Последняя коллекция бесплатных примеров кода Bootstrap Pagination :
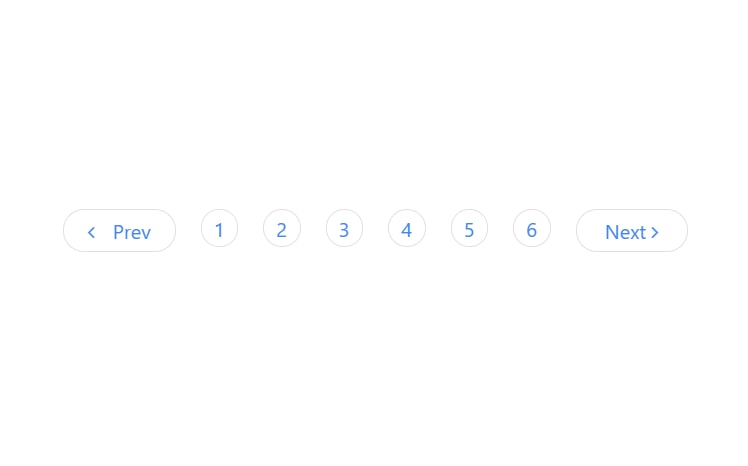
1. Bootstrap 4 потрясающая круглая разбивка на страницы
 Круглое разбиение на страницы начальной загрузки
Круглое разбиение на страницы начальной загрузки
Демо / Скачать
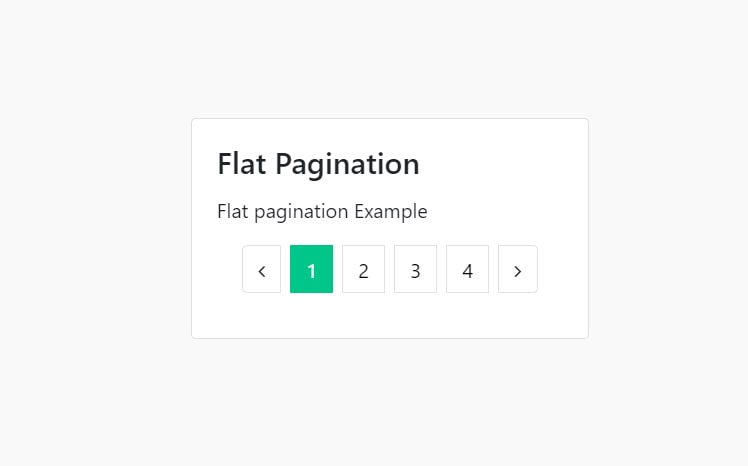
2. Плоская разбивка на страницы Bootstrap 4
 Плоская разбивка на страницы 4 на начальной странице
Плоская разбивка на страницы 4 на начальной странице
Демо / Скачать

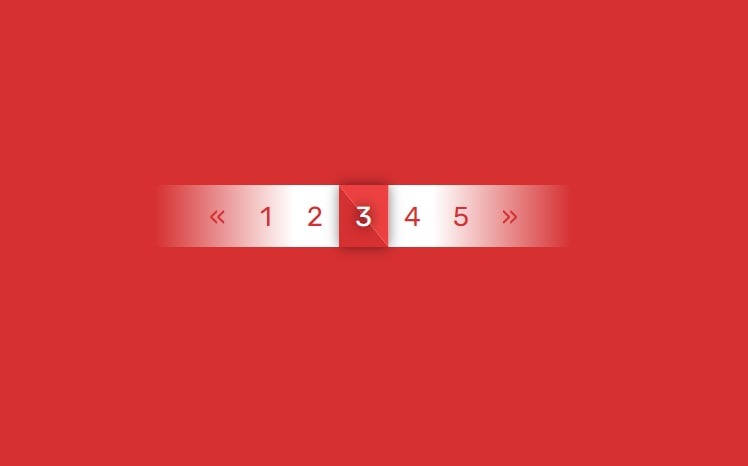
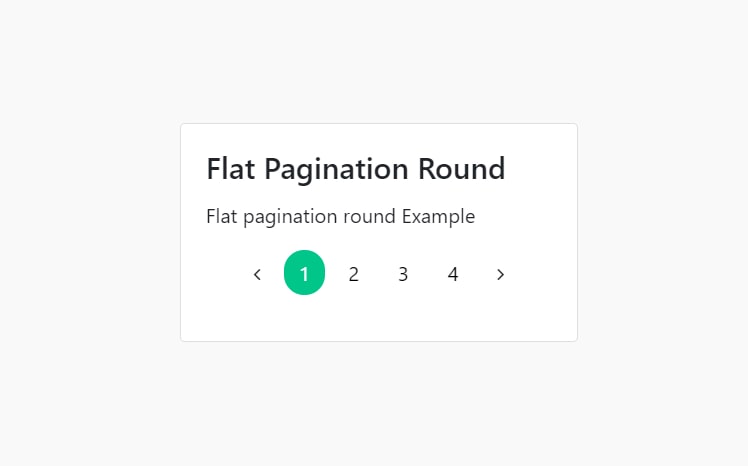
3. Bootstrap 4 Плоская разбивка на страницы, раунд

 Разбивка на страницы в бутстрапе 4
Разбивка на страницы в бутстрапе 4


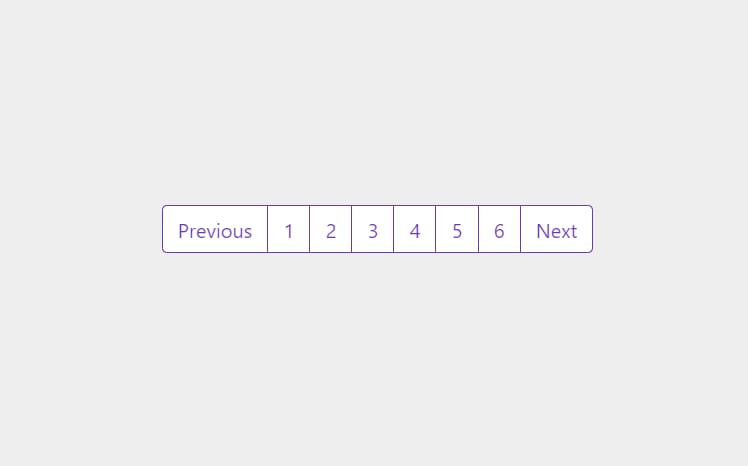
 Разбивка на страницы в Bootstrap
Разбивка на страницы в Bootstrap
 бутстрап пагинации
бутстрап пагинации

 Адаптивная разбивка на страницы
Адаптивная разбивка на страницы