Метафорично, внимание — это луч света, который освещает только интересующий его объект. Как только луч переходит к другому объекту, предыдущий виден уже не так отчётливо и ясно.
Есть несколько способов управления вниманием пользователя за счёт контраста:
- Контраст цвета — когда отдельные элементы сайта выделяются на фоне основного цвета; это могут быть элементы СТА
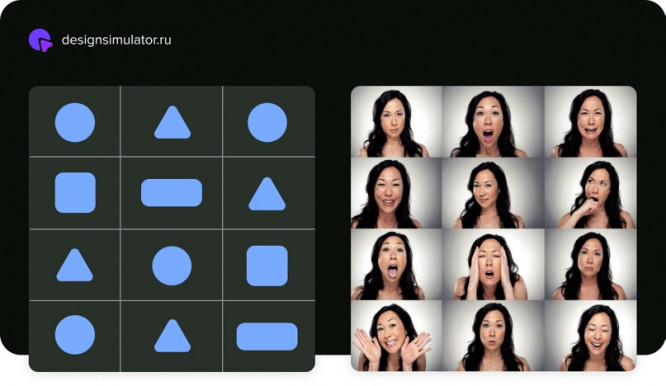
- Контраст формы:
 Попробуйте найти здесь букву «Q»
Попробуйте найти здесь букву «Q»
 А здесь букву «О»
А здесь букву «О»
Это гораздо сложнее, потому что в первом примере «хвостик» у буквы «Q» является отличительным признаком, а во втором, наоборот, общим.
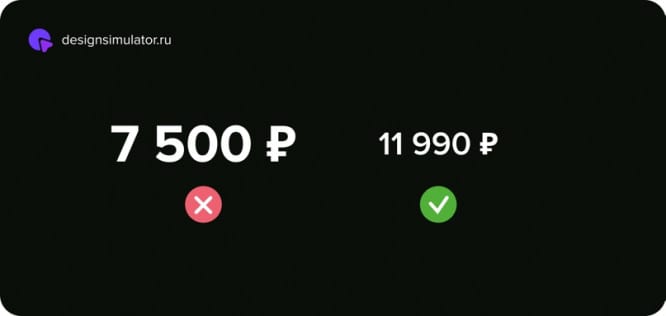
- Визуальный вес — важные объекты можно выделить увеличивая их размер по сравнению с другими. При этом важно, что увеличивая размер шрифта с ценой за какую-то услугу мы также делаем эту цифру и визуально дороже. Так что с этим надо быть осторожнее

Размер шрифта визуально увеличивает размер цены
- Движение — на фоне статичных объектов сайта, небольшое движение сразу выделит важный элемент
- Позиционирование — т.е. отображение объекта таким образом, чтобы он казался ближе или дальше других

Все эти способы привлечения внимания объясняются природными инстинктами наших предков: когда ты постоянно находишься в страхе стать жертвой крупного хищника, то легко обратишь внимание на рыжие полоски в кустах или застывший объект на фоне подвижной листвы.
Понятно, что контраста не должно быть много. Иначе каждый объект на сайте будет «кричать» и требовать к себе внимания. И тут уже ни о каком управление речи идти не может.
Вот отличные примеры (слабонервным лучше не смотреть):
 https://m.lingscars.com
https://m.lingscars.com
 http://www.arngren.net
http://www.arngren.net
 http://www.ronoslund.com
http://www.ronoslund.com
 https://www.xn--777-qddpr1aw4byc.xn--p1ai
https://www.xn--777-qddpr1aw4byc.xn--p1ai
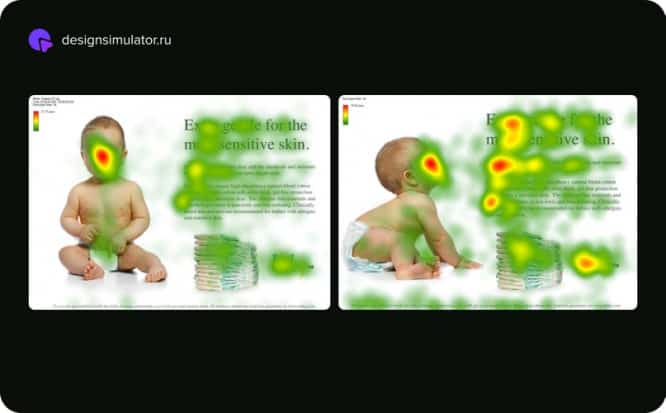
Также вниманием можно управлять с помощью лиц. В зависимости от того, куда обращено лицо или взгляд персонажа в интерфейсе, туда обязательно посмотрим и мы. Именно поэтому редактора газет и журналов всегда располагают фотографии и рисунки таким образом, чтобы лицо на них указывало в сторону текста. В случаях, если это невозможно, фотографии просто «зеркалят».

На этом слайде показана карта движения взгляда пользователей. Слева они смотрят в основном на лицо малыша, а справа они обращают свой взгляд в ту же сторону, куда и он.


Законы восприятия
Существует несколько законов восприятия человеком информации:
- Группировка объектов по близости (читай «теория близости» у Лебедева и Горбунова, есть ещё хороший материал на Медиуме);
- Дорисовывание — т.е. видя не законченную форму (например квадрат без одной стороны), человек подсознательно достраивает ей «недостающий» элемент;
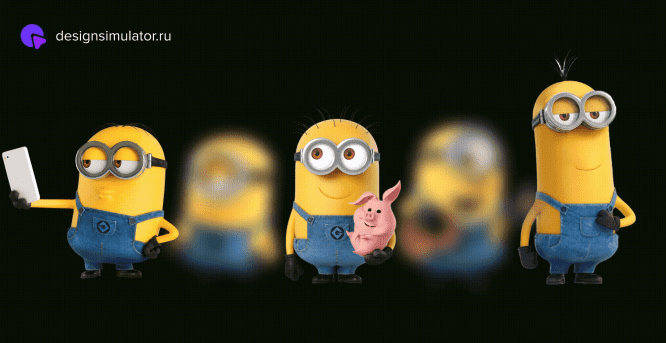
- Движение — если объекты изображают какое-либо движение (например, пиктограммы рыб, плывущих вправо), то пользователь воспринимает их как единую группу или объект. Например, аборигены, впервые увидев американцев верхом на лошадях, подумали, что это одно существо.
- Внимание всегда притягивают более сложные объекты. Если простые формы легки для понимания, то сложным нужно уделить достаточно внимания, чтобы определить их значение. Поэтому они и притягивают. Посмотрите на эту картинку, куда ваш взгляд тянется больше, влево или вправо?

5. Правило краев и середины — в памяти лучше запечатляются объекты расположенные по краям и посередине группы.

Ментальная модель пользователя
У каждого человека есть своя определённая совокупность опыта и знаний, которая и формирует его ментальную модель, т.е. представление о принципах взаимодействия с тем или иным объектом. Поскольку она абсолютно индивидуальна, то очень сложно представить вниманию пользователя идентичный ей продукт.
Поэтому надо прорабатывать различные сценарии и «учить» свой интерфейс работе с ошибками, способами их пресечения и устранения.
Например, когда вышел первый iPhone людям была привычна модель телефона с кнопками и появление в их руках смартфона с touch-интерфесом сильно не соответствовало этой модели. Поэтому в тот период был так популярен скевоморфизм, он имитировал привычную модель взаимодействия со смартфоном. Сейчас же touch-интерфейс стал привычной ментальной моделью и он уже не требует таких усложнений.
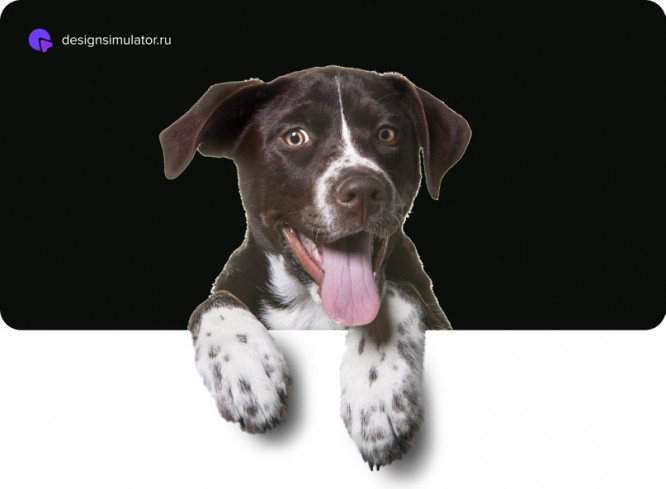
Ещё один пример ментальной модели: представьте собаку. Запомните какой вы её представили. Это будет ваша ментальная модель собаки. А вот какую собаку задумал я:

Вряд ли хоть кто-то представил себе её именно такой. Каждый вообразил её через свою призму опыта и интересов. Но у всех были общие признаки: лапы, уши, хвост, глаза и т.д. Однако, детали мы добавили сами: длина и цвет шерсти, поза, окружение.
Также и с интерфейсом — пользователь ожидает увидеть привычную ему среду, просто с новой визуализацией: навигация в виде меню; примерно одинаковые иконки (например, для скачивания или отправки письма) и др. способы взаимодействия. Чтобы детально понять, что привычнее и удобнее для пользователя, надо составлять его портрет, проводить тестирования и опросы.
Ещё один пример. На тестировании приложения Яндекс.Карт один из респондентов спросил, почему когда переворачиваешь смартфон «вверх ногами», приложение не поворачивается. Казалось бы, зачем переворачивать это приложение да и, вообще смартфон в случае с картами? Оказывается, чтобы можно было воткнуть телефон на зарядку и повернуть его к себе стороной без провода или вставить в держатель в машине. Это не входило в ментальную модель разработчиков приложения. Позже они, конечно, добавили эту возможность.
Источник: vk.com