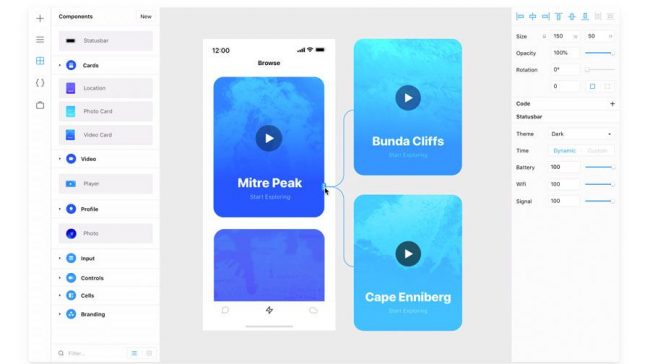
Используйте Framer X для создания интерактивных прототипов
Как дизайнеры, всегда возникает вопрос о том, какие инструменты прототипирования вы должны использовать для своего проекта. Существует множество программ для таких задач, как каркасное моделирование (см. Наши лучшие инструменты каркасного моделирования), создание прототипов и создание сложных взаимодействий; однако очень немногие инструменты способны справиться со всем этим. Framer — это инструмент, который обладает всеми этими функциями…