Типография — это то, что объединяет людей с дизайнерами и писателями. Это между пользователями и продуктами. Это передает информацию, но также ведет эстетику. Типография — это обертка слова, и, хотя она может подчеркнуть определенный смысл, она также может запутать читателя. Овладение типографикой невозможно без некоторых дизайнерских знаний. И набор текста бесполезен, если не представляет стоящее значение.
Мы рассмотрим некоторые практические моменты, которые писатель может использовать для создания выразительной и четкой копии, а также некоторые фрагменты письма, которые могут помочь дизайнеру в полной мере использовать хороший тип.
Во-первых, мы должны убрать номенклатуру. гарнитура — это семейство символов для алфавита. Они выполнены в одном стиле, но различаются по весу. Шрифт является членом семейства гарнитур. Они задаются по весу и другим специфическим параметрам.
Содержание статьи
Выразительный и функциональный тип
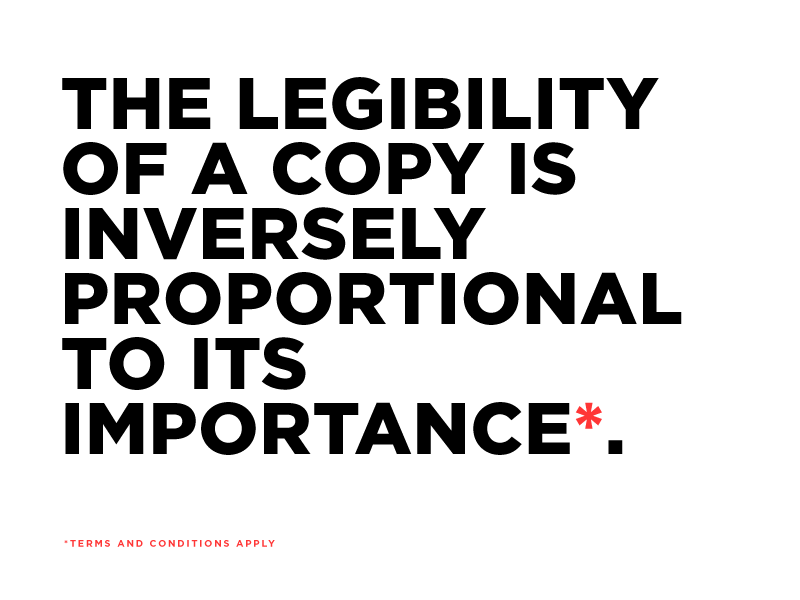
Выразительная типографика — это художественная форма, которая оценивает визуальные характеристики шрифта больше, чем разборчивость. Технически, выразительную типографику нельзя называть шрифтом поскольку она не одинакова в различных средствах массовой информации.
Выразительный тип воспринимается как изображение и раскрывает его значение в сочетании семантики слова и художественной ценности.
Искусство типографики использует наследственные элементы букв, такие как формы и визуальные элементы графического дизайна. Из-за этого существует бесконечное количество стилей и техник художественной типографии. Речь идет об изучении буквенных элементов, объединении и расположении их таким образом, что это служит художественной цели.
Для создания выразительной типографии иллюстраторы могут использовать несколько методов, таких как:
- добавление шрифта с определенными чертами для поддержки концепции или отношения.
- с использованием типа в качестве фигур или фоновых изображений.
- с использованием художественного преувеличения и стилизации определенных элементов типа.
- иллюстрирующий идею со смешанной метафорой, синекдохой, персонификацией и т. Д.
 A + WQ / Young Lab Page История недели Альтернативная версия Жени Рынжук
A + WQ / Young Lab Page История недели Альтернативная версия Жени Рынжук
Выразительная типография — это массовая дисциплина дизайна, которая должна следовать принципам дизайна, но чтобы быть не просто украшением, она должна поддерживать значимый аспект, чтобы оправдать ее значение.
Цель функциональной типографии — больше о том, доставлено ли сообщение, чем как оно было сделано.
Функциональный тип является четким. Это заботится о значении и действии, которое это вызывает. Будучи информационным транспортом, функциональная типография также существует в разработанной среде, поэтому, в зависимости от знаний о дизайне, авторы используют типографику, чтобы приписать некоторые из своих идей. Иногда неправомерно.
Вот почему писатели должны быть ознакомлены с типографикой, чтобы вносить иногда неочевидные изменения, но для общего блага. Точно так же дизайнеры должны хорошо разбираться в словах, достаточных для того, чтобы сказать МАССАЖ ТЕРАПИСТУ из МАССАЖА РАПИСТ и МЕГАФЛИКИ ИЗ МЕГАФУКОВ. Теперь, это анекдотично, но проблема там.
 Ежедневный пользовательский интерфейс # 008 404 Страница Ричарда Смита
Ежедневный пользовательский интерфейс # 008 404 Страница Ричарда Смита
Типографское выравнивание
Писатель должен уметь разрабатывать свои произведения. Никто не знает лучше, какие части предложения никогда не следует разбивать или когда лучше сохранять отступы. Чтобы понять, как читатель просматривает текст, мы должны знать, как люди читают.
В большинстве европейских языков слова пишутся слева направо, поэтому текст выровнен по левому краю с правой стороны «рваный». Слова на арабском и иврите написаны справа налево, поэтому основная часть текста выровнена вправо. Чтобы выделить отдельные части текста, такие как заголовки, цитаты и подписи, мы можем использовать противоположные выравнивания и центрированный текст.
Поскольку языком Интернета является английский, и большинству людей удобно находить верхний левый край текста в качестве отправной точки, распространенное правило для типографики в Интернете:
Флеш влево, тряпка вправо, не отступать от первого абзаца, не оправдывать.
Чувствует себя странно, центрируя это предложение, но это то, что вы делаете, чтобы выделять среднюю часть и иметь визуальный якорь, который не будет пропущен при скимминге.
 Выбор шрифта
Выбор шрифта
Копия может содержать несколько семантических блоков, призывающих нас использовать разные гарнитуры для выделения контраста. Однако набор из даже двух шрифтов, используемых в одном тексте, требует от автора понимания шрифтов и того, как они играют вместе.
Существует несколько основных категорий шрифтов, визуально различающих шрифты. Классификация Goggle довольно ясна: Serif, Sans Serif, Display, Writing и Monospace. У каждой из этих категорий есть несколько определенных гарнитур и семейств гарнитур. Более безопасный выбор для писателя будет:
Используйте одно семейство гарнитур и избегайте использования двух гарнитур одной и той же категории.
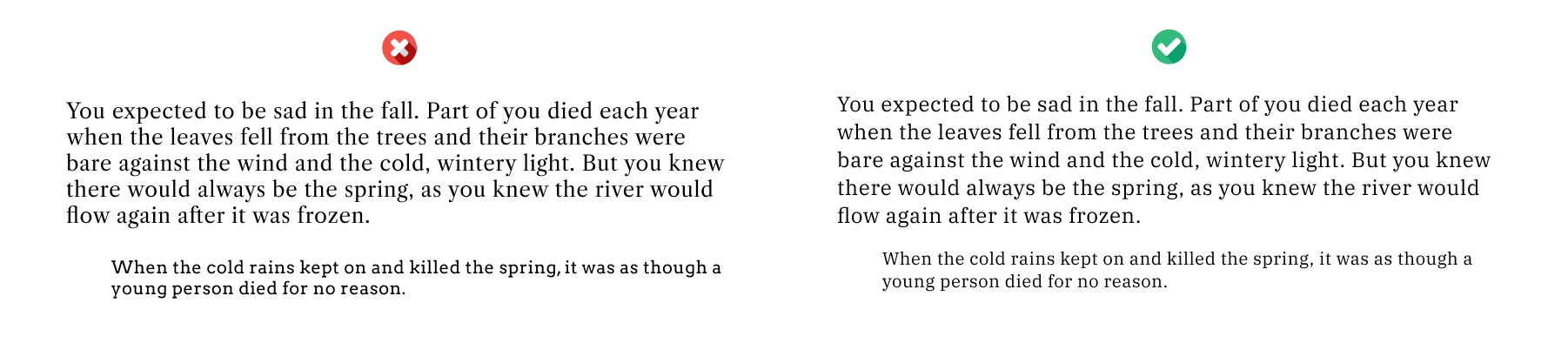
Например, ниже приведен текст с засечками в трех шрифтах. Слева — текст Libre Caslon с индексом Arvo, которые не дополняют друг друга. Они разбивают абзац и разделяют семантику на две части, кажущиеся не связанными или с неверной иерархией. Один справа — IBM Plex Serif для обеих частей с условным обозначением, приведенным в меньшем размере. Это сохраняет абзац связанным и имеет правильный вид контраста для поддержания предполагаемой иерархии.
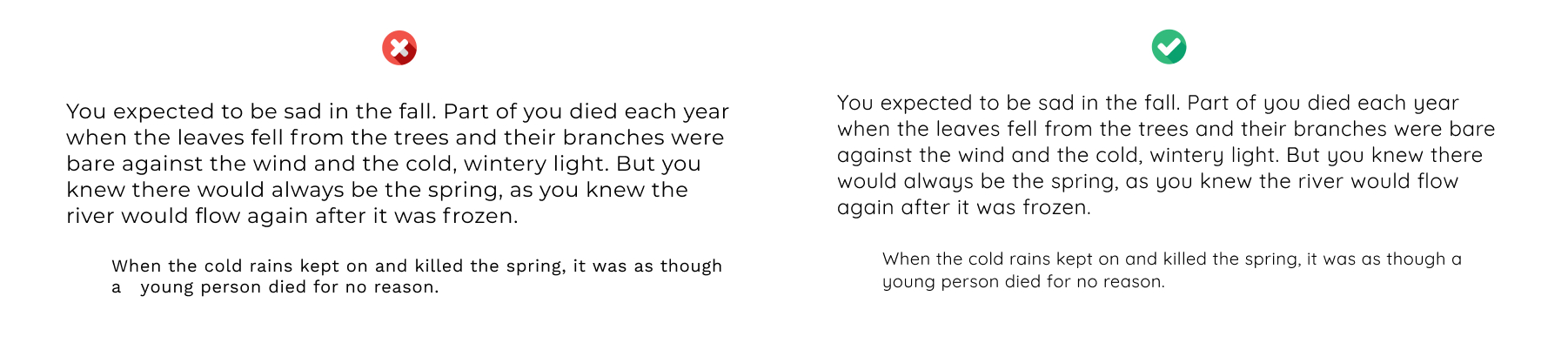
 То же самое с гарнитурами Sans Serif: Monserrat и Work Sans слева и Quicksand справа.
То же самое с гарнитурами Sans Serif: Monserrat и Work Sans слева и Quicksand справа.
 Существует большое разнообразие семейств шрифтов, однако для писателя важно создать или принять систему использования различных шрифтов, чтобы не быть похороненным под массой лиц такой семьи, как Хранитель .
Существует большое разнообразие семейств шрифтов, однако для писателя важно создать или принять систему использования различных шрифтов, чтобы не быть похороненным под массой лиц такой семьи, как Хранитель .
Вес шрифта и размер шрифта
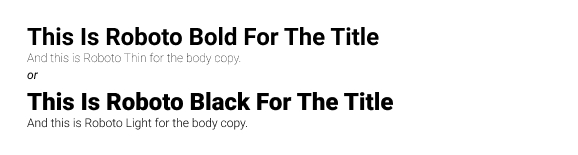
Нам нужна разная толщина шрифта, чтобы продемонстрировать контрастные идеи, сделать акцент и дать тексту или абзацу определенное имя. Независимо от интенсивности заголовков, мы должны использовать контрастные веса.
 Типы контрастных множеств являются наиболее четкими с точки зрения создаваемой вами иерархии. Они могут выделять определенные части копии, и это мощный инструмент для используйте при структурировании копии. Убедитесь, что вы доносите эту мысль до дизайнера, если кто-то разместит вашу копию на странице.
Типы контрастных множеств являются наиболее четкими с точки зрения создаваемой вами иерархии. Они могут выделять определенные части копии, и это мощный инструмент для используйте при структурировании копии. Убедитесь, что вы доносите эту мысль до дизайнера, если кто-то разместит вашу копию на странице.
Используйте контрастные веса одного типа, чтобы выделить структуру копирования.
В зависимости от аспектов копии вам может потребоваться более драматический набор заголовков для иллюстрации эффекта. Согласно Крису До, хорошее эмпирическое правило — удвоить или наполовину увеличить размер шрифта.
Если вы используете 12 пт. тип для тела, используйте 24 pt. введите для заголовка второго уровня и, следовательно, больше для заголовка первого уровня.
Используйте 2x размер шрифта для заголовка, 3x для заголовка заголовка и 4x для чего-то еще более впечатляющего.
В идеале вы хотите, чтобы копия давала читателю что-то вроде этого права:
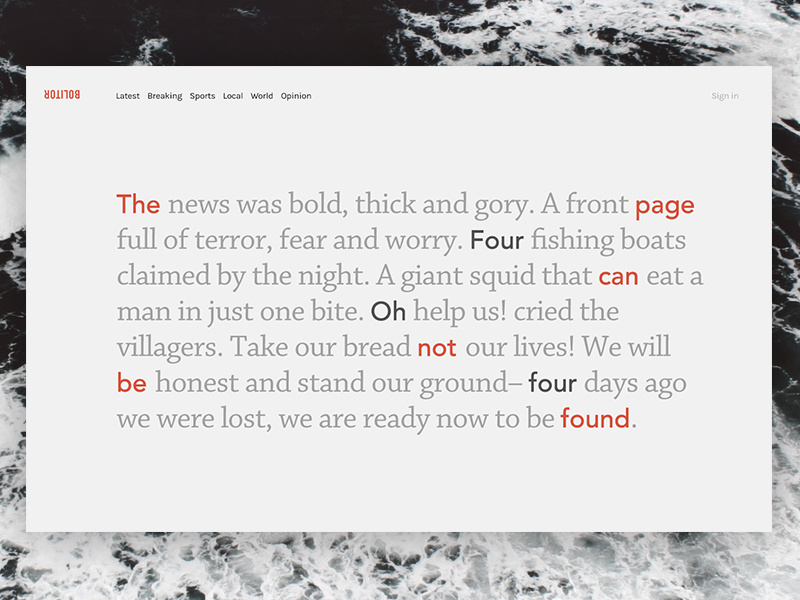
 Изменение начинается здесь из-за замятий VISU∆L
Изменение начинается здесь из-за замятий VISU∆L
Тип выравнивания и распределения
Как писатель, вы должны иметь возможность обрабатывать текст независимо от набора инструментов. Инструменты дизайна, такие как Figma, и профессиональные инструменты набора текста, такие как Adobe InDesign, нуждаются в понимании выравнивания. Дизайнеры используют сетки и вертикальные и горизонтальные оси для построения типа вдоль.
Для вертикальной оси используйте выравнивание по левому краю, а для горизонтальной оси выровняйте тип по базовой линии, а не по высоте крышки или по высоте x.
Это поможет избежать проблем с дизайном страницы и выравниванием с художественными работами и дальнейших хлопот CSS.
 Закон Мерфи в игре Акшара Патака
Закон Мерфи в игре Акшара Патака
Кроме того, вы можете использовать правила и линии для выравнивания связанных фрагментов информации, даже если они имеют разные формы, такие как фактоидный жирный номер и индекс.
 Гарнитуры для использования в 2020 году
Гарнитуры для использования в 2020 году
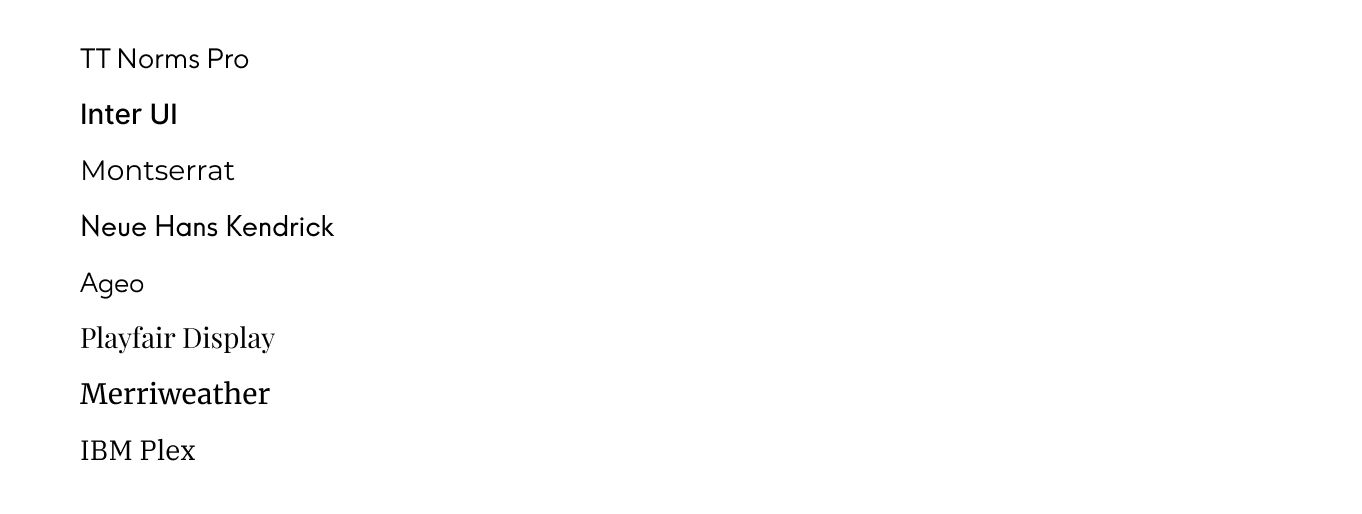
Может быть предвзятым, но вот набор испытанных и проверенных шрифтов гарнитур:
 Это безопасный выбор для написания на основе пользовательского интерфейса, и дизайнер не будет зол на ваш выбор, если вы воспользуетесь одним из них.
Это безопасный выбор для написания на основе пользовательского интерфейса, и дизайнер не будет зол на ваш выбор, если вы воспользуетесь одним из них.
Отрицательное пространство
У писателя может возникнуть желание разместить как можно больше текста на странице или в рамке. Это приводит к сжатию текста близко к углам. Если текст не является элементом дизайна, который намеренно масштабируется и обрезается, мы должны избегать размещения его по краям и углам страницы.
Пустое пространство, окружающее текст, называется отрицательным пространством и позволяет тексту выделяться лучше.
 Отрицательное пространство. By MadeByStudioJQ
Отрицательное пространство. By MadeByStudioJQ
Нет вдов и сирот
Автор может защищать интервал между своими текстами из-за значения и эффекта копии. Но дизайнер может заставить оправдание, потому что текст должен быть частью большего дизайна. Иногда текст будет согнут и искривлен или превращен в форму. Работа писателя — защищать текст от такого рода глупостей.
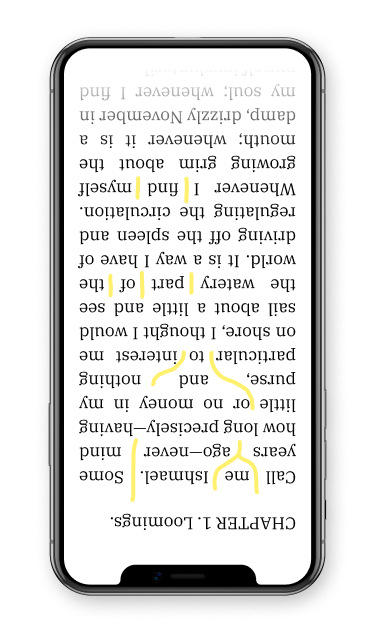
Совпадение совпадений слов в одной строке может привести к тому, что они называют «реками белых», которые в основном являются промежутками, которые там не принадлежат. Чтобы определить реку, переверните страницу вверх дном и проверьте шаблоны на наличие иррациональных пустых пятен.
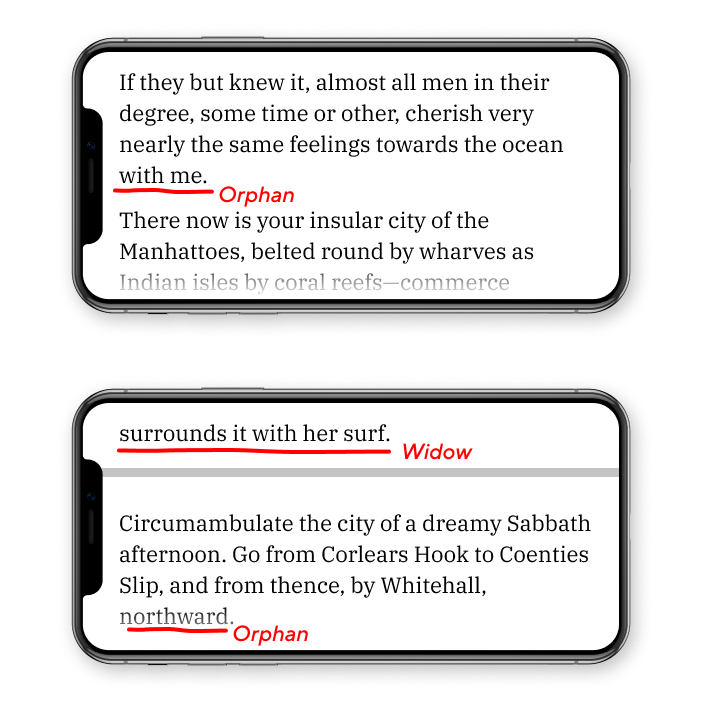
 Что оправдание заключается в том, чтобы пропустить отдельные слова в последней строке абзаца -« вдовы »или набор слов в последней строке абзац, который находится в начале столбца или на другой странице, чем остальная часть абзаца — «сироты».
Что оправдание заключается в том, чтобы пропустить отдельные слова в последней строке абзаца -« вдовы »или набор слов в последней строке абзац, который находится в начале столбца или на другой странице, чем остальная часть абзаца — «сироты».
 И то и другое нет с точки зрения типографского дизайна и может быть исправлено несколькими способами, например:
И то и другое нет с точки зрения типографского дизайна и может быть исправлено несколькими способами, например:
- Ручные переносы строк . Это визуальный метод исправления абзаца, проходящий через линии и удаляющий разрывы, нажимая alt + space или shift + return. Не работает с длинными текстами, поэтому убедитесь, что вы ломаете строки по ходу.
- Межбуквенный интервал . В некоторых случаях, когда гарнитура установлена и текстовое поле определено, вы можете играть с межбуквенным интервалом или трекингом. Держите в пределах от -25 до +25 в зависимости от шрифта. Убедитесь, что абзацы не выглядят иначе, чем на других страницах.
- Интервал между словами . Некоторые шрифты имеют сокращенный интервал между буквами, поэтому вы можете только уменьшить или увеличить интервал между словами в абзаце. Не должно быть крайностей, и допустимы только незначительные корректировки.
Избегайте рек с белыми, непреднамеренными краями текста, вдов и сирот. Размещайте разрывы строк стратегически.
Наконец
Существует известное утверждение что 95% веб-дизайна — это типографика. Это было в 2006 году. До iPhone. Предварительная анимация и все то, к чему мы привыкли сегодня. Однако то, что Оливер Райхенштейн сказал о типографии, все еще звучит правдоподобно:
«Печатная работа, которая не может быть прочитана, становится продуктом без цели». То же относится и к цифровому типу. Если это не может быть прочитано на любом данном устройстве, это бесполезно. Писатель является основным сторонником текста, поэтому убедитесь, что у вас есть право голоса в разработке и производстве текста.
«Выбор шрифта не является типографикой». Типография — это больше, чем просто выбор доступных шрифтов. Речь идет о поиске и настройке конкретных шрифтов для удовлетворения цели написания.
«Рассматривать текст как пользовательский интерфейс». Я занимаюсь подготовкой своих черновиков документов, устанавливаю интервалы, наблюдаю контраст в заголовках и теле, но затем я отправляю его, и он полностью разрушается сетевым макетом. Убедитесь, что вы знаете, для чего пишете, и учитываете их ограничения и особенности.
«На практике типографика — это не выбор шрифтов или создание шрифтов, речь идет о формировании текста для оптимального взаимодействия с пользователем».
Для многих авторов способность создавать собственный текст недоступна. Уже слишком много работы, чтобы научиться писать, чтобы добавить навыки дизайна. Овладение типографикой является своего рода промежуточной практикой, в которую может войти любой писатель, чтобы расширить свои навыки.









