Выпадающие списки могут как улучшить, так и испортить UX вашего сайта или приложения. Эта статья расскажет, как использовать их только на пользу.

Кажется, всем нравятся простые и эффективные формы, опросы и настройки. Но они, в конце концов, лишь инструмент для достижения какой-то цели. Большинство людей пользуются ими не ради удовольствия (ну, может быть, кроме UX-специалистов), поэтому обычно задача состоит в том, чтобы сделать процесс использования этих элементов как можно менее болезненным.
Выпадающие списки выделяются на фоне всех UI-элементов, которые облегчают жизнь пользователя. Почему? Они автоматизируют процесс: пользователи выбирают ответ из раскрывающегося списка и вуаля — нужное поле заполнено!
При этом, как и со многим в жизни, выпадающие списки нужно использовать умеренно и согласно ситуации. Для создания веб-форм или опросов нужно знать, как обеспечить наилучшее юзабилити. Не беспокойтесь — мы сейчас всё обсудим.
Содержание
- Элемент выпадающего списка — что это такое?
- Выпадающие списки в сравнении с другими UI-элементами
- Когда использовать многовариантные выпадающие списки
- Дизайн выпадающих списков для сайтов
- 5 вдохновляющих дизайнов выпадающих списков
- Выпадающие списки в мобильных приложениях
Содержание статьи
Элемент выпадающего списка — что это такое?
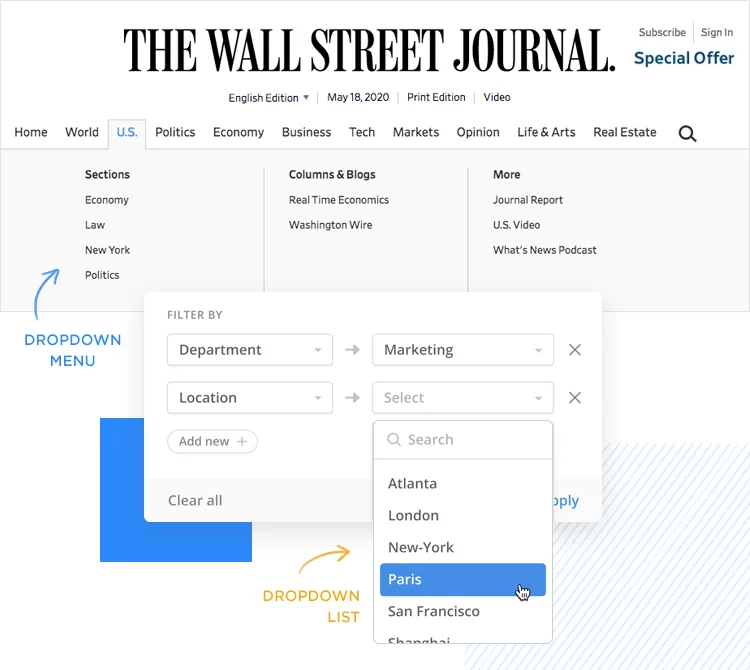
Что же из себя представляют выпадающие списки ? Чтобы ответить на этот вопрос, важно обозначить различие между выпадающим списком и выпадающим меню.

Выпадающее меню помогает в навигации по сайту или приложению. Оно предоставляет пользователю функции навигации при ховере на элемент меню. Замечательные примеры выпадающих меню можно найти в статье Inspirational dropdown menu examples: web and mobile.
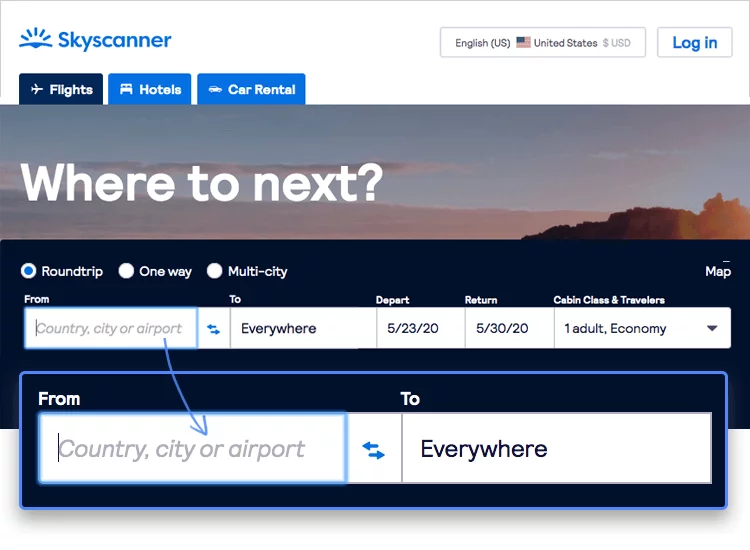
Выпадающий список, в свою очередь, помогает пользователям установить настройки или заполнить данные, выбрав из нескольких вариантов в списке, который можно развернуть и свернуть. Обычно список выглядят как поле с плейсхолдером и стрелкой, указывающей вниз — но бывают и другие варианты.
Скорее всего вы уже пользовались выпадающими списками — например, при установке настройке или при оформлении заказа в интернет-магазине. Или даже для чего-нибудь более сложного — вроде выбора диапазона цены в форме заявки на чью-то консультацию.
Выпадающие списки в интерфейсах нацелены на упрощение жизни пользователей. Но если их использовать неправильно, эффект может быть совершенно противоположный.
Выпадающие списки облегчают жизнь (иногда)
Выпадающие списки, если использовать их правильно, имеют много преимуществ. Наиболее очевидное: они помогают сэкономить экранное пространство в интерфейсе, сгруппировав аналогичные параметры или текстовые варианты ответа в одно сворачивающееся поле. Ещё они отлично помогают фильтровать данные в таблицах и списках.
Дополнительное преимущество в том, что выпадающие списки упрощают работу пользователя: ему не нужно обдумывать или печатать ответ. Кроме того, на бекенде не нужно тратить время на проверку данных при заполнении форм, т.к. пользователи просто выбирают из списка заранее готовых ответов.

Или представим себе сайт стоматологии Sweet Tooth. У них есть доступные слоты записи на приём к врачу. На сайте пользователь выбирает из списка доступных слотов в выпадающем списке вместо того, чтобы вводить желаемое время для посещения (после чего он мог бы получить сообщение об ошибке, потому что выбранное время уже занято).
Тем не менее, выпадающие списки подходят не для любой ситуации Их часто используют сверх меры, вне зависимости от индустрии, даже в приложениях и на сайтах, где у создателей за плечами многолетний опыт. Поэтому главное в использовании выпадающих списков — знать, когда они к месту, а когда лучше выбрать другие UI-элементы.
Выпадающие списки в сравнении с другими UI-элементами
Покажем вам другие варианты, чтобы вы не перебарщивали с выпадающими списками. Не волнуйтесь — и самые известные бренды, бывает, применяют их не к месту.
Это ни в коем случае не ошибка новичка, поскольку во всех смыслах уместное использование выпадающих списков можно назвать искусством.
Переключатели (toggle switches)
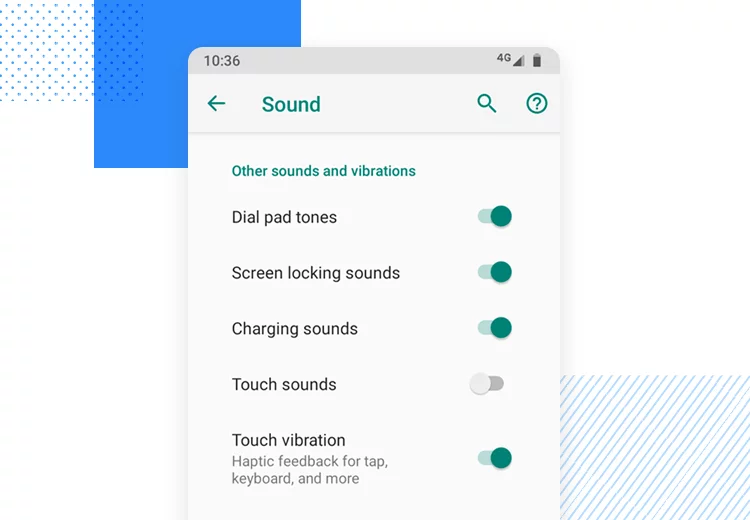
Переключатели — отличная замена выпадающим спискам, ведь они могут отображать два параметра одновременно. Представьте, что пользователю нужно выбрать между светлой и тёмной темой. Выпадающий список здесь не сработает, лучше использовать переключатель.

Ещё можно учесть, что для светлой/ тёмной темы UI-элемент будет буквально похож на выключатель света и, следовательно, будет более интуитивно понятным.
Теперь предположим, что пользователь указывает пол — «мужской», «женский» или выбирает «предпочитаю не указывать». Можно для этого использовать выпадающий список? Да. Это лучший вариант? Да, если мало свободного места.

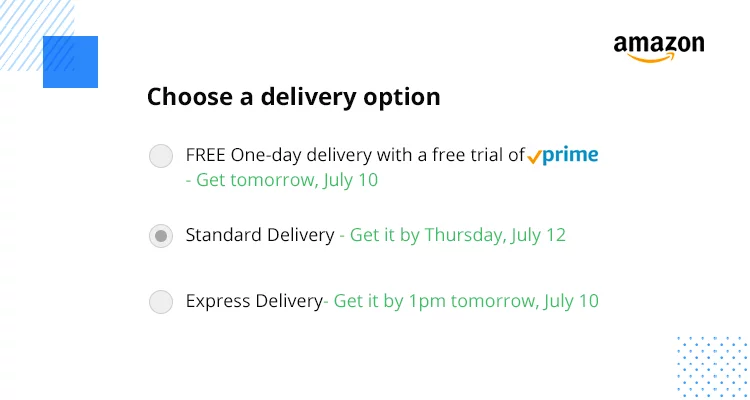
Но если место позволяет, селекторы подойдут лучше, потому что при выборе одного остальные варианты становятся автоматически недоступными. Пользователь не может указать, что он женского пола и одновременно с этим выбрать вариант «предпочитаю не указывать» — это странно.
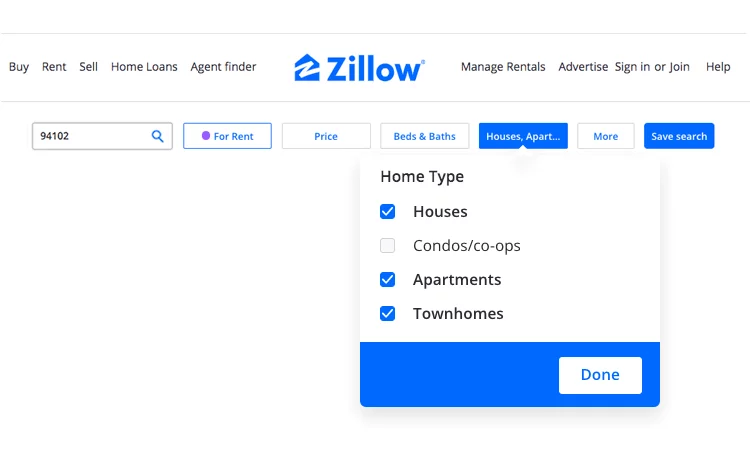
Чекбоксы
Если пользователю нужно указать несколько возможных вариантов: например, если он женат/ холост, с детьми, живёт с родителями/один, то чекбоксы подойдут лучше всего.

При наличии свободного места — идеально, когда пользователь сразу видит все доступные варианты.
Выбор даты и времени
Перейдём к распространённой проблеме, которая есть у многих компаний, — формат выбора времени и даты. Скажем сразу — в большинстве случаев календарь будет удобнее, чем список, чтобы не скроллить месяцы и дни.
Оптимальным решением может стать выпадающий список для выбора года и календарь для месяца и дня.

Тем не менее, когда дело доходит до чего-то вроде даты рождения, пользователям, как правило, привычнее набрать дату вручную. В этом случае лучше будет позволить пользователю самому ввести и день, и месяц и год.
У нас есть серия интересных статей про UX форм и HTML. В третьей части как раз говорится о том, как выбор своего года рождения в выпадающем списке вызывает ощущение, что ты старый.
Дайте пользователю возможность вводить текст всякий раз, когда спрашиваете у него что-то лёгкое для запоминания — например, дату рождения или номер телефона.
Поля поиска
В других случаях хорошим вариантом может быть поле поиска — если пользователь ищет нечто относительно простое. Вводить данные куда проще, чем кликать на выпадающий элемент и прокручивать длинный список, читая все варианты, чтобы найти нужный.

Тем не менее, если требуется проверка данных, лучше использовать выпадающий список. Так вы обеспечите целостность информации, которую вводит пользователь.
СОВЕТ: для получения бонусных UX-очков попробуйте создать поле с предиктивным поиском.
Степперы
Степпер — прекрасный вариант на тот случай, когда пользователю требуется просто установить процент масштабирования страницы, яркость экрана или ввести количество заказанных товаров. Поля выпадающего списка в этих сценариях могут быть излишне широкими и занимать больше места на экране.

В случаях, упомянутых выше, степперы также могут быть более интуитивно понятными — кнопки «плюс» и «минус» указывают на увеличение или уменьшение значения.
Когда использовать многовариантный выпадающий список
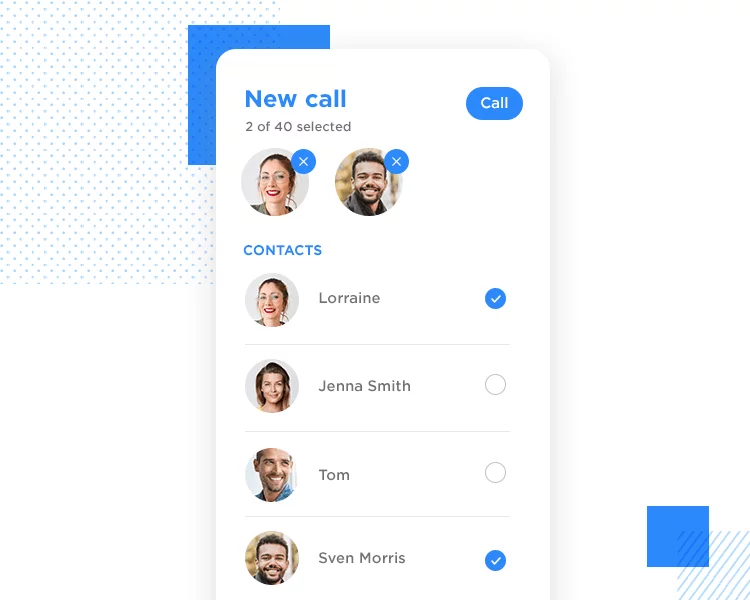
Например, если от пользователя требуется выбрать несколько ответов на вопрос, но UI ограничен в пространстве. С такой проблемой можно столкнуться при дизайне опроса или анкеты — для них оптимальным решением будет многовариантный выпадающий список.

Или, когда пользователю предоставляется выбор, какие элементы он хочет видеть на странице — например, в редакторе WordPress. Другой пример: ПО или веб-приложение ERP для управления бизнесом: там от пользователя требуется выбрать то, что всегда будет видно на его панели управления, но нет места, чтобы разместить несколько чекбоксов — поэтому используется многовариантный выпадающий список..
Выпадающие списки на сайтах
Выпадающие списки имеют свои плюсы и минусы, а также своё место в дизайне веб-интерфейса. Давайте посмотрим, как наилучшим образом использовать этот практичный элемент дизайна, чтобы обеспечить наилучший пользовательский опыт.
При разработке выпадающих списков для сайтов или веб-приложений есть несколько моментов, которые нужно тщательно обдумать заранее. Представьте, что вы не уверены: использовать выпадающий список или какой-то другой из вышеперечисленных элементов.
Ответ прост. Сколько места нужно сэкономить? Приведёт ли это к повышению стоимости взаимодействия? Ведь самое главное — это пользовательский опыт. Использовать больше пространства = улучшить юзабилити? Тогда один из вышеупомянутых альтернативных элементов подойдёт лучше.
Сколько вариантов включать в выпадающий список?
Если результаты пользовательского тестирования покажут, что юзабилити не поломается, выпадающий список может сэкономить место. Общее эмпирическое правило, которому нужно следовать: если вариантов выбора больше пяти, то выпадающий список подойдёт лучше всего. Благодаря тому, что список свёрнут в одно поле, он будет меньше пугать пользователей. Больше десяти — и список может получиться слишком длинным.

Длинные выпадающие списки лучше избегать любой ценой — пользователи не увидят все варианты сразу. Это может лишить вас очков в мире UX, заставив пользователя потратить больше усилий в поиске нужного варианта.
Длинные выпадающие списки также вынуждают пользователя усерднее контролировать движения мыши, чтобы случайно не свернуть список. Вы же не хотите, чтобы у вашего пользователя заболело запястье?
Недоступные параметры и сообщения об ошибках
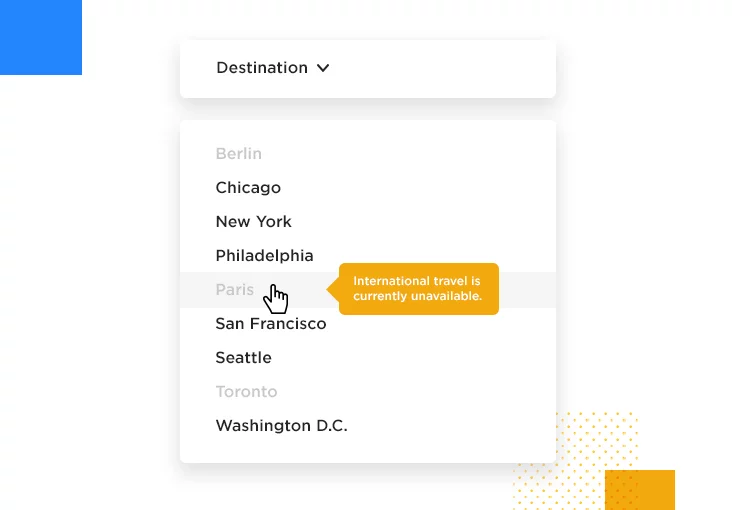
Что мы делаем с недоступными вариантами? NNG в своём руководстве по выпадающим спискам предлагают не удалять недоступные пункты, а обозначать их серым цветом. Это лучше, чем удалять их. Если недоступные варианты останутся на виду, вы сохраните контекст для пользователя и поможете ему лучше разобраться в интерфейсе.

Ещё лучше, если после достаточно долгого ховера на сером пункте пользователь увидит короткое всплывающее сообщение, которое объяснит, почему этот пункт недоступен и что можно сделать (если можно, конечно), чтобы он стал активным
Когда лучше позволить пользователю вводить данные самому?
Когда дело доходит до поисковых запросов, NNG считает, что лучше разрешить пользователю вводить запрос самому, а не выбирать из выпадающего списка. Особенно если речь о потенциально длинных списках: например, штатах, областях или странах. Они могут потребовать дополнительной валидации от бэкенда, но, если это обеспечивает лучшее юзабилити, оно того стоит.
5 примеров дизайна выпадающих списков для вдохновения
- House of FraserВсемирно известный интернет-магазин House of Fraser — отличный пример того, как ecommerce может использовать выпадающие списки для максимального удобства пользователя.

Здесь они используются в нужном месте — при выборе размера обуви и одежды, а степперы помогают указать количество. Выпадающий список отлично подходит для выбора размера обуви: перечисление различных доступных размеров займёт много экранного места, будет выглядеть беспорядочно и мешать пользователю быстро считывать информацию.
Вводить размер вручную так же неудобно, и покупатель может ошибиться при вводе, что помешает оформлению заказа. На сайте House of Fraser пользователь может легко выбрать доступный размер из выпадающего списка в рамках понятной размерной сетки.
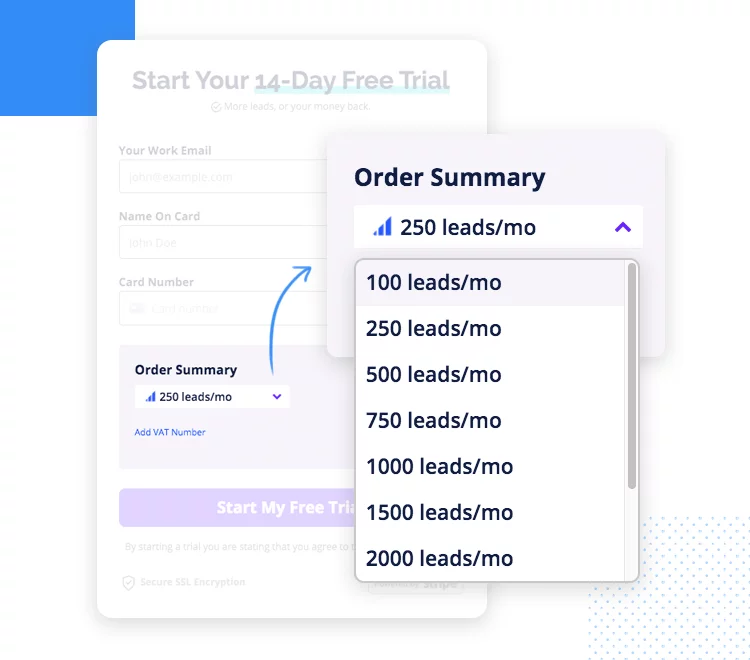
- LeadformlyПриложение Leadformly создаёт формы с высокими показателями успешного заполнения для веб-сайтов и приложений. Не удивительно, что мы обратили особое внимание на форму заказа на их сайте.

Leadformly используют выпадающие списки, чтобы пользователи могли выбрать, сколько лидов они хотели бы генерировать ежемесячно. Выпадающий список отлично подходит для этой цели, потому что он не вынуждает пользователя вводить произвольные числа, которые затем пришлось бы сортировать; вместо этого пользователь выбирает один из заранее определённых диапазонов, упрощая при этом работу бэкенда.
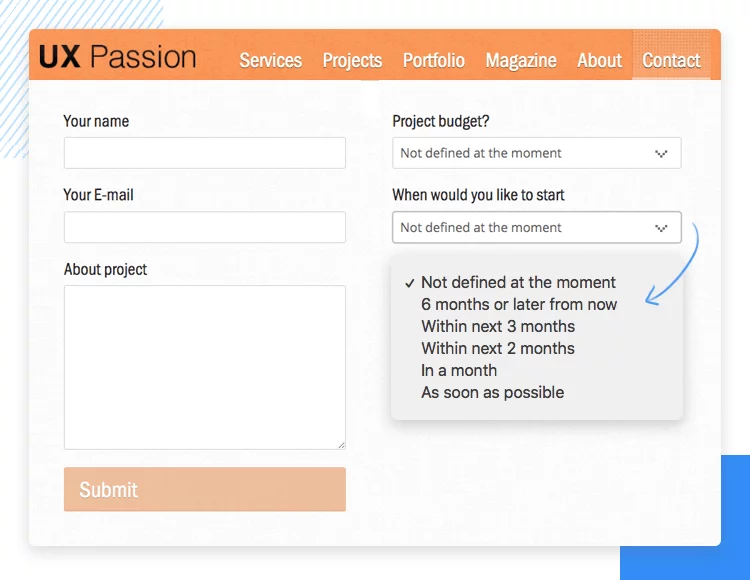
- UX Passion
UX passion — ещё один пример сайта, который правильно использует выпадающие списки.
Чтобы автоматизировать ответы на вопросы и не вынуждать пользователей вводить данные без необходимости, UX Passion предлагают два выпадающих списка: предполагаемый бюджет пользователя и желаемая дата начала работ.

Пользователь не может ввести невозможную дату начала работы (например, «через пять минут»), а выбирает из списка доступных дат. Что касается бюджета, пользователям на выбор даются предопределённые показатели, что упрощает категоризацию и сортировку данных после того, как пользователь предоставит всю информацию.
Это разумное планирование — но мы и не ожидали меньшего от сайта на домене UX Passion!
- BrokerNotesBrokerNotes — сайт, который помогает трейдерам и инвесторам легко найти авторитетного брокера. Но что больше всего нас интересует, так это их контактная форма — в частности, как они сделали выпадающий список.
В данном случае он оптимизирован для брокеров, которые хотят получать заказы на сайте и задать вопросы создателям BrokerNotes.

Задавать вопросы на этом сайте легко. Пользователь просто выбирает одну из пяти ситуаций, отмеченных в выпадающем списке, например «Я брокер и хочу опубликовать рекламу на BrokerNotes», затем он может перейти к следующей странице вопросов, соответствующих его ситуации. Полная автоматизация — в этом суть выпадающих списков
- Venture Harbour
Venture Harbour — отличный пример сайта, который правильно применяет выпадающие списки. Он и должен — его задача лежит в создании новых онлайн-венчуров, которым нужно отличное качество. Собственно, приложение Leadformly, упомянутое выше, было создано с их помощью.
Их форма подписки на новостную рассылку содержит два выпадающих списка: один для выбора вашей должности, другой — для места работы. Это позволяет адаптировать контент под получателя и может пригодиться для анализа аудитории.
Более того, поскольку Venture Harbour использует два выпадающих списка, их форма подписки занимает всего три поля и может находиться на главной странице. Эффективный способ извлечь выгоду из пространства!
Выпадающие списки в мобильных приложениях
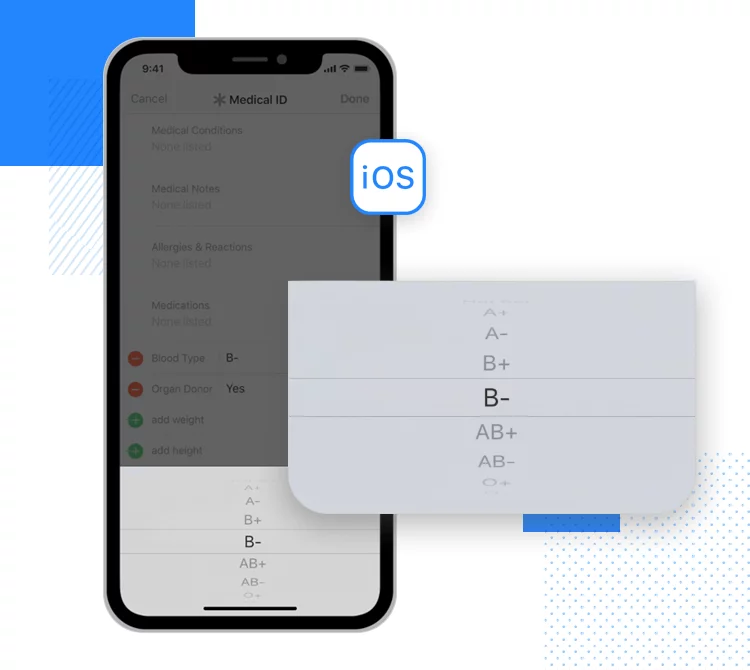
При разработке мобильного приложения выпадающие списки — не самый лучший вариант. Несмотря на то, что пространство на мобильных телефонах и планшетах ещё более ограничено, выпадающие списки обычно занимают слишком много места на экране, особенно если в них много вариантов. К тому же, они могут затруднить навигацию в мобильном UI.
Если вы всё-таки решили сделать раскрывающийся список в мобильном интерфейсе, убедитесь, что его можно легко и интуитивно открыть и закрыть, и что его просто скроллить. iOS решает эту проблему с помощью нативных списков в нижней части интерфейса, которые можно скроллить.

Как и в веб-дизайне, используйте выпадающие списки только когда невозможно отобразить группу ответов или вариантов на одном экране. Убедитесь, что все параметры в вашем выпадающем списке легко читаются.
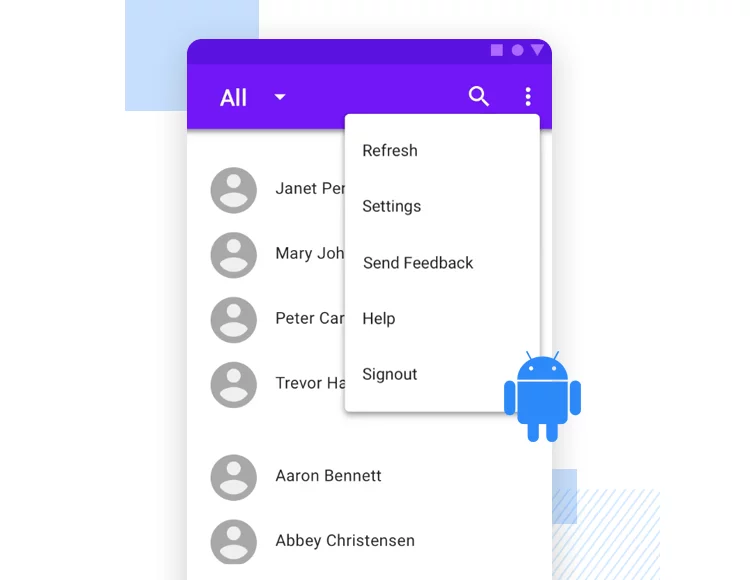
Есть ещё один способ сделать выпадающие списки более интуитивно понятными и естественными в мобильных интерфейсах — добавить ощущение объёмности, особенно если речь об Android. В Material Design указано, что любой элемент списка или меню должен отображаться поверх других фиксированных UI-элементов. Для достижения наилучших результатов используйте небольшое затенение для объёма.

Когда дело доходит до высоты выпадающего меню на андроиде, убедитесь, что любой выпадающий список меньше высоты экрана. Material Design предлагает оставить пустое место размером с одну строку над и под выпадающим списком.
Выводы
Выпадающие списки стоит использовать, когда нужно увеличить доступное экранное пространство и автоматизировать определённые процессы для пользователей: упростить и сделать более эффективным заполнение форм и опросов, а также изменение настроек.
Однако не спешите применять выпадающие списки в своих интерфейсах, даже если кажется, что можно. Всегда думайте о пользователе, когда что-либо упрощаете. Если пользователю проще ввести данные — дайте ему такую возможность.
В заключение, всегда проверяйте выпадающие списки на пользователях, чтобы убедиться, что им удобно. Если нет, рассмотрите другие варианты UI-элементов, упомянутые в этой статье.









