Последняя коллекция адаптивных Bootstrap Mega Menu Фрагменты кода.
Содержание статьи
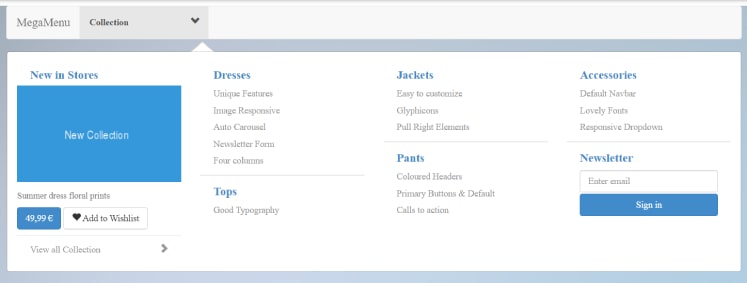
1. Мега меню Bootstrap
 Мега-меню начальной загрузки
Мега-меню начальной загрузки
демонстрация и код
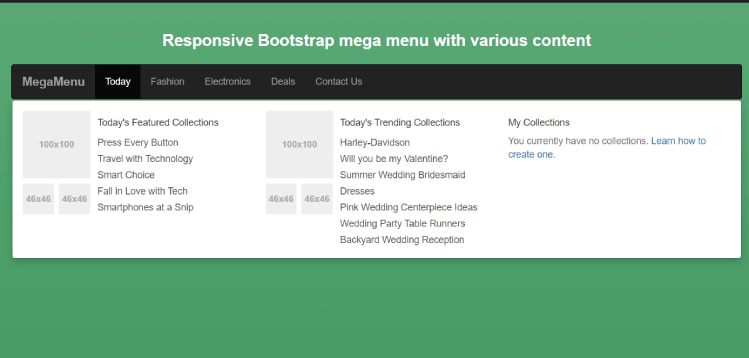
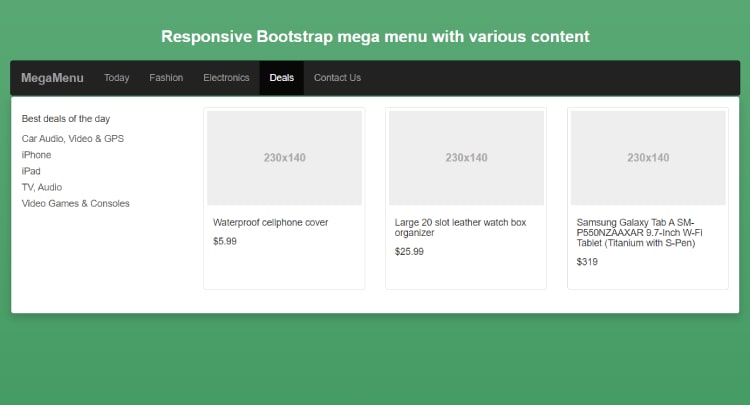
2. Адаптивное мегаменю Bootstrap
 Мега-меню адаптивного загрузчика
Мега-меню адаптивного загрузчика
демонстрация и код
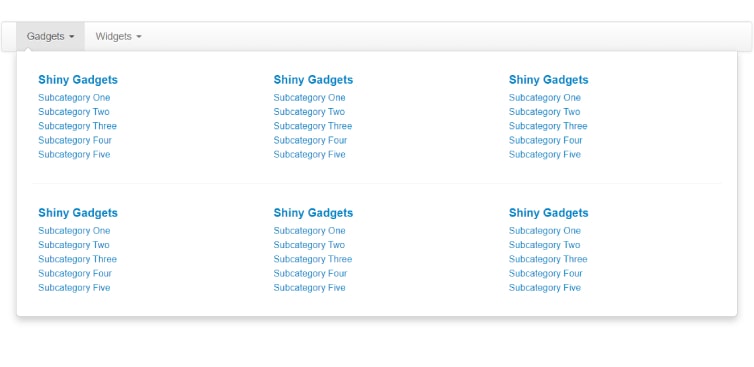
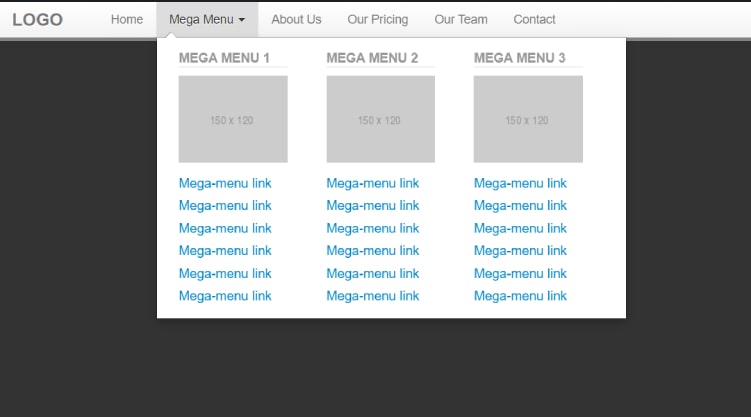
3. Мега меню Bootstrap
 Мега-меню начальной загрузки
Мега-меню начальной загрузки
демонстрация и код
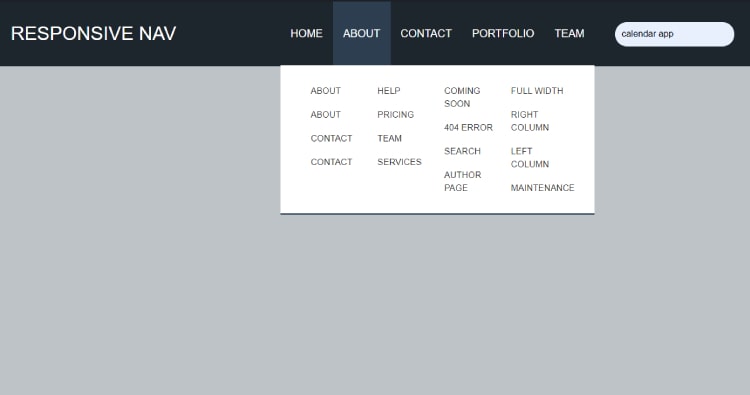
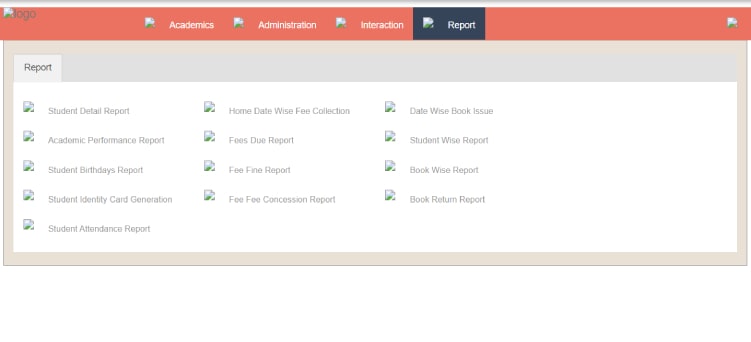
 5. вкладка с мегаменю
5. вкладка с мегаменю
 вкладка с мегаменю
вкладка с мегаменю
демонстрация и код
6. Адаптивное мегаменю Bootstrap
 Мега-меню адаптивного загрузчика
Мега-меню адаптивного загрузчика
демонстрация и код
7. Мега-меню Bootstrap с CSS
 Мега-меню начальной загрузки с CSS
Мега-меню начальной загрузки с CSS
демонстрация и код
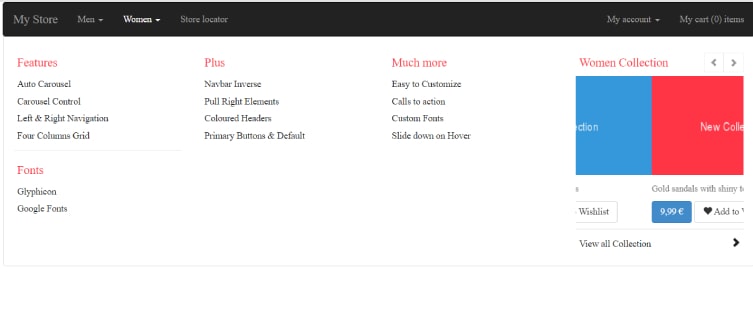
 Мега-меню скользит вниз парение с каруселью
Мега-меню скользит вниз парение с каруселью
демонстрация и код









