Material Design на русском. Часть 41 — Коммуникация: Пустые состояния | by Ruslan Sharipov | Mar, 2021
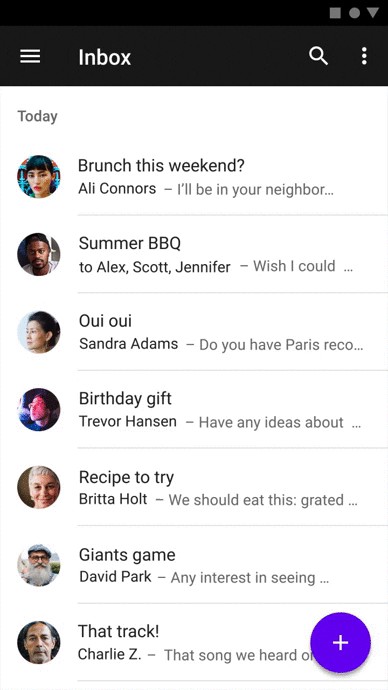
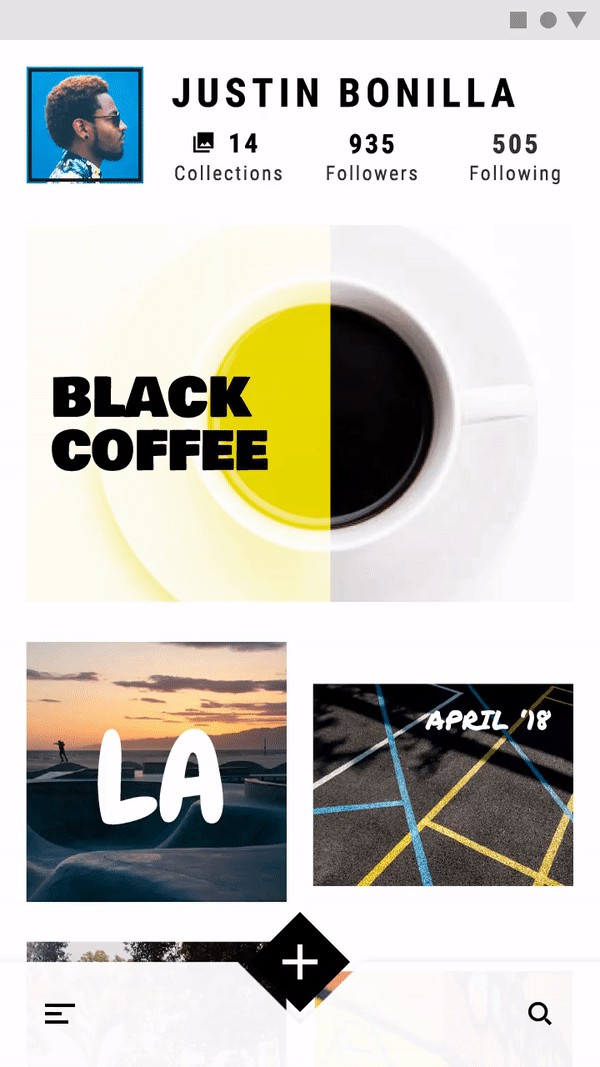
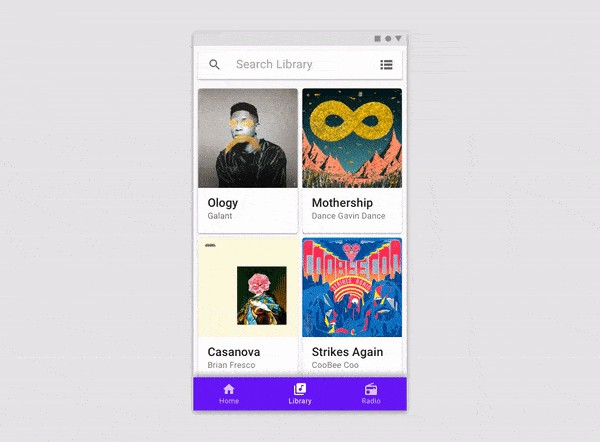
Стартовый экран Чтобы помочь пользователям-новичкам в приложении или в каком-то разделе приложения, экраны, которые в противном случае были бы пустыми, могут быть заполнены стартовым контентом ради примера. Стартовый контент позволяет пользователям сразу же начать использовать приложение, что облегчает изучение функциональности, которую может предложить приложение. Рекомендации: Контент стартового экрана лучше всего подходит для приложений, которые хранят…