Как правильно проектировать компоненты предупреждающих сообщений
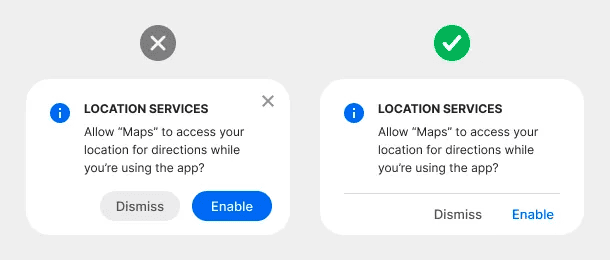
Статьи 5 мин на чтение 10 Детальный разбор дизайна При создании компонентов интерфейса придерживайтесь определенной структуры и логики. Для этого разбейте компонент на анатомические составляющие. При проектировании предупреждающих сообщений важно сосредоточиться на правильной структуре, чтобы они выглядели и функционировали так, как ожидают пользователи. Предупреждающие сообщения в формате модальных окон Оповещения в виде модальных окон —…