Доступное текущее состояние навигации по странице
Введение #
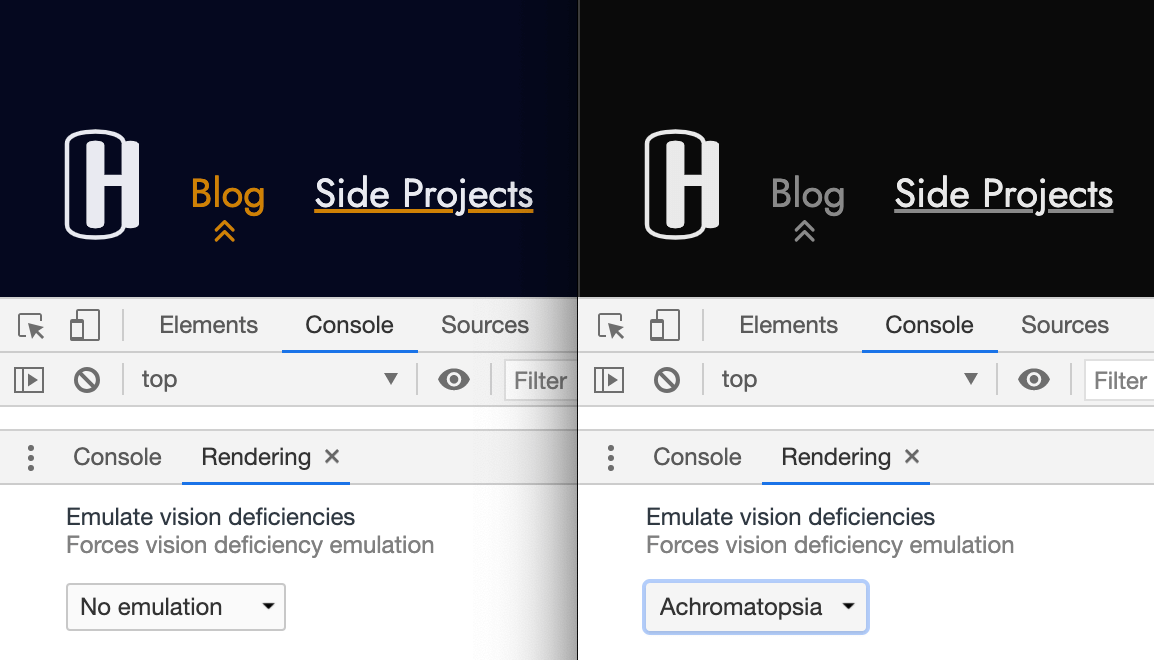
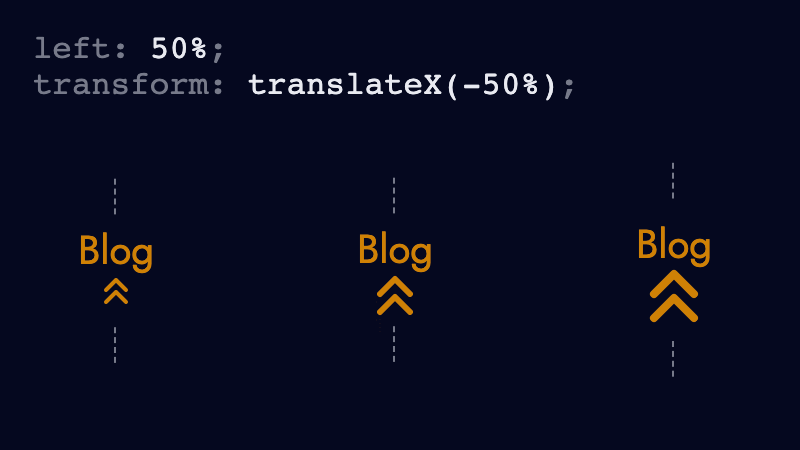
Цвет — эффективный способ передать смысл в Интернете. Например, текущая страница «Блог» в заголовке этого сайта выделена оранжевым цветом.
Оранжевый цвет сопровождается значком с двойным шевроном который является не только косметической деталью, но и служит функциональным целям для людей с плохим зрением или нарушениями цветового зрения.
 Фоновое изображение CSS #
Фоновое изображение CSS #
Первоначально двойной шеврон применялся с использованием фонового изображения CSS из-за простоты его позиционирования с помощью background-position :
.site-header a [aria-current='page'] {
фоновое изображение : url ( '/ img / icons / chevron-double-up.svg' ) ;
повторение фона : без повтора ;
фоновое положение : центр низ ;
}
При удовлетворении потребности в дополнении цвета вторым визуальным индикатором использование CSS имело свои недостатки.
Во-первых, цвет значка должен быть жестко закодирован в SVG:
< svg заполнить = " rgba (206 , 128, 5, 1) " ... > </ svg >
Это повлекло за собой расходы на техническое обслуживание, если акцентный цвет (в настоящее время оранжевый) изменится в будущем. Кроме того, он менее гибок, если значок будет использоваться в другом контексте (в котором используются другие цвета).
Во-вторых, фоновое изображение (являющееся внешним ресурсом, зависящим от сетевого запроса) могло привести к тому, что файл SVG не загрузится.
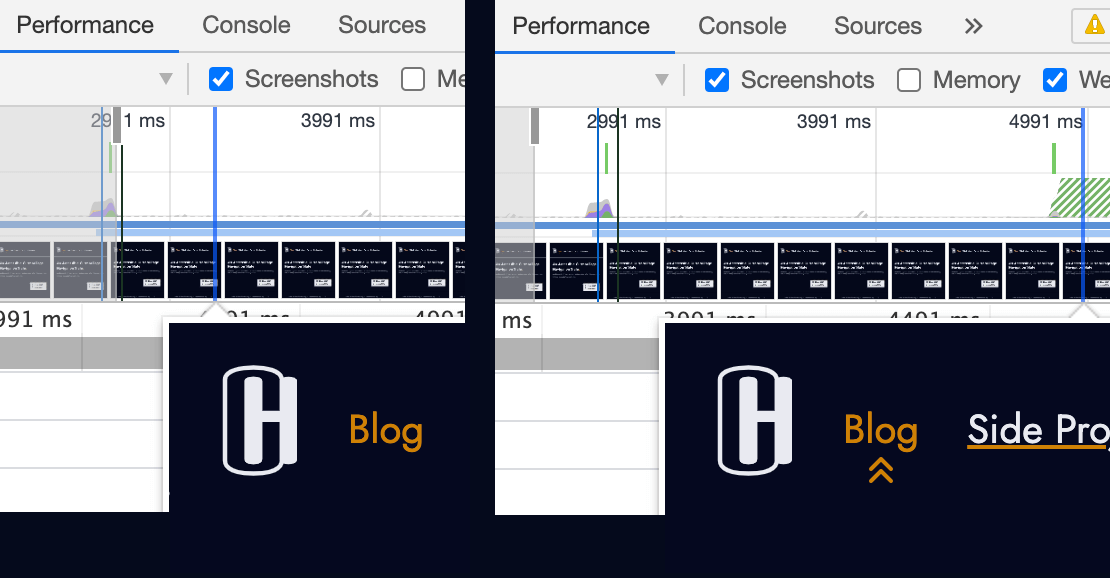
И, в-третьих, в медленных сетях наблюдается заметная задержка между отображением текста «Блог» и сопровождающего его значка:
 Встраивание SVG #
Встраивание SVG #
Встраивание SVG в HTML было лучшим подходом, который сводил на нет эти недостатки фонового изображения CSS.
< a href = " / blog / " aria-current = " page " >
Блог
< svg
xmlns = " http://www.w3.org/2000/svg "
заполнить = " currentColor "
ширина = " 1em "
высота = " 1em "
окно просмотра = " 0 0 24 24 "
скрытая ария = " правда "
фокусируемый = » false "
>
< путь
правило заполнения = « evenodd »
d = " M4.293 15.707a1 1 0 010-1.414l5-5a1 1 0 011.414 0l5 5a1 1 0 01-1.414 1.414L10 11.414l -4,293 4,293a1 1 0 01-1.414 0zm0-6a1 1 0 010-1.414l5-5a1 1 0 011.414 0l5 5a1 1 0 01-1.414 1.414L10 5.414 5.707 9.707a1 1 0 01-1.414 0z " ]
правило зажима = « evenodd »
/>
</ svg >
] </ a >
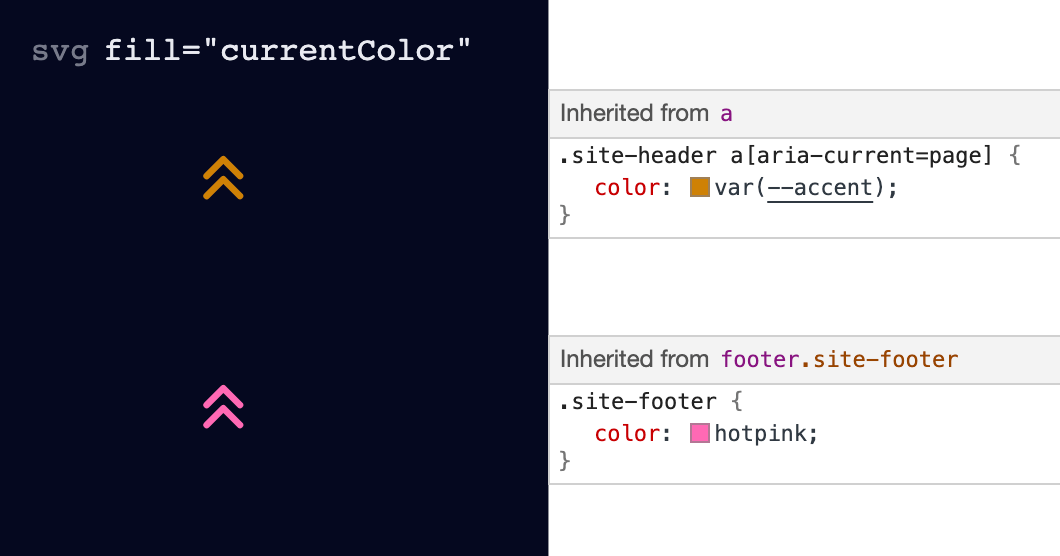
Жестко запрограммированный цвет можно заменить на fill = "currentColor" давая CSS полный контроль над цветом SVG в этом и других контекстах.

.site-header a [aria-current='page'] svg {
позиция : абсолютный ;
нижний : 0 ;
слева : 50% ;
преобразовать : translateX ( -50% ) ;
}
Использование left: 50% с преобразованием: translateX (-50%) отделяет положение SVG от его ширины и высоты. Другими словами, значок всегда находится по центру независимо от его размеров.
 Доступность #
Доступность #
Для доступа к встроенному SVG требовалось несколько вещей.
Во-первых, значок скрыт от вспомогательных технологий, таких как программы чтения с экрана, с помощью атрибута aria-hidden. В противном случае некоторые программы чтения с экрана объявляют "группа", обнаружив ее.
< svg
xmlns = " http://www.w3.org/2000/svg "
заполнить = " currentColor "
ширина = » 1em "
высота = " 1em "
viewBox = " 0 0 24 24 "
aria-hidden = " true " ]
фокусируемый = « ложный »
>
</ svg >
Во-вторых, SVG не должен позволять фокусироваться. Использование focusable = "false" предотвращает вторую позицию табуляции в Internet Explorer, что, если бы это было разрешено, было бы неинтуитивно и нежелательно.
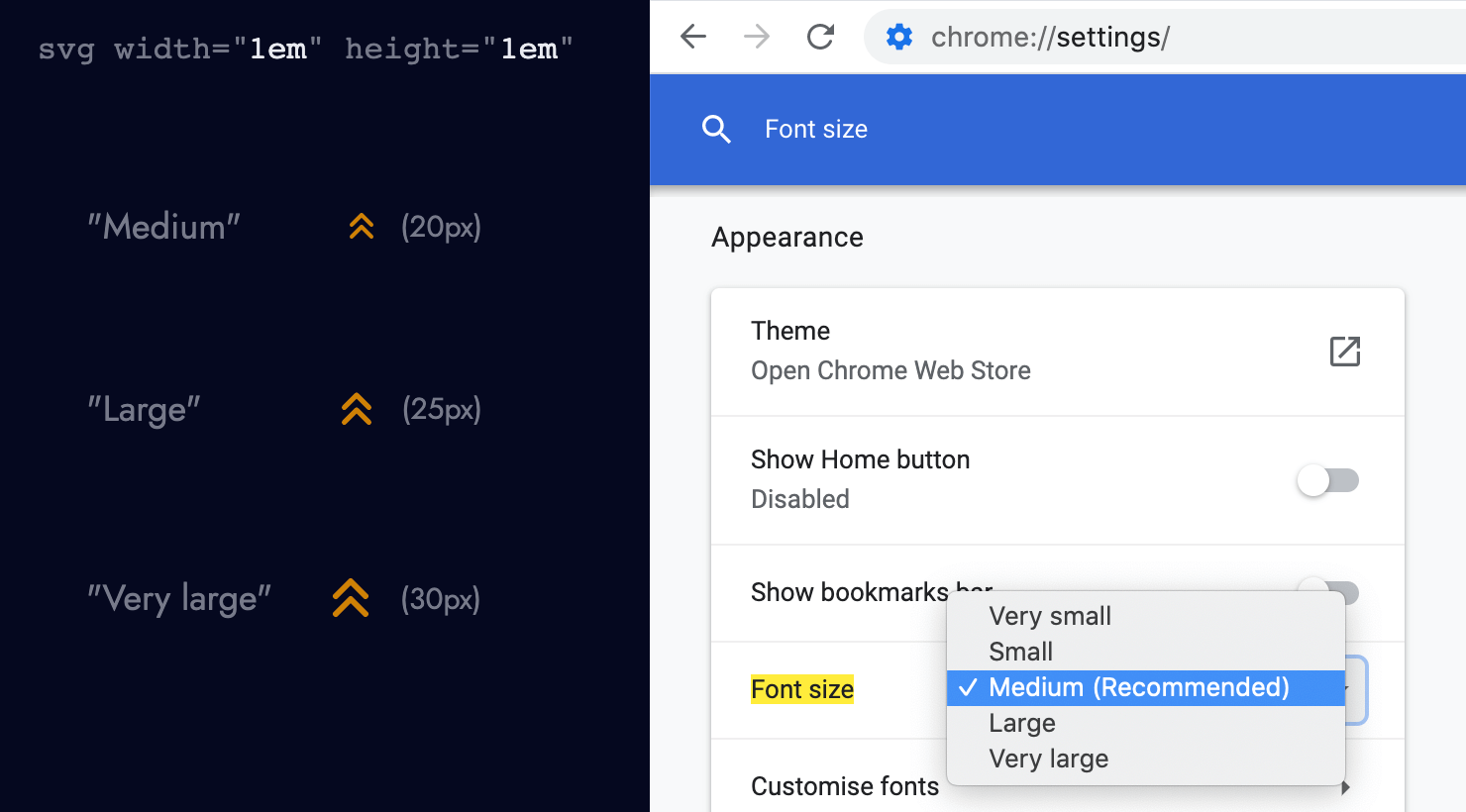
В-третьих, ширина и высота SVG используют ems вместо пикселей. Ems — это относительные единицы, которые позволяют масштабировать размер значка пропорционально текущему / родительскому элементу или определяемому пользователем размеру шрифта (в то время как пиксели этого не делают).

< a href = " / blog / " ария-текущая = " страница " >
Блог
</ a >
Это позволяет некоторым программам чтения с экрана передавать дополнительный контекст, объявляя «Блог, ссылка на текущую страницу », чтобы указать (что неудивительно), что это за страница. Леони Уотсон очень подробно объясняет использование атрибута тока арии.
Вот и все!
Резюме #
- Цвет не может быть использован для передачи значения. Его следует дополнить вторым визуальным индикатором (например, значком).
- Перед использованием фоновых изображений CSS примите во внимание любые ограничения или недостатки, которые могут возникнуть при дополнительном сетевом запросе.
- Использование
left: 50%сtransform: translateX (-50%)центрирует элемент по горизонтали независимо от его размера. - Скрыть презентационные SVG от программ чтения с экрана с помощью
aria-hidden = "true". - Предотвратить фокусировку SVG в Internet Explorer с помощью
focusable = "false". - Относительные единицы (em) позволяют SVG масштабировать пропорциональность, в отличие от пикселей.
- Встроенные SVG-файлы должны определять свою
ширинуивысотуна случай, если CSS не загрузится. - Иконки должны иметь достаточный цветовой контраст по сравнению с цветом фона.
- Атрибут
aria-currentобеспечивает дополнительный контекст для вспомогательных технологий.