Плоский дизайн уже давно является стандартным выбором дизайна, и для этого есть все основания. Он оптимизирован, он современный и, возможно, самое главное, он быстро доставляет информацию — при этом он выглядит чистым и свежим. Несмотря на то, что хороший плоский дизайн может сделать для брендов, легко взглянуть на плоское изображение и подумать, что создать его самостоятельно — это просто, что не требует навыков или усилий.

Но это не так. Эта тенденция имеет долгую историю, и есть много дизайнерских идей, которые помогут придать вашему плоскому дизайну сущность. Вот где это руководство, чтобы помочь вам понять психологию, которая привела к плоскому дизайну и как наилучшим образом применять эстетику в ваших будущих проектах. Вот несколько советов, которые вы не хотели бы пропустить, потому что, несмотря на то, что давно существует плоский дизайн, не похоже, что он исчезнет в ближайшее время.
Содержание статьи
Что такое плоский дизайн?
—
Плоский дизайн — это то, на что это похоже: стиль дизайна, который двумерен и гордится им. Там нет затенения, нет добавленного бликов и нет бликов, чтобы изображения выглядели в 3D. Скорее, плоский дизайн включает в себя стиль 2D для быстрого обмена информацией.

Эффективный плоский дизайн по своей природе ненавязчив, и это означает, что он часто включает в себя «невидимые» элементы дизайна, выбор с вашей стороны, который пользователь не заметит. Пользователи чувствуют и взаимодействуют с этими элементами, но на самом деле не «видят» их, даже когда они являются частью визуального дизайна. Давайте рассмотрим несколько примеров:
- Использование значка корзины покупок для сообщения о том, где пользователь должен щелкнуть, чтобы завершить транзакцию. Да, значок виден, но призыва к действию «щелкнуть здесь» нет.
- Разделение информации на странице с разными цветами фона. Дайте каждому параграфу отдельный удар, отображая его в своем собственном цвете.
- Использование определенных цветовых комбинаций, чтобы сообщить зрителю, как относиться к определенным изображениям и информации. Когда что-то срочно, выделите его ярко-красным текстом.

Вот как плоский дизайн работает в веб-дизайне Весь веб-дизайн создан для того, чтобы направлять пользователя через сайт или приложение, и плоский дизайн подходит к этой роли совершенно иначе, чем его предшественник, скейоморфный дизайн. В то время как скейоморфный дизайн использует визуальные и слуховые сигналы, чтобы сказать пользователю, как он работает, сравнивая его с аналоговым элементом, который выполнил ту же задачу, плоский дизайн берет пользователя за руку и проводит его через приложение / сайт, заставляя его чувствовать себя как погружение, интуитивный опыт.
История плоского дизайна
Плоский дизайн был создан в ответ на скеоморфный дизайн, но это еще не все. Как и большинство других дизайнерских движений, плоский дизайн имеет свои корни в других дизайнерских тенденциях, в частности в швейцарском стиле, модернизме и баухаузе.
Эстетически, плоский дизайн был в значительной степени вдохновлен швейцарским стилем, также известным как международный типографский стиль. Швейцарский стиль смелый, на вашем лице и не включает в себя элементы дизайна, которые не являются абсолютно необходимыми. Несколько элементов дизайна плоских дизайнерских лифтов прямо из швейцарского стиля:
- Высокая контрастность
- Минимализм
- Использование цвета и контраста для создания глубины
- Эффективное использование пространства
- Использование символов, а не точных изображений, для передачи идей


Плоский дизайн появился, когда скейоморфизм перестал быть необходимым. Скеоморфизм — это стиль дизайна, в котором используются реалистичные изображения аналоговых объектов, чтобы показать пользователям, как работают программы, которые аппроксимируют эти аналоговые объекты. Скейоморфизм может также включать слуховые и тактильные сигналы для достижения этой же цели. Двумя примерами этого являются звук затвора, запрограммированный в приложении камеры, и процесс выделения текста на экране, проводя пальцем по нему, как будто вы используете маркер на бумаге.
Скеоморфный дизайн облегчает навигацию в цифровом мире людям, выросшим в аналоговом мире. Когда вам нужно сбросить файл на вашем компьютере, вы просто перетаскиваете его на значок корзины — это скейоморфный дизайн, делающий то, для чего он был создан. Когда вы хотите сделать телефонный звонок, вы нажимаете на значок телефона, который выглядит как старомодный телефонный приемник. Но к 2010-м большинство из нас использовали компьютеры уже более 20 лет. Некоторые из нас никогда не знали мира без вездесущих компьютеров и доступа в Интернет, и, независимо от того, к какой из этих категорий вы относитесь, вам, вероятно, не понадобится скейоморфный дизайн, чтобы научить вас больше пользоваться приложениями. Введите плоский дизайн!
Плоский дизайн в эпоху цифровых технологий

Несмотря на то, что упомянутые выше дизайнерские движения заложили основы, потребовалось интернет и отраслевое соревнование, чтобы вывести плоский дизайн в массовое русло.
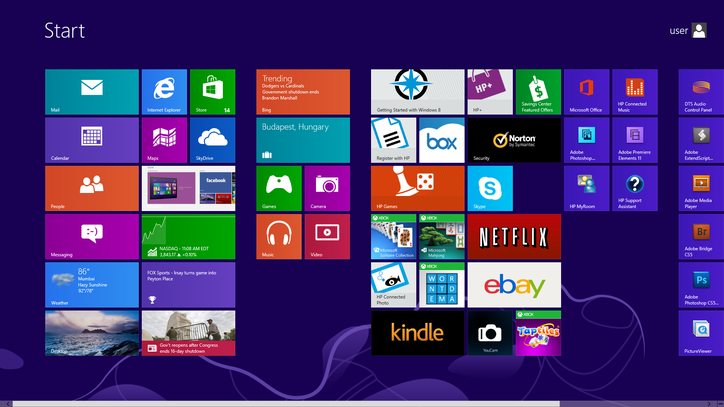
В прошлом общая эстетика Apple была скейоморфной, и это побудило Microsoft двигаться вперед в другом направлении, начиная с интерфейсов Windows Media Player и Zune с начала 2000-х годов. К тому времени, когда в 2012 году Windows 8 была представлена с совершенно плоским интерфейсом, Microsoft зарекомендовала себя как лидер этой тенденции.
Это был лишь вопрос времени, когда другие бренды последуют их примеру и обновили свой старый скейоморфный дизайн, как поляризационный ребренд Instagram. В конце концов, даже Apple в 2013 году запрыгнула на поезд с плоским дизайном с iOS 7, и к середине 2010-х плоский дизайн был повсюду.

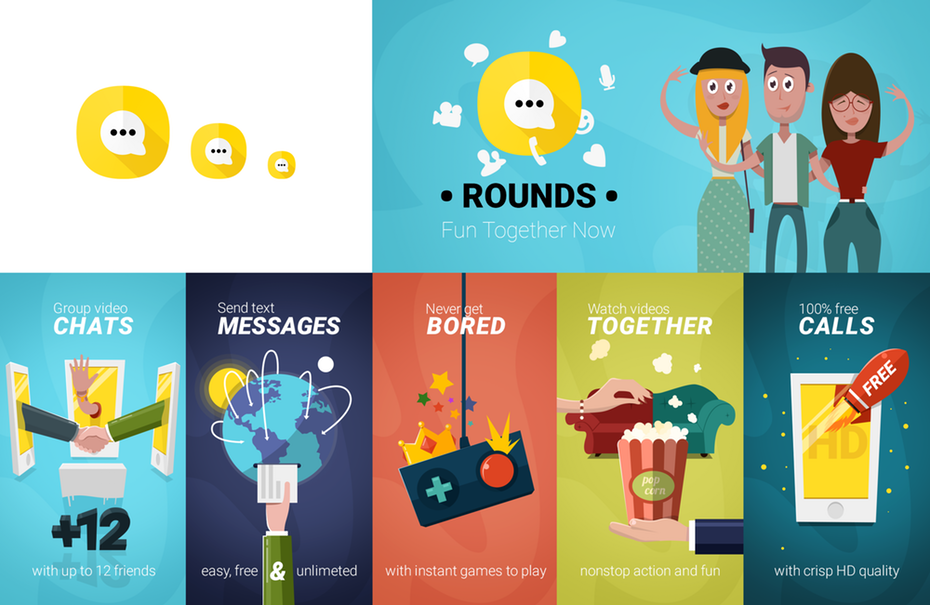
В настоящее время вы видите плоский дизайн в столь многих местах, что вы, вероятно, даже не замечаете его — в этом весь смысл. Эта тенденция вышла за рамки дизайна интерфейсов и включает в себя иллюстрации, рекламу, дизайн логотипов и многое другое. Плоский дизайн неразрывно связан с минимализмом, что делает его полезным для ряда задач графического дизайна и брендинга. Посмотрите на дизайн, который вам нравится, и вы, вероятно, увидите множество разных вариантов плоского дизайна.
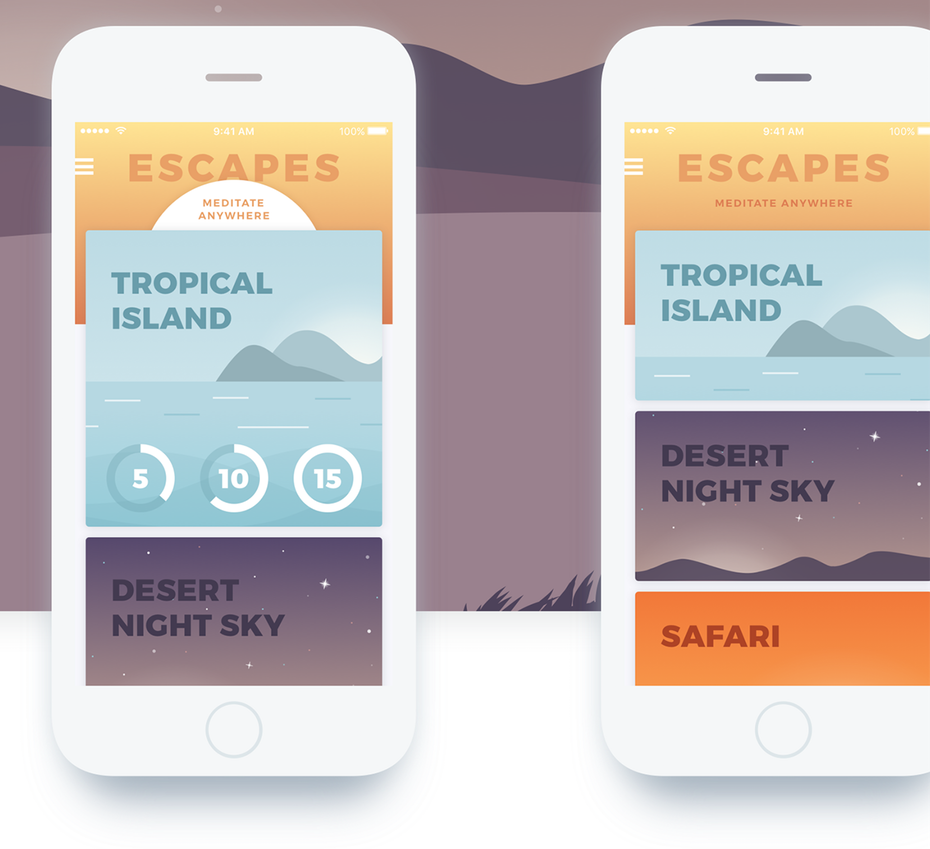
Плоский дизайн превращается в полуплоскостной дизайн
Полуплоскостной дизайн, также известный как плоский 2.0, представляет собой плоский дизайн с несколькими реалистичными штрихами, добавленными обратно, как тени. Это удачная среда между плоским и трехмерным дизайном — выбор, который нужно делать, когда вам нравится внешний вид плоского дизайна, но вы просто не можете полностью взять на себя обязательство исключить все эстетические детали, которые заставляют ваши изображения выпадать со страницы.

Одна веская причина, по которой вы бы использовали полуплоскостной дизайн, заключается в том, чтобы обойти недостатки плоского дизайна, например, сократить объем информации, которую вы можете передавать, потому что вы в штучной упаковке. из-за вашего дизайна и риска для пользователей, не понимающих, где нажимать или прокручивать, потому что вы не могли сделать свои подсказки для них достаточно очевидными.
С менее практичной точки зрения, полуплоскостной дизайн добавляет визуальный интерес к изображению. Традиционный плоский дизайн эффективен, но полублесткий дизайн позволяет дизайнерам достичь аналогичного эффекта, не жертвуя всеми тонкостями и особыми штрихами, которые придают дизайну стилистический шарм или позволяют использовать в своих интересах такие тенденции, как цветовые переходы.
Когда использовать плоский дизайн
—

Используйте плоский дизайн каждый раз, когда у вас есть сообщения, которые вам нужны для эффективного общения. Такие сообщения, как «коснитесь здесь», «проведите пальцем по этому пути» и «так работает продукт» — это все виды сообщений, которые хорошо сочетаются с плоским дизайном. Вот несколько распространенных примеров:

- Инфографика, цель которой состоит в том, чтобы разбить сложную тему на легко усваиваемые примеры
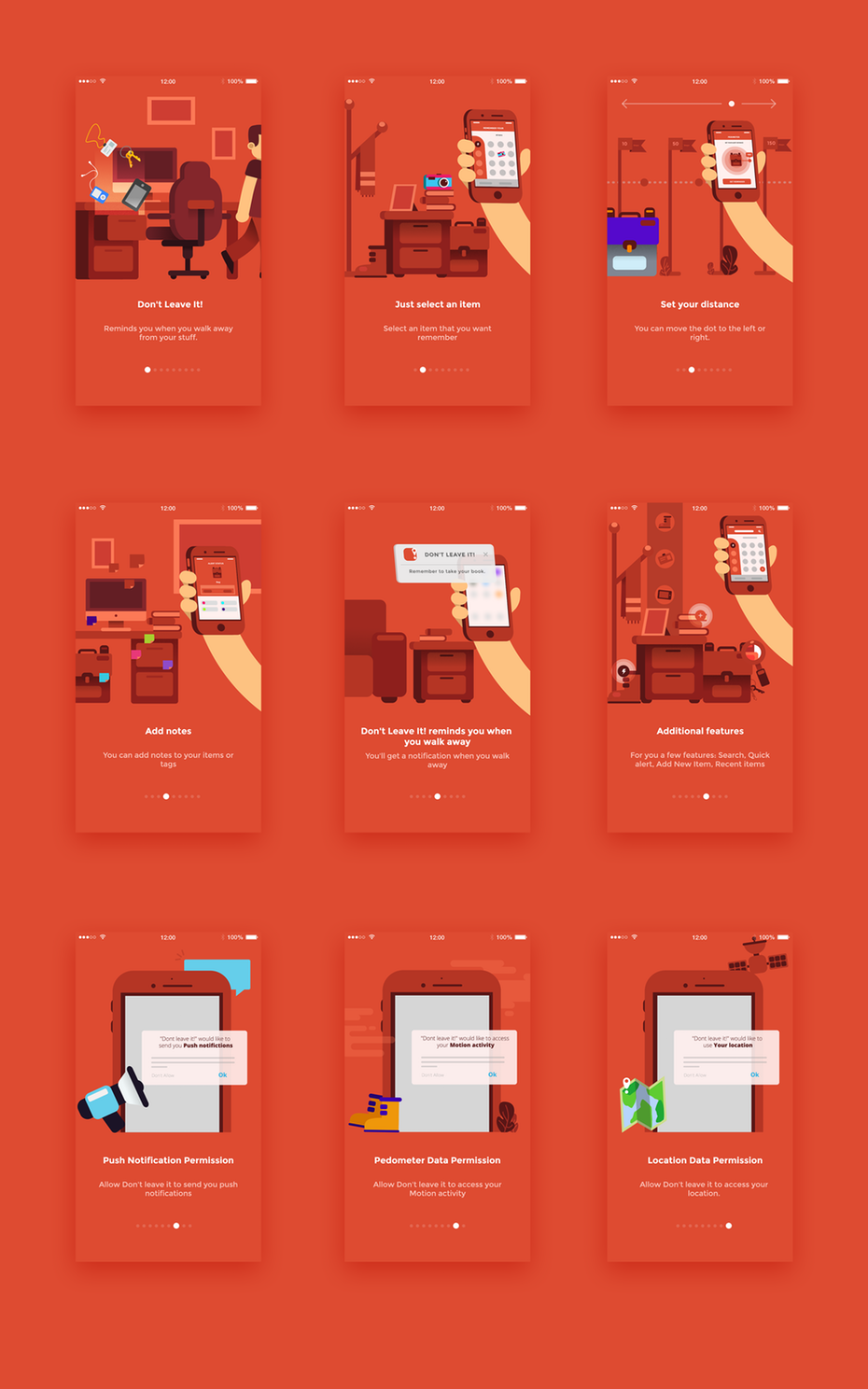
- Руководства и страницы с инструкциями на веб-сайтах, на которых пользователю предлагаются пошаговые инструкции
- Реклама, когда зритель не искал материал и определенно не хочет выполнять дополнительную умственную работу, чтобы понять его
- Разработка логотипа и брендинга, когда бизнес-концепция может быть незнакомой и должна незамедлительно сообщать о ней
- Значки приложений и другие рисунки, которые слишком малы, чтобы быть слишком подробными
- Мобильные игровые интерфейсы, где пользователи, как правило, являются обычными игроками, которые ищут отвлечение, а не какую-то слишком сложную симуляцию
- Для интерфейсов, где пользователь должен знать, что делать дальше. Если у вас плотный многостраничный веб-сайт с множеством функций, плоский дизайн может не подойти вам. Но если вы стремитесь стать «Uber of [insert the industry you want to disrupt here]», квартира — это путь, по которому вы можете пойти
Хотя это обычные подозреваемые, когда речь идет о плоском дизайне, стиль сам по себе имеет характер, и ничто не мешает вам воспользоваться им по чисто эстетическим причинам!
Когда не использовать плоский дизайн
—

Не используйте плоский дизайн, когда ваше изображение продает реализм или когда вы полагаетесь на детали, чтобы рассказать всю историю. Вот несколько примеров:
- Обложки книг, как правило, предпочитают более реалистичные образы, поскольку они продают вымышленные миры и персонажей. Тем не менее, предпринимательские и самопомощи могут смело полагаться на плоский дизайн, так как они, как правило, написаны в формате «как»
- Полноцветные футболки и дизайны одежды, где покупатели захотят чего-то подробного, демонстрирующего их стиль
- Для талисманов и дизайна персонажей часто требуются детали, чтобы придать персонажу индивидуальность
- Упаковка продукта обычно использует более сложные и сногсшибательные произведения искусства, чтобы конкурировать на полках
- Социальные изображения и веб-сайты государственных служб — именно здесь вы хотите подчеркнуть человечность и разнообразие
Получите плоский дизайн с помощью этих шагов
—
Итак, вы хотите использовать плоский дизайн. Вот несколько шагов, которые необходимо предпринять, если вы хотите убедиться, что вы правильно поняли:
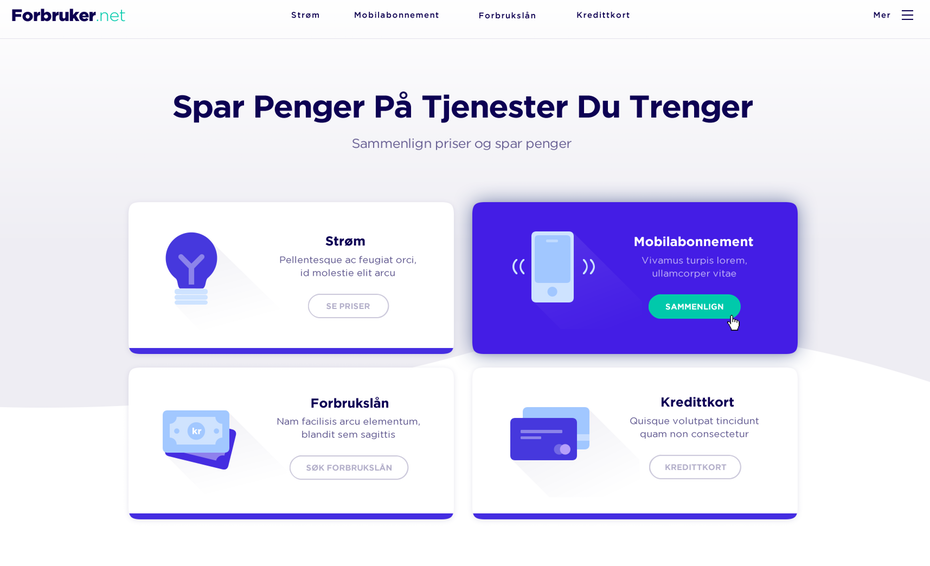
Не путайте квартиру с скучной

Плоский дизайн по своей сути минималистичен. Но то, что дизайн не детализирован, не обязательно означает, что он скучный Обычно минималистичные дизайны легко сканируются и выглядят современно. Вместо того, чтобы усыпить вас, они получают право на точку. В конце концов, скучно они или нет, зависит от дизайнера.
Ключом к созданию дизайна, подобного этой работе, является использование пустого пространства, чтобы направить взгляд зрителя на самые важные элементы. Таким образом, вы можете встроить смысл и эстетическую привлекательность в ваш плоский дизайн, не упав, ну, в общем, плоский.
Цвет, контекст и контраст — ваши друзья

Выбор плоского вида означает, что вы потеряете некоторые из ключевых элементов, которые обычно составляют дизайн, например, затенение вокруг кнопки, чтобы указать, что это интерактивные или реалистичные изображения, которые могут вызвать сопереживание в зрителе. С помощью этого более ограниченного набора инструментов вы должны проявить творческий подход с помощью таких инструментов, как цвет, контраст, контекст и масштаб.
Это означает использование более насыщенного оттенка для выделения определенного текста или кнопок и предоставление пользователю подсказок контекста, чтобы помочь им понять, как использовать определенные элементы, например, размещение стрелки на правой и левой сторонах страницы, чтобы указывать пользователям проводить пальцем по экрану. вправо и влево, чтобы получить больше контента или расположить ссылки горизонтально на панели инструментов. Продуманный эстетический выбор, подобный этому, говорит зрителю, как использовать ваш дизайн при отсутствии элементов скейоморфного дизайна.

Оживите свой плоский дизайн с помощью анимации

Анимация и плоский дизайн — естественные друзья. Это связано с тем, что подробные рисунки требуют гораздо больше работы, чтобы сделать движение убедительным (например, перерисовывать фигуру в разных позах), тогда как плоский дизайн может сойти с рук с помощью упрощенной анимации.
Несмотря на то, что вы можете использовать эту технику для рассказывания историй или добавления небольшого количества пиццы к своему логотипу, анимация плоских элементов дизайна также может быть способом восполнить то, что вы теряете, устраняя затенение и текстуру. Сделайте так, чтобы элементы дизайна, которые вы хотите выделить, двигались, чтобы показывать пользователям, куда направить их внимание.
Выберите плоский шрифт
Поскольку у вас меньше работы визуально, каждый выбранный вами дизайн имеет значение даже больше, чем обычно, и типография — это один из вариантов, который вы не хотите упускать из виду.

Хорошее правило, которому следует придерживаться при выборе шрифта, заключается в том, что он должен исходить из плоского дизайна, то есть сохранять его простым и не включать декоративные элементы, такие как засечки. Хотя некоторые новые шрифты работают в плоском виде, другие — например, узкие шрифты и все, что включает в себя множество небольших изображений — может быть трудно хорошо визуализировать в плоском дизайне. Некоторые примеры без засечек, которые отлично смотрятся с плоским дизайном, включают Telegrafico и Junction.
Квартира там, где она находится в
—
В наши дни большинство людей смотрят на ваш дизайн на плоском экране, поэтому вместо того, чтобы притворяться, что изображение — это то, чего нет, примите плоскостность. Плоский дизайн все еще можно считать «тенденцией», но тот факт, что он существует уже почти десять лет, говорит о том, насколько он универсален и ценен.
Если вы боитесь, что этот стиль сделает ваш дизайн похожим на все остальные, не стесняйтесь чего-то общего. Работайте с дизайнером, чье портфолио наполнено уникальными плоскими дизайнами, которые точно говорят, для кого они предназначены и что делают их владельцы. При правильном дизайне ваш плоский дизайн может просто спрыгнуть с экрана.