Аффордансы – это скрытый язык дизайна интерфейсов. С их помощью мы можем буквально «вести» пользователя внутри интерфейса. Но неадекватное использование аффордансов может сильно навредить бренду или продукту.
Принято выделять несколько видов аффордансов.
Явные указатели. Явные аффордансы опираются на знакомые вещи, которые подсказывают пользователю определённое действие. Если кнопка на сайте внешне похожа на кнопку в физическом мире, вы понимаете, что на неё можно нажать. Если рядом есть текст или иконка, аффордансы становится ещё более явным: они рассказывают, как система ответит на ваше действие. Что-то вопиющее типа текста «Нажмите здесь» как раз относится к этой группе.

Указатели-паттерны. Это тренды и привычки, ставшие популярными до степени обычного понимания. Синие и/или подчеркнутые ссылки. Логотип, возвращающий на домашнюю страницу. Серый текст в полях формы. Ссылка на профиль в правом верхнем углу. Подсвеченные и серые точки, показывающие положение в заданиях, состоящих из нескольких шагов. Стрелки для прокрутки каруселей. Навигация сверху. Продолжите сами.

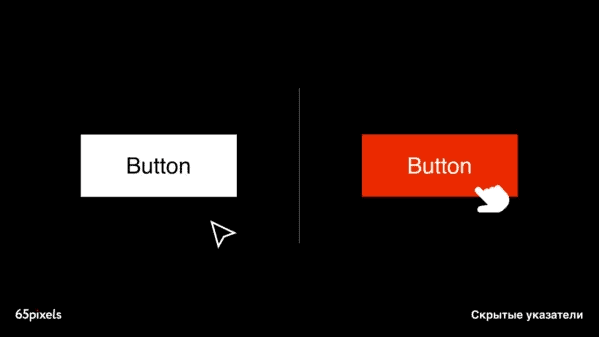
Скрытые указатели. Они остаются невидимыми, пока не складываются определенные условия. Например, вы случайно переместили курсор над текстом, а текст меняет цвет, показывая, что это ссылка. Это пример скрытого указателя, незаметного, но полезного способа показать функциональность. Если вы знакомы с Pinterest, вы вспомните, как возможности прикрепить, послать или лайкнуть фото появляются только по наведению.

Метафорические указатели. Упрощенная иконка дома символизирует главную страницу, конверт значит электронную почту, папка означает… папку. Это все примеры метафорических указателей, полагающихся на здравый смысл пользователя (и знакомство с повседневными предметами), чтобы установить соответствие.

Негативные указатели передают недоступность и неисправность чего-либо. Наиболее распространенным отрицательным указателем является текст серого цвета — он визуализирует неактивный элемент. Умелое использование отрицательных указателей отвлечет внимание от неактивных функций и укажет на более полезные в данный момент. Серый текст растворяется на фоне, в то время как черный кликабельный текст остается заметным. Использование серого цвета текста для того, чтобы показать недоступность, стало настолько популярным, что превратилось в паттерн.

Аффорданс можно использовать не просто как инструмент, а как метод, логику.
.
С помощью этой логики вы можете управлять вниманием пользователя, в зависимости от дизайнерской задачи. Расставить акценты, приоритизировать информацию и в конце концов погрузить в объемный и сложный продукт в легкой и понятной пользователю форме.

Досадно, что такую полезную вещь, как аффорданс, можно легко упустить из виду в погоне за нестандартным, необычным интерфейсом. Чаще всего допускают следующие ошибки:
- Отсутствует кнопка меню или главного экрана. А для того, чтобы его открыть, нужен свайп, который не обозначен иконкой или подсказкой.
- Логотип бренда или компании встречается слишком часто в важных блоках интерфейса, акцентирует внимание на себе, отвлекая от действительно важной информации и перегружая визуал и композицию.
- Интерактивные (кликабельные) элементы — кнопки, ссылки, иллюстрации — не выделяются на фоне остального контента. Маленькие, блеклые, необъемные, непривлекательные — они не будут заметны, их упустят из виду. А вместе с ними и полезные фичи, реализованные в приложении.
Если вы хотите построить интерфейс на новых, нестандартных принципах — будьте готовы вложиться не только в разработку, но и в маркетинг. При внедрении новых подходов придется заложить время на формирование пользовательской привычки. Продуктовые бренды тратят на это годы.
P.S. В этой статье мы разобрались с теорией. В следующей части мы расскажем о конкретных инструментах, которые помогут применять на практике рассмотренные подходы и спроектировать дизайн с учетом психофизиологического бэкграунда и сложившихся паттернов.
Источник: vc.ru









