Последняя коллекция адаптивных Bootstrap Mega Menu Фрагменты кода.
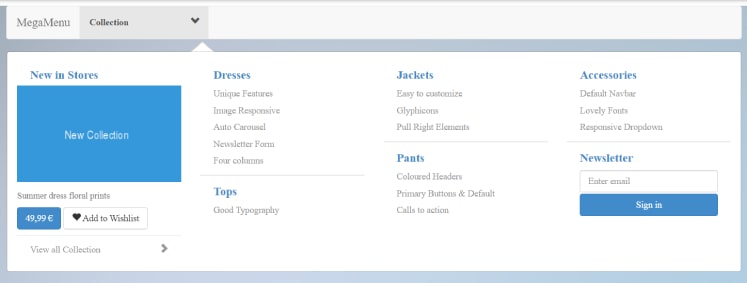
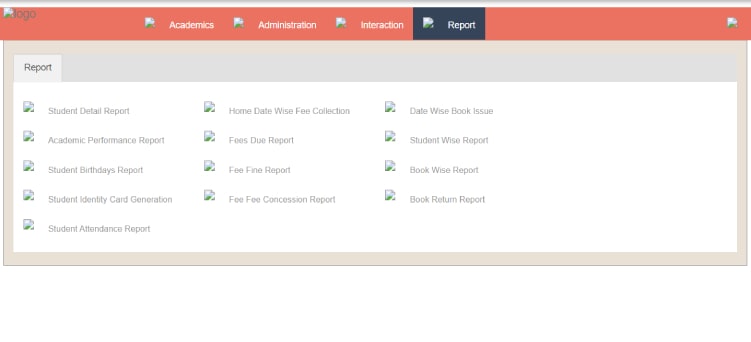
1. Мега меню Bootstrap
 Мега-меню начальной загрузки
Мега-меню начальной загрузки
демонстрация и код
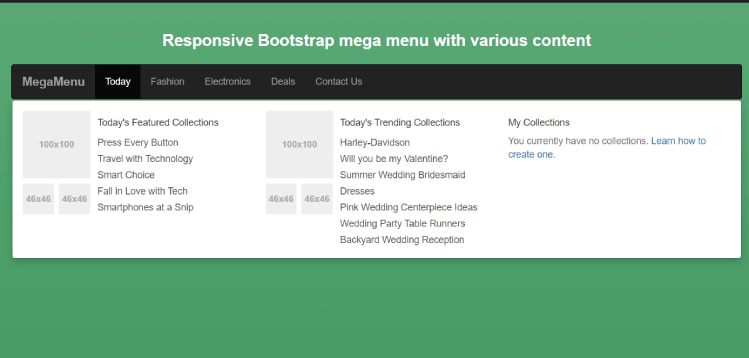
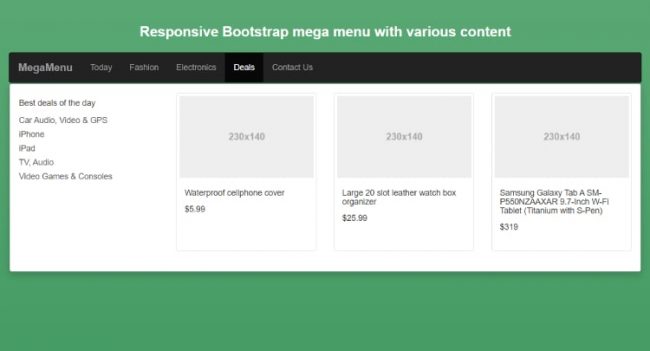
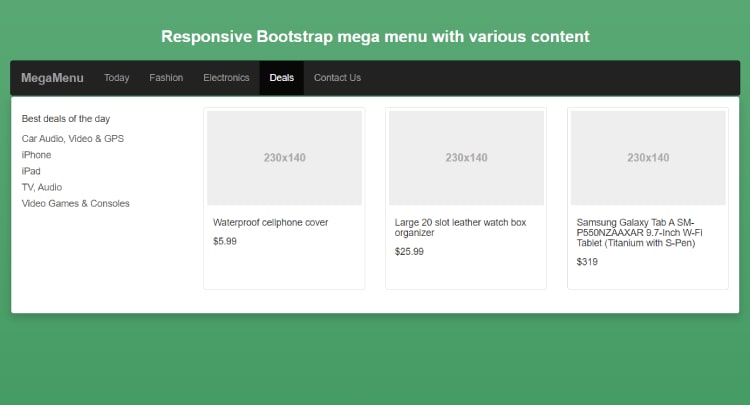
2. Адаптивное мегаменю Bootstrap
 Мега-меню адаптивного загрузчика
Мега-меню адаптивного загрузчика
демонстрация и код
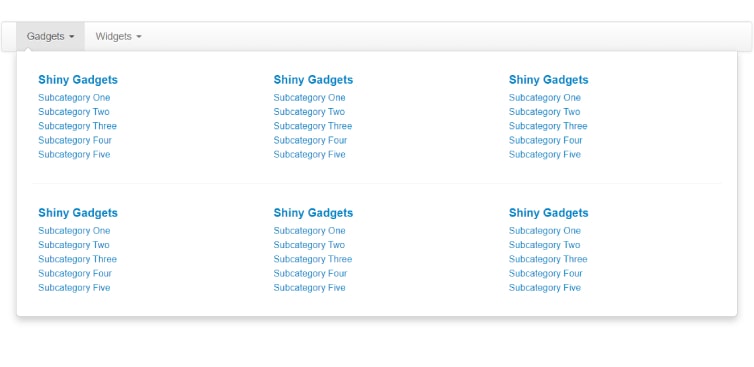
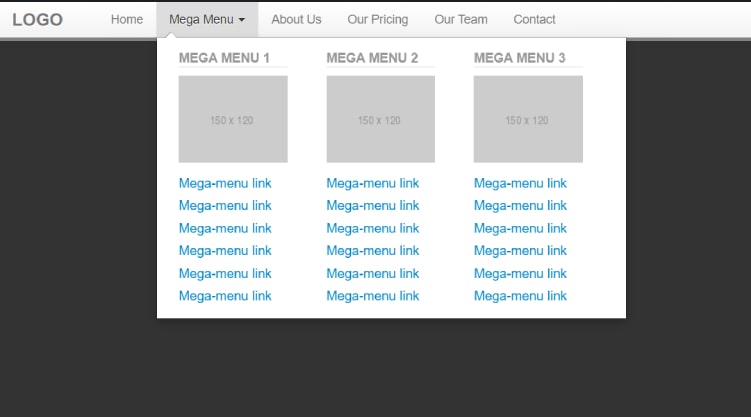
3. Мега меню Bootstrap
 Мега-меню начальной загрузки
Мега-меню начальной загрузки
демонстрация и код
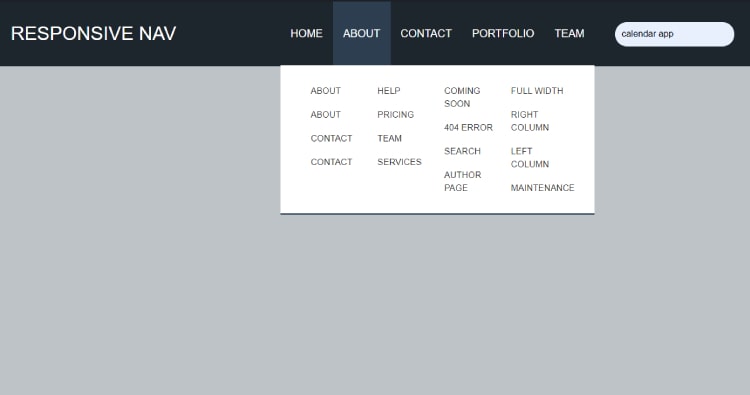
4. Адаптивное мегаменю — навигация

 вкладка с мегаменю
вкладка с мегаменю


 Мега-меню адаптивного загрузчика
Мега-меню адаптивного загрузчика
 Мега-меню начальной загрузки с CSS
Мега-меню начальной загрузки с CSS
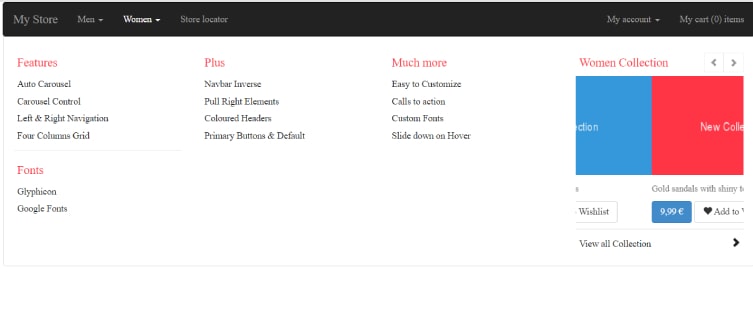
 Мега-меню скользит вниз парение с каруселью
Мега-меню скользит вниз парение с каруселью