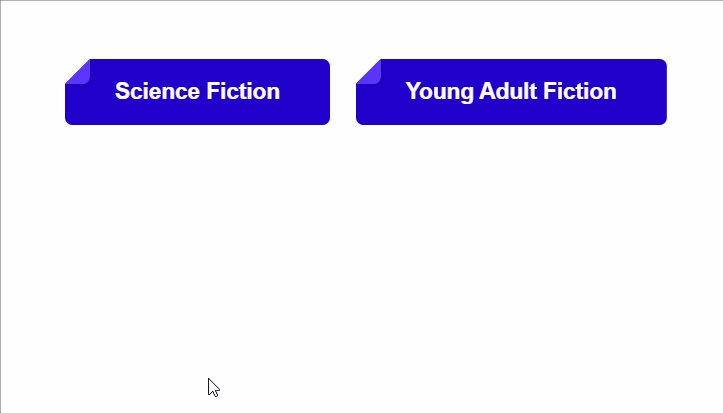
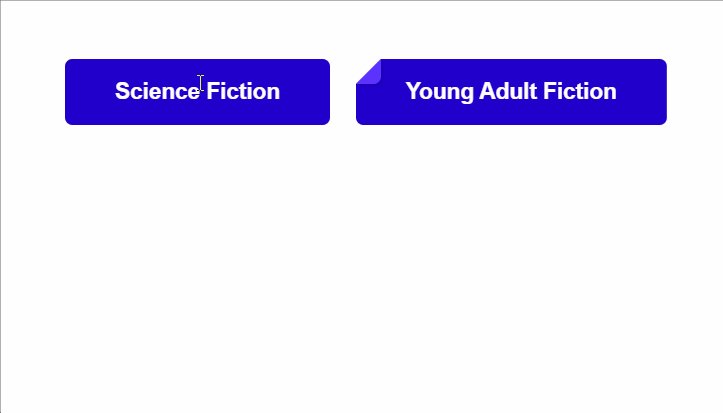
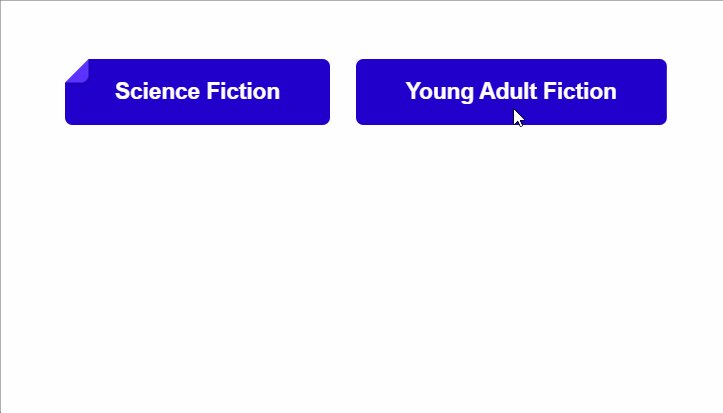
3. Tucked Corners
Демо / Код
4. Бумага с заклеенными углами
Демо / Код
5. Сложенный уголок
Демо / Код
6. Карточка с закругленными углами
Демо / Код
7. Tucked Corners
Демо / Код
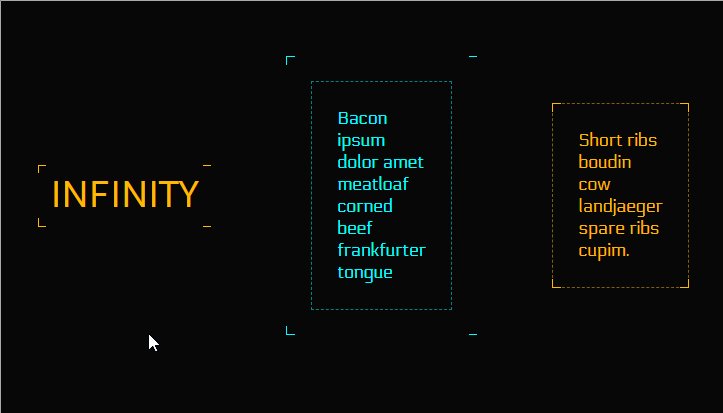
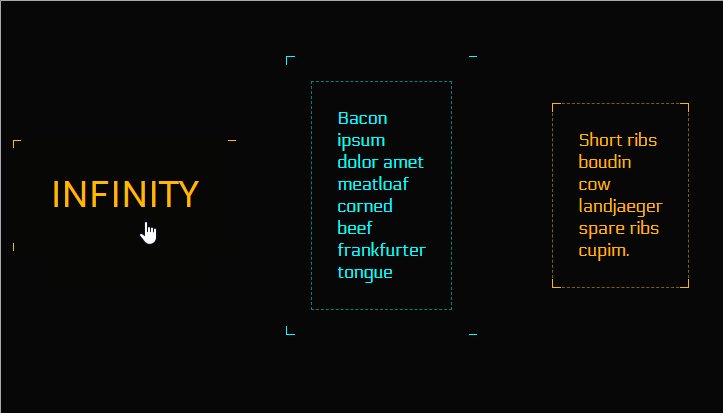
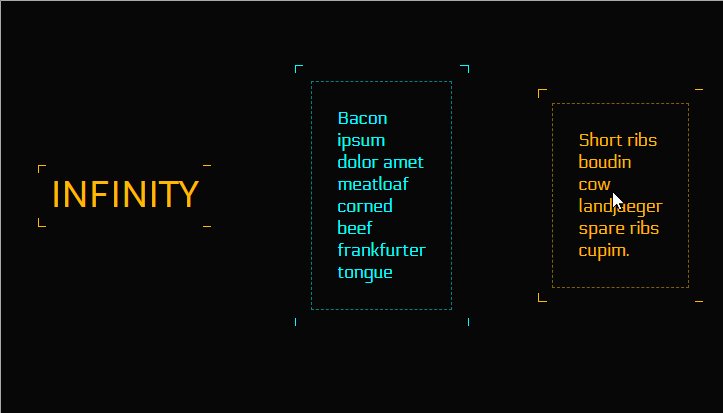
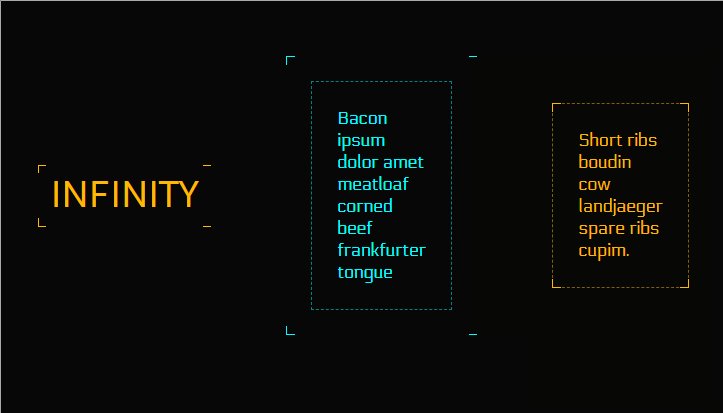
8. Угловой блок CSS с светящейся линией бесконечности
 Углы CSS
Углы CSS
Демо / Код
9. Плоский загнутый угол CSS
Демо / Код
10. записка с поднятыми углами
Демо / Код
11. CSS ИЗОБРАЖЕННЫЕ УГОЛКИ
Демо / Код
12. Динамические острые углы
Демо / Код
13. Бумага с заклеенными углами
Демо / Код
14. Бумага с заклеенными углами
Демо / Код
15. Кнопка с угловой рамкой
Демо / Код
16. Случайный скругленный угол + режим наложения
Демо / Код