Шрифты — один из самых распространенных и неправильно понятых инструментов цифрового мира. Все используют их, и большинство людей знакомы с горсткой классических программ, таких как Times New Roman и Arial. Но мало кто задумывается о том, откуда они пришли, не говоря уже о том, что кто-то должен был сесть и обработать каждую из этих букв. И этому есть причина: хитрость хорошего дизайна шрифтов заключается в том, что они предназначены для использования в различных контекстах, а это значит, что они не должны привлекать к себе внимание и отвлекать от сообщения.
В то же время шрифтовой дизайн может быть отличным творческим занятием. Это дает возможность поставить свою подпись под каждым написанным вами словом. А современное программное обеспечение делает создание собственного шрифта более доступным, чем когда-либо прежде. Конечно, нельзя сказать, что это просто…

Содержание статьи
- 1 Как работают шрифты —
- 2 Процесс разработки шрифта —
- 3 Последнее слово о дизайне шрифтов —
Как работают шрифты
—
Дизайн шрифта по существу включает в себя переход от ваших собственных рисунков всего алфавита вручную к разработке файла шрифта. После установки этого файла шрифта на любой компьютер ваш шрифт будет добавлен в библиотеку шрифтов этого компьютера, что сделает его доступным через любое приложение, использующее шрифты, например Microsoft Word и Adobe Creative Cloud. Вы также можете лицензировать файл шрифта через такой сайт, как Creative Market, и получать пассивный доход, когда кто-либо покупает и загружает его.
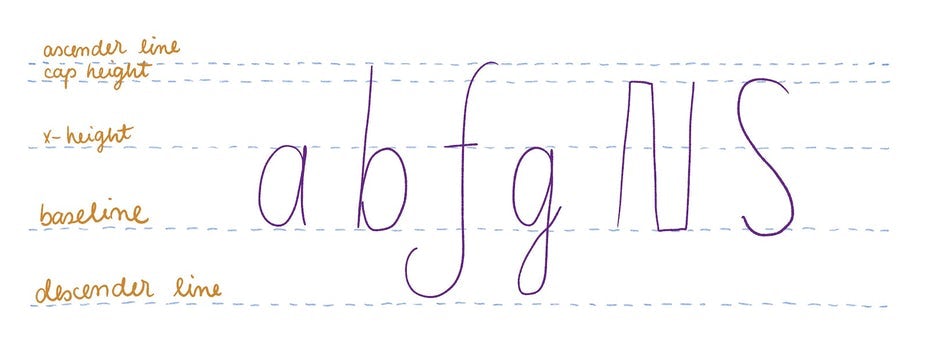
Чтобы лучше понять, как все это работает, давайте вкратце разберемся с некоторыми основными концепциями. Мы начнем с того, как шрифты вписываются во многие дескрипторы написанных букв. Вы заметите, что термины «шрифт» и «гарнитура» часто ошибочно принимают за синонимы.
 Типография: Искусство аранжировки и стилизации шрифтов.
Типография: Искусство аранжировки и стилизации шрифтов.
Давайте поговорим о форматах файлов шрифтов. Два основных шрифта, о которых вы услышите, — это шрифт открытого типа (OTF) и шрифт True Type (TTF). TTF был впервые разработан Apple и Microsoft в 80-х годах как способ для компьютеров и принтеров легко читать шрифты. OTF был разработан позже Microsoft и Adobe для расширения этих функций. Хотя TTF все еще находится в обращении, OTF предоставляет больше места для хранения и поддерживает гораздо больше типов символов. Оба приемлемы, но OTF считается предпочтительным из двух.
 Процесс разработки шрифта
Процесс разработки шрифта —
1. Ознакомьтесь с основными правилами разработки шрифтов
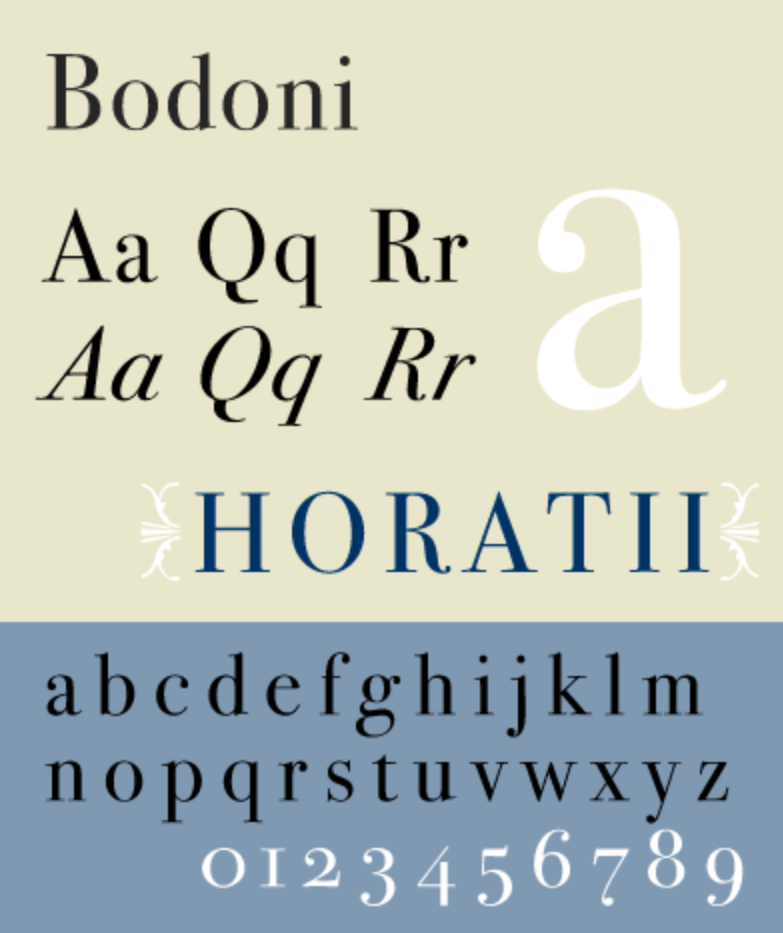
Прежде чем вы сразу перейдете к рисованию букв, важно понять основы построения шрифтов. Дизайн шрифта примерно такой же старый, как изобретение печатного станка 15 века, и писцы использовали художественную каллиграфию в рукописях задолго до этого. Суть в том, что люди веками рисовали буквы, давая им достаточно времени для проб и ошибок и внедрения некоторых передовых методов.

 Прямолинейные буквы включают H, E и N
Прямолинейные буквы включают H, E и N
Многие буквы содержат комбинации всех трех этих форм, и определение вашего дизайна букв в пределах трех всеобъемлющих категорий может помочь вам построить комбинированные формы.
Наконец, существует ряд оптических иллюзий, о которых следует помнить при шрифтовом дизайне, некоторые из которых рассматриваются здесь. Один из самых известных заключается в том, что вы должны рисовать криволинейные буквы большего размера, чем обычно (выходя за рамки ваших рекомендаций), потому что наш глаз воспринимает их как меньшие, когда они помещаются рядом с другими буквами. Это ловушки, в которые обычно попадают новички-дизайнеры, так что уберите их с дороги прямо сейчас!
2. Спланируйте цели своего проекта шрифтов
Если вы работаете на клиента, вам дадут краткое описание проекта. Это излагает предысторию проекта и цели дизайна. Если вы делаете шрифт для себя (или продаете в Интернете), вам все равно следует придумать такой документ, чтобы обосноваться в процессе разработки.
 Зачем я это делаю? У клиента должна быть конкретная цель, стоящая за шрифтом, например, содействие узнаваемости бренда. Даже если вы разрабатываете шрифт исключительно для собственного самовыражения, подумайте о конкретных чувствах, которые вы хотите, чтобы он выражал.
Зачем я это делаю? У клиента должна быть конкретная цель, стоящая за шрифтом, например, содействие узнаваемости бренда. Даже если вы разрабатываете шрифт исключительно для собственного самовыражения, подумайте о конкретных чувствах, которые вы хотите, чтобы он выражал.
 ] В каком контексте будет использоваться шрифт? Шрифт для брошюр будет оформлен иначе, чем для афиш к фильмам. В этих же строках подумайте, будет ли ваш шрифт больше использоваться для заголовков или основного текста. Некоторые из в этих контекстах потребуются заниженные, профессиональные и разборчивые шрифты, тогда как в других останется место для более оригинальных, креативных и привлекающих внимание шрифтов.
] В каком контексте будет использоваться шрифт? Шрифт для брошюр будет оформлен иначе, чем для афиш к фильмам. В этих же строках подумайте, будет ли ваш шрифт больше использоваться для заголовков или основного текста. Некоторые из в этих контекстах потребуются заниженные, профессиональные и разборчивые шрифты, тогда как в других останется место для более оригинальных, креативных и привлекающих внимание шрифтов.
3. Набросайте набросок шрифта
Создание эскизов — это то место, где происходит фактический процесс проектирования. Это этап, на котором вы будете опираться на свои эталонные гарнитуры и принимать конкретные творческие решения, которые будут отличать ваш шрифт от других. Какую версию строчной буквы «а» следует использовать? Должны ли поперечины вашей заглавной «Е» быть одинаковой длины или различаться? Единственный способ ответить на подобные вопросы — это нарисовать буквы и судить о результатах самостоятельно.
 4. Разработайте свой шрифт в программном обеспечении для дизайна
4. Разработайте свой шрифт в программном обеспечении для дизайна
Давайте рассмотрим программное обеспечение, которое вам понадобится для создания файла удобного шрифта. По сути, есть два, о которых вам нужно беспокоиться: программа для графического дизайна и программа для дизайна шрифтов.
 Подробно ознакомьтесь с возможностями программного обеспечения для графического дизайна здесь >>
Подробно ознакомьтесь с возможностями программного обеспечения для графического дизайна здесь >>
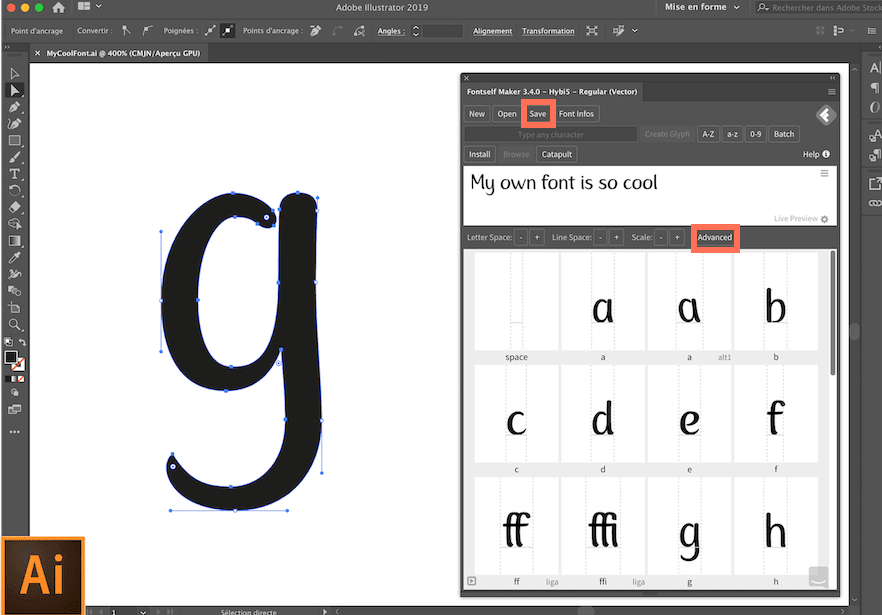
В дополнение к этому вам понадобится программа для создания шрифтов. Одним из самых популярных является Fontself Maker, расширение для продуктов Adobe. На момент написания этой статьи это единовременная стоимость в размере 39 долларов США для Illustrator и 59 долларов США для пакета Photoshop / Illustrator. Существуют и другие профессиональные программы, такие как Glyphs, которые вы также можете изучить в качестве альтернативы.


 5. Завершите и экспортируйте готовый файл шрифта
5. Завершите и экспортируйте готовый файл шрифта
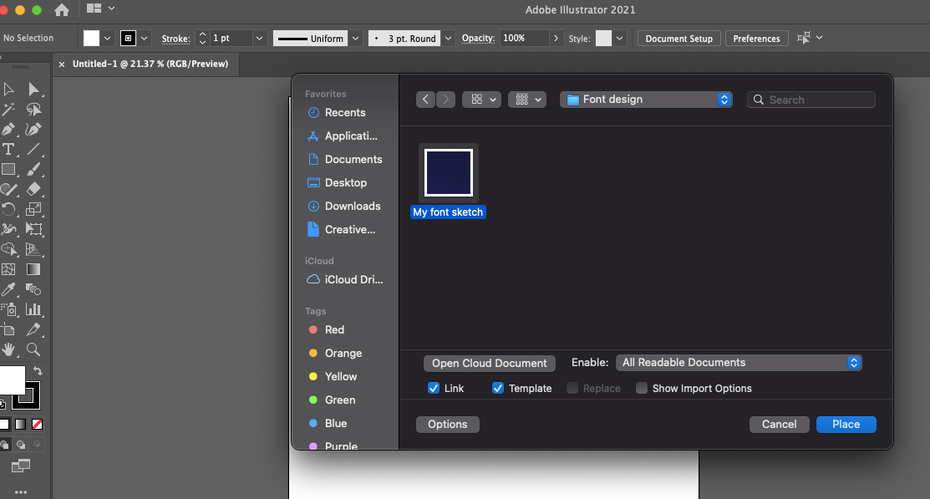
После того, как вы закончите свой алфавит в Illustrator, убедитесь, что ваши буквы сгруппированы (Cmd + G) по категориям (заглавные, строчные, цифры и знаки препинания) и расположены аккуратными рядами.
Перейдите в «Окно»> «Расширения» и выберите имеющуюся у вас версию Fontself. В открывшемся окне перетащите каждую строку символов в соответствующие категории. Теперь ваш шрифт будет загружен в Fontself.

 Последнее слово о дизайне шрифтов
Последнее слово о дизайне шрифтов —
Дизайн шрифта может показаться устрашающим из-за огромного количества символов, которые вам нужно вручную создать, и количества времени, потраченного на такие размышления, как кернинг. Тем не менее, ощущение того, что у вас есть шрифт, который является вашим, а не чужим, может того стоить, независимо от того, используете ли вы его для бизнеса или для собственного самовыражения.










