Slack — это все более популярный инструмент для предприятий и команд, которым необходимо мгновенно общаться. Хотя это может — в некоторых случаях — считаться ежедневным нарушением, оно также имеет большой потенциал автоматизации, предлагая десятки интеграций для хранения всего в одном месте, и оно постепенно вытесняет электронные письма.
Существует много способов интеграции ваших систем со Slack; платформа даже предоставляет фирменного бота, который позволяет вам доставлять напоминания или сообщения по всей вашей цифровой рабочей области.
Slack предлагает различные объекты, которые можно считать «ботами»:
- webhooks, которые позволяют публиковать сообщения из других приложений в Slack, но являются односторонней формой общения,
- приложения, для улучшений интеграции (с другими приложениями),
- пользователей ботов, подробнее о них в ближайшее время.
В этом уроке мы рассмотрим, в частности, «пользователей ботов», как их программировать (ознакомьтесь с наше руководство по лучшим редакторам кода, чтобы сделать вашу жизнь проще) и сделать их соответствовать вашим потребностям. Это предполагает, что у вас есть доступ к пространству Slack, где вы можете добавить интеграцию приложений. Если вы еще не являетесь частью этого, они могут свободно создавать.
Далее мы создадим приложение NodeJS для отправки сообщений и ответов на конкретные сообщения в канале Slack. Мы используем модуль 'slackbots', который является оболочкой для Slack Real-Time Messaging API.
Содержание статьи
- 1 01. Настройка кода
- 2 02. Slack setup
- 3 03. Переменные среды
- 4 04. Параметры бота
- 5 05. Запись на канал
- 6 06. Custom botParams
- 7 07. События канала
- 8 08. Отвечать на входящие сообщения
- 9 09. Только для пользователей-людей
- 10 10. Персонализированный ответ
- 11 11. Обновление ответов
- 12 12. Измените сообщение
- 13 13. Эфемерные сообщения
- 14 14. Поиск пользователя
- 15 15. Отправка прямых сообщений
- 16 16. Ответ с изображением
- 17 17. Функция загрузки файла
- 18 18. Публикация на нескольких каналах
- 19 19. Разделение каналов
- 20 20. Словарь ответов
- 21 21. Другие ресурсы
01. Настройка кода
В этом руководстве предполагается, что у вас установлен узел. Если нет, сделайте это сейчас. Затем загрузите необходимые ресурсы. Мы предоставили вам отправную точку и основу для учебного пособия.
Везде мы используем такие модули, как 'slackbots' и 'node-slack-upload'. Их можно получить, выполнив команду install.
npm install
02. Slack setup
Дайте вашему боту имя пользователя и пригласите его на свой канал
(Изображение предоставлено: веб-дизайнер)
Мы используем интеграцию «Пользователь бота» для Slack. Для этого нам нужно получить токен, перейдя в «https: //
Выберите имя пользователя для вашего бот (мы можем переопределить это программно на более позднем этапе) и подтвердить.
Пригласите бота на нужный канал.
Создав пользователя бота, вы получите токен в следующем формате :
xoxb-000000-000000-x0x0xxXxX0XXxx0x
Скопируйте токен для следующего шага.
03. Переменные среды
Мы используем переменные среды (файл .env), чтобы избежать жесткого кодирования и раскрытия секретных токенов и ключей, таких как сгенерированный токен Slack, и имени канала в вашем приватном Свободное рабочее пространство.
Заполните файл .env токеном и названием канала, на который вы пригласили пользователя бота.
SLACK_TOKEN = xoxb- SLACK_CHANNEL =
04. Параметры бота
Этот следующий шаг переносит нас в 2 файла: «index.js», который мы кратко рассмотрим, и «bin / lib / bot.js», где большая часть нашей разработки занимает место. В индексном файле мы создаем экземпляр нашего бота, присваивая ему имя, которое называется «WDMBot».
В «bot.js» мы контролируем параметры каждого экземпляра с помощью имени, токена и т. Д.
// index.js const bot = require ('./ bin / lib / bot'). Init ('WDMBot'); //bot.js const botParams = {icon_emoji: ': robot_face:', as_user: false}; пусть бот; function initBot (botName) {bot = new slackbot ({token: process.env.SLACK_TOKEN, name: botName}); }
05. Запись на канал
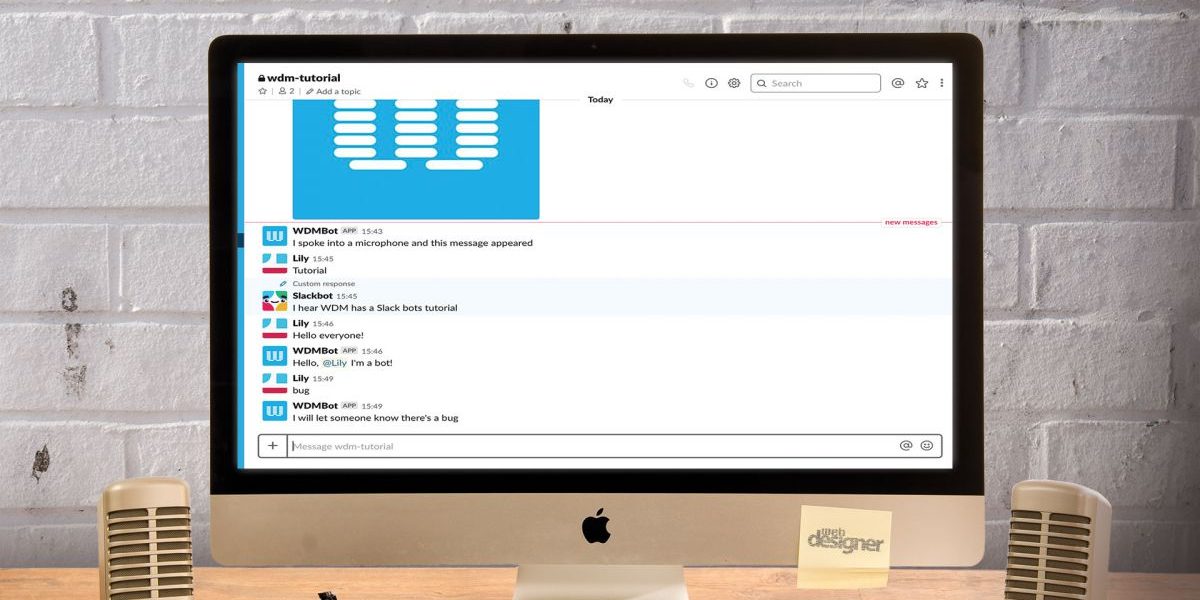
Теперь вы можете заставить своего бота отправлять сообщения
(Изображение предоставлено: Web Designer)
Посмотрите на функцию sendMessage. Мы используем метод postTo. Это будет обрабатывать сообщения на любой тип канала, публичный или частный. Если вы хотите публиковать сообщения только в частных каналах, вы можете использовать вместо них «postToGroup» (или «postToChannel» для общедоступных). Чтобы отправить наше первое сообщение, мы можем добавить код в 'initBot'.
function initBot (botName) {bot = / * см. Выше * / sendMessage ('I'm here!'); } // Теперь запустите 'npm start'
06. Custom botParams
Вы должны были заметить сообщение от WDMBot, появившееся на вашем канале. Стоит отметить, что в 'botParams' для as_user установлено значение false, что позволяет нам переопределять имя и изображение. Если установлено значение true, оно будет использовать имя и изображение, которые вы задали при получении токена.
Вы можете изменить смайлик бота на изображение, например:
const botParams = { icon_url: 'https://pbs.twimg.com/ profile_images / 976112552081010688 / WLlQvj8D_400x400.jpg', as_user: false};
07. События канала
Настройте своего бота на прослушивание сообщений
(Изображение предоставлено: веб-дизайнер)
Публикация сообщений полезна, но чтобы сделать бота более интерактивным, мы должны иметь возможность идентифицировать посты других пользователей на канале. Давайте послушаем событие сообщения, а затем посмотрим, что произойдет, когда мы введем канал. Мы должны видеть, что в журнале регистрируются разные типы сообщений, например user_typing или message.
function initBot (botName) {bot = / * см. Выше * / bot.on ('message', data => {console.log (data);}); }
08. Отвечать на входящие сообщения
Далее мы хотим ответить на входящие сообщения типа «сообщение» и, возможно, на определенную фразу или ключевое слово, чтобы не отвечать абсолютно на все. Мы обязательно сравниваем строчные строки, если хотим найти точную фразу. Мы также могли бы увидеть, если сообщение «включает ()» определенное слово.
bot.on ('message', data => {if (data.type === 'message') { if (data.text.toLowerCase () === 'где ты?') {sendMessage ('I'm here!');}}});
09. Только для пользователей-людей
Сообщения, отправляемые пользователями ботов, имеют различные свойства, такие как подтип «bot_message» и bot_id. Возможно, вы захотите ограничить ответ только сообщениями, отправленными человеком, чтобы избежать бесконечных циклов ответов ботов, отвечающих самим себе или друг другу, если в их ответ входит одно из ключевых слов, которые вы слушаете.
бот. on ('message', data => {if (data.type === 'message' && data. subtype! == 'bot_message') {if (data.text.toLowerCase (). includes ('hello')) {sendMessage ('Здравствуйте, я бот!');}}});
10. Персонализированный ответ
Чтобы дать более персонализированный ответ, вы можете использовать идентификатор пользователя сообщения, на которое вы отвечаете. Slack автоматически преобразует идентификатор в имя пользователя, когда заключено в теги «<@>». Определение того, на кого вы отвечаете, может быть полезно, особенно если несколько участников канала одновременно взаимодействуют с вашим ботом.
bot.on ('message', data => {if (data.type ==) = 'message' && data. subtype! == 'bot_message') {if (data.text.toLowerCase (). includes ('hello')) {sendMessage ('Hello <@${data.user} > Я бот!'); }}});
Если вы хотите узнать о последних творческих и практических навыках, которые позволят вашей клиентской работе, карьере или агентству обратиться к следующий уровень, а затем присоединяйтесь к нам в Generate CSS — нашей CSS-ориентированной конференции для веб-дизайнеров и разработчиков. Узнайте больше здесь . Используйте код специального предложения WEBDESIGNER2 для 10% скидки на билеты!
(Кредит изображения: Гетти / будущее)
11. Обновление ответов
Боты также могут редактировать свои ответы. Только свои. Так что, если вы надеялись найти бота для опечатки, который автоматически исправит ваши сообщения, когда обнаружит ошибку, это невозможно при текущей настройке.
Чтобы обновить сообщение, мы определим новую функцию и глобальный логический тип, который мы будем использовать в нашей демонстрации.
let changeReply = false; function updateMessage (messageParams) {bot.updateMessage (messageParams.channel, messageParams.ts, messageParams.text, botParams); }
12. Измените сообщение
Обновите сообщения, которые бот отправляет
(Изображение предоставлено: Web Designer)
[1945900024] ]
Попробуем обновить текст, который нам отправляет бот. В этом случае в случае события сообщения нам нужно ответить на входящее сообщение бота, поэтому мы сопоставим это условие для обновления и также используем временную метку исходного сообщения, которое будет обновлено. Это означает, что Slack может определить, какое сообщение обновить, в случае если другие будут опубликованы в промежутке между ними.
if (data.type === 'message' && data.subtype! == 'bot_message' && data.text) {if (data.text.includes ('update')) {sendMessage ('Я обновлю через 5 секунд'); changeReply = true; }} if (data.type === 'message' && data.subtype === 'bot_message' && changeReply) {changeReply = false; setTimeout (() => {updateMessage ({канал: data.channel, ts: data.ts, текст: «Я обновил»});}, 5000); }
13. Эфемерные сообщения
Эфемерные сообщения видят только один пользователь и могут быть удалены
(Изображение предоставлено: Web Designer)
Эфемерные сообщения, как следует из названия, временны. Они также видны только одному пользователю и могут быть им удалены. Эти типы сообщений могут быть полезны в качестве подсказки или напоминания, которым не нужно оставаться постоянно.
if (data.text.toLowerCase (). Includes ('hr')) {ephemeralMessage ( {канал: data.channel, пользователь: data.user, текст: «Если вам нужно связаться с HR, их адрес электронной почты будет hr@mycompany.com»}); } // Функция, которую мы вызываем function ephemeralMessage (messageParams) {bot.postEphemeral (messageParams.channel, messageParams.user, messageParams.text, botParams); }
14. Поиск пользователя
Различные методы будут принимать немного разные пользовательские параметры (либо ID, либо имя, которое отличается от display_name и real_name). Однако для событий сообщений доступен только идентификатор пользователя. Поэтому мы можем реализовать поиск по имени пользователя, получив всех пользователей и сопоставив идентификатор.
асинхронная функция getUserName (userID) {return await bot.getUsers () .then (data => {let member = data.members.find (user => {return user.id === userID;}); return member.name;}) .catch (err => console.log (err)); }
15. Отправка прямых сообщений
С новым поиском пользователя мы можем теперь отправлять прямые сообщения пользователю, когда эфемерные сообщения просто не будут делать. Обратите внимание, что прямые сообщения считаются новым / другим каналом с идентификатором, отличным от исходного канала. Вы также можете реализовать поиск каналов так же, как и у пользователя, которого мы сделали ранее.
// В событии сообщения if (data.text.toLowerCase (). Includes ('bot') )) {sendDM ({user: data.user, text: 'Чем я могу помочь?'}); } // Функция, которую мы вызываем, асинхронная функция sendDM (messageParams) {let user = await getUserName (messageParams.user); return bot.postMessageToUser (пользователь, сообщение Params.text, botParams, (err, data) => {console.log (err)}); }
16. Ответ с изображением
Пользователи ботов также имеют права на загрузку файлов и изображений на канал. Эта функциональность не распространяется на 'slackbots', поэтому мы должны создать новый загрузчик, как показано ниже. Также подготовьте папку 'assets' в корневом каталоге вашего проекта с несколькими изображениями в ней.
Давайте подготовим вызов метода sendImage (), определенного на следующем шаге.
// в initBot () uploader = new slackUpload (process.env. SLACK_TOKEN); // в событии сообщения if (data.text.include ('image')) {if (! data.upload) {/ * В этом случае нет подтипа сообщения, поэтому мы проверяем, что оно не было вызвано предыдущим загрузить сообщение * / let image = data.text.split ('') [1]; sendImage («Это изображение, которое вы хотели», изображение); }}
17. Функция загрузки файла
Использование загрузчика и файловой системы для загрузки изображений
(Изображение предоставлено: Web Designer)
Мы загружаем изображения с помощью загрузчика и модуля FileSystem (fs). При условии, что сообщение пользователя имеет формат «image
function sendImage (message, image) {uploader.uploadFile ({file: fs.createReadStream (path.join) (__dirname, '../../assets/$ndomimage}')), mimetype: 'image / *', тип файла: '*', title: image, initialComment: message, channel: channel}, (err, data) => {if (err) {sendMessage ('Извините, я не могу найти $ {image}');}}); }
18. Публикация на нескольких каналах
Вы можете публиковать на нескольких каналах с одним и тем же пользователем бота, если он является участником каждого канала, на который вы ожидаете ответа. Давайте создадим функцию 'postToAll' и обновим переменные среды, чтобы имена каналов были разделены запятыми.
const channel = process.env.SLACK_CHANNEL. Трещина(','); постоянный канал = каналы [0]; function postToAll (message) {channel.forEach (channel => {bot.postTo (channel, message, botParams);}); }
19. Разделение каналов
Иногда вам может понадобиться использовать каналы для отладки или по-разному реагировать на события с одним и тем же ботом в разных каналах. Вам решать выработать соглашение об именах каналов. В следующем примере мы предположим, что SLACK_CHANNEL = wdm-tutorial, wdm-tutorial-debug.
функция splitMessages (message, debugMessage) {channel.forEach (channel => {const msg = channel). includes ('debug')? debugMessage: message; bot.postTo (channel, msg, botParams);}); }
20. Словарь ответов
Мы жестко закодировали ответы прямо в сообщении. В дальнейшем, чтобы сделать вещи более управляемыми, вы можете сохранить триггеры и ответы в формате базы данных или JSON и переключаться между ними в зависимости от выполненных условий.
// Пример элемента ответа {input: 'hr', inputMatch: 'include', response: 'Если вам нужно связаться с HR, их адрес электронной почты будет hr@mycompany.com', responseType: 'ephemeral'}
21. Другие ресурсы
Гораздо больше информации о ботах можно найти в других местах
(Фото: веб-дизайнер)
]
В Slack API есть несколько других полезных свойств. Надеюсь, этот урок даст обзор того, что возможно для всех ваших потребностей бота. Дополнительные ресурсы можно найти, прочитав документацию 'slackbots' или полную документацию Slack API.
Эта статья была первоначально опубликована в выпуске 289 журнала Creative Web Design Веб-дизайнер . Купите номер 289 здесь или подпишитесь на веб-дизайнера здесь .
Статьи по теме: