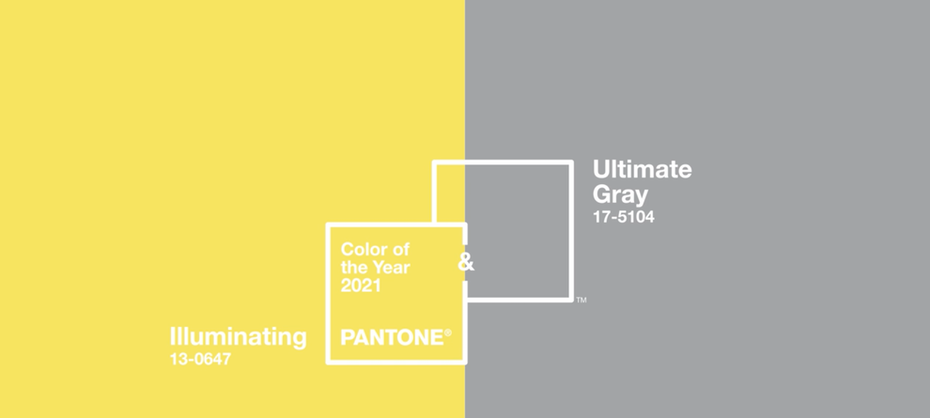
Свет в конце туннеля: Pantone ищет заземления и поддержки на 2021 год, объявляя о выпуске дуэта PANTONE 17-5104 Ultimate Gray (представьте промышленную бетонную плиту) и PANTONE 13-0647 Illuminating (теплый мягкий желтый закат) в качестве цвета (ов) года в 2021 году.
 Только однажды эксперты Институт цвета Pantone когда-либо награждал этот престиж двумя цветами (в 2016 году, чтобы признать гендерную изменчивость). Сейчас это похоже на медаль; после подобных 2020, черт возьми, 2021 заслуживает этого.
Только однажды эксперты Институт цвета Pantone когда-либо награждал этот престиж двумя цветами (в 2016 году, чтобы признать гендерную изменчивость). Сейчас это похоже на медаль; после подобных 2020, черт возьми, 2021 заслуживает этого.
Первоначально предсказывалось, что это будет год затишья в Classic Blue, t его прошлый год был самым бурным из всех, что только можно представить, и, возвращаясь к нему, я чувствую головокружение и резкость. . Тем не менее, причудливые взлеты и (в основном) спады изоляции служат прекрасным примером того, насколько ненасытно вышел из-под контроля этот год. Выносливость, сила и оптимизм вытащили нас сквозь кожу зубов, и именно эти три черты мы приписываем серому и желтому цвету 2021 года.


 С одной стороны, Ultimate Grey кажется твердым и непроницаемым и мрачный. С другой стороны, у нас есть более светлый, обнадеживающий и актуальный Светящийся желтый. Объедините эти два, и вы увидите теплую стойкость в выборе цвета Pantone.
С одной стороны, Ultimate Grey кажется твердым и непроницаемым и мрачный. С другой стороны, у нас есть более светлый, обнадеживающий и актуальный Светящийся желтый. Объедините эти два, и вы увидите теплую стойкость в выборе цвета Pantone.
Не только это, но и отражение происходящего в мире событий. Это тональное сочетание охватывает серьезность продолжающейся борьбы, такой как движение Black Lives Matter и приказы о домоседстве, и в то же время подтверждает надежду, связанную с недавними всемирными объявлениями, которых мы все ждали: существует множество вакцин против COVID готов к распространению в ближайшие месяцы.
 Как и другие бедствия в настоящее время подавляющее нас (изменение климата, системный расизм и т. д.), кажется, что пройдет вечность, прежде чем мы выйдем на другую сторону, но мы каким-то образом знаем, что добьемся этого.
Как и другие бедствия в настоящее время подавляющее нас (изменение климата, системный расизм и т. д.), кажется, что пройдет вечность, прежде чем мы выйдем на другую сторону, но мы каким-то образом знаем, что добьемся этого.
Это то странное человеческое чувство, сочетание тяжелого страха и болезненного позитива, которое скрывается за выбором Pantone серого и желтого цветов на 2021 год: год, чтобы собраться вместе, собрать кусочки и по большей части оценить наши шанс с нетерпением ждать…
Содержание статьи
… а для нас это означает начинать с дизайна!
—
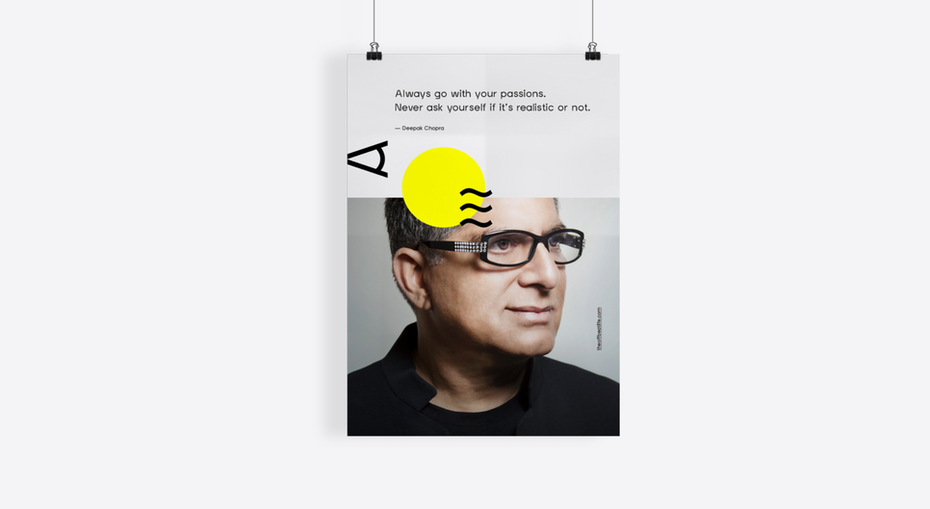
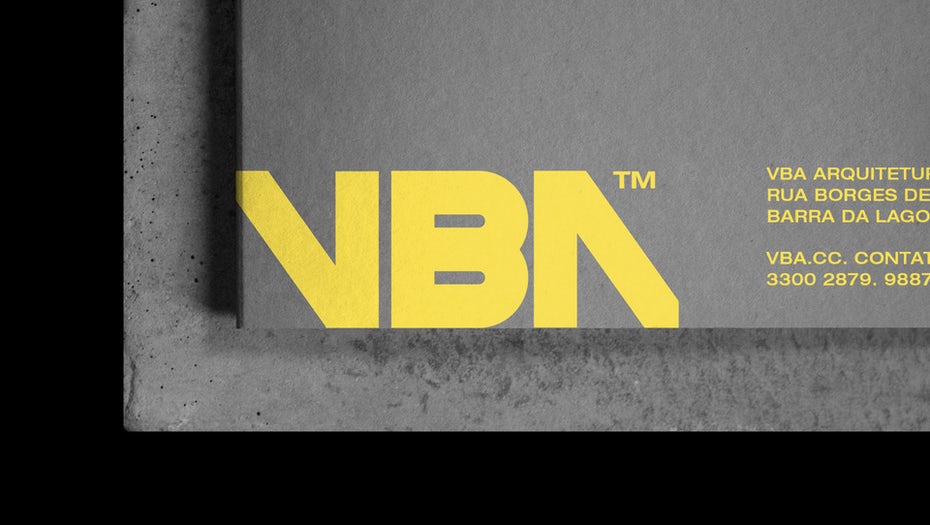
Вот несколько прекрасных примеров дизайна, демонстрирующих, как выглядят Illuminating и Ultimate Grey в действии.