Приёмы и Фишки

Содержание статьи
О чем статья?
Всем привет, меня зовут Андрей Насонов, я UI/UX дизайнер, работаю руководителем дизайн отдела в Elonsoft, это моя серия статей про фишки, трюки и прочие выкрутасы в Figma 🙂
Это статья для дизайнеров, но будет полезна и другим членам команды.
Хочу поделится приемом который облегчит жизнь вам и вашим фронтендерам или QA.
А главное сократит количество несоответствий верстки к дизайну.
Проблема
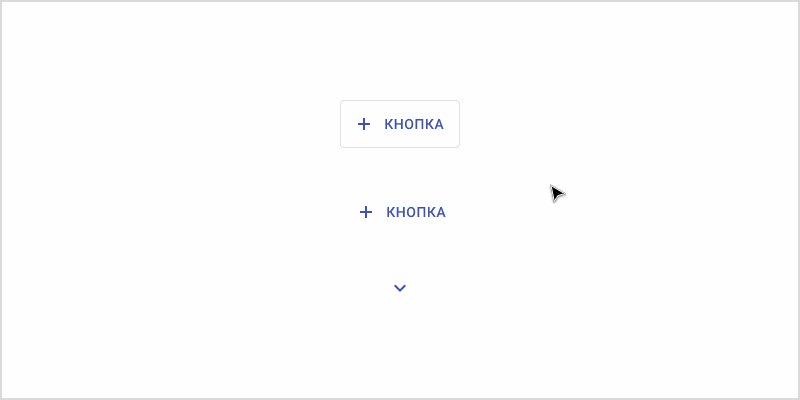
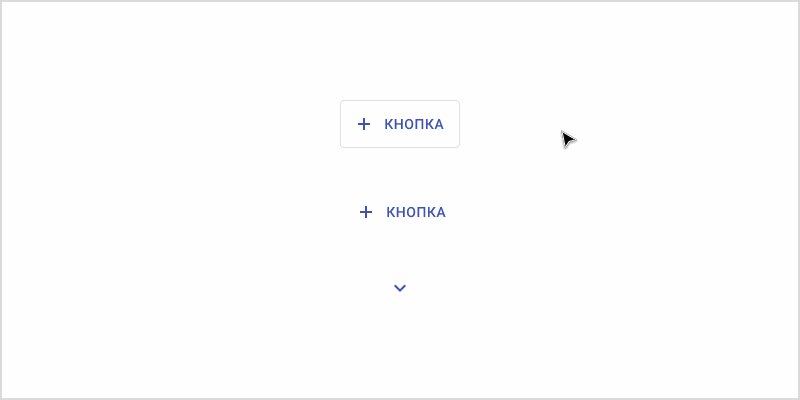
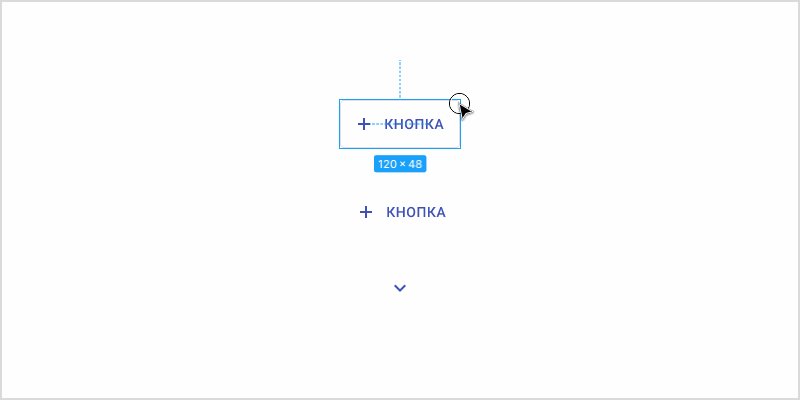
Наверное мало кто замечал но если зайти в фигму с правами “can view” и навести курсор на элемент который не имеет цвет заливки то фигма не отобразит границы элемента.
Даже если вы присвоите элементу обводку или присвоите цвет но зададите 0% opacity граница все ещё не будет отображаться.
И так как фронтендеры, QA и другие участники команды зачастую имеют права “can view, подобное поведение фигмы им доставляет много неудобств.
Просто представьте что каждый раз когда вы пытаетесь определить размер элемента или отступ между элементами вам приходится идти в панель слоев и выбирать нужный элемент. Либо докликиваться к элементу через дебри слоев. Это неудобно и это то что скорее всего никто делать не будет.

К чему это приводит
Фронтендеры не могут определить правильный размер элемента или отступ между элементами и в лучшем случае уточняют размеры у дизайнера, но чаще всего верстают на свое усмотрение. Как показывает практика размеры и отступы в таком случае не будут соответствовать дизайну.
Вторая проблема это экспорт слоя иконки без фрейма в котором она находятся. Это приводит к тому что иконка неправильно позиционируется в элементе или имеет неправильный размер.
Подробнее о иконках в дизайн системе я писал в предыдущей статье.
Все это усложняет разработку, и добавляет лишнюю работу, так как вам нужно будет описать ишью по всем несоответствиям, а фронтендерам всё это исправить.
Решение проблемы
Чтобы решить данную проблему я придумал небольшой костыль, или “Пистон” как говорит один чувак на Ютубе.
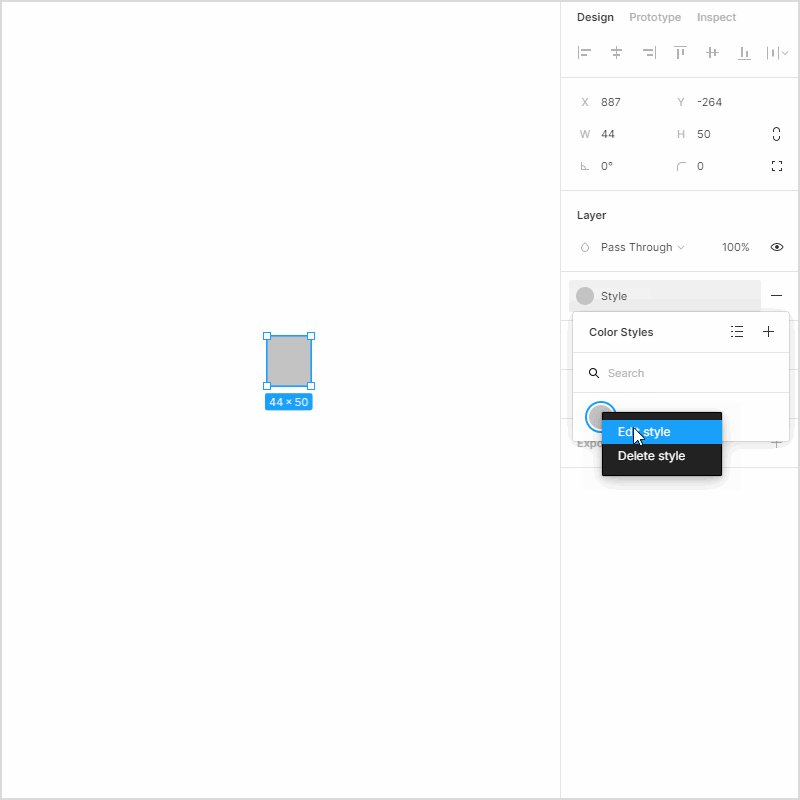
- Создайте стиль цвета.
- Откройте окно редактирования стиля.
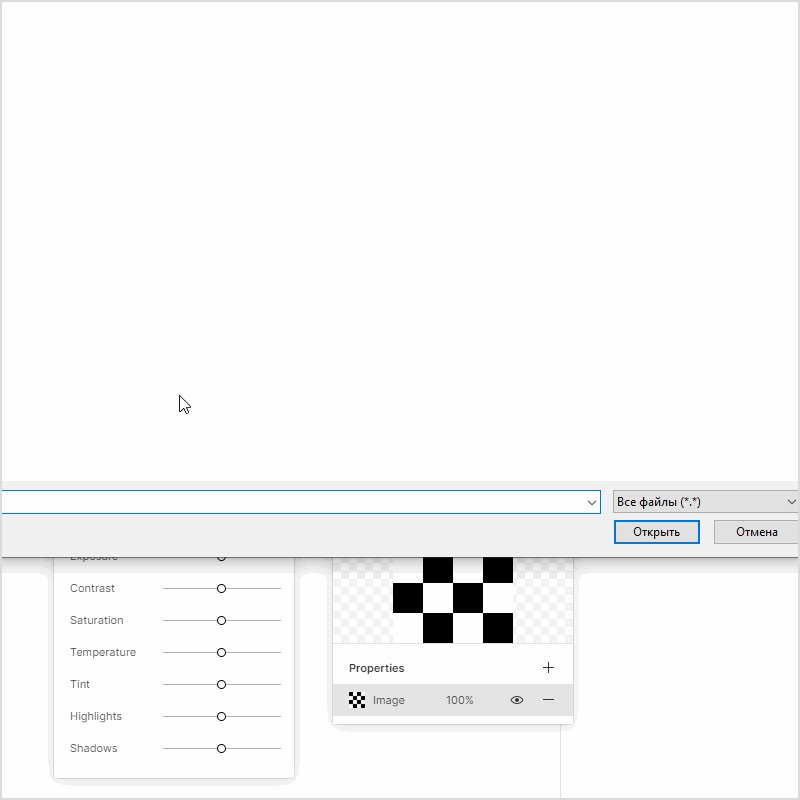
- Нажмите на квадратное превью цвета и в верхнем левом углу выберите “Image” вместо “Solid”. После чего наведите курсор на шахматку и кликните на кнопку “Choose image”
- Далее выберите полностью прозрачное png изображение. Чем меньше изображение тем лучше, я использовал изображение 1×1 пиксель. (Изображение можно скачать по ссылке ниже)
- Всё, стиль готов.

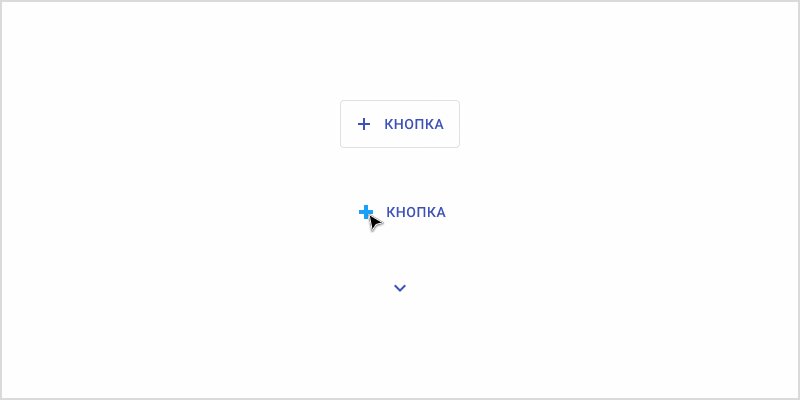
Теперь примените этот стиль ко всем элементам где вы хотите чтоб граница фрейма отображалась при наведении курсора.

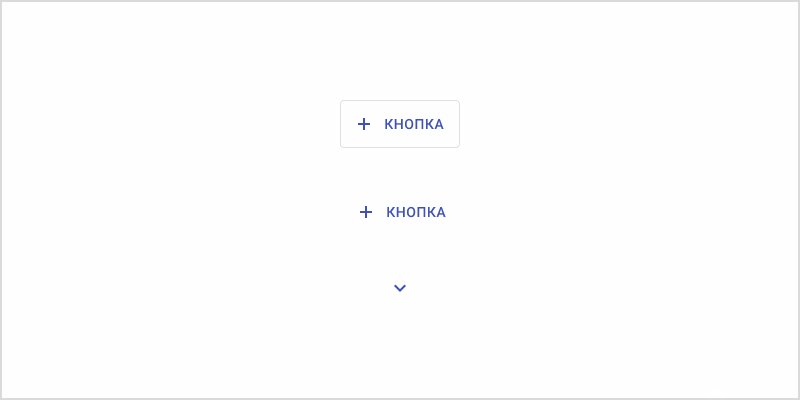
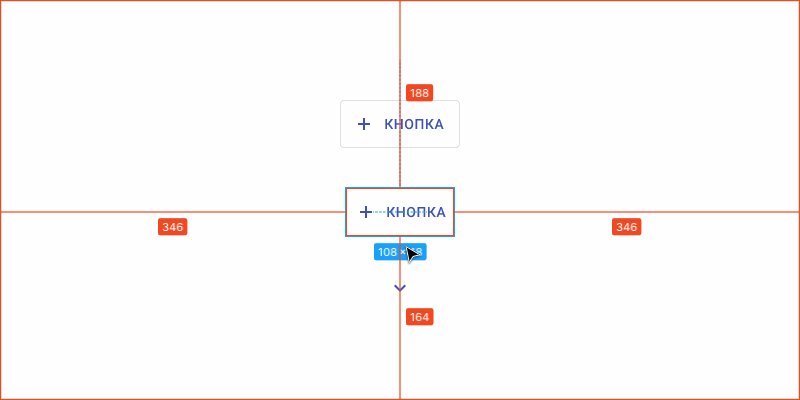
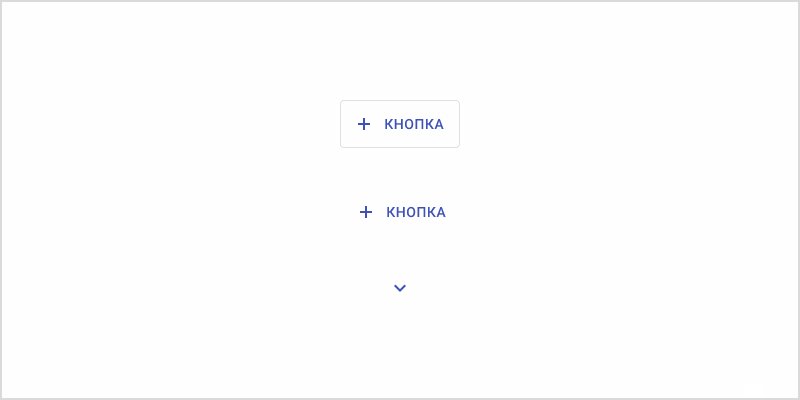
Для примера я подготовил два фрейма с элементами. В одном я применил стиль к компонентам кнопки и иконки а в другом нет. Просто попробуйте выделить элементы и почувствуйте то что чувствуют ваши фронты каждый день 🤯
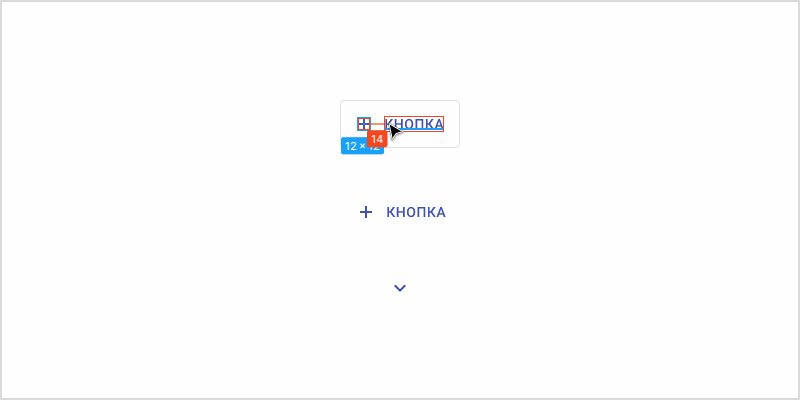
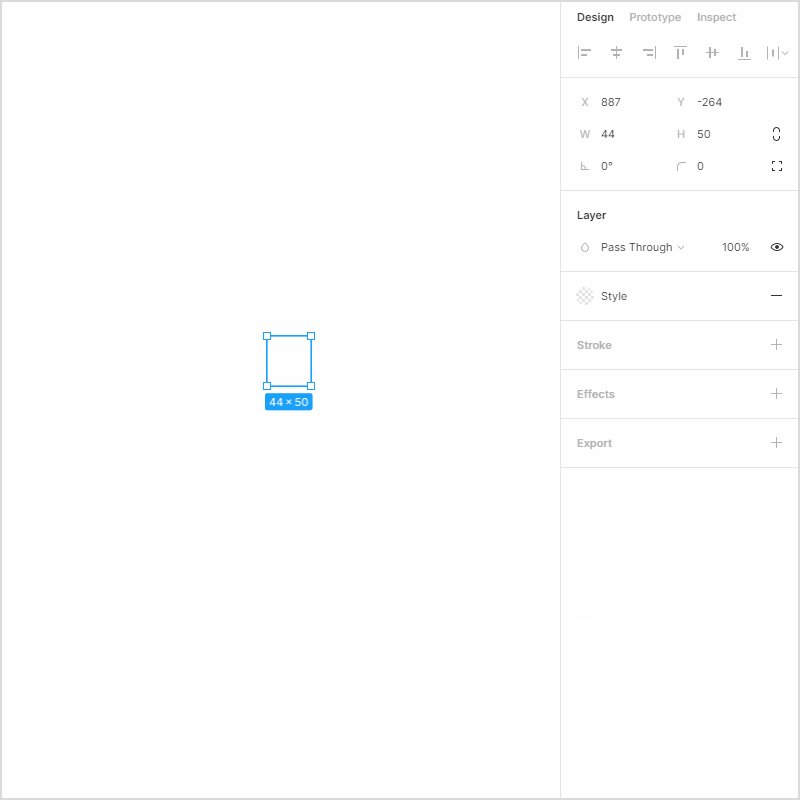
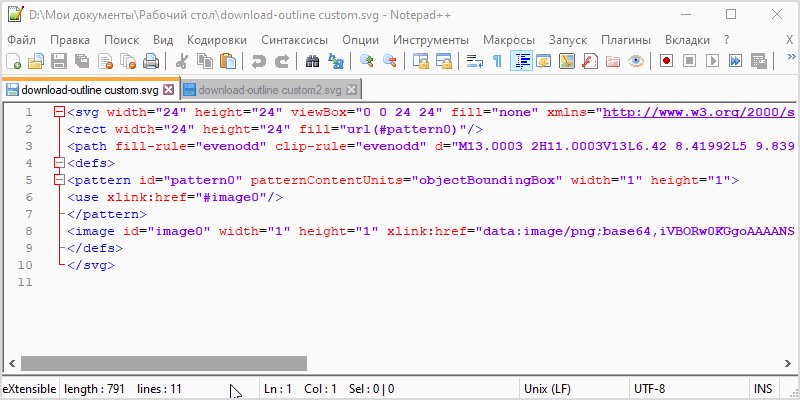
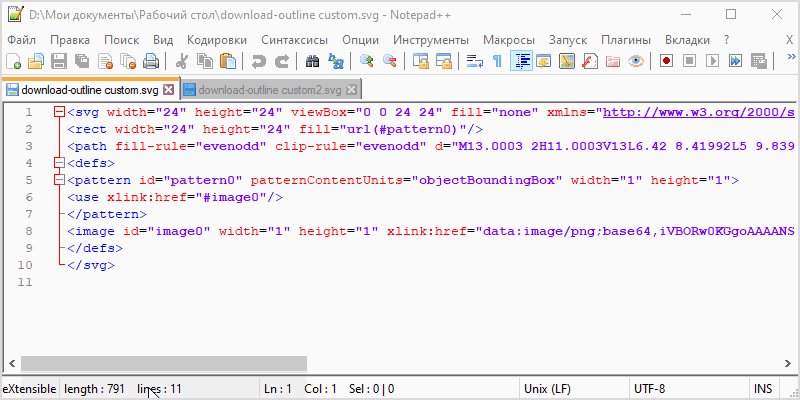
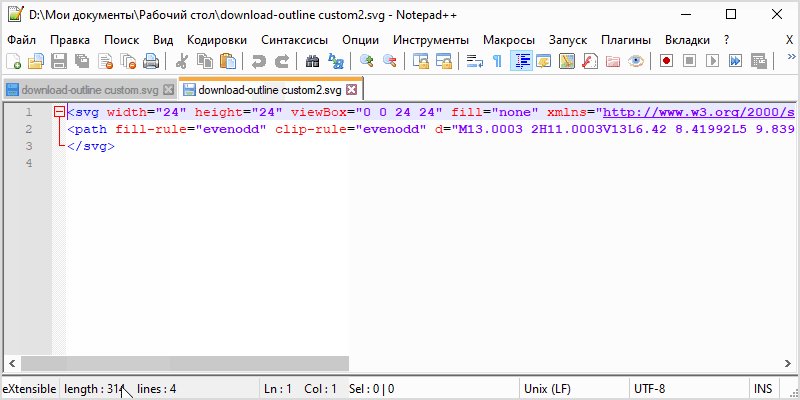
Прозрачный png файл 1x1px можно экспортировать по этой ссылке (в красной рамке, смотрите панель слоев)
Где применять?
Я присваиваю данный стиль к прозрачным элементам типа basic кнопкам, stroke кнопкам, табам, айтэмам списка, компонентам иконки, ячейкам таблицы и тд, а так же использую этот стиль для разметки структуры страницы.
Я присваиваю данный стиль не ко всем прозрачным фреймам а только к тем где я считаю что фронтендеру важно видеть границы блока или элемента. Некоторым фреймам я умышлено не присваиваю данный стиль, так как понимаю что у фронтендера больше возможностей и они не так часто оборачивают элементы в контейнеры как дизайнеры. Так как фигма не идеальна нам иногда приходится оборачивать элемент в 100500 фреймов чтоб добиться нужного поведения.
PS. Если применяете данный стиль к компоненту иконки, не забудьте снять чекбокс “Show in exports” чтобы при экспорте иконки в svg не было лишнего кода.

Бонус
Если вы используете прием когда компонент иконки оборачивается в union то если вы покрасите компонент иконки в этот стиль вы сможете быстро выделять иконку комбинацией ctrl+ЛКМ. Вам больше не нужно проваливаться через несколько слоев или нажимать Enter чтоб добраться до иконки.
Спасибо
Если вы фронтендер и вы испытываете подобную проблему покажите эту статью вашему дизайнеру, возможно он облегчит вам жизнь 😊
Если вы узнали что-то новое или статья была вам полезна — жмите клапс 👏 (можно несколько раз).
А если хотите узнать больше фишек — подписывайтесь, чтобы не пропустить новые статьи.
Приёмы и Фишки. Разметка элементов в Figma was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.









