Визуальные индикаторы используют, чтобы выделить определенные объекты из массы других объектов. Индикаторы не обязательно требуют от пользователя каких-то действий — скорее, они служат для передачи определенной информации. Индикаторы отображаются не всегда, а при конкретных условиях. Чтобы передать свое сообщение, индикаторы могут принимать разные формы: это могут быть и иконки, и определенные стили шрифта, и изменения в размере, и различные цветовые вариации, и анимации и т.д.
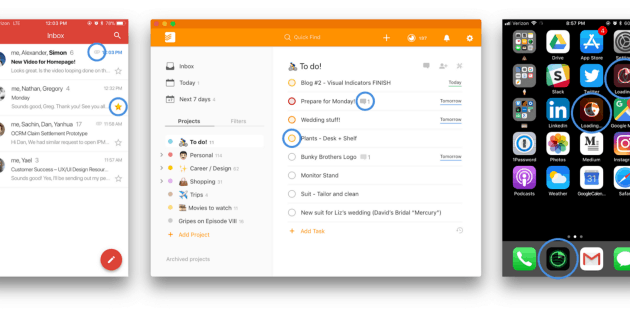
В цифровом мире примеры индикаторов повсюду. К примеру, в Gmail иконка скрепки символизирует вложение, а желтой звездочкой отмечаются сохраненные диалоги. Пользователи Todolist используют цвета для определения приоритетов, а благодаря символу “сообщение” сразу видят, к каким делам добавлены комментарии. А когда в iOS скачиваются обновления, мы видим статус загрузки поверх иконки приложения.

Что мне нравится в UX и дизайне интерфейсов, так это то, что все принципы работы можно переложить на реальный мир. Индикаторы, как и аффордансы, существуют в окружающем мире — и точно так же, как в digital-мире, передают свои сообщения. Пожалуй, самый распространенный визуальный индикатор — это дополнительный текст: например, ярлычки в магазине “скидка 20%”.
Для целей этой статьи, я специально подобрал нетекстовые индикаторы из реального мира, которые работают за счет цвета, ориентации и движения.
Содержание статьи
Статус
“Информированность о состоянии системы” — это одна из 10 эвристик Якоба Нильсена для пользовательского интерфейса. Ее суть в том, что пользователи всегда должны знать, что происходит. В физическом мире существует множество индикаторов, которые выполняют ту же цель: показывают статус.

Предмет: Почтовый ящик
Индикатор: Флажок в поднятом состоянии [Есть почта/ нет почты]
Для кого: Для почтальона
Сообщение: “Эй, тут почта, нужно забрать!”

Предмет: Счет в ресторане
Индикатор: Из счета торчит карточка [Статус оплаты]
Для кого: Для официантов
Сообщение: “Можно принимать оплату!”

Предмет: Турбина самолета
Индикатор: Спираль в движении [Работает/не работает]
Для кого: Для работников аэропорта
Сообщение: “Осторожно! Двигатель самолета запущен”
Бонус: Этот индикатор иногда помогает отпугивать птиц!
Прогресс
Сколько еще [шагов] до [завершения] этого [процесса]? Индикаторы прогресса очень часто используются в цифровых продуктах, чтобы сообщить пользователю, сколько времени/шагов осталось до завершения процесса. В физическом мире такими индикаторами выступают маркеры, которые показывают, сколько осталось времени/объема/количества до момента завершения.

Предмет: Книга
Индикатор: Закладка на определенной странице [Прогресс чтения]
Для кого: Для читателя
Сообщение: “Смотри сколько ты уже прочитал! Да ты уже на полпути!”

Предмет: Тормозные колодки на велосипеде
Индикатор: Насколько использованы тормоза
Для кого: Для велосипедиста
Сообщение: “Колодки почти стерлись, пора покупать новые!”

Предмет: Авокадо
Индикатор: Цвет под стебельком [Степень спелости]
Для кого: Для покупателей и голодных любителей гуакамоле
Сообщение: Коричневый цвет = “Я перезрелый/побитый”. Зеленый цвет = “Я спелый, меня можно есть!”
Бытовые примеры
Я всегда ищу интересные способы отвечать на вопросы еще до того, как их мне задают. Это помогает избежать непоняток и неловких моментов. Вот несколько индикаторов, которые помогают мне вносить ясность без слов.

Предмет: Пивная банка
Индикатор: Вмятина на банке [Владение]
Для кого: Для всех, кто пытается украсть мое пиво
Сообщение: “Это не ваше пиво!”

Предмет: Чайник в ресторане
Индикатор: Расположение крышки на чайнике [Пустой/полный]
Для кого: Для официантов
Сообщение: “Чайник пустой. Можете добавить воды?”

Предмет: Рубашки
Индикатор: Положение крючка вешалки [Чистая/уже надевал]
Для кого: Для меня!
Сообщение: Крючок от себя = “Рубашка чистая”. Крючок к себе = “Эту рубашку я уже надевал”
Такие индикаторы не говорят сами за себя. Тем не менее, в правильном контексте эти визуальные подсказки позволяют отделить одни элементы от других. Что будет делать пользователь с этим сообщением, зависит от его целей и задач. Индикаторы созданы, чтобы помогать — как в физическом, так и в цифровом мире.
Источник: Medium
Источник: сайт https://infogra.ru/