Как дизайнеры, всегда возникает вопрос о том, какие инструменты прототипирования вы должны использовать для своего проекта. Существует множество программ для таких задач, как каркасное моделирование (см. Наши лучшие инструменты каркасного моделирования), создание прототипов и создание сложных взаимодействий; однако очень немногие инструменты способны справиться со всем этим. Framer — это инструмент, который обладает всеми этими функциями и значительно ускоряет процесс создания крошечных анимаций и взаимодействий.
Последняя итерация, Framer X, теперь использует React и JavaScript вместо использования CoffeeScript для разработки микро-взаимодействий и анимация. Это помогает сократить время загрузки и повысить производительность. Кроме того, использование компонентов React означает, что пользователи имеют больше возможностей для добавления и расширения, включая встраивание медиапроигрывателей, данных в реальном времени и графиков в прототипы.
Тестирование является основной частью процесса создания прототипа, и хотя Framer X великолепен в создании интерактивных прототипов, ему нужна помощь, чтобы увидеть, насколько хороши его творения. Также ознакомьтесь с нашей статьей о тестировании пользователей, чтобы узнать о некоторых лучших инструментах, дополняющих Framer и помогающих создавать реальные прототипы.
Содержание статьи
Как создать приложение с Framer X
Чтобы полностью оценить мощь Framer X, мы собираемся создать реальный проект: простое приложение для приготовления рецептов с некоторым содержанием и медиа , Первое, что нужно создать, это домашняя страница. Мы будем упрощать следующие элементы:
- Стандартная строка поиска для поиска рецептов
- Недавние действия, чтобы показать последние просмотренные рецепты
- Карты рецептов с указанием таких вещей, как самые популярные рецепты
- Создание подробного представления рецепта с видео и опциями обмена
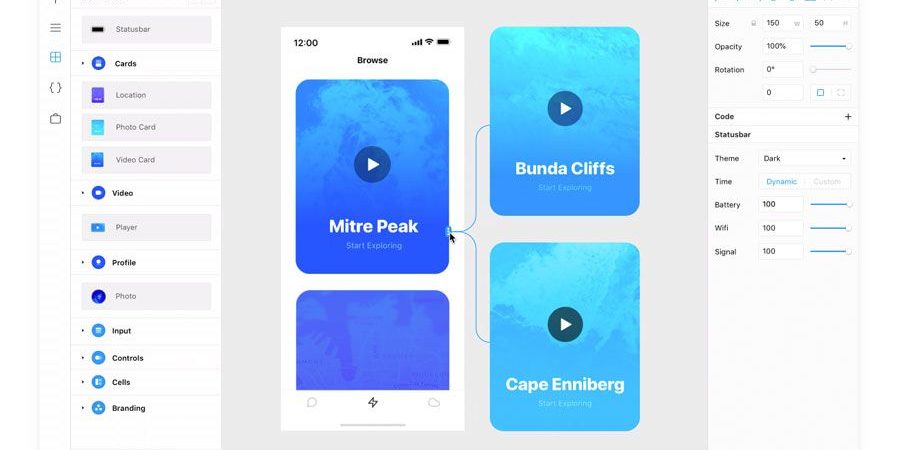
Для начала вам нужно создать новый фрейм (артборд), нажав значок + на левой панели навигации. Выберите любой стиль артборда из списка стандартных шаблонов iPhone / Android на правой панели. Теперь вы готовы к работе.
01. Создание панели поиска
Давайте начнем с создания панели поиска. Вместо того, чтобы создавать прямоугольник и добавлять значок поиска, как мы обычно это делаем, мы можем использовать компоненты Framer X с возможностью быстрого повторного использования, которые называются пакетами. Есть тысячи пакетов, которые можно найти в левой навигационной панели под Магазином. Нажмите «Магазин», найдите Android Kit и Example Kit, а затем установите их.
Эти пакеты содержат такие элементы, как карточки, кнопки, клавиатуры, ползунки, элементы ввода и элементы меню навигации. После установки этих пакетов вы можете использовать элементы из меню «Компоненты» слева.
Найдите нужные элементы, выполнив поиск в фильтре — в данном случае это панель поиска, которая находится в разделе Example Kit. Просто перетащите его на рамку. Теперь вы можете изменять свойства, такие как текст-заполнитель, размер шрифта и цвет, используя правую панель.
02. Создайте стек содержимого
Для этого блока недавних действий сначала добавьте текст «Недавние действия», что довольно просто. Теперь мы можем использовать новую функцию Framer X под названием Stacks. Это можно сделать, нажав на значок + и выбрав в меню Stack S. После выбора стека перетащите область 600 х 300 на рабочий кадр, чтобы создать стек. Этот стек будет показан синим цветом.
Теперь вернемся к разделу «Компоненты» и в разделе «Комплект Android» найдите элемент Card-5 и перетащите его в стек, который мы только что создали. Дублируйте эти карты дважды и убедитесь, что все три карты находятся в стопке.
Пока они находятся в стопке, эти три карты можно легко переставить, не беспокоясь о расстоянии. Если вы хотите увеличить расстояние между картами, вы можете увеличить ширину всей стопки. Это так просто. Вы также можете персонализировать эти карты, изменив название и фон в соответствии с вашими предпочтениями.
Теперь, когда мы создали стек, давайте сделаем его прокручиваемым. Переместите его из рамки / артборда. Нажмите значок «+» на левой панели навигации и выберите параметр «Прокрутка». Так же, как мы создали область со стеком, создайте прокручиваемую область на фрейме / монтажной области, которая имеет тот же размер, что и стопка.
Теперь измените свойство прокрутки в правой панели, изменив стрелки направления, чтобы сделать его горизонтальной прокруткой. После того, как наш контейнер прокрутки создан, нам нужен контент для него, который обслуживается ранее созданным нами стеком. Поэтому просто подключите контейнер прокрутки к стеку, используя подсказку со стрелкой на контейнере прокрутки. Он работает путем перетаскивания указателя мыши в стек.
03. Создать вертикальный стек
Framer X позволяет вводить стеки с горизонтальной и вертикальной прокруткой (Изображение предоставлено: Vamsi Batchu)
Для карточек с рецептами необходимо использовать метод, аналогичный к шагу 2, но вместо создания горизонтальной прокрутки карточек, вы создадите аналогичную вертикальную прокрутку, которая по сути является списком е самые популярные рецепты с миниатюрами. Для этого упражнения в каждой карточке рецепта есть четыре элемента — миниатюра изображения, рейтинг, название рецепта и время, необходимое для его приготовления.
Не беспокойтесь о деталях каждой карты. Они могут быть персонализированы на основе вашего дизайнерского вкуса. Следуйте тому же методу, используя карту из компонентов, дублируя их и добавляя их в стопку с вертикальной прокруткой.
04. Создайте новую страницу
Теперь давайте создадим новую страницу, чтобы перейти к деталям конкретного рецепта. Например, давайте возьмем случай второй карты здесь: французская паста. Чтобы создать эту новую страницу, создайте новый фрейм / артборд и представьте элементы, которые нам нужны для показа более подробной информации о рецепте французской пасты. Эта новая страница может быть разбита на видео, заголовок, рейтинг, время, необходимое для ее создания, и несколько кнопок действий, таких как сохранение в список и публикация в социальных сетях.
Для добавления видео, Зайдите в магазин и установите пакет YouTube, который позволит вам легко добавлять видео в ваш прототип. Теперь перейдите на панель «Компоненты» и перетащите элемент YouTube из-под компонента YouTube в рамку.
Отрегулируйте ширину миниатюры, чтобы она соответствовала ширине рамки. В правой панели свойств вы можете вставить URL-адрес видео, которое вы хотите воспроизвести в прототипе. Если вы хотите, есть также способ автоматического воспроизведения видео с помощью флажка на панели «Свойства».
Ниже этого видео вы можете добавить заголовок, рейтинг и различные значки. Чтобы добавить значки для нашего примера, я использовал компонент из магазина Icon Generator. Это простой процесс: просто перетащите базовый значок на рамку, а затем измените свойство Icon на правой боковой панели на «heart» и «share». Это изменит базовые значки на значки сохранения и общего доступа соответственно. Их цвета также могут быть легко изменены с помощью правой панели.
Чтобы упростить задачу посетителям, вы можете добавить раздел под названием «Ингредиенты», в котором будут перечислены все ингредиенты, необходимые для нашего рецепта, в данном случае — «Французская паста».
05. Вводить взаимодействия
(Изображение предоставлено: Vamsi Batchu)
Теперь давайте сделаем наш дизайн более привлекательным, добавив взаимодействия для кнопки В идеале, когда вы щелкаете по значку «Поделиться», вам будет предложено отобразить экран, чтобы поделиться рецептом с различными вариантами. ous социальные сети. Давайте построим это, используя новый фрейм.
Убедитесь, что ширина и высота этого кадра такая же ширина и высота, как и у двух других созданных нами кадров. Идея состоит в том, чтобы этот новый экран общего доступа сдвигался вверх и заменял существующий экран при нажатии значка общего ресурса.
Чтобы помочь выделить экран, давайте добавим к нему немного цвета и наполним его значками социальных сетей, например как Facebook, Instagram, WhatsApp и электронная почта. К этому экрану общего доступа также должен быть добавлен значок X, который при нажатии возвращает его в исходное состояние.
Убедитесь, что все значки расположены внутри стопки. Как только появится значок X, следующий шаг — связать этот фрейм, чтобы он всплывал, когда вы щелкаете значок общего доступа.
Для этого выберите фрейм, содержащий значок общего ресурса. На правой боковой панели есть свойство Link. Как только вы нажмете на это, интерфейс приложения предоставит вам стрелку, которую вы можете перетащить в новый созданный нами общий ресурс. Это создаст ссылку в фоновом режиме.
Теперь, когда вы выберете значок общего доступа, вы увидите новые свойства на правой панели в разделе Ссылка, такие как Цель, Переход и Направление. Каждое из этих свойств позволяет вам изменять элементы, такие как тип переходов и направление, в котором должен появляться экран и т. Д.
Вы можете проверить, работает ли прототип или нет, нажав на игру. Значок находится в правом верхнем углу интерфейса. Аналогично, вам необходимо связать экран обмена с видеоэкраном, чтобы, когда пользователь нажимает значок X, он возвращался к предыдущему экрану.
Этого можно достичь, используя аналогичное свойство ссылки и добавив цель в качестве видеоэкрана. Если вы хотите попробовать добавить немного вариаций, вы можете сделать направление влево вместо вершины, а затем использовать команду воспроизведения, чтобы проверить, работает ли взаимодействие.
06. Добавить кнопку сохранения
Теперь давайте добавим взаимодействие наложения к значку сохранения. Здесь наша цель состоит в том, чтобы каждый раз, когда посетитель нажимал на иконку в форме сердца, появлялось всплывающее окно с вопросом, хотите ли вы сохранить рецепт в пользовательский список.
Начнем с создания нового фрейма под названием сохраненные списки. Как и в предыдущем случае, убедитесь, что этот кадр имеет такую же ширину, но на этот раз вам нужно уменьшить его высоту, потому что при щелчке он будет отображаться как наложение. Для оформления рамки сохраненных списков добавьте заголовок, текстовый ввод для ввода имени списка и кнопку, которая является CTA для его сохранения.
Для ссылки выберите значок в форме сердца на видеокадр и добавьте ссылку на сохраненный список кадров. Теперь вместо того, чтобы свойство перехода было push, сделайте его наложением. Отрегулируйте его до 80%, а затем проверьте его с помощью кнопки воспроизведения. Изменяйте, пока вы не будете удовлетворены оверлеем. Свяжите значок X на значке сохраненных списков обратно на страницу видео.
Вот как использовать Framer X для простого создания интерактивных прототипов, которые можно использовать. Есть также расширенные инструменты, которые вы можете использовать, а также добавление фрагментов кода React к элементам фреймов. Кроме того, лучшая часть Framer X состоит в том, что любой может освоить его, опробовав его на нескольких прототипах.
Эта статья была первоначально опубликована в выпуске 325 net, самого популярного в мире журнала для веб-дизайнеров и разработчиков. Купить номер 325 или подписаться на нетто.
Узнайте, как улучшить JavaScript в GenerateJS (Изображение предоставлено Future / Remy Sharp / Phil Hawksworth / Джереми Кит / Nadieh Bremer / Тоа Хефтиба, Unsplash)
Присоединяйтесь к нам в апреле 2020 года с нашей линейкой суперзвезд JavaScript в GenerateJS — конференции, которая поможет вам построить лучше JavaScript. Забронировать сейчас на generateconf.com
Читать подробнее: