Узнайте, как привести текст в соответствие с текстурой поверхности, используя feDisplacementMap, в этой пятой статье нашей серии SVG Filter.

В руководстве по Photoshop дизайнер создал этот эффект, используя так называемую карту смещения . Карта смещения — это изображение, информация о цвете которого используется для искажения содержимого другого элемента. Чтобы создать наш текстовый эффект, текстура изображения будет использоваться для искажения текста, чтобы он соответствовал форме текстуры.
В Photoshop для согласования текста с поверхностью дизайнер выполнил следующие действия:
- Обесцвечивать изображение.
- Уменьшите количество деталей на изображении, размывая его на 1 пиксель.
- Сохраните изображение как карту смещения.
- Создайте текст и примените к нему фильтр искажения, используя изображение в качестве карты смещения.
- Повторно использовать исходное изображение в качестве фона позади текста.
- Затем уточните эффект, добавив небольшую прозрачность к тексту и смешав его с фоновым изображением.
Изображение карты смещения размывается на втором этапе, прежде чем оно будет использовано для смещения текста, потому что, если изображение содержит слишком много или слишком мало деталей, результирующий эффект будет выглядеть менее реалистичным. Обычно размытия изображения до 2 пикселей достаточно, чтобы получить умеренное количество деталей, которых достаточно.
Если вы читали предыдущие статьи этой серии, вы знаете, что поэтапное мышление важно для создания и воссоздания эффектов с помощью примитивов фильтра SVG. И вы, возможно, уже догадались, как повторить некоторые из этих шагов, используя примитивы фильтра SVG, некоторые из которых мы рассмотрели в предыдущих статьях.
Но самым важным шагом в этом эффекте является создание и применение карты смещения. Как мы это делаем в SVG?
Соответствие текста текстуре поверхности в SVG
Чтобы воссоздать эффект из урока Photoshop выше, нам нужно сначала создать карту смещения. В SVG примитив feDisplacementMap используется для перемещения контента с использованием карты смещения.
feDisplacementMap принимает два входа для получения одного результата. Изображение, которое вы хотите использовать для смещения вашего контента, указано в атрибуте in2 . Атрибут в зарезервирован для ввода, к которому вы хотите применить эффект смещения к .
И, как и со всеми другими примитивами, в помещенном для feDisplacementMap может быть чем угодно от самого SourceGraphic до результата другой операции фильтрации. И поскольку мы хотим применить карту смещения к нашему исходному тексту, это означает, что атрибут в будет иметь SourceGraphic для значения.
Итак, давайте воссоздадим шаги учебника по Photoshop с примитивами фильтра SVG. Процесс согласования текста с текстурой в SVG очень похож на тот, который мы видели в Photoshop. Я подробно остановлюсь на каждом шаге.
- Получите изображение, которое будет использоваться в качестве текстуры, используя
feImage .
- Обесцветить изображение, используя
feColorMatrix .
- Примените к изображению размытие по Гауссу 0,5px, используя
feGaussianBlur .
- Используйте изображение для искажения текста, используя
feDisplacementMap .
- Смешайте текст с фоновым изображением, используя
feBlend и примените к нему полупрозрачный эффект (уменьшите непрозрачность, используя feComponentTransfer ).
- Показать текст и изображение позади него, объединив два слоя, используя
feMerge .
Примитив фильтра feImage является версией фильтра элемента и имеет те же атрибуты, что и [19459] ] тоже элемент. Поэтому для рендеринга изображения в области фильтра мы будем использовать feImage . Получив наше изображение, мы можем использовать его в качестве входных данных для других операций фильтрации. Он будет использоваться операцией feColorMatrix для загрузки, потому что нам нужно его обесцветить.
Ранее мы упоминали feColorMatrix но мы не упомянули о том, что он содержит несколько ключевых слов, которые являются ярлыками для предопределенных матриц. Вместо того, чтобы всегда указывать матрицу в качестве значения, вы можете изменить атрибут type и использовать одно из доступных ключевых слов:
Матрица | насыщать | hueRotate | luminanceToAlpha
Тип матрицы — это то, что вы будете использовать, когда хотите предоставить пользовательскую матрицу в качестве значения для матричной операции. Другие ключевые слова — это удобные ярлыки.
Для обесцвечивания изображения мы используем тип насыщенный . Вы указываете величину, на которую хотите обесцветить изображение, в атрибуте values . Так как мы хотим полностью обесцветить наше изображение, мы предоставим 0 в качестве значения. Обратите внимание, что значения представлены в виде дробей, где 1 (значение по умолчанию) полностью насыщено, а 0 — полностью ненасыщенное (оттенки серого).
Итак, давайте начнем переводить наши шаги в код:
<feImage xlink: href = "..." x = "0" y = "0" width = "100%" height = "100%" preserveAspectRatio = "none">
<feColorMatrix type = "saturate" values = "0" result = "IMAGE" />
На данный момент наша область фильтра выглядит следующим образом:

И наша карта смещения теперь выглядит так:

На этом этапе изображение, которое мы использовали для искажения текста, больше не отображается, поскольку оно использовалось для создания нового результата, который представляет собой искаженный текст. Таким образом, область фильтра в этой точке содержит только текст, который теперь соответствует форме и текстуре ткани на нашей карте смещения:

Наконец, мы хотим смешать текст с фоновым изображением, чтобы улучшить эффект. Мы уменьшим непрозрачность текста до 0,9, используя feColorMatrix а затем мы будем использовать примитив feBlend для применения режима наложения к тексту.
Как и в режимах смешивания CSS, у нас есть 16 режимов смешивания на выбор. Для нашего эффекта подойдет режим смешивания multiply . (В руководстве по Photoshop дизайнер использовал линейную запись, которая недоступна в SVG / CSS.)
feBlend будет использовать два входа для смешивания: текст и фоновое изображение:
И, наконец, что немаловажно, мы наложим новый слой смешанного текста поверх слоя фонового изображения с помощью feMerge :
<text dx = "60" dy = "200" font-size = "10em" font-weight = "bold" filter = "url (#conform)" fill = "# 00826C"> Organic
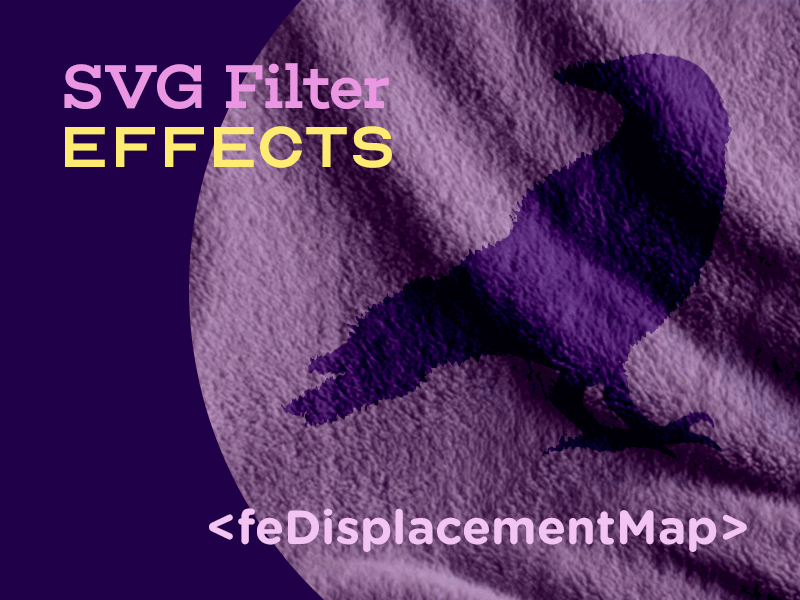
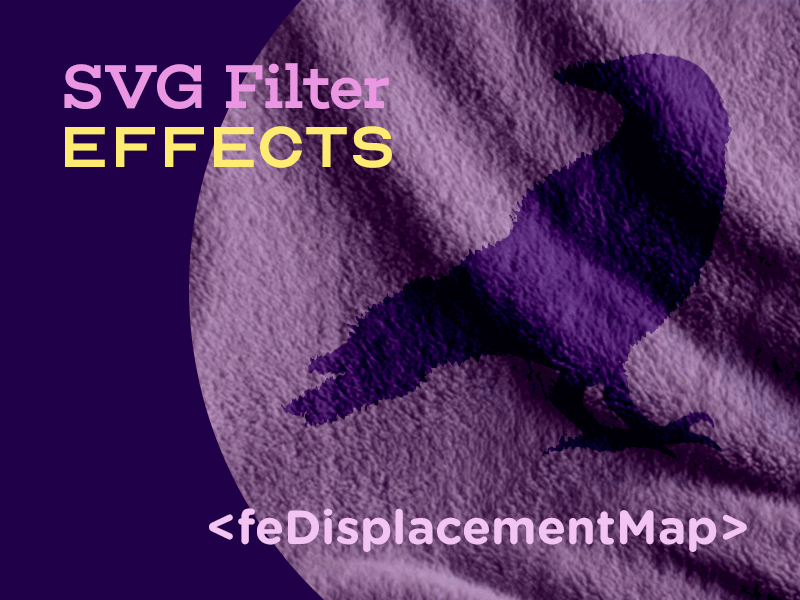
И это наш окончательный результат:
 органические
органические
Я немного подправил преобразование, чтобы добавить перевод, чтобы текст оставался в центре области фильтра. Результат этого преобразования теперь выглядит так:

Предыдущая:
Эффекты искажения текста с помощью Blotter.js
Далее:
Отображение эффектов сетки с помощью Anime.js