Независимо от того, работаете ли вы в Интернете или печатном дизайне, вам нужно понять теорию сетки. В то время как некоторые дизайнеры активно избегают сеток в пользу более интуитивного макета свободной формы, самые успешные делают это, работая с сетками в течение многих лет — они понимают правила, прежде чем они нарушают их.
Для дизайнеров-самоучки много теории и рационализации за сеткой в качестве инструмента проектирования просто не покрываются типичными сообщениями в блогах и конференциями. Мы здесь, чтобы установить вещи с помощью этого карманного гида в сетку, в том числе небольшое слабое из теории. Давайте начнем.
Содержание статьи
02. Сетки определяют и отражают пропорцию
. Ключевым аспектом сетки является ее способность помогать определять и определять пропорцию. В печати пропорции чаще всего отражают размер носителя; форма и ориентация бумаги часто отражаются в размере и форме изображений, включенных в макет, например.
Это чувствует себя комфортно, потому что читатель подсознательно понимает контекст макета в результате физической формы и размера механизма доставки, например, листа бумаги.
В Интернете, эта идея отражения не так важна, но сетки могут использоваться таким же образом, чтобы привязывать контент к экрану. Экраны могут быть более текучими, а в качестве дизайнера невозможно с такой же уверенностью знать, какой размер и форма экрана будут использоваться для просмотра контента.
Независимо от этого, пропорция и масштаб являются важными инструментами в макет, поэтому использование сетки для определения и обеспечения соблюдения правил помогает определить этот важный набор указателей, которые позволяют читателю получать доступ и понимать контент.
03. Сетки работают с золотым коэффициентом
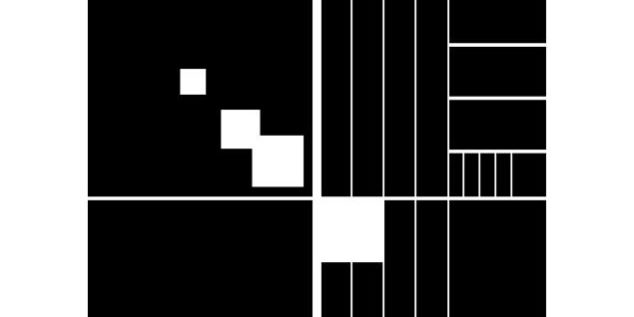
A Сетка 960px может быть разделена по-разному, что делает ее гибкой опцией 04. В сети есть сетка 960
Как только вы узнаете о преимуществах наличия системы сетки на месте, имеет смысл, что веб-дизайнеры приняли решетки. Чтобы сделать вещи более практичными, стандартными были стандартные размеры. сетка 960px.
960px — хороший размер, поскольку он имеет много факторов (целые числа, которые можно разделить на): 1, 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160 и т. Д.
Нет необходимости говорить, что многие дизайнеры были заняты, обертывая 960px grid в полезный набор библиотек CSS. Один такой пример можно найти на 960.gs, но есть и другие.
05. Решетки обеспечивают прочную основу
Как мы видели, сетки существуют прежде всего для определения позиционирования и баланса в макете. Предоставление такого рода прочного основания может помочь обеспечить контент, представленный в понятном для понимания порядке, но его также можно использовать для выделения определенных областей контента, просто разбив их из сетки.
. Зритель, естественно, идентифицирует эти прорывы и обращается к ним, предоставляя дизайнеру возможность играть с иерархией макета и настраивать смысл произведения.
06. Сетки работают с другими ключевыми принципами дизайна