На примере афиши для клуба айкидо покажу, как работаю с макетами: прорабатываю информацию, улучшаю структуру, расставляю акценты, оформляю и навожу лоск.
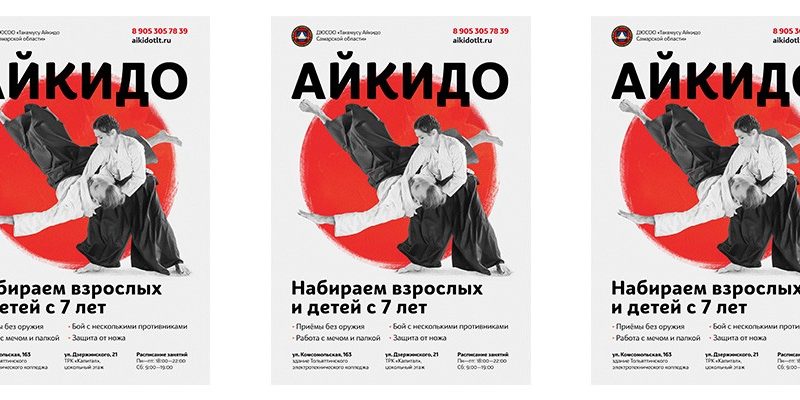
Вот такие макеты принёс клиент.
Какие основные проблемы мы здесь видим.
- Отсутствие акцентов, причём как смысловых, так и графических.
- Пестрота и разношестность: бессистемное выделение цветом разных блоков текста, масса размеров шрифтов.
- Информационная «мусорность» — попытка уместить большое количество информации на малом формате, а также целую фотогалерею в микроскопическом размере.
Будем разбирать по порядку.
В первую очередь выберем формат. Так как афиши планировалось размещать на досках объявлений, то исходный А5 очевидно откровенно мал. Берём А4, который впоследствии можно масштабировать до А3.
Затем просто перенесём всю имеющуюся информацию на макет. Вот прям тупо всё, что есть на клиентском исходнике, без форматирования и выделения. Я всегда так делаю, чтобы иметь перед глазами материал, с которым предстоит работать, будь то просто постер или длиннющая страница лендинга, посвященная трубопрокату.
Это словно комок необработанной глины, на которую смотрит мастер и уже начинает формировать, пока что в голове, образ будущего изделия. С опытом процесс переноса становится более осознанным и менее прямолинейным, я «на лету» редактирую и раскладываю по смысловым блокам информацию, но так получается не всегда.
Еще до того, как начнётся дизайн, нужно разобраться с тем, что предоставил заказчик. Практически ни разу в моей практике не было так, чтобы клиент принёс обработанный, отточенный материал. Это параллельная вселенная. Да он и не должен. Во-первых, клиент не знает, как надо, а, во-вторых, ему этим заниматься некогда. Тыждизайнер, делай.
Шутки шутками, но даже в больших студиях дизайнерам далеко не всегда выдают вычитанный, исправленный и структурированный текст, который остаётся только оформить. В большинстве случаев это приходится делать дизайнеру. Об этом постоянно пишет тот же Ильяхов, да и другие профессионалы, которые не понаслышке работали с клиентом.
Хороший дизайнер умеет разобрать присланный материал, понять его, задать необходимые вопросы клиенту, получить на них ответы, структурировать и только потом уже приступить к украшению. Тупое оформительство без вникания в суть текста выдаёт новичка или дилетанта.
Итак, перенесли. На листовке клиента первое, что бросается в глаза — фраза «Объявляет набор». Кто, куда и на каких условиях непонятно, приходится вчитываться. Вчитываться мало кто будет. Что самое важное в объявлении про айкидо? Правильно, АЙКИДО. Укрупняем и ставим на видное место.
Группы учащихся. Много, сложно, путано. Можно проще: «Объявляем набор взрослых и детей 7–16 лет». Крупно.
Смотрим дальше. Сложные названия на японском. Тай-дзюцу, кен-дзюцу… Вы знаете, что они значат? Я знаю, но пользы мне от этого, как и вам — никакой. Убираем и превращаем в перечисление того, чему нас научат, простым языком: драться руками, защищаться от ножа и палки.
Уменьшаем официальное название организации, логотип. Не забываем про телефон, сайт и адрес. Получаем следующее:
Я уже нарисовал круг, потому что должен быть айстоппер — привлекающая внимание деталь. Что тут будет дальше, пока не знаю. Может — фото, может — иконка. Даже если так и останется круг, я уже заложил под него место.
Вот теперь можно переходить к дизайну. Текста у нас мало, поэтому нужно аккуратно и грамотно его разложить. Сейчас макет слабый: текст разорван, композиция неустойчивая. Если так?
Попытка «подвигать» блоки не засчитывается. Пространство заполнилось, но само по себе объявление скучноватое и шумное из-за плохой читаемости чёрного текста на красном фоне.
Дорабатываем. Первым делом убираем яркий красный «подвал», становится чище. Смещаем всю информацию вниз, ставим динамичную фотографию.
Круг останется красным, а фотографию сделаем нецветной — во-первых, это подчеркнёт старину:
Во-вторых, на контрасте с чёрно-белым изображением круг привлекает больше внимания, так как человеческий глаз так устроен, что быстро выделяет на однородном фоне яркие пятна.
Стало интереснее, но слишком скученно. Информация «осыпалась» вниз. Но теперь уже однозначно есть с чем работать, осталось докрутить. У Горбунова есть очень неплохая подборка советов про якорные объекты. Воспользуемся ими.
Верхний этаж — логотип с названием организации и телефон по углам.
Далее крупный заголовок, сам по себе являющийся этажом, затем центральный якорный объект-круг и подзаговолок, далее — этаж навыков. И, наконец, нижний этаж закономерно занимает контактная информация.
Верхняя часть получается хорошая, но блок с навыками и контактами всё ещё имеет перевес, явное некрасивое смещение влево. Чтобы она хорошо смотрелась и органично завершала конструкцию, её нужно было бы либо сделать в строку или несколько строк, или в несколько столбцов, примерно одинаковых по оптическому весу без заваливания в любую из сторон.
Пробуем. Три столбика навыков, а нижний этаж уравниваем, добавляя третий столбец с названием организации.
Вот теперь конструкция стала явно устойчивее и гармоничнее. Но буллеты слишком грубые, хочется как-то избавиться от них. Даже если их заменить на иконки, всё равно будет шумно. Нужно заполнить пространство информацией. Для этого порой приходится несколько раз переформулировать или переписать текст, чтобы уравнять и равномерно распределить информацию.
С такой проблемой часто сталкиваешься, когда на сайте нужно сделать несколько блоков преимуществ. Бывает так, что одно преимущество — это просто «бесплатная доставка», а пара других — описание на целый абзац. И выглядеть это будет точно некрасиво, нужно думать, сокращать или дописывать.
Придумываю и добавляю четвёртый навык, а также оформляю время работы. Теперь отлично.
Увеличиваю отступы от краёв, выравниваю блоки. Всегда нужно следить за тем, чтобы блоки располагались вдоль линий невидимой сетки.
Частой ошибкой начинающих является игнорирование сетки и размещение блоков «на глаз», но зритель, пусть даже и неосознанно, видит это и ему кажется, что что-то не так.
В конце ещё правлю текст «Объявляем набор…». Нужно проще — «Набираем взрослых и детей от 7 лет». Готово.