Подсказки — это сообщения, которые появляются, когда пользователь наводит курсор на часть интерфейса — обычно на значок — для объяснения того, как работают определенные вещи или что они означают.
Затем они исчезают, когда пользователь наводит курсор на элемент.

Хотя они позволяют выжимать дополнительную информацию на экране, у них есть ряд проблем.
Здесь я объясню некоторые из недостатков всплывающих подсказок и что делать вместо этого.
Содержание статьи
1. Их трудно заметить
Некоторые пользователи не заметят всплывающую подсказку, которая означает, что существует высокий риск того, что они никогда не увидят содержимое, которое оно содержит.
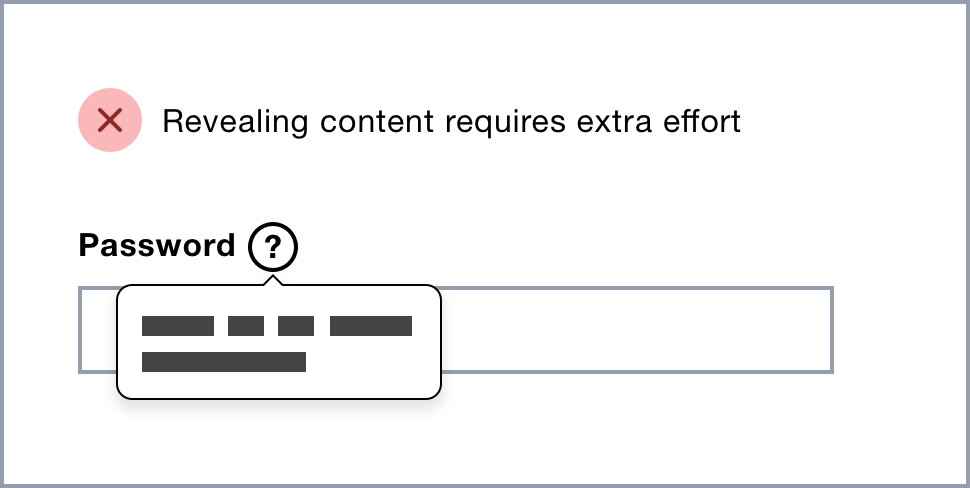
2. Они требуют усилий
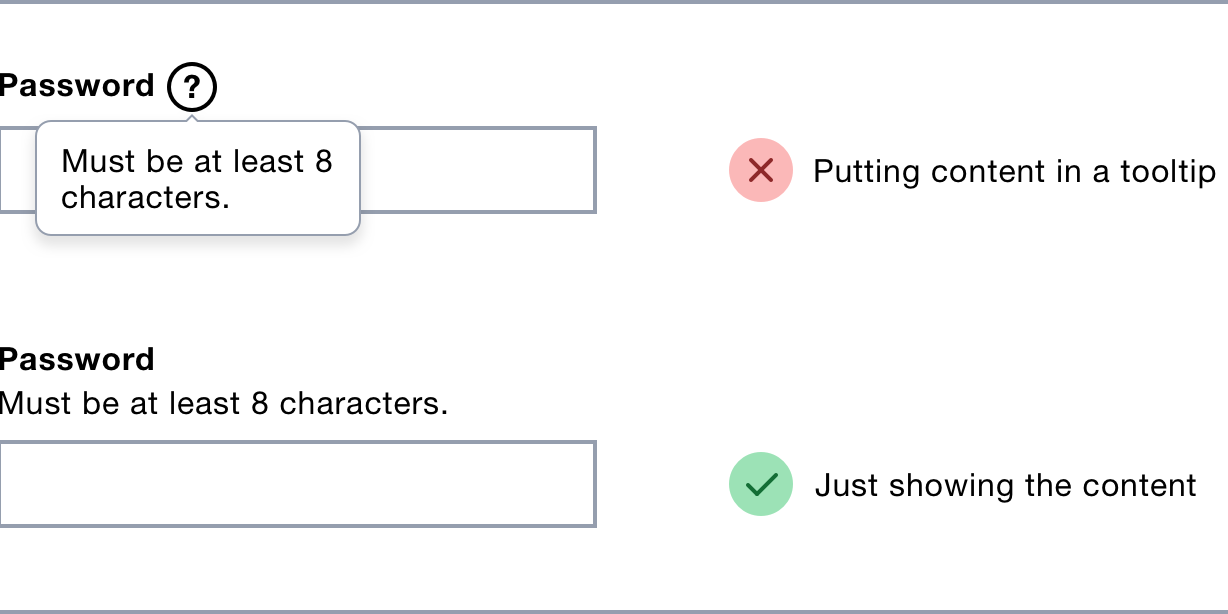
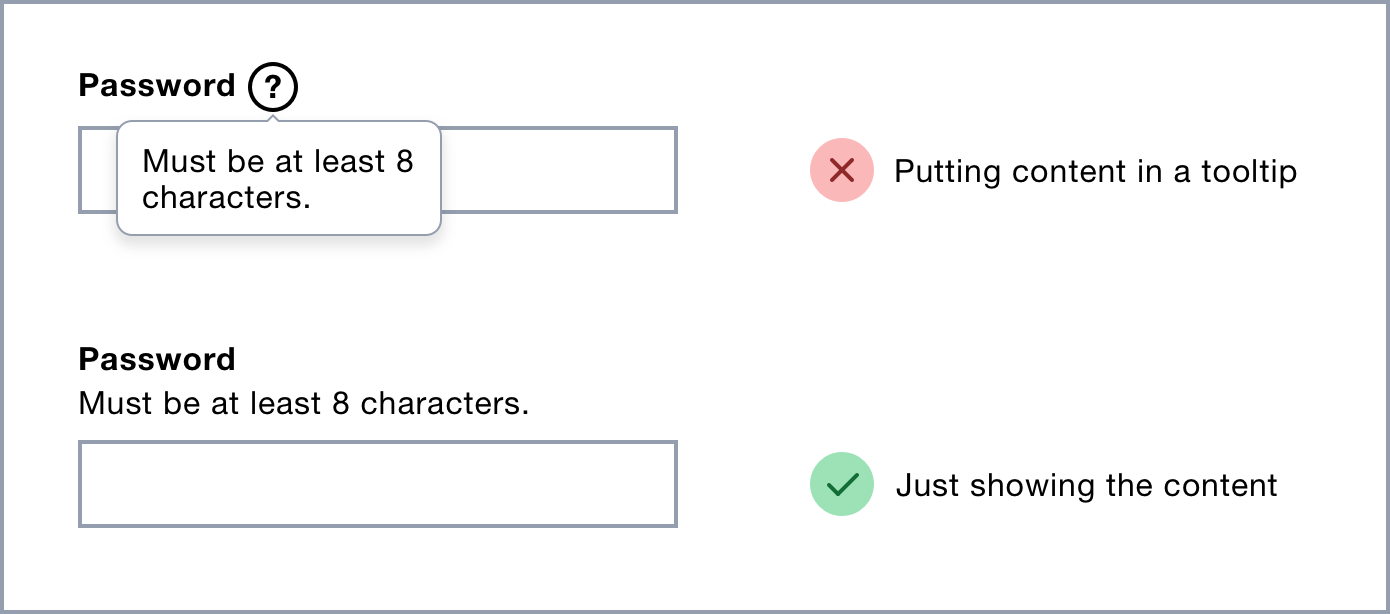
Допустим, пользователям нужна дополнительная информация, чтобы помочь им заполнить поле пароля со сложными правилами. Заставлять пользователей раскрывать контент первым — это ненужное бремя.

3. Они заслоняют экран
В верхней части экрана отображаются всплывающие подсказки, блокирующие некоторые интерфейсы.
Это означает, что вы не можете прочитать всплывающую подсказку и одновременно управлять остальной частью экрана.

Пользователи должны усердно работать, чтобы запомнить подсказку, или неоднократно переключаться между двумя режимами работы.
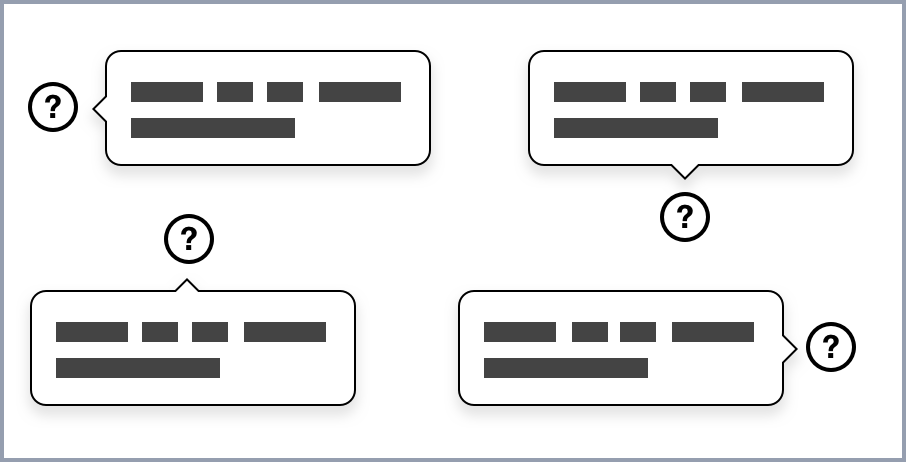
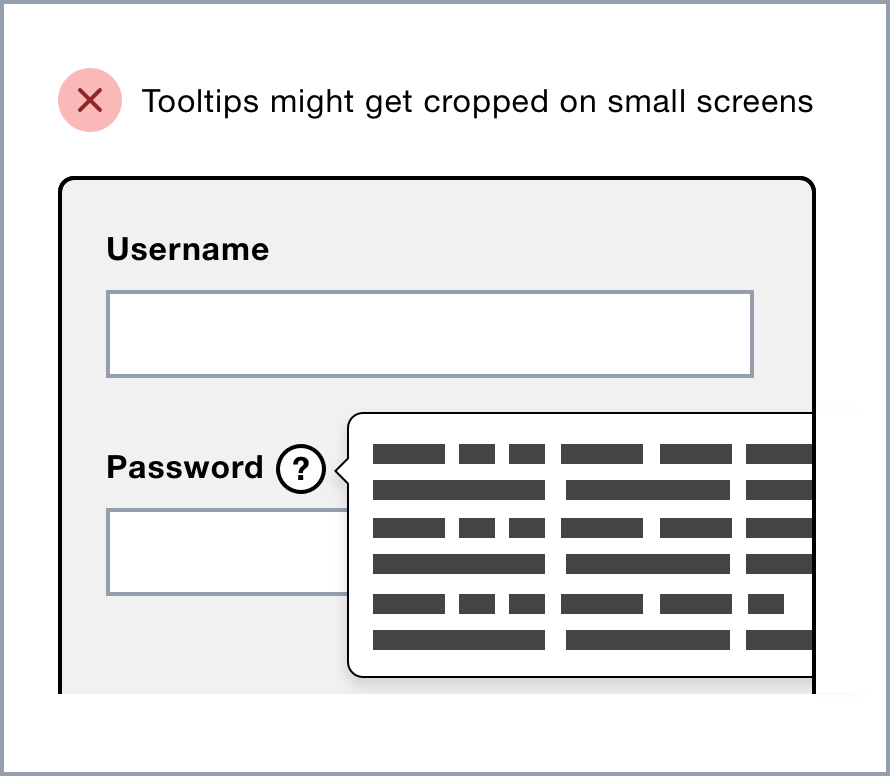
4. Их можно обрезать на маленьких экранах
Поскольку всплывающие подсказки накладываются, есть вероятность, что они будут обрезаны меньшими областями просмотра.

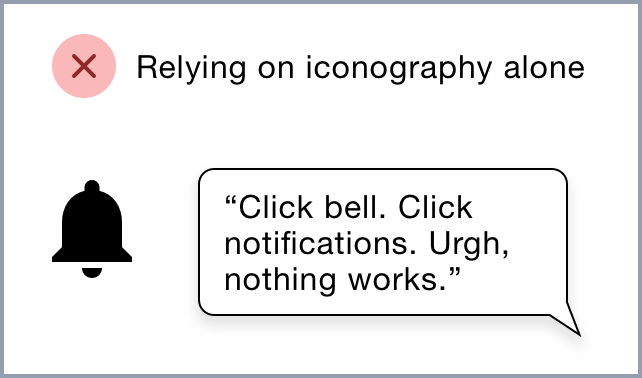
Подсказки, состоящие из значков, нуждаются в доступной метке. Но даже если он у вас есть, голосовые пользователи должны интерпретировать то, что они видят, и угадывать, что это такое.

Представьте себе значок колокольчика. Неясно, должны ли пользователи произносить «Нажмите на звонок», «Нажмите на уведомления» или что-то еще, чтобы активировать его.
Во-первых, вам нужно использовать мышь или другое указательное устройство, чтобы использовать всплывающую подсказку, исключающую пользователей клавиатуры и сенсорного экрана.
Во-вторых, зависание не всегда является намерением активировать элемент управления. Пользователь может навести курсор на всплывающую подсказку, которая случайно активирует ее.
В-третьих, для работы требуются мелкие моторики. Пользователи должны аккуратно перемещать мышь над областью попадания и удерживать ее ровно, чтобы избежать случайного ее скрытия.
В-четвертых, пользователи экранной лупы не могут перемещать свое поле зрения, не скрывая подсказку.
Наконец, пользователи не могут выбирать или взаимодействовать с контентом в подсказке.
Вы могли бы предоставить сопоставимый опыт для пользователей клавиатуры, показав всплывающую подсказку. Но это нетрадиционно и по-прежнему исключает пользователей с сенсорным экраном.
Что делать вместо
1. Делайте тяжелую работу, чтобы пользователям не нужно было
Наличие контента, чтобы помочь пользователям понять ваш интерфейс, является признаком плохого дизайна.
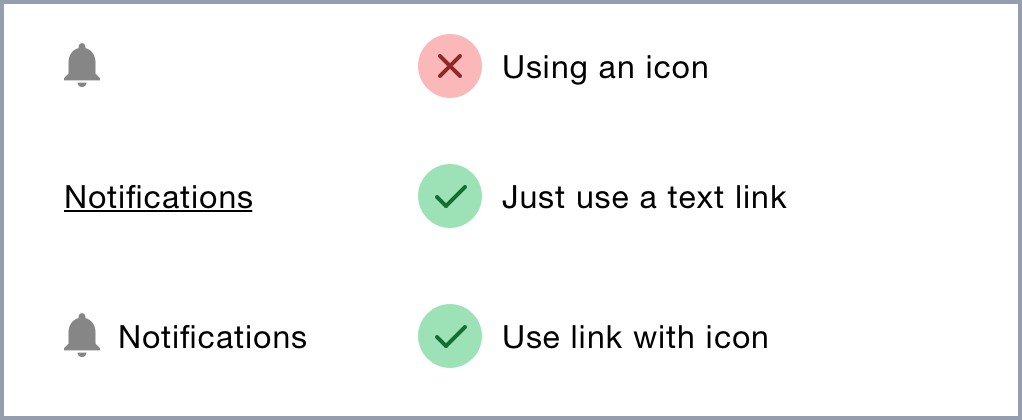
Если вы используете значок для передачи значения, используйте вместо него текст или используйте значки и текст вместе.

Если у вас есть один сложный вопрос, можете ли вы упростить его, задав несколько коротких вопросов?
В любом случае, сделайте тяжелую работу, чтобы упростить ее.
Если вам действительно нужно предоставить пользователям разъяснения, просто покажите контент.

Дайте пользователям то, что им нужно, когда им это нужно.
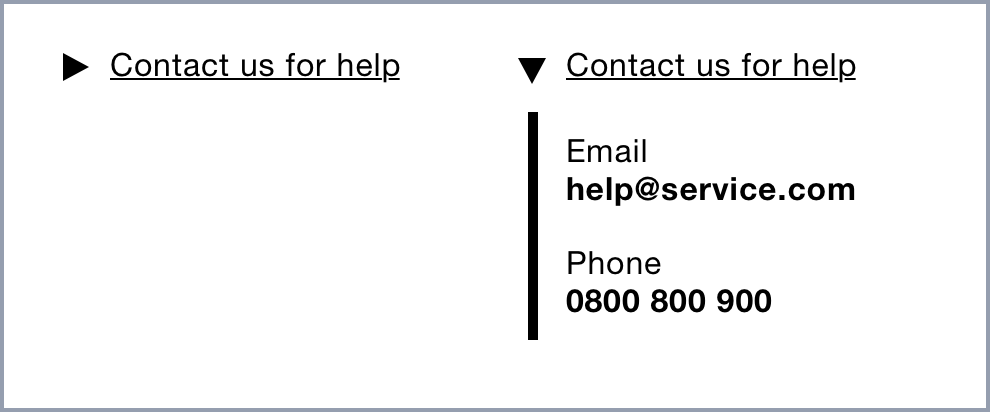
3. Используйте лучший шаблон для переключения контента
Если (1) и (2) не работают, используйте встроенный компонент переключения.

Это лучше, потому что:
- не полагается только на иконографию
- не будет обрезаться в окне просмотра
- не скрывает содержание
- активируется при щелчке, что хорошо работает во всех контекстах
Резюме
Хотя всплывающие подсказки позволяют скрывать и отображать контент, необходимость пояснить, как работает ваш интерфейс, указывает на плохой дизайн.
В лучшем случае всплывающие подсказки заставляют пользователей перепрыгивать через ряд препятствий для доступа к контенту. В худшем случае они не видны и совершенно недоступны.
Лучшая альтернатива — просто показать содержимое на месте, или, что еще лучше, спроектировать интерфейс так, чтобы пользователи не нуждались в дополнительном руководстве.
Если ничего не помогает, используйте встроенный компонент переключения. Он обеспечивает все преимущества прогрессивного раскрытия без ошибок в подсказках.
Спасибо Эми Хьюп за редактирование.
Я пишу подобные статьи и делюсь ими со своей личной рассылкой. Нет спама и определенно нет всплывающих окон. Всего одна статья в месяц, прямо на ваш почтовый ящик. Подпишитесь ниже: