Последняя коллекция бесплатных форм начальной загрузки Примеры кода.
Содержание статьи
- 1 1. простая контактная форма с проверкой
- 2 2. Bootstrap 4 форма информационного бюллетеня с фоновым изображением.
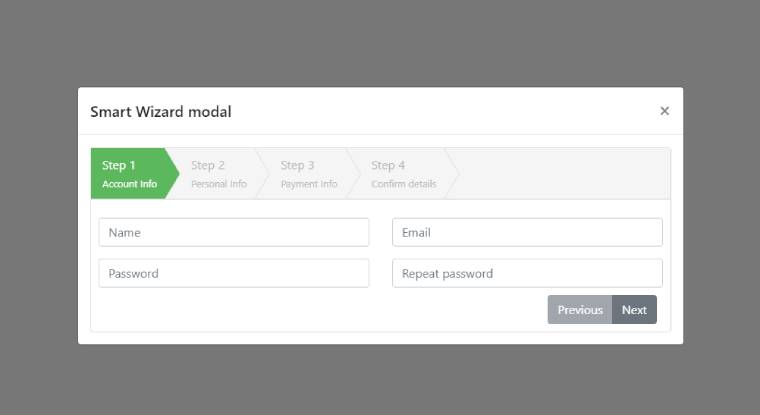
- 3 3. BOOTSTRAP 4 ФОРМА-МАСТЕР МОДАЛЬНОГО ДИАЛОГА
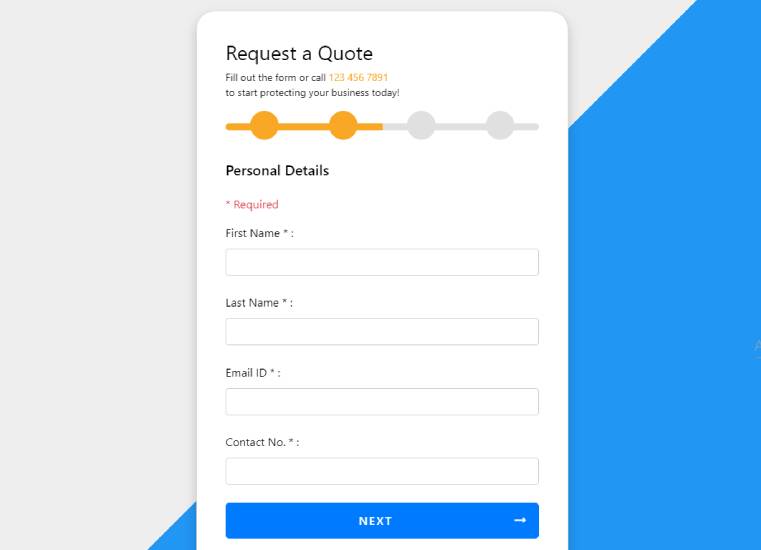
- 4 4. Bootstrap 4 запрос формы запроса мастера с проверкой.
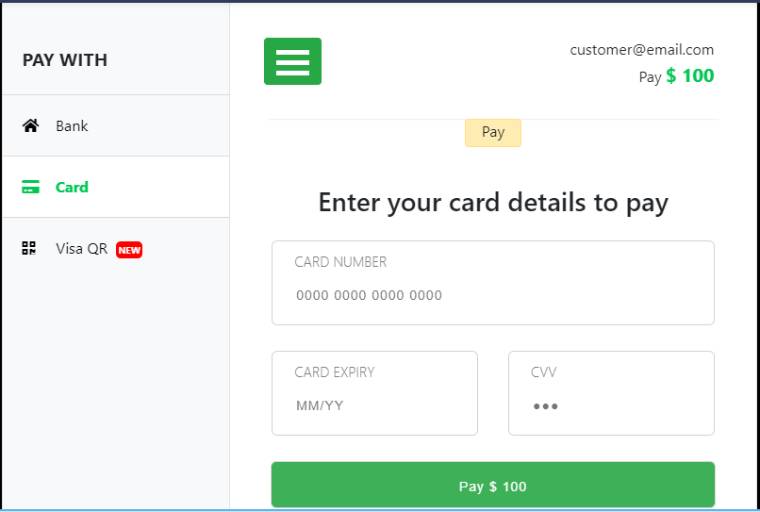
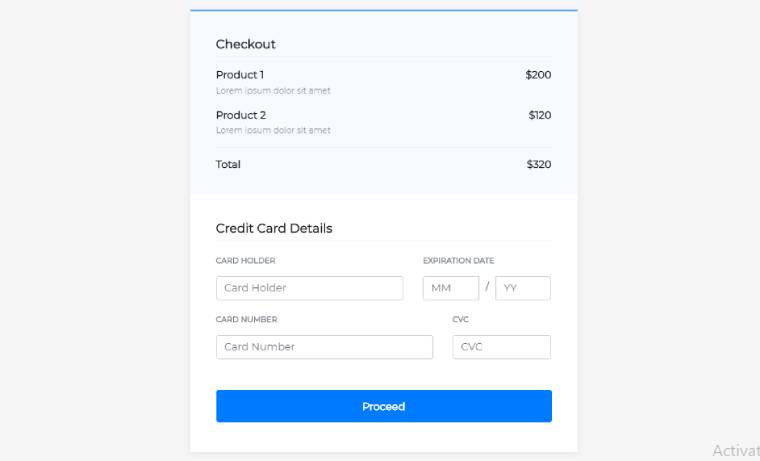
- 5 5. BOOTSTRAP 4 ФОРМА ОПЛАТЫ
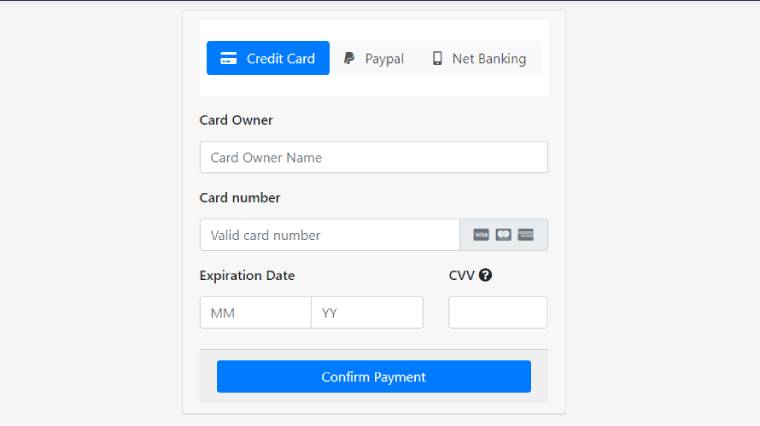
- 6 6. Форма оплаты Bootstrap 4 с тремя вариантами оплаты.
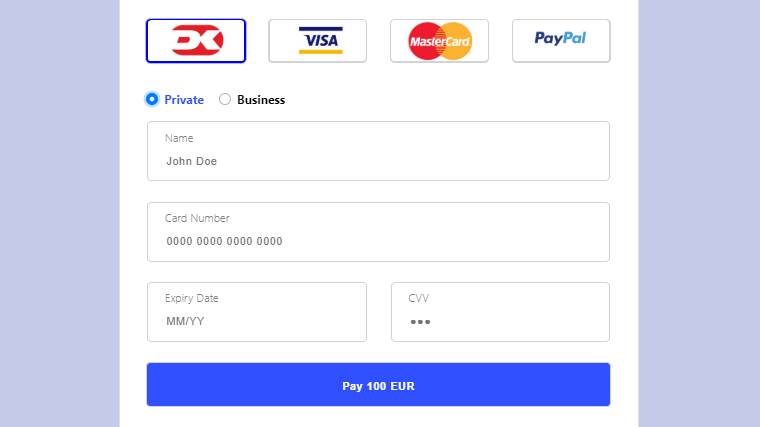
- 7 7. Bootstrap 4 форма оплаты кредитной картой с 4 различными вариантами.
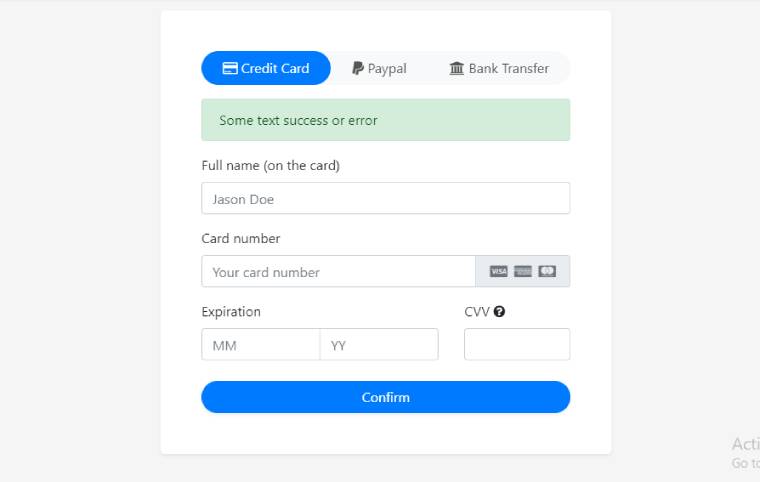
- 8 8. форма кредитной карты с использованием Bootstrap 4.
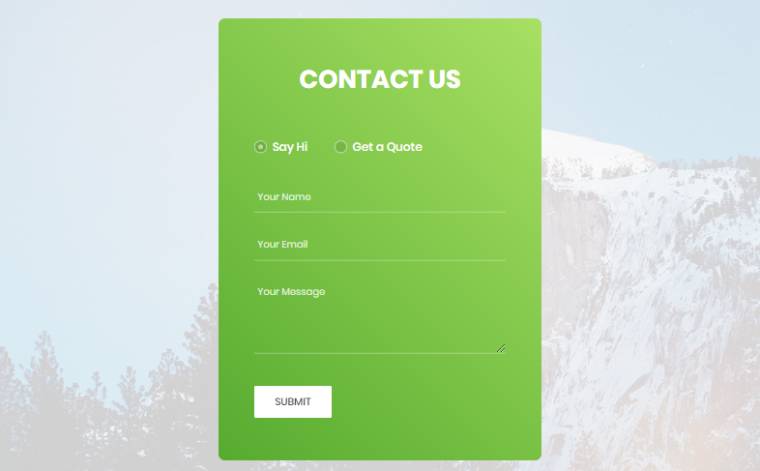
- 9 9. простая анимированная контактная форма с использованием CSS3 и HTML.
- 10 10. BOOTSTRAP 4 ФОРМА ОПЛАТЫ
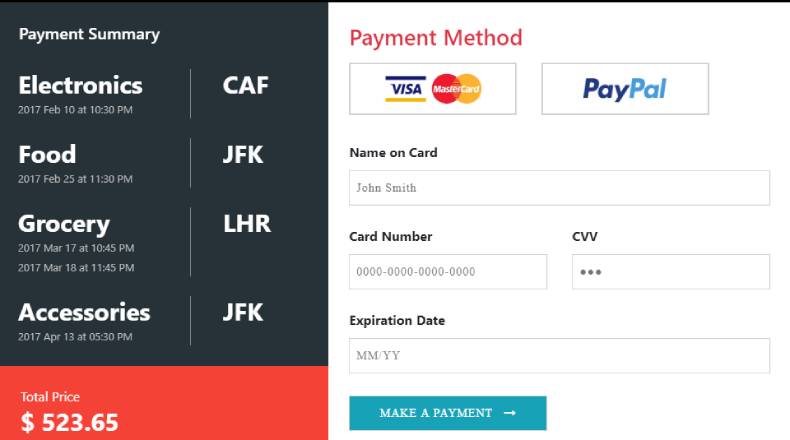
- 11 11. Форма оплаты заказа
- 12 12. Форма обратной связи Resposive с анимацией
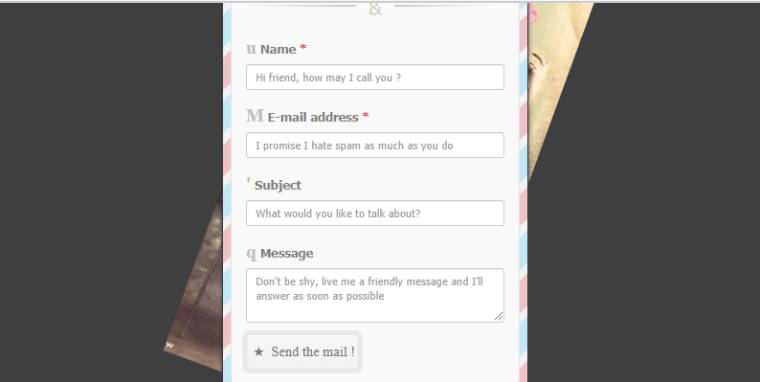
1. простая контактная форма с проверкой
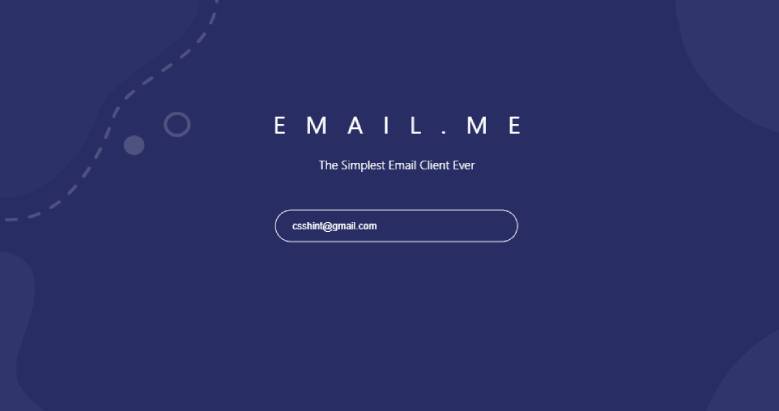
 2. Bootstrap 4 форма информационного бюллетеня с фоновым изображением.
2. Bootstrap 4 форма информационного бюллетеня с фоновым изображением.

3. BOOTSTRAP 4 ФОРМА-МАСТЕР МОДАЛЬНОГО ДИАЛОГА
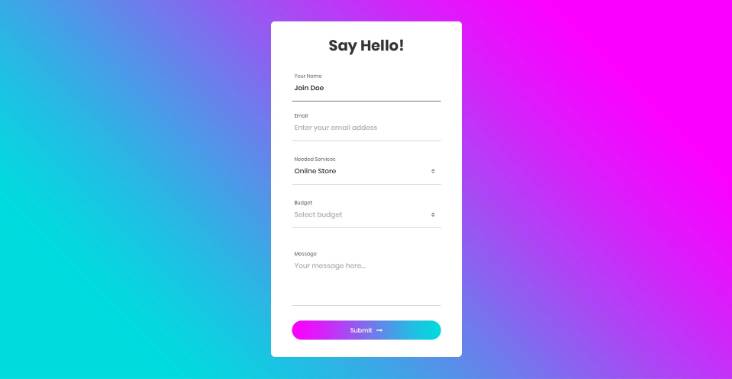
 4. Bootstrap 4 запрос формы запроса мастера с проверкой.
4. Bootstrap 4 запрос формы запроса мастера с проверкой.
 5. BOOTSTRAP 4 ФОРМА ОПЛАТЫ
5. BOOTSTRAP 4 ФОРМА ОПЛАТЫ
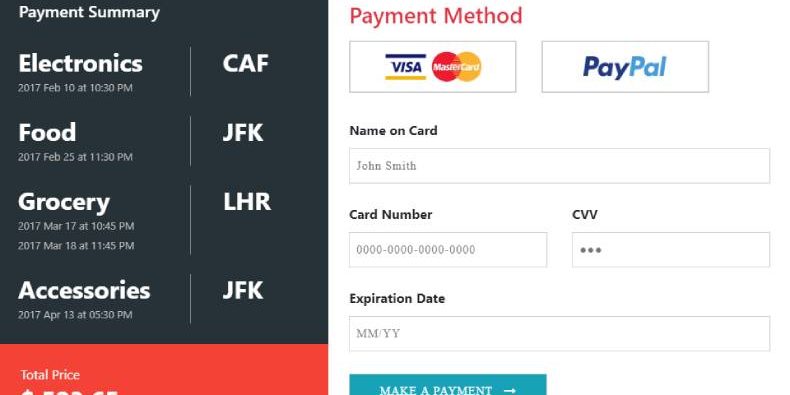
 6. Форма оплаты Bootstrap 4 с тремя вариантами оплаты.
6. Форма оплаты Bootstrap 4 с тремя вариантами оплаты.
 7. Bootstrap 4 форма оплаты кредитной картой с 4 различными вариантами.
7. Bootstrap 4 форма оплаты кредитной картой с 4 различными вариантами.
 8. форма кредитной карты с использованием Bootstrap 4.
8. форма кредитной карты с использованием Bootstrap 4.
 9. простая анимированная контактная форма с использованием CSS3 и HTML.
9. простая анимированная контактная форма с использованием CSS3 и HTML.
 10. BOOTSTRAP 4 ФОРМА ОПЛАТЫ
10. BOOTSTRAP 4 ФОРМА ОПЛАТЫ
 11. Форма оплаты заказа
11. Форма оплаты заказа
 12. Форма обратной связи Resposive с анимацией
12. Форма обратной связи Resposive с анимацией