Простой слайд-шоу с эффектом движения при навигации между слайдами и полноэкранным представлением подробностей.

Сегодня мы хотели бы поделиться с вами другим слайд-шоу. Идея состоит в том, чтобы немного двигаться дальше, перемещаясь между слайдами и показывая другую часть предварительного просмотра с полноэкранным изображением. Вдохновение для эффекта исходит от прекрасного дизайна Луи Ансы «Paradis — Reprise». Анимация работает от TweenMax.
Демонстрация спонсируется monday.com: визуальный инструмент управления проектами для дизайнеров . Если вы хотите спонсировать одну из наших демонстраций, узнайте больше здесь.
Внимание: Обратите внимание, что мы используем современные свойства CSS, которые могут не поддерживаться в старых браузерах.
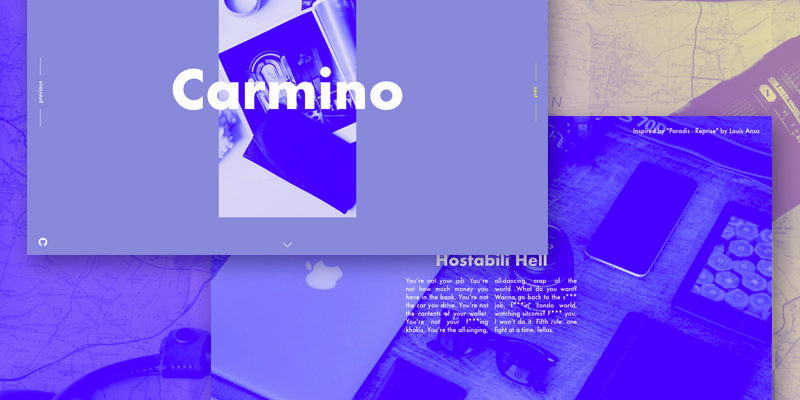
В слайд-шоу отображается изображение среднего размера в центре страницы. Название также заметно размещено в центре:

При переходе к следующему слайду мы покрываем текущее изображение элементом раскрытия того же цвета, что и фон страницы. Будет показано следующее изображение, которое изначально покрыто. Мы добавляем некоторые переводы к элементам для создания упругого движения.

Мы надеемся, что вам понравится это небольшое слайд-шоу и найдите его полезным!
Ссылки и комментарии
Тройная панель показывает слайд-шоу