Содержание статьи
Препарирование дипломных работ — 10

В этот раз разберем дипломную работу Юлии. Юля учится у меня с декабря 2018, пришла уже имея опыт работы с векторной графикой на стоках, поэтому технической части мы практически не касались.
В этом разборе я расскажу о этапах работы над сложными иллюстрациями, а так же о том как надо выстраивать процесс.
Кстати работу можно поддержать лайком на Дрибббле: https://dribbble.com/shots/6138975-Manipulator
Этап №0: Референс

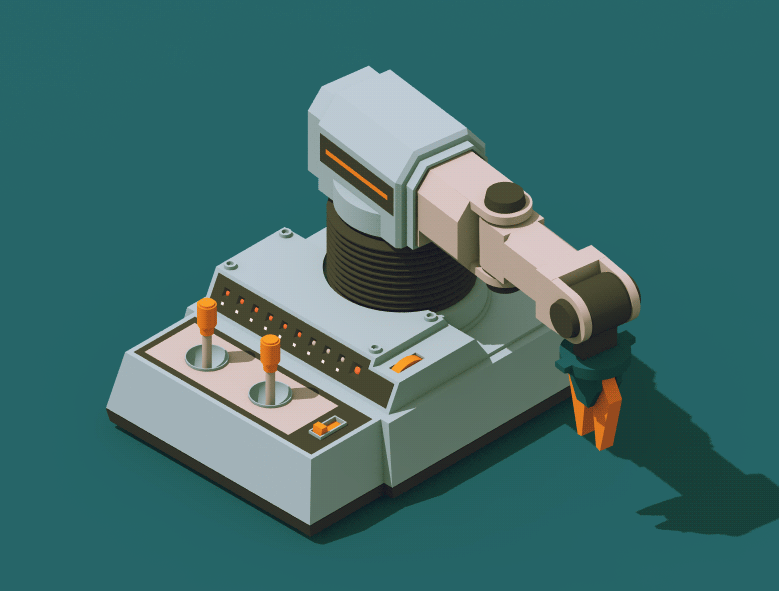
В качестве референса мы выбрали 3Д модельку от Guillaume Kurkdjian
Меня дико порой удивляют комментарии типа «А-а-а, вы использовали референс». Типа референс — это какой-то чит, включающий GOD MODE. На самом деле это не так.
Разграничим сразу два понятия: дизайн объекта и стилизация.
Дизайн объекта — это его общие пропорции, механизм и функциональные элементы. Это входные данные с которыми мы будем работать в процессе стилизации. Если человек прежде не имел опыта рисования того объекта, который хочет изобразить, то входных данных для этой задачи у него нет. А если их нет, то и работать, соответственно, будет не с чем.
Стилизация — это авторская интерпретация формы, объема, деталей и эмоционального восприятия объекта. Это производная от входных данных, модифицированная и дополненная лично автором.
Наличие референса в данном случае, это единственный способ в адекватные сроки и в должном качестве выполнить работу. Не более.
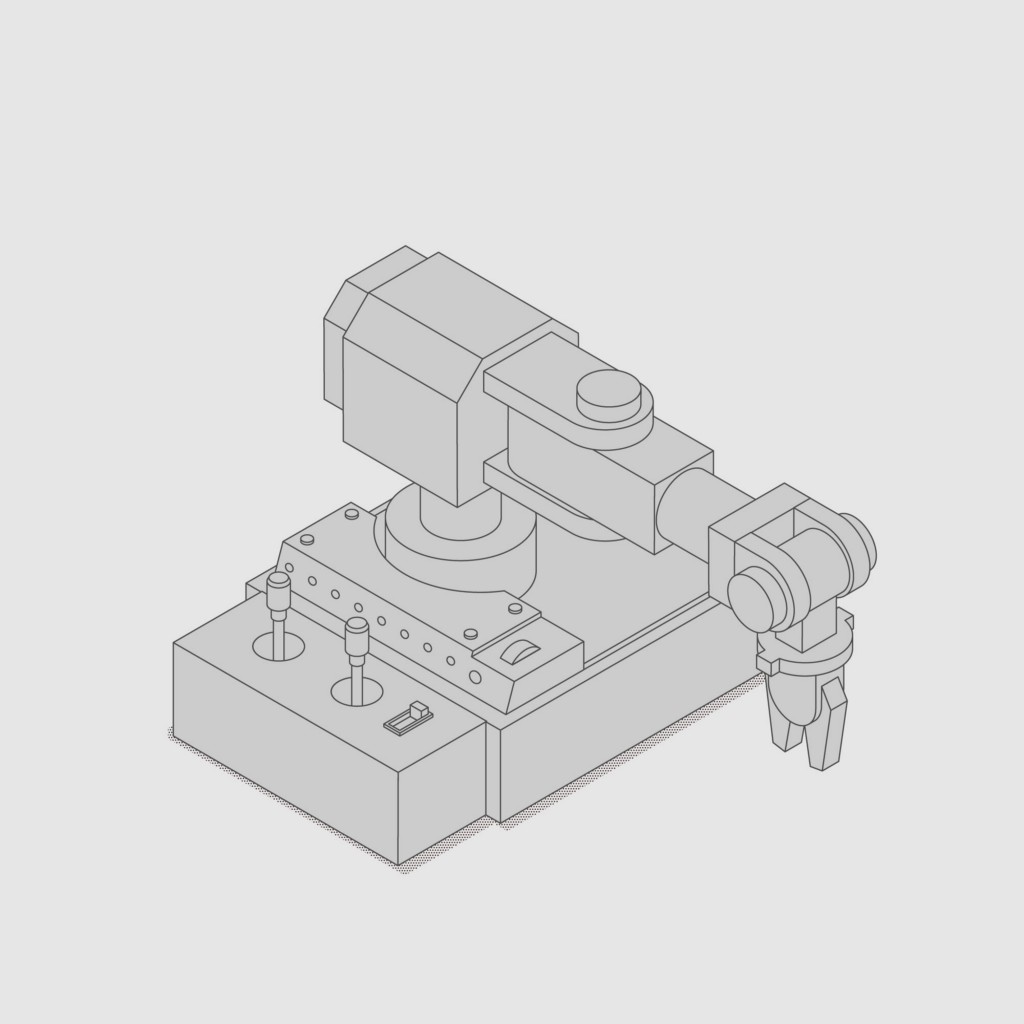
Этап №1: Сквозное построение

На данном этапе мы должны построить основные части нашего объекта (или самые крупные), уточнить их расположение и как они расположены относительно друг друга.
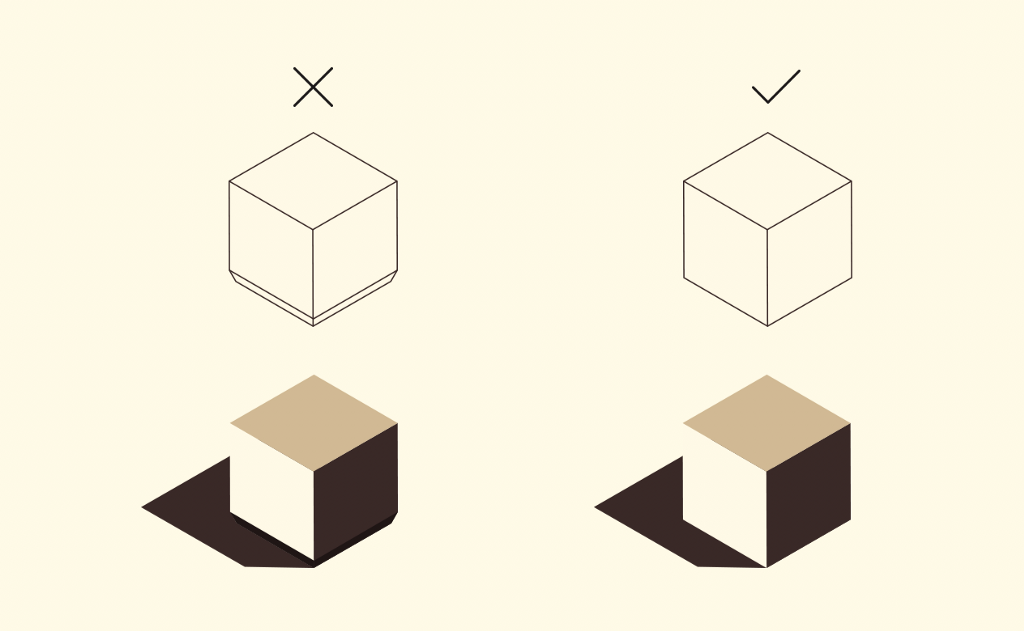
Когда изображаемые объекты не имеют сложной формы, данный этап можно спокойно проигнорировать:


Однако когда мы работаем с более сложными формами, игнорировать его нельзя:

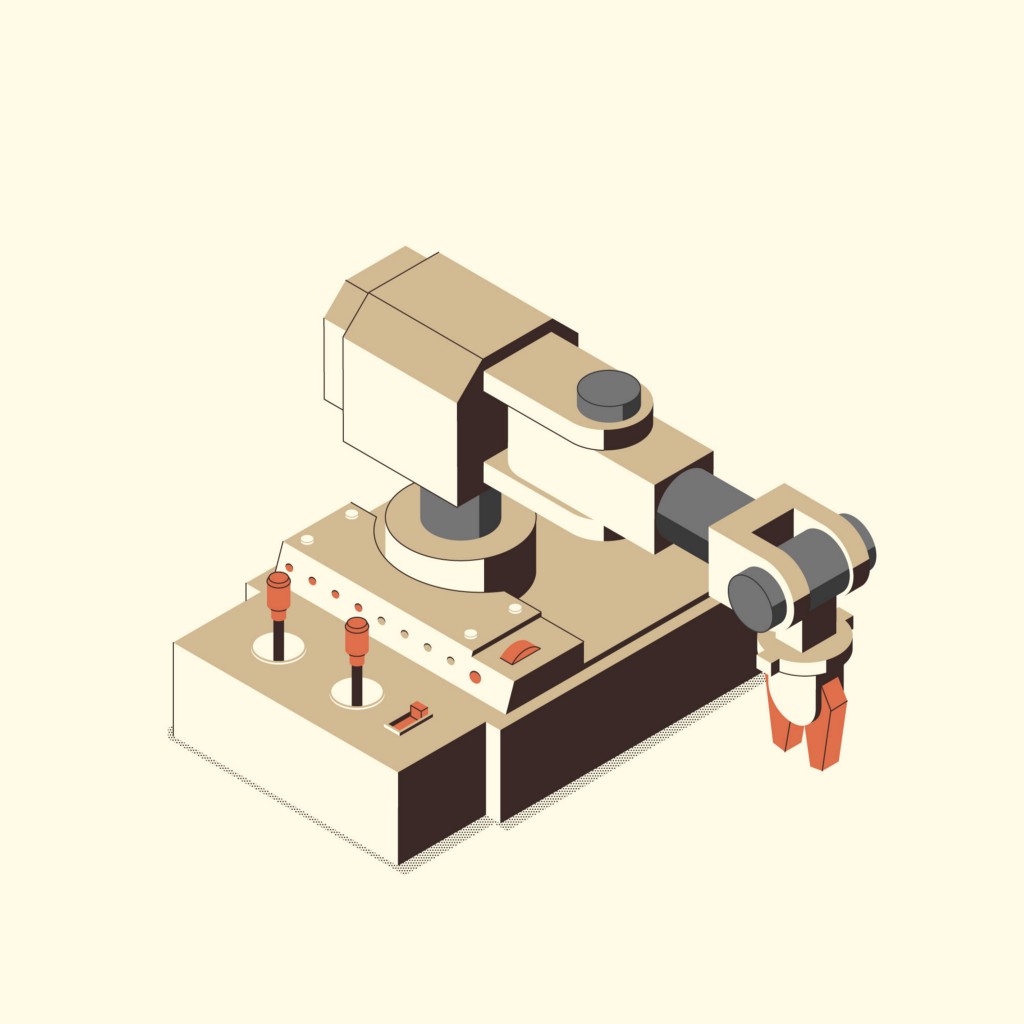
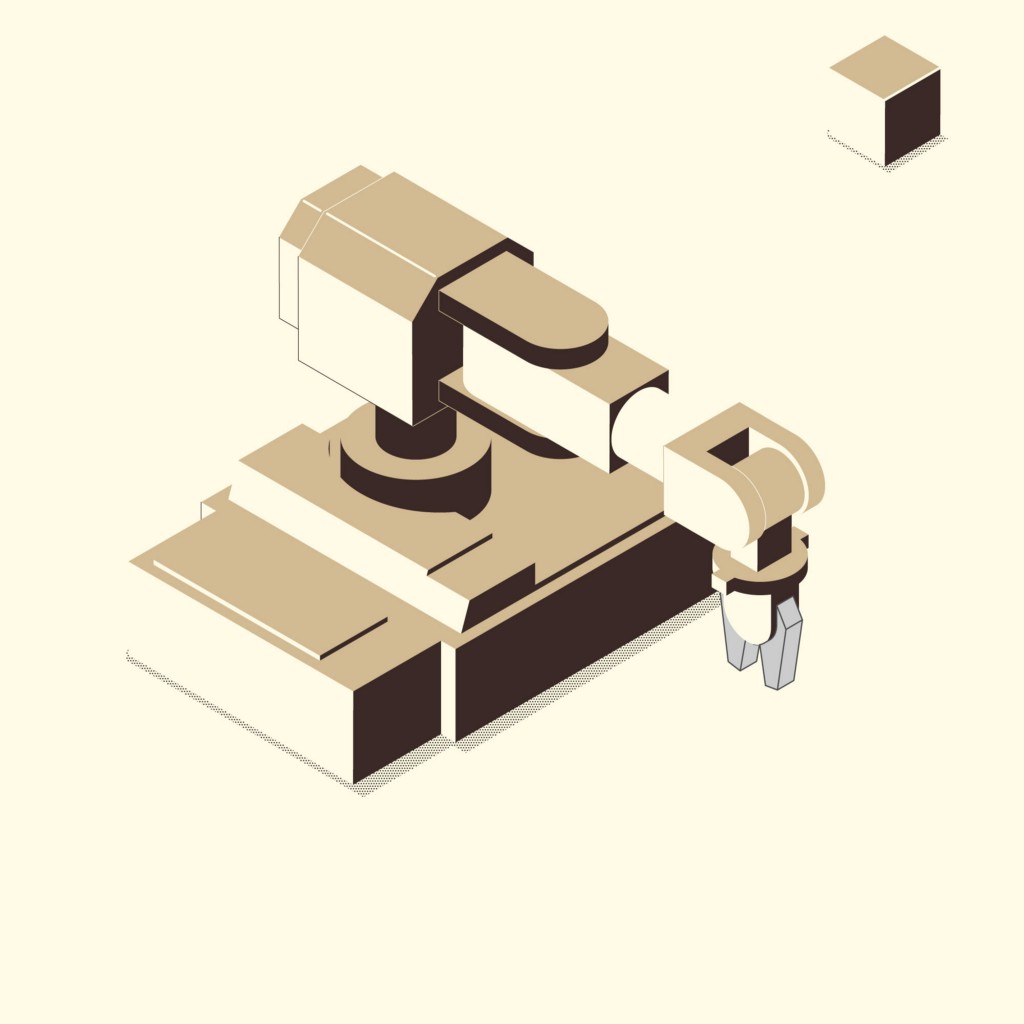
Этап №2: Основные детали

Когда крупные формы объекта построены и скомпонованы, мы добавляем главные детали нашего объекта.
Работа должна идти строго по плану: если одновременно добавлять и крупные, и мелкие детали, попутно раскрашивая объект, и думая, как бы поинтереснее стилизовать объем, произойдет путаница. Будет трудно понять, в чем именно был косяк: то ли построение неправильно, то стилистика выбрана неподходящая.
Советую всем всегда работать строго по этапам и на каждом этапе иметь завершенный результат: вы приятно удивитесь тому, как комфортно и быстро идет работа.
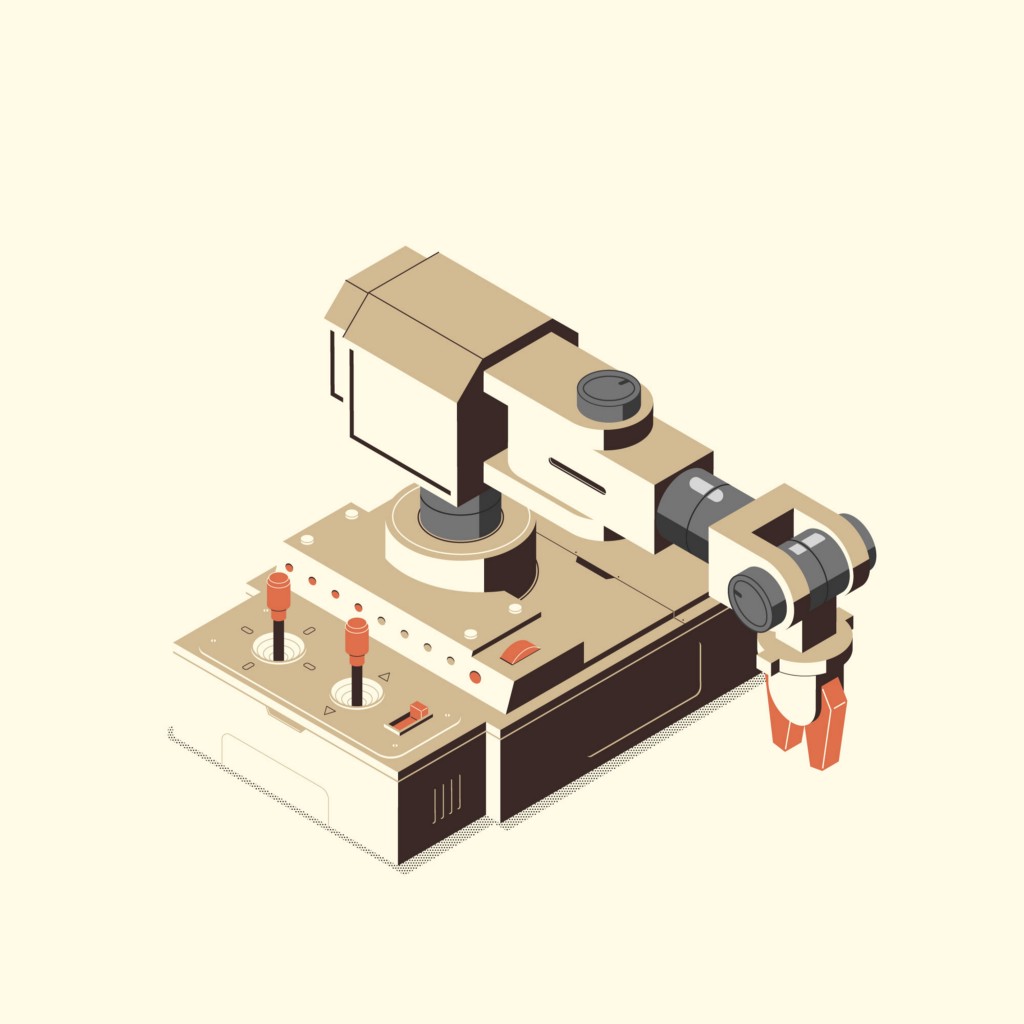
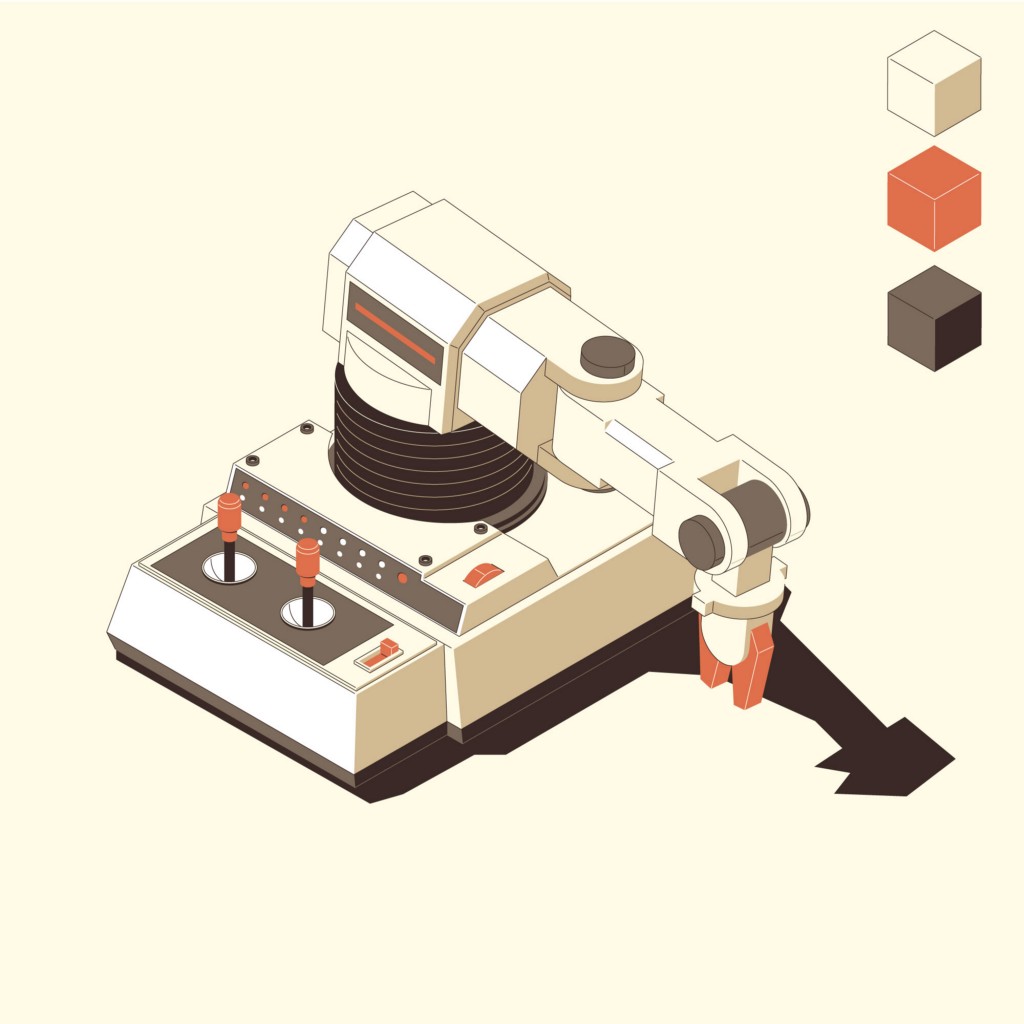
Этап №3: Цветовые пятна

Теперь мы раскидываем цветовые пятна и выбираем метод стилизации свето-теневых переходов.
Данный этап я советую прорабатывать строго от кубика: это позволяет не отвлекаться на форму, а сосредоточиться именно на свето-тени. Для цвета светлого участка мы решили использовать негативное пространство.
В своем гайде я не случайно уделил описанию логики использования этого приема 12 000 пикселей пространства: в нем есть масса подводных камней.

Выбранный прием так же диктует свои условия по проработке формы: от некоторых скосов, которые присутствовали изначально в объекте, будет необходимо избавиться для получения лучшего результата.

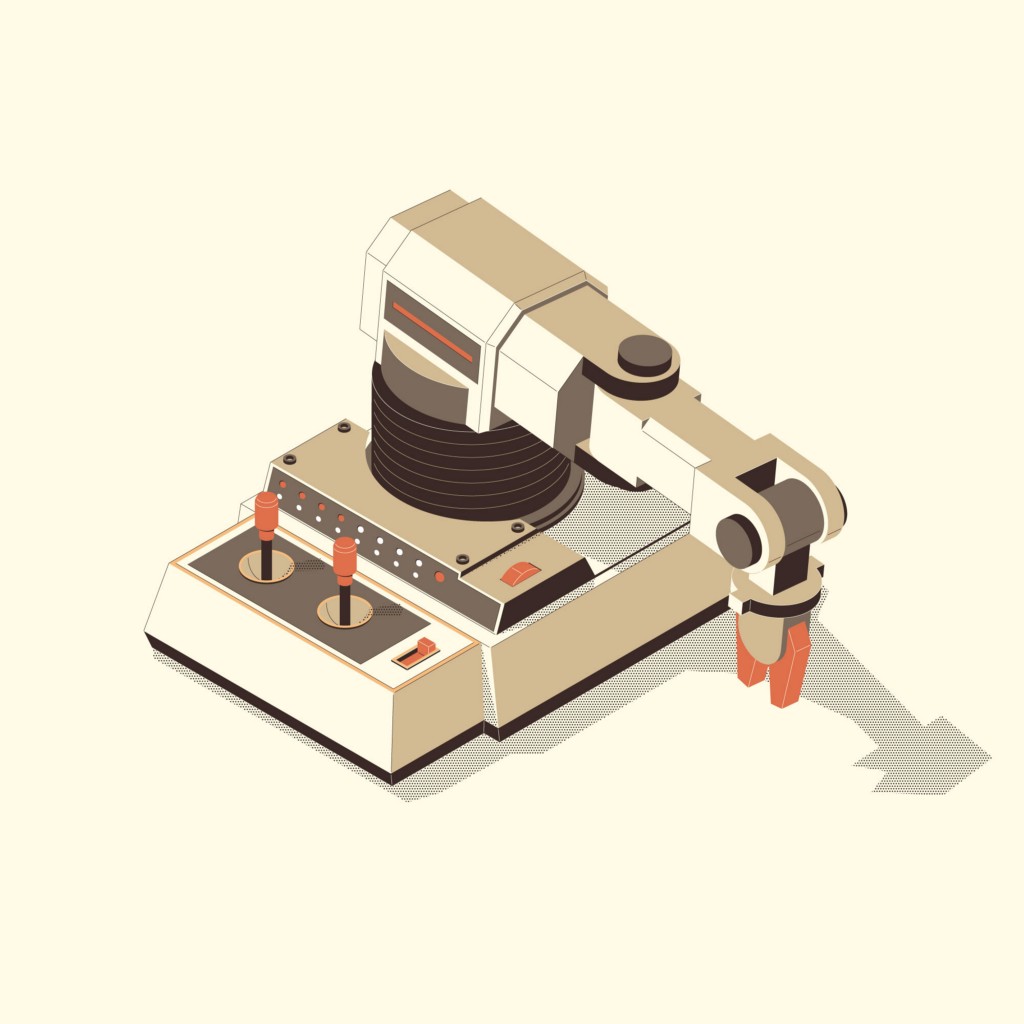
Этап №4: Мелкие детали

Теперь мы прорабатываем визуальный вес крупных цветовых пятен, увеличивая детализацию и объем в тех местах, где это нужно, а так же избавляемся от вспомогательных линий при построении.
Руководствуемся двумя принципами:
- Равномерное распределение (он же баланс)
Детали должны быть распределены ровно так, чтобы не было перевеса в какую-либо из сторон.
2. Иерархия
Не должно быть такого, что часть объекта, который мы увели на задний план (например, в области тени), получился более детализированным, чем часть объекта на переднем плане (зона света).


В целом это ювелирная работа, которую невозможно просчитать математически, поэтому, чтобы сделать достойный результат нужен либо наставник с опытом, либо десятки вариантов. Но лучше оба пункта.
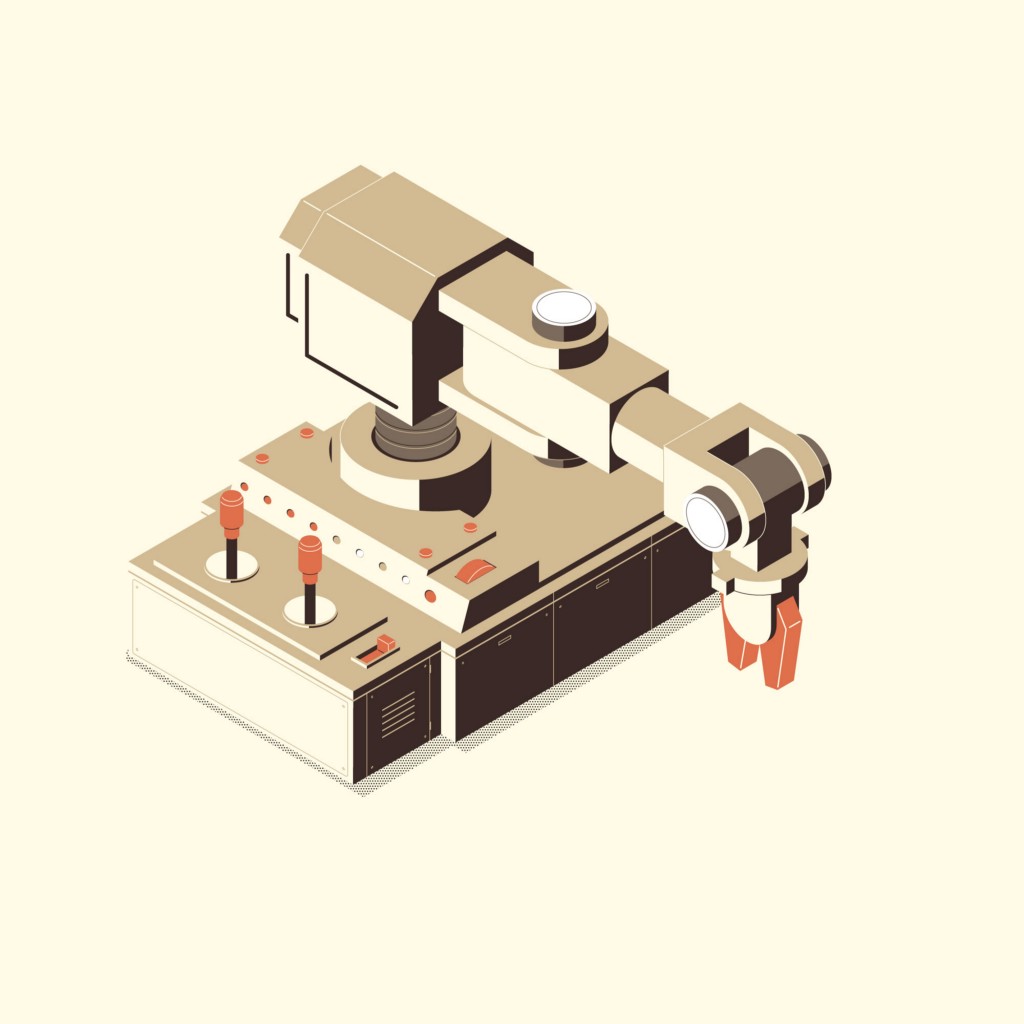
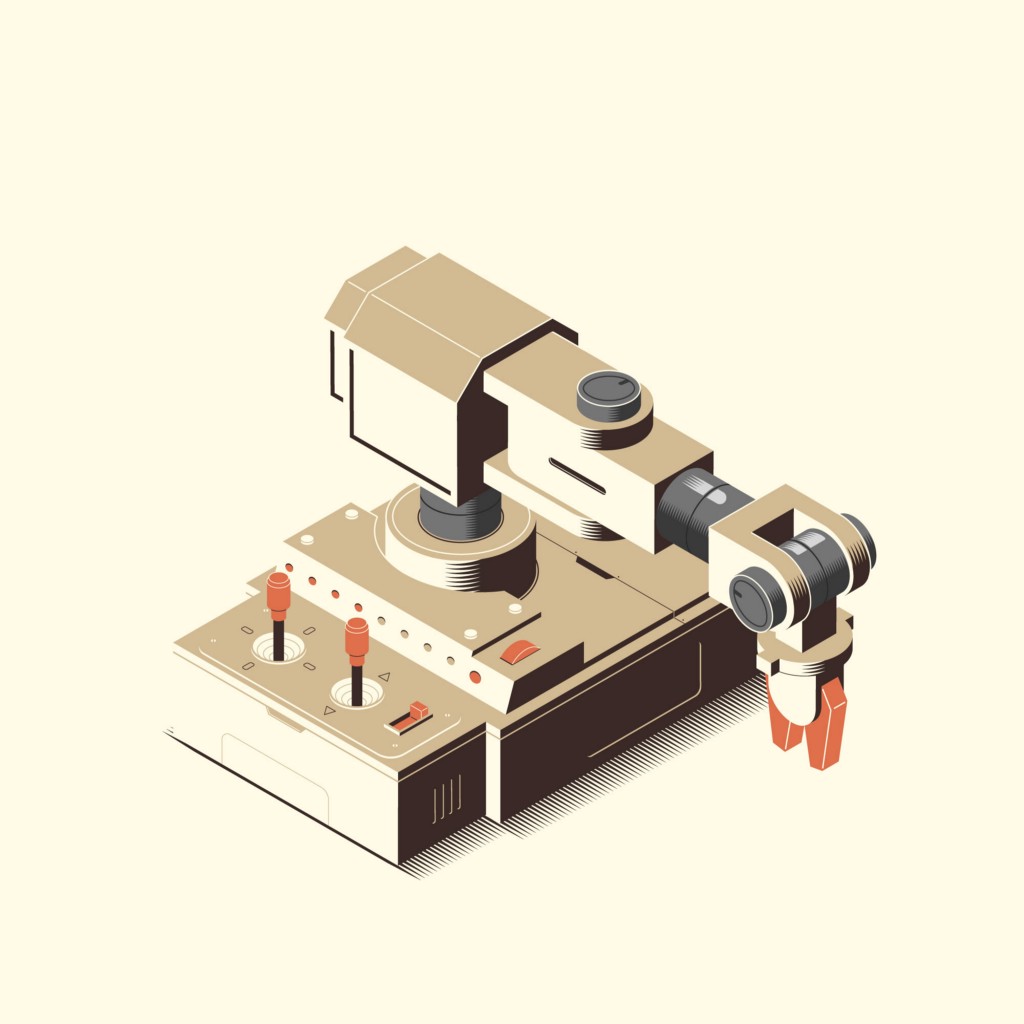
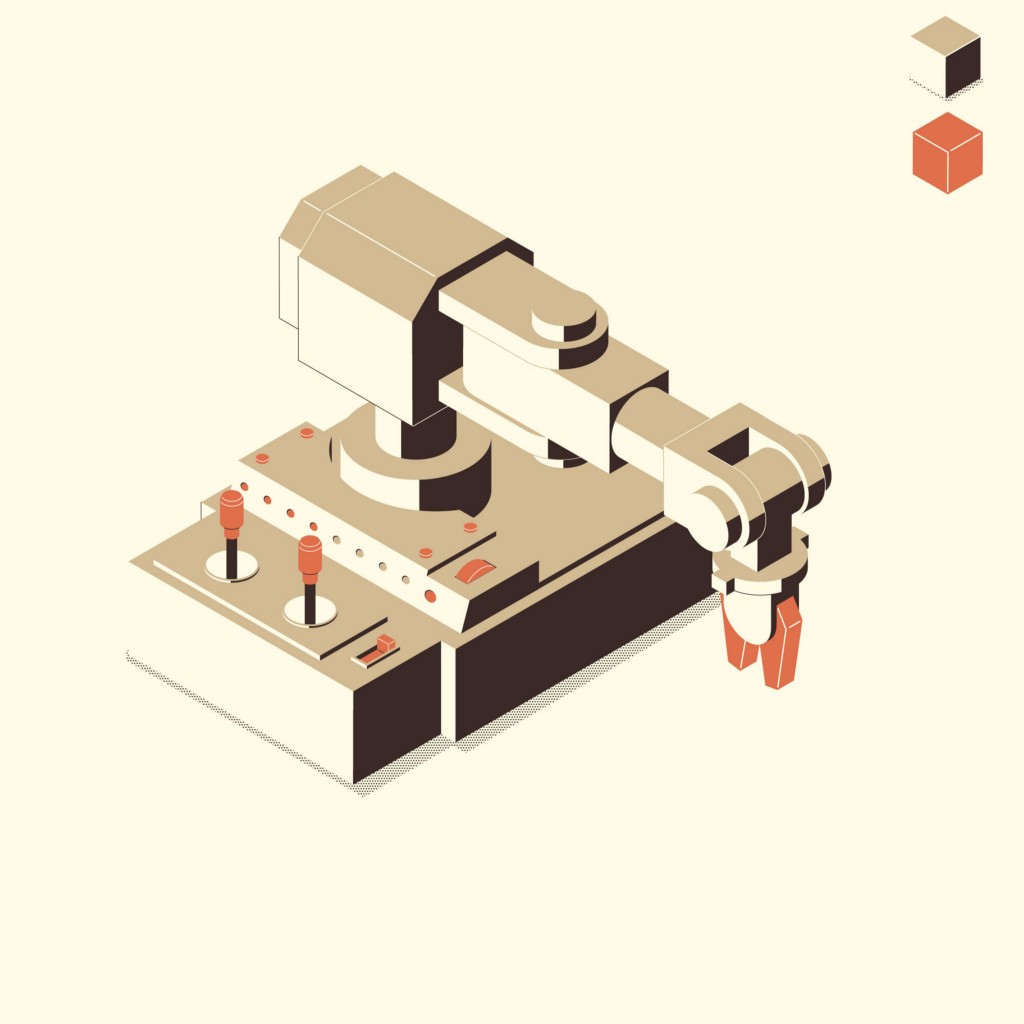
Этап №5: Рендер

На финальном этапе мы:
- добавляем визуальные разделители, в тех местах, где форма «не считывается» из-за использования выбранного нами приема (негативное пространство);
- выбираем один из методов стилизации округлых форм и бликов (смотрите на цилиндры);
- а так же добавляем эффект для падающей тени.
Готово.
Всем, кто поддержит лайком эту работу на Дрибббле (https://dribbble.com/shots/6138975-Manipulator), я подарю свой платный урок по работе с цветом в графической иллюстрации, который входит в контент моего курса.
Работа над такими сложными иллюстрациями хорошо прокачивает скилл в дизайне и стилизации.
Возможно, на первый взгляд, после прочтения разбора все кажется логичным и очевидным, но на самом деле, это далеко не так.
В процессе работы было допущено множество разнообразных ошибок, от которых не застрахован никто:




К сожалению, нет более действенного способа обучиться чему-либо, кроме как допускать сотни ошибок и постоянно исправлять. Это самый болезненный этап, из-за которого большинство людей либо бросают попытки изучения графической (или любой другой) иллюстрации, либо избегают сложных ракурсов и необычных стилистических решений.
Нежелание трезво признавать свои ошибки и учиться, приводит к массовому засилью мемов/шутеек о том, что дизайнеры питаются дошираком, а с клиентами «что-то не так». По-моему же скромному мнению, «что-то не так» с теми, кто это пишет.
Лично мне это безумно напоминает исконно-русскую традицию критиковать власть на кухне за бутылкой водки и них*я при этом не делать. Только вместо кухни у нас дизайнерские паблики, а вместо водки — банановый смузи.
Поэтому, если чувствуете, что подзадержались среди «начинающих дизайнеров/иллюстраторов», вам надоело выполнять однотипную скучную работу и вы готовы, извиняюсь, рвать жопу, чтобы прокачать свой скилл, приглашаю вас на мой курс по графическому дизайну и плоской графике IN FLAT.
Отзывы учеников: https://vk.com/topic-35734428_35753169
Для записи пишите Вконтакте или в Телеграм @imadrabbit
Больше интересных статей в моем ТГ-канале: https://t.me/mr_mad_rabbit
Препарирование дипломных работ — 10 was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.









