Мы — продуктовые дизайнеры — создаём различные приложения: для смартфонов, планшетов и десктопов. Формат зависит от компании, в которой мы работаем и от заказчика, которого мы обслуживаем — или от самого продукта, если это, например, сайд-проект.

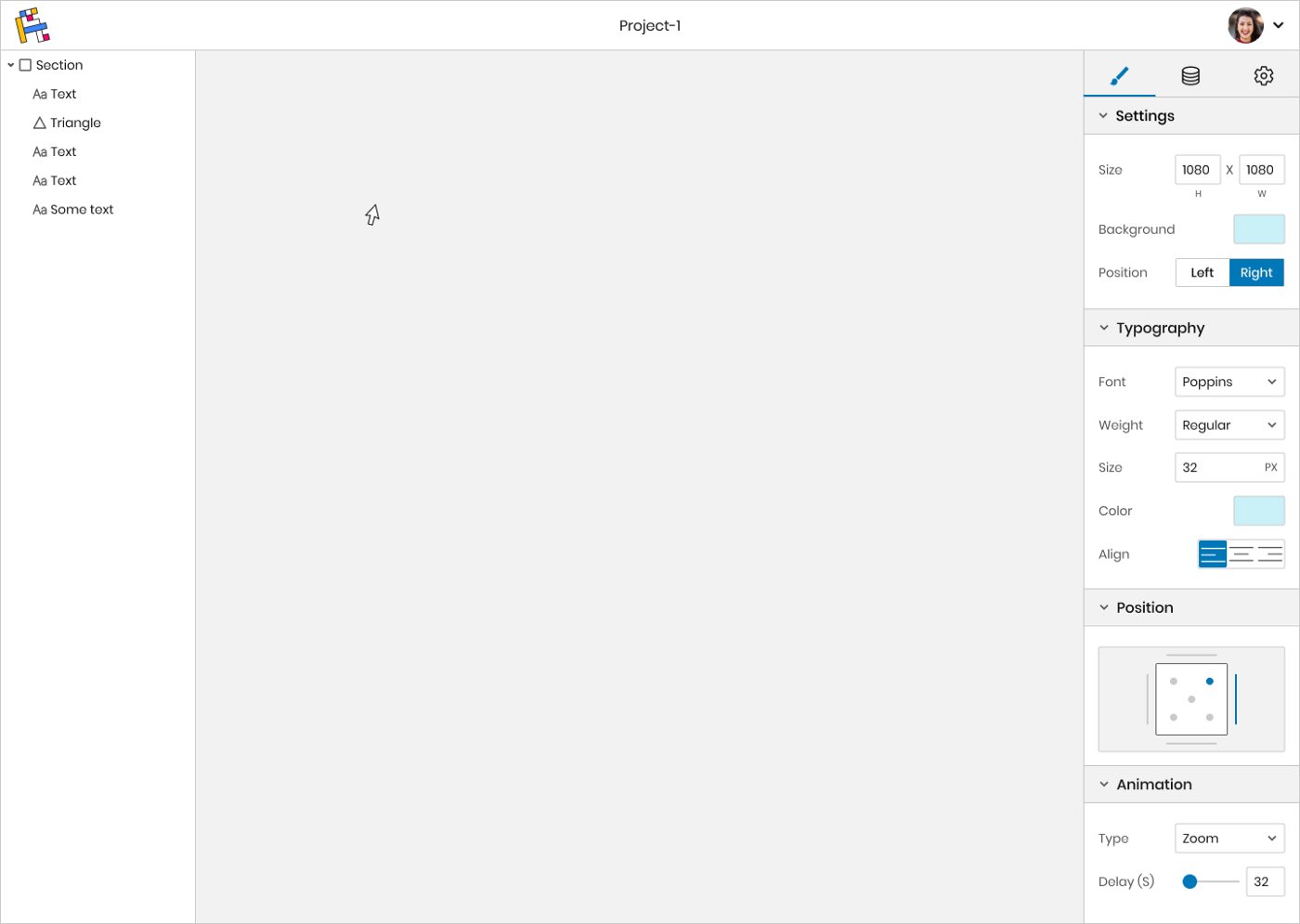
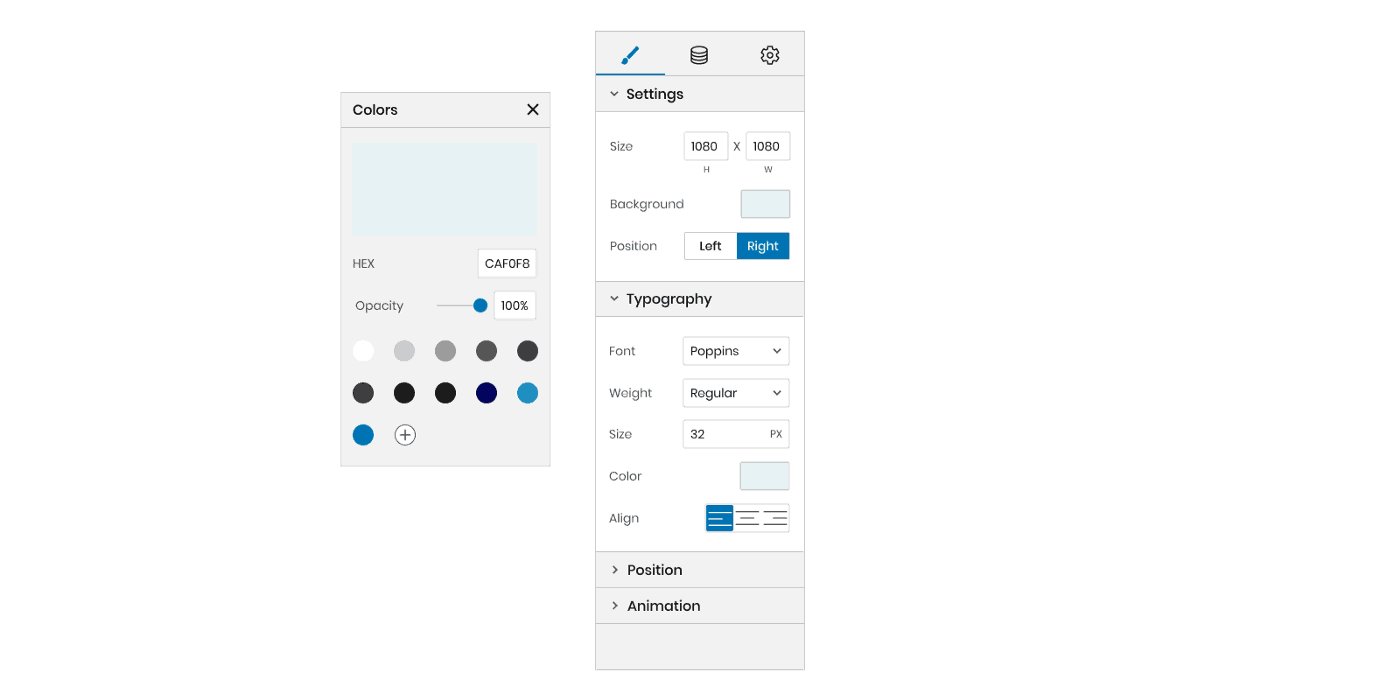
В правой части экрана расположена панель свойств
В некоторых случаях в продукте приходится использовать компоненты, которые мы никогда раньше не разрабатывали, и мы не уверены в том, как они будут вести себя и взаимодействовать с другими элементами. Наша цель — понять, как ведет себя компонент, чтобы правильно продумать его взаимодействие.
Как дизайнер, постоянно стремящийся узнать больше о UX, я всегда изучаю новые для меня темы. Они могут касаться компонентов, информации об исследованиях, аспектов графического дизайна или продуктового менеджмента.
В прошлом месяце я устроил себе небольшой челлендж — изучить компонент, с которым большинство дизайнеров работают каждый день — панель свойств. Да, та, что находится в правой части экрана в программах вроде Figma, Sketch и Keynote.
Я начал искать информацию и заметил, что об этом элементе мало доступных сведений. Провёл исследование — изучил Figma, Sketch, Editor X (от WIX), Webflow и Lottie Editor, позадавал вопросы в сообществах UX-дизайнеров — и написал эту статью, где делюсь тем, что узнал. Я считаю, что гайдлайн получился информативный — и он может пригодиться тем, кому нужно разработать панель свойств в своём проекте. Готовы перейти к делу?
Содержание статьи
Как сейчас называется этот компонент?
Во время исследования я спросил дизайнеров из разных сообществ, как они называют этот компонент. Наиболее распространённым ответом была «панель свойств», но некоторые люди предлагали другие названия: «инспектор», «правое меню», «выдвижное меню» и «сайдбар».
Какие программы используют панель свойств?
Панели свойств чаще всего используются в профессиональных продуктах — Figma, Editor X, Unity, Houdini, а также в Google Slides и Keynote.
Основная структура
Вкладки
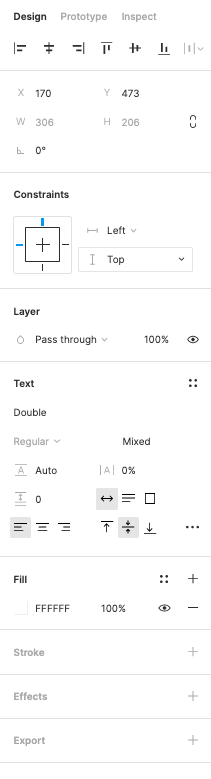
Вкладки отображаются в верхней части панели свойств некоторых продуктов. Это ещё один способ разделить панель свойств на более мелкие секции. Пример этого можно увидеть в Figma, там есть вкладка для макетов (Design), вкладка для прототипирования (Prototype) и вкладка с кодом (Inspect).

Вкладки в верхней части панели свойств
Блоки
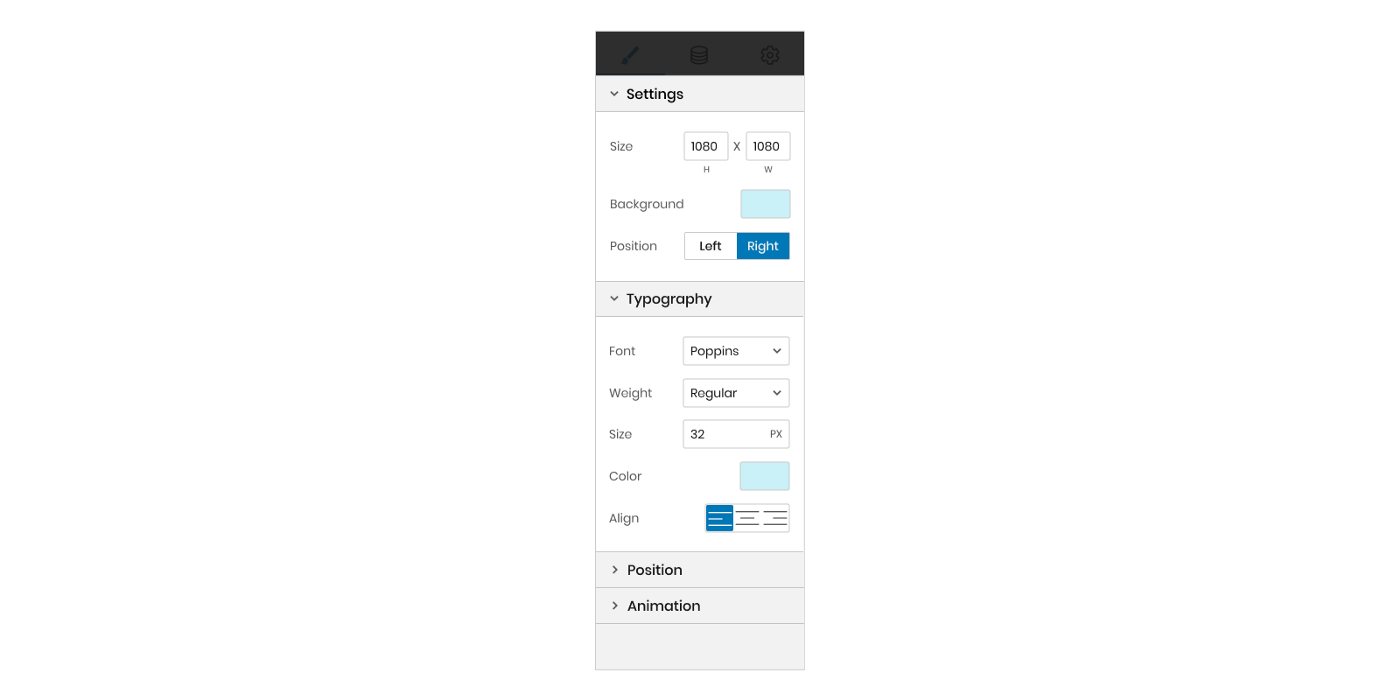
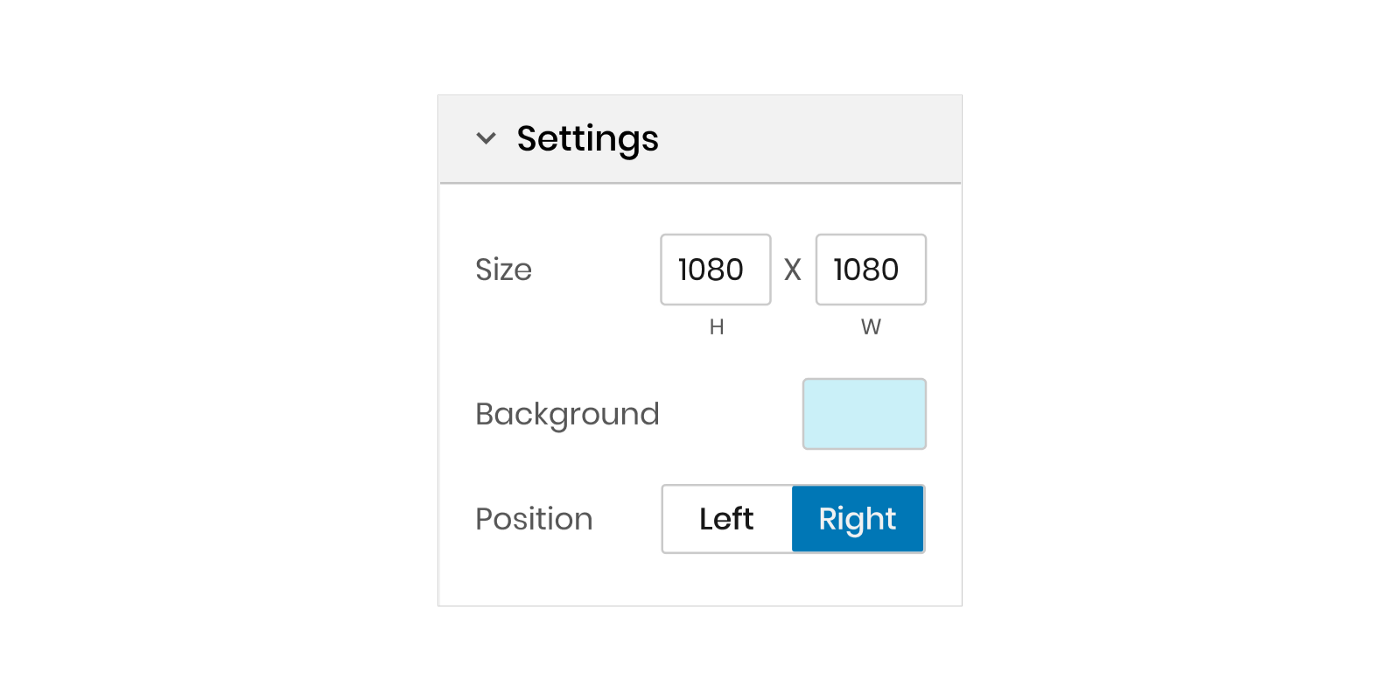
Панели свойств часто делятся на разделы. Каждый раздел содержит поля, относящиеся к определённому свойству. Это наглядно видно в Webflow — там боковая панель разделена на блоки для управления отступами, размерами, положением и свойствами элементов, фоном и т.д. Кроме того, пользователь может сворачивать и разворачивать разделы для управления свободным местом на экране.

Блоки панели свойств
Поведение
Обычно выбранный объект меняется сразу, как только пользователь вводит значение в поле — и для этого не нужно кликать по какой-либо кнопке. Но существуют и другие случаи, когда всё-таки нужно кликнуть по кнопке, чтобы обновить информацию.
Думаю, что в ситуациях, когда на отображение изменений нужно время, второй сценарий подойдёт лучше — пользователь меняет некоторые параметры, кликает на кнопку, чтобы применить изменения, и таким образом избегает ожидания. Такой сценарий есть у Lottie Editor. Там нужно нажать на кнопку Update, чтобы изменить размеры, частоту кадров или продолжительность анимации.
Типы полей ввода и элементов управления (инпутов и контролов) на панели свойств
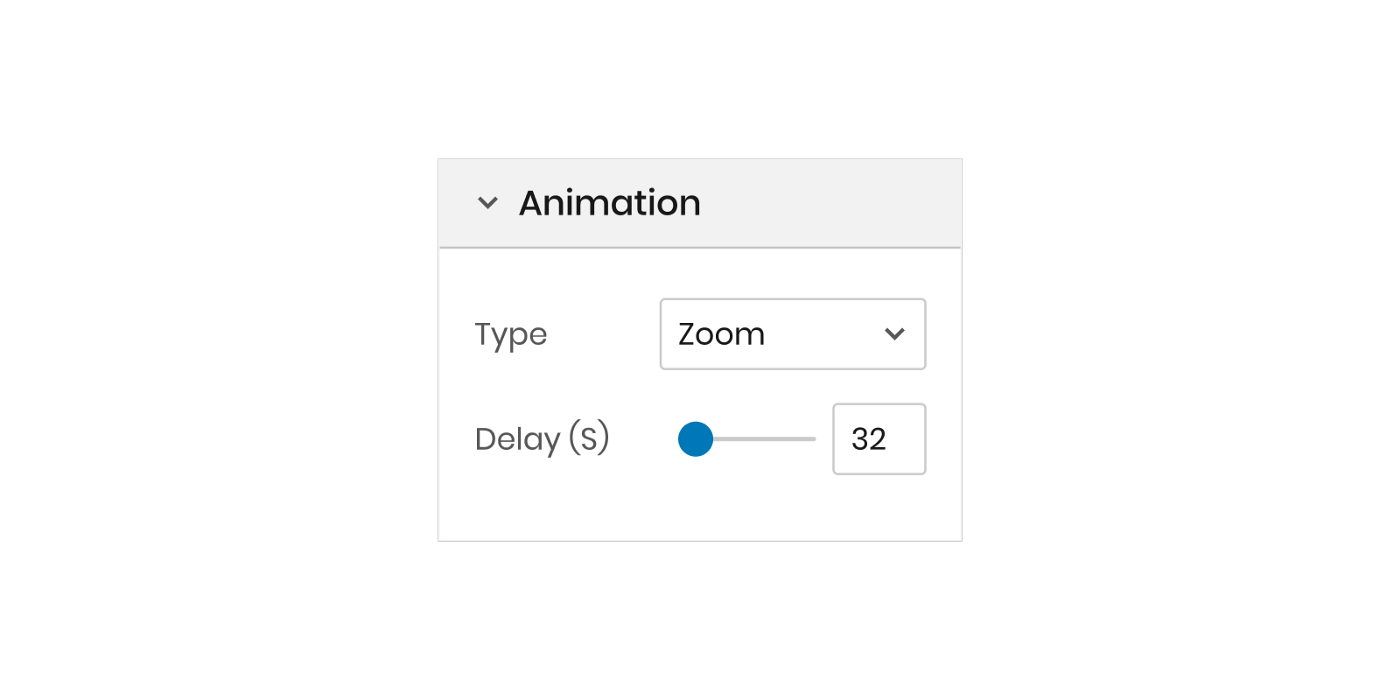
Ползунок
Во многих случаях ползунки на панели свойств сопровождаются числовыми полями. Если пользователь знает значение, ему проще сэкономить время и ввести его непосредственно в числовом поле, чем выбирать при помощи ползунка.
Выпадающий список
Очень часто на панели используются выпадающие списки, потому что они предлагают сразу множество вариантов и эффективно используют небольшое экранное пространство.
Радиокнопки тоже позволяет выбирать между различными вариантами, но я не встретил ни одной радиокнопки на панелях свойств. Думаю, дело в ограниченном экранном пространстве.

Выпадающий список и ползунок
Визуальные элементы управления
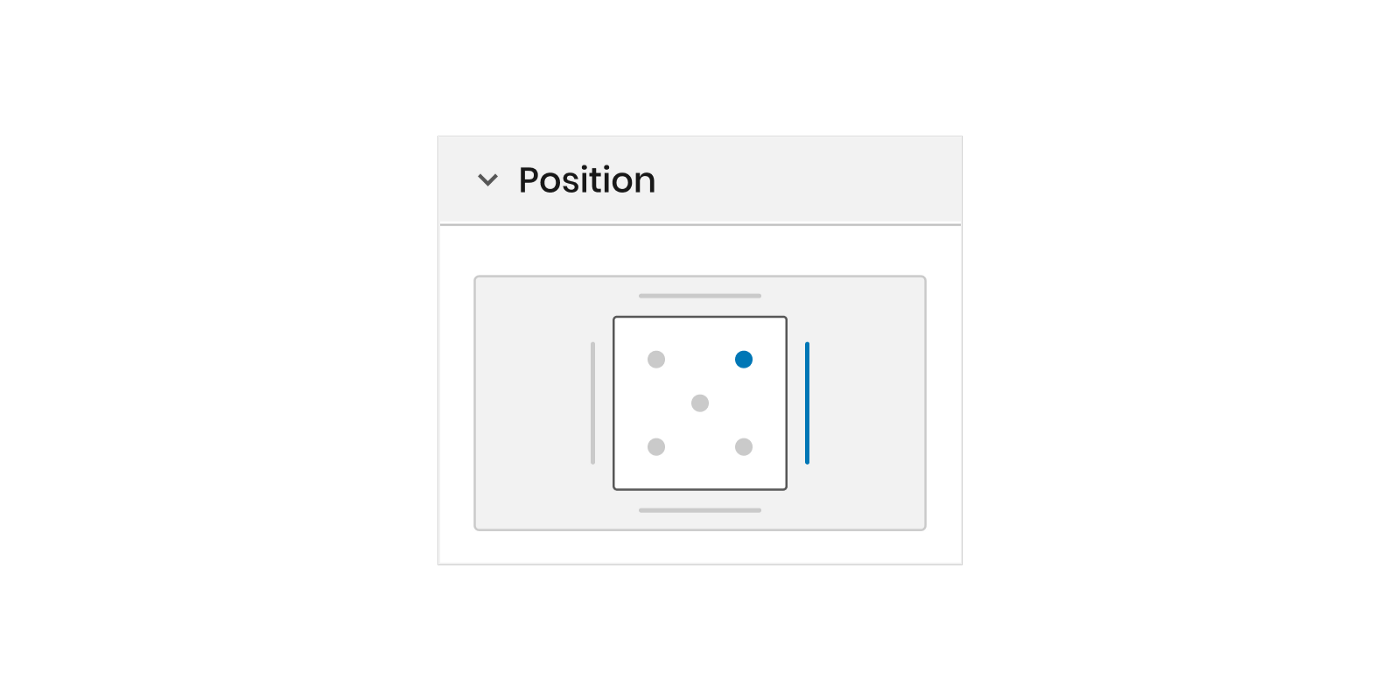
Будет хорошо, если вы покажете пользователю больше информации о вводимых данных через визуальные элементы управления. Figma, например, наглядно показывает ограничения на объектах. Пользователю понятно как объект среагирует при изменении размера.

Визуальные элементы управления
Модальные окна
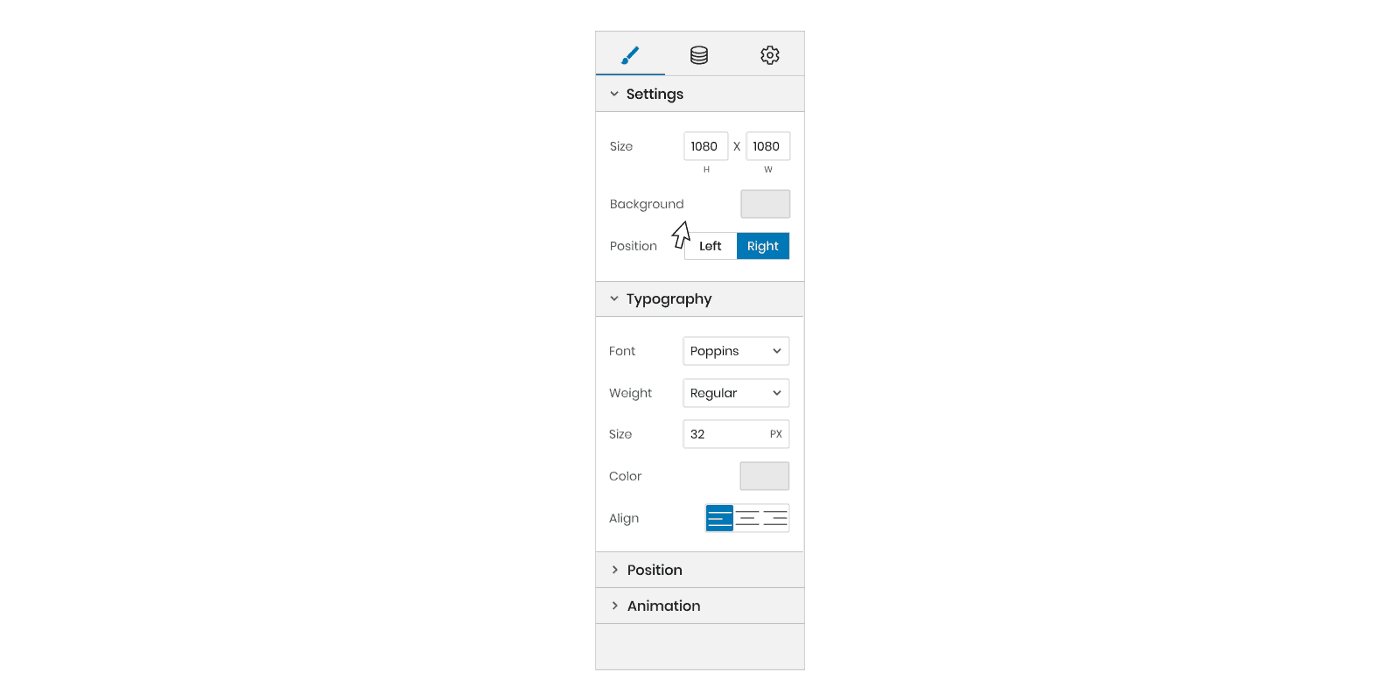
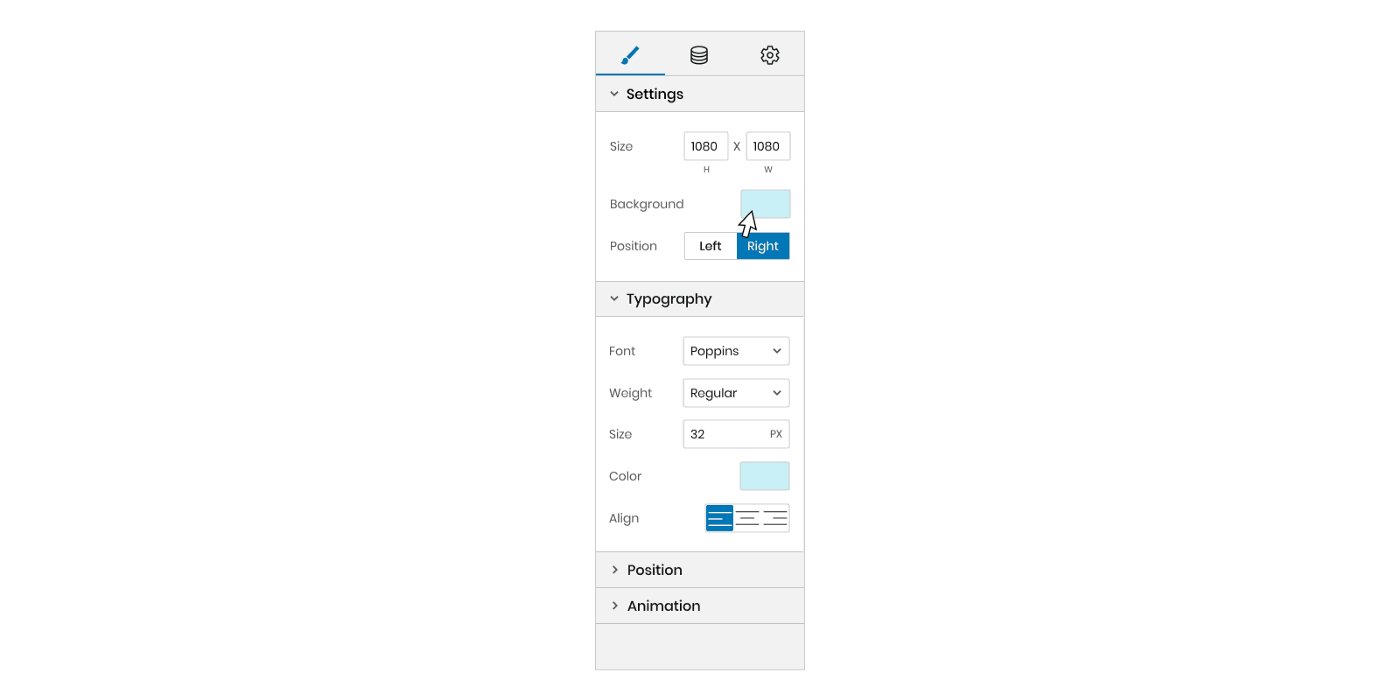
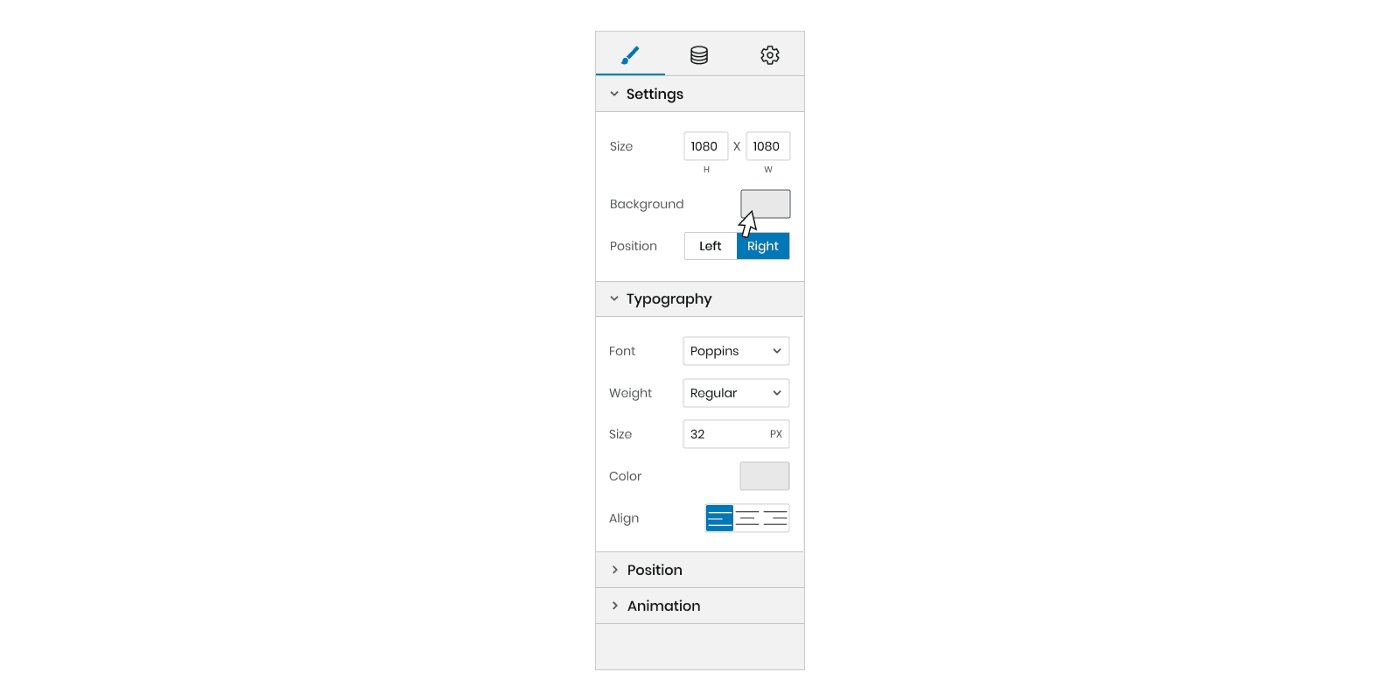
В некоторых случаях из-за нехватки места на панели приходится использовать модальные окна, чтобы предоставить пользователю больше возможностей. Хороший пример — модальное окно выбора цвета, которое встречается во многих приложениях. Пользователю нужно нажать на цветовое поле, чтобы просмотреть дополнительные параметры.

Модальное окно выбора цвета
Текстовые и числовые поля
Подписи
Лучшие практики рекомендуют размещать подписи над полями ввода, но в данном случае эта рекомендация не совсем подходит. На большинстве панелей из тех, которые я проанализировал, подпись расположена сбоку от поля, а не над ним.
Обсудив этот вопрос на Reddit, я сформулировал две основные причины, почему так:
- На экране не очень много места и мы не хотим заставлять пользователя постоянно скроллить вверх и вниз. Подпись сбоку от поля предотвращает ненужную прокрутку.
- Рекомендация размещать подписи над полями ввода относится в первую очередь к формам. По мнению многих исследователей, это помогает пользователям быстрее заполнять поля. Но поскольку в нашем случае пользователю не нужно заполнять все поля на панели свойств, скорость не имеет значения.
Подписи под числовым полем
В некоторых приложениях подпись расположена под полем, например, в Editor X. Кроме того, подписи часто очень короткие и содержат только одну букву или иконку.

Подписи под числовым полем
Сообщения об ошибках для полей ввода
Если пользователь вводит неверное значение в поле ввода, приложение не отображает сообщение об ошибке и удаляет неверное значение (попробуйте ввести букву в поле для размера в Figma). Такое поведение характерно для профессионального ПО, которое ожидает от пользователей, что они знают, какие значения вводить.
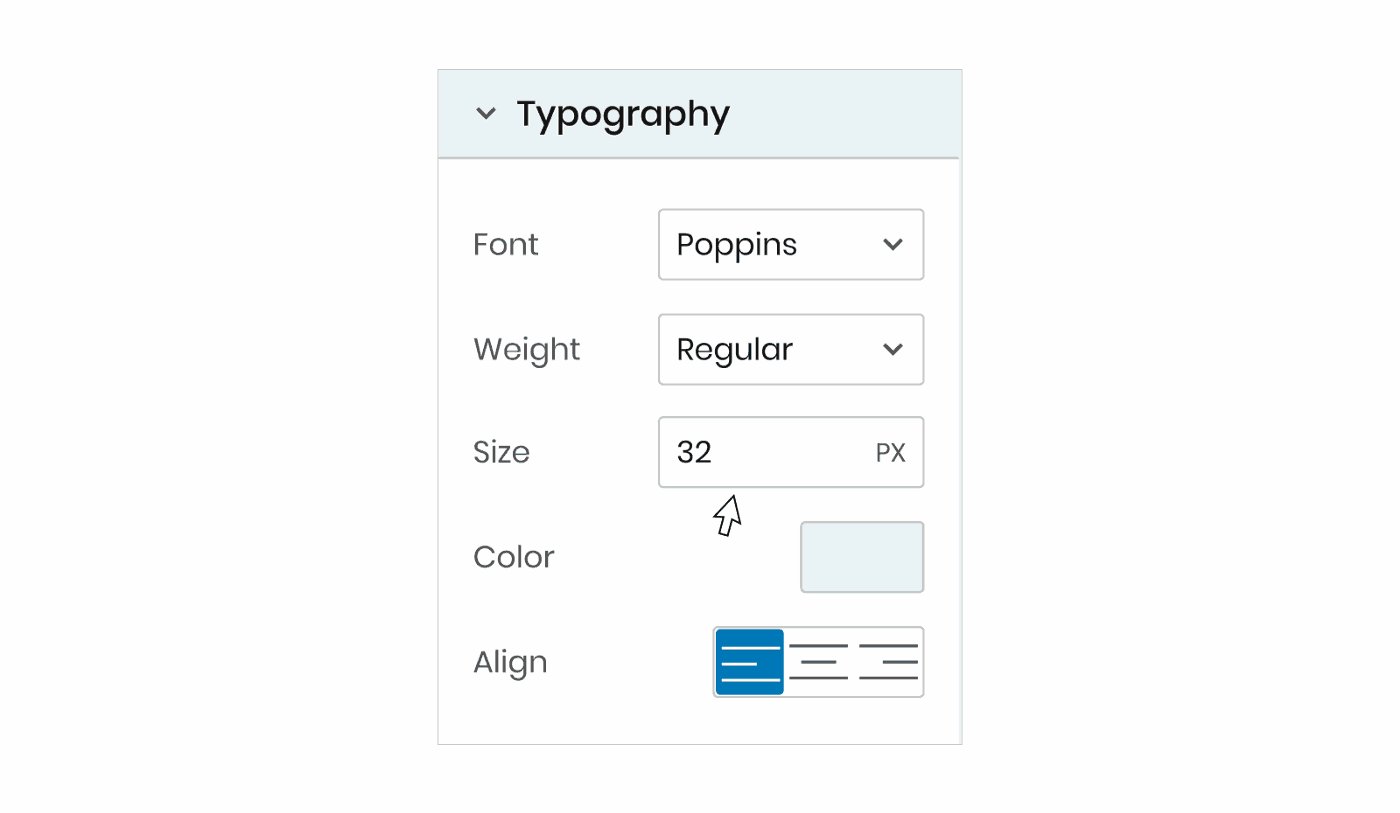
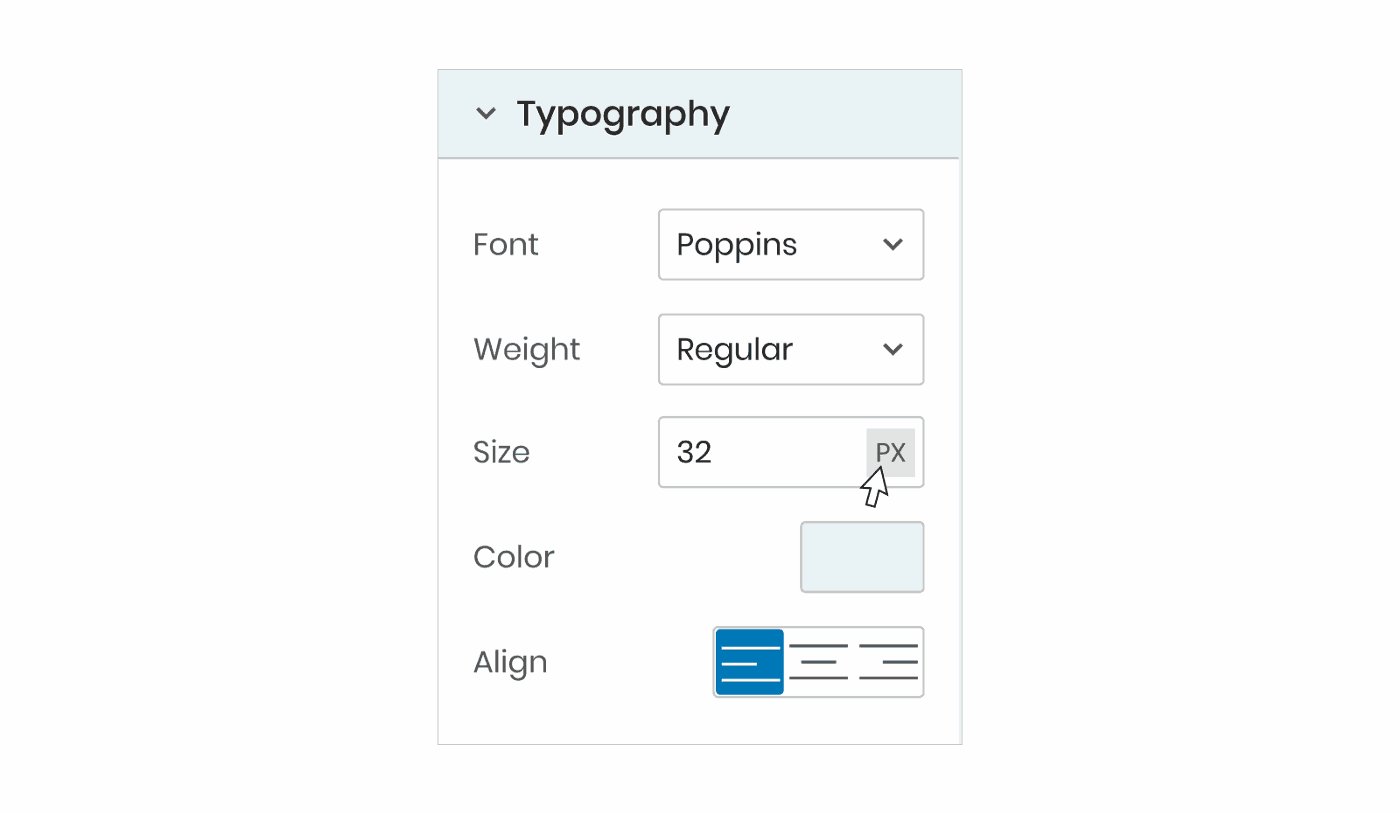
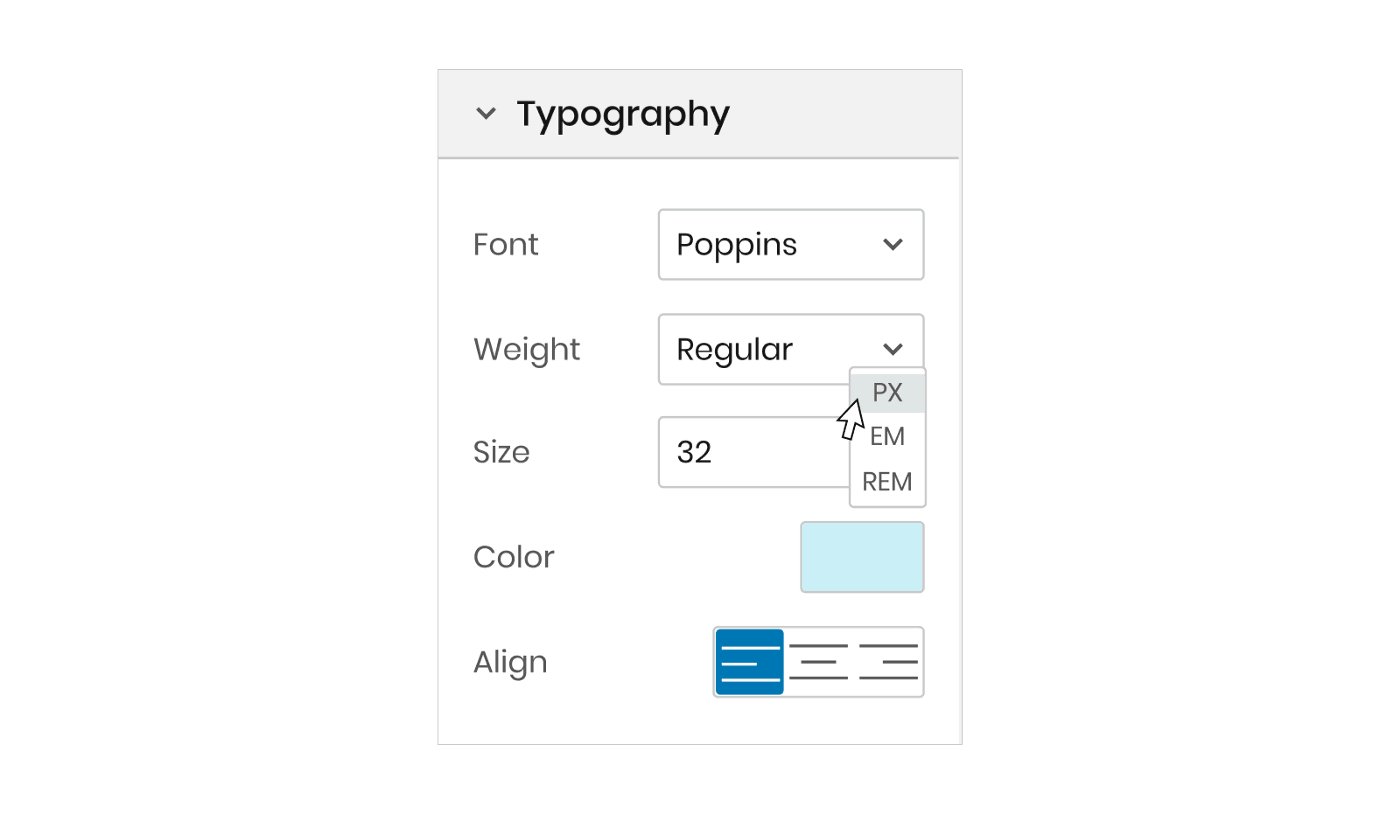
Выпадающее меню внутри числового поля
Некоторые числовые поля позволяют пользователю изменять единицу измерения, например, с PX на EM или REM. В результате пользователь может указать нужные ему единицы измерения, например, как при изменении параметров размера шрифта в Editor X.

Выпадающий список внутри числового поля
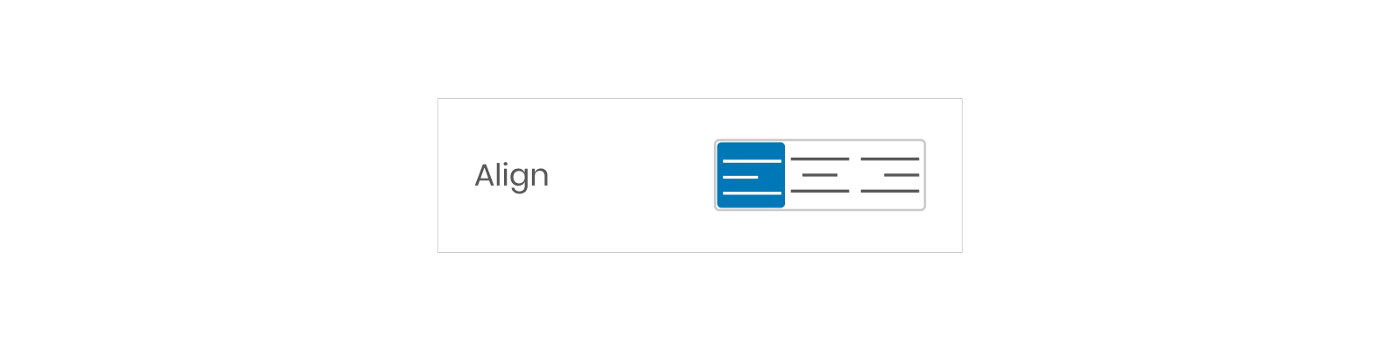
Группа кнопок
На многих панелях свойств есть группы кнопок. Мои исследования показали, что в таких случаях иконки используются чаще, чем текст. Скорее всего, для экономии экранного места.

Группа кнопок
Кнопки
Я вывел три разных действия, которые требуют нажатия на кнопку: загрузка файлов, экспорт (напр., Figma экспортирует артборд, если вы кликните на соответствующую кнопку на панели) и выполнение действия (напр., сохранение изменений).
Что ещё нужно учитывать в дизайне панели свойств?
- Пустые состояния: что происходит, если объект не выбран.
- Возможность скрыть/показать панель: если пользователю требуется больше места на экране, можно дать ему возможность скрывать и заново открывать панель свойств.
- Вид панели на разных языках: нужно тестировать каждый язык и как будет выглядеть каждая подпись в ограниченном пространстве.
Спасибо, что прочитали статью. Надеюсь, она поможет вам сделать отличные макеты, понять, как устроены панели свойств и заодно научит проводить исследования незнакомых вам компонентов.










