Мир веб-дизайна постоянно меняется. Будучи дисциплиной, стоящей на стыке творчества и технологий – двух отраслей, которые развиваются со скоростью света, – неудивительно, что новые тенденции, инструменты и методы веб-дизайна постоянно появляются и развиваются.
Популярные стили дизайна, а также инновационные подходы к UX и UI могут быстро устареть, поэтому следить за последними тенденциями веб-дизайна имеет решающее значение для того, чтобы оставаться на шаг впереди. Ожидается, что тенденции, которые мы увидим в следующем году, охватывающие все — от поведенческого дизайна до ретро-пользовательского интерфейса, — будут сочетать проверенные дизайнерские элементы прошлого с технологиями будущего, создавая по-настоящему захватывающие новые разработки.
Итак, какие популярные тенденции веб-дизайна поразят нас в течение следующих 12 месяцев?
Содержание статьи
1. Поведенческий дизайн

Поведенческий дизайн — это использование визуальных подсказок для формирования поведения пользователя. Сочетая креативный дизайн с научными данными, он позволяет дизайнерам лучше понимать, как думают пользователи, и более эффективно влиять на их поведение.
Этот метод обычно используется для создания продуктов и приложений, которые помогают пользователям выполнять такие действия, как достижение целей в занятиях спортом, развитие навыков или поддержание ежедневных привычек. Поведенческий дизайн использует такие методы, как дефицит — например, когда на сайте бронирования отелей «осталась только одна комната», и модель CAR — стратегия, основанная на подсказке, действии и вознаграждении.
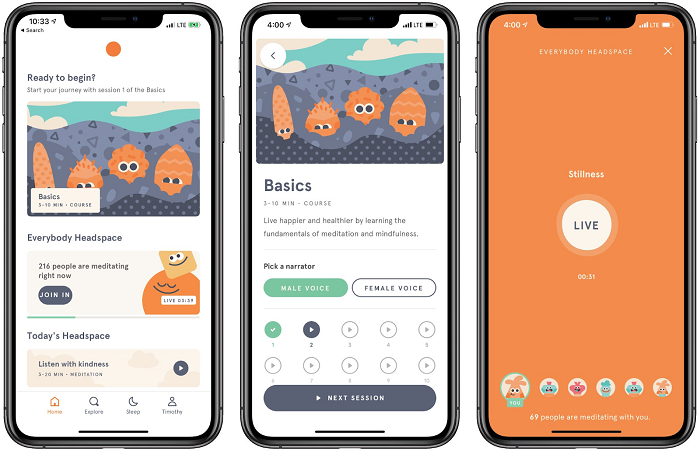
Многие продукты используют поведенческое дизайн-мышление, в том числе популярное приложение для медитации Headspace. Успех платформы во многом зависит от ее способности поддерживать активность подписчиков, поощряя их медитировать каждый день. Методы включают персонализированные ежедневные списки воспроизведения, статистику, а также историю медитации, и даже позволяют пользователям синхронизировать расписание с «приятелями». Headspace — отличный пример цифрового продукта, который понимает поведение своих пользователей и то, как их мотивировать к взаимодействию.
От знания того, когда поливать растения до мытья рук не менее 20 секунд, в 2022 году можно ожидать сохранения спроса на поведенческий дизайн в цифровых продуктах и искусственном интеллекте, чтобы укрепить поведение и помочь людям сформировать свои привычки. Прошли те времена, когда люди полагались исключительно на оповещения календаря и письменные заметки. На этом все более конкурентном рынке компании продолжают собирать данные о людях и отслеживать поведение пользователей, чтобы приносить им пользу и повышать заинтересованность в продукте.

Поведенческая наука может быть мощным инструментом, формирующим выбор и поведение людей. Есть, конечно же, некоторые этические проблемы, связанные с данным методом, однако существует надежда, что с ростом популярности поведенческого дизайна индустрия разработки продолжит использовать его в качестве положительного влияния, а не для манипулирования пользователями.
2. Сложные градиенты

Хотя градиенты, возможно, и не являются новой тенденцией, они, безусловно, прошли долгий путь с течением времени. Сложные градиенты являются одним из последних достижений в области видео и веб-дизайна и часто используются для придания глубины плоским изображениям.
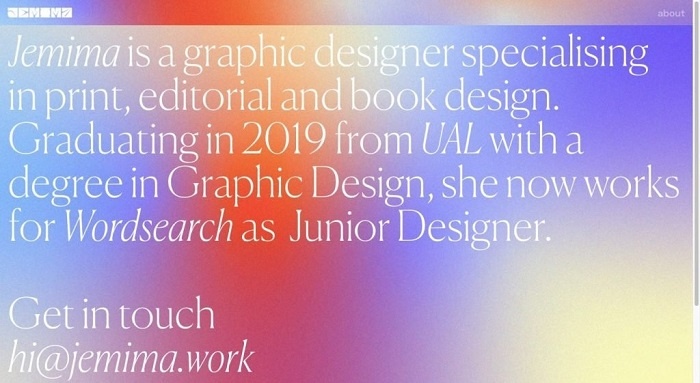
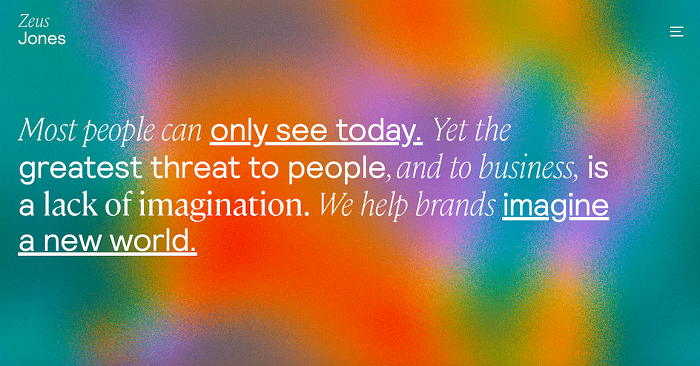
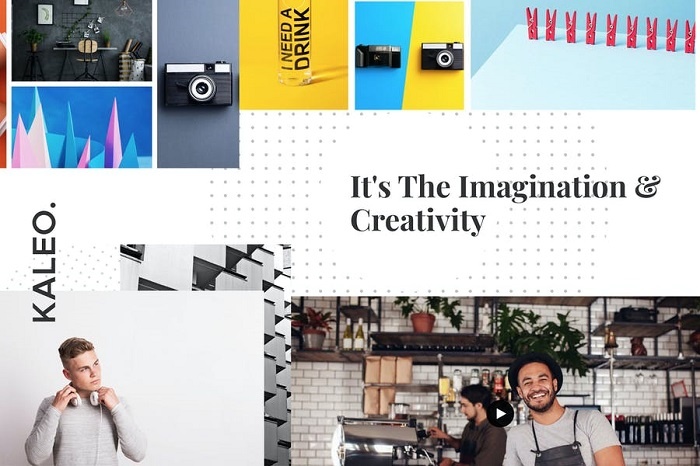
Вы можете увидеть применение сложных градиентов в действии в портфолио графического дизайна выше, где используется эфирная смесь оранжевых, розовых, фиолетовых и синих оттенков для добавления тепла и глубины. Креативное агентство Zeus Jones использует аналогичный эффект на своем веб-сайте, при этом дизайн меняется с монохромного на цветной.

3. Большая типографика и современные засечки
Типографика — очень важный элемент в дизайне пользовательского интерфейса, именно поэтому мы наблюдаем развитие некоторых тенденций в данной оюласти.
Большая типографика

Во-первых, большой шрифт вернулся и стал лучше, чем когда-либо.
Благодаря крупным, жирным буквам, предназначенным для воздействия, большая типографика может сделать впечатляющее визуальное заявление, особенно в сочетании с более минималистичным дизайном или макетом. Выбор в пользу большего размера текста может быть полезен для создания поразительного первого впечатления, а также для объединения других элементов дизайна.
Поскольку дизайн склоняется к более минималистичным макетам вне сетки, большая типографика помогает связать все это воедино и обеспечивает простое влияние на бренд.
Навигационное меню французского универмага Galeries Lafayette выделено нейтральным жирным шрифтом, что позволяет большому логотипу бренда выделяться в центре главной страницы. В сочетании с вертикальными вырезанными изображениями, иллюстрированными значками и монохромной палитрой это создает искусное ощущение коллажа.
Современные засечки

На другом конце спектра современные шрифты с засечками также переживают свой успех.
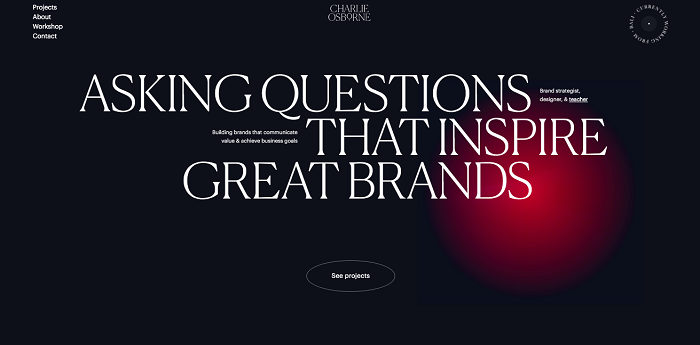
В сочетании с изящными декоративными элементами и элегантными завитушками, характерными для традиционных засечек, современные засечки также сочетаются с забавными, сложными градиентами для создания модного современного образа. Например, этот веб-сайт от бренд-стратега Чарли Осборна отличается тонким стилем засечек, который является главным шрифтом страницы, но при этом элегантно сдержан.
4. Ретро-дизайн в пользовательском интерфейсе
Продолжая нашу одержимость вещами в стиле ретро, интерфейсы такого рода теперь тоже набирают обороты в веб-дизайне.
Овальный и арочный радиус границы в стиле 70-х годов

Первый ретро-тренд, который мы наблюдаем — это «овальный и арочный радиус границы». Данный стиль включает в себя кадрирование изображений в овалы и арки с тонкой рамкой, расположенной немного отдельно от изображения, отражающей арочный проем или овальную форму.
Такая тенденция популярна в моде, а также презентациях портфолио, и является отсылкой к винтажному оформлению журналов 70-х.
Вы можете увидеть эту тенденцию в действии на веб-сайте фотостудии Фархана Фаузана. Арка, напоминающая отдельно стоящее зеркало, используется для демонстрации фотографий изящным и классическим способом.
Пользовательский интерфейс в стиле «гранж» 90-х годов

Следующий ретро-тренд, который возвращается в пользовательский интерфейс — это ностальгия по 90-м годам. Есть много вещей, которые можно полюбить в эстетике 90–х, включая видеоигры, видеокассеты и эффекты сбоев, сверкающие пузырьковые шрифты, а также культуру панка и рейва. А в последнее время, когда многие тенденции 90-х годов вновь проявились, мы увидели, как эстетика гранжа вновь появилась в дизайне пользовательского интерфейса.
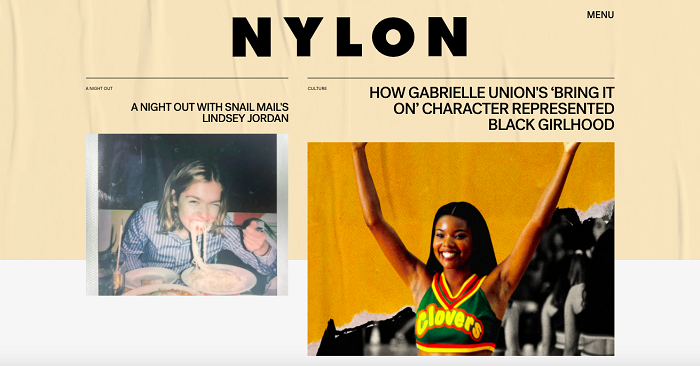
Прекрасным примером этого является веб-сайт библии моды Nylon. Цифровое издание приближено к гранжу женственным и сдержанным способом, с текстурированным фоном, напоминающим постеры групп, а также с макетами изображений, вдохновленными полароидом, коллажами и нарисованными от руки деталями.
5. Возвращение нативных настольных приложений

В следующем году мы ожидаем, что нативные настольные приложения продолжат процветать. Такие приложения устанавливаются на ваш рабочий стол, и к ним осуществляется естественный доступ – подумайте о пакете Microsoft Office, а не об онлайн–офисе 365, — и многие компании-разработчики программного обеспечения теперь предпочитают создавать именно такого рода настольные приложения с пользовательским интерфейсом, сопоставимым с их популярными веб-версиями.
Но почему в мире, который становится все более онлайновым, компании переводят свои приложения в автономный режим? На самом деле существует множество преимуществ работы с настольными компьютерами.
Некоторые компании предпочитают создавать нативные настольные приложения с пользовательским интерфейсом, сопоставимым с их популярными версиями веб-браузеров. Преимущества пользовательского интерфейса включают повышение производительности, возможность интеграции с системой уведомлений операционной системы и улучшенную фокусировку, если отвлечься от других окон с вкладками в браузере.

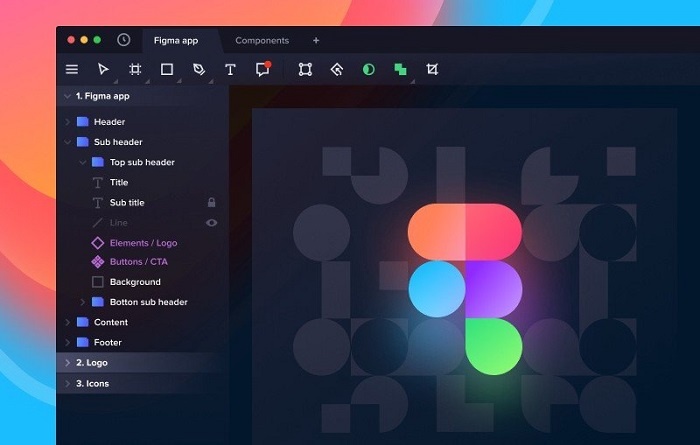
Отличным примером этого является веб-графический редактор и инструмент для создания прототипов – Figma. Нативная десктопная версия программного обеспечения включает функцию под названием Figma Mirror, которая позволяет просматривать ваши проекты из настольного приложения Figma в реальном времени на всех ваших устройствах iOS.
6. Более плавное взаимодействие в приложении

Поскольку многие из нас продолжают работать из дома, гибридный подход к удаленному и личному сотрудничеству становится все более и более необходимым. В результате общение в приложении должно быть более плавным и увлекательным.
Разработчики продуктов решают задачу улучшения связи в приложениях, особенно в области SaaS и технологий, где предпринимаются явные усилия для того, чтобы сделать взаимодействие в приложениях более согласованным и более «человечным».
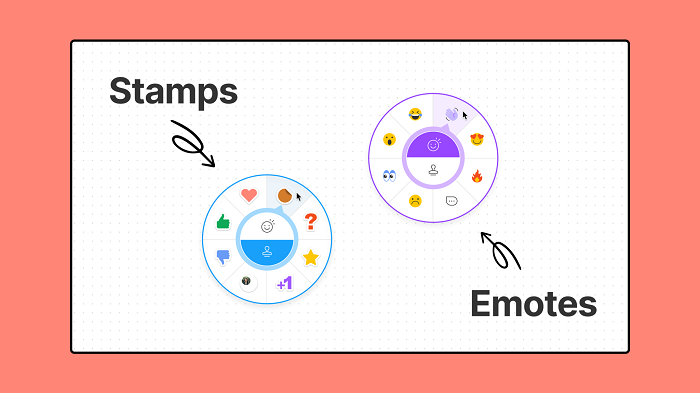
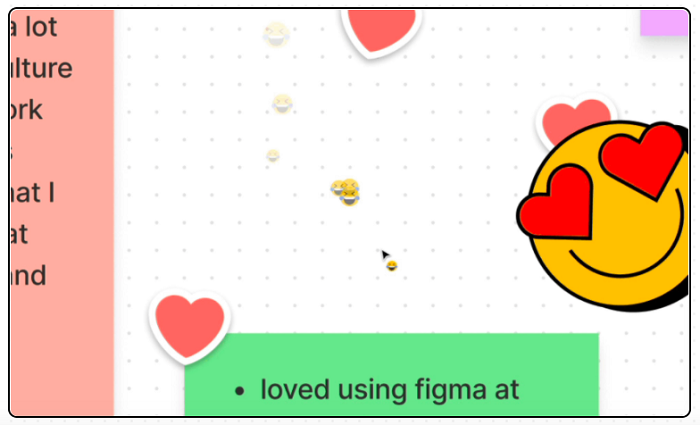
Снова используя Figma в качестве примера, компания теперь представила функцию «Дай пять» для своей онлайн-доски FigJam. Она позволяет пользователям, работающим в командах, отмечать достижения вместе, приветствовать других товарищей по команде или привлекать внимание коллег во время работы над файлом.
7. 3D-дизайн

Хотя это не обязательно новая тенденция, 3D-дизайн продолжает процветать в мире веб-дизайна. Трехмерная графика все чаще используется в пользовательском интерфейсе для улучшения веб-интерфейсов и добавления привлекательного элемента на веб-сайты.
3D-дизайн, который использует программное обеспечение для компьютерного моделирования для создания объектов с трехмерным внешним видом, также является популярным направлением в графическом дизайне, типографике и цифровом искусстве. Его можно увидеть повсюду — от профессиональных сайтов до личных портфолио.
Хотя 3D существует уже некоторое время, сейчас он более легко интегрируется в дизайн. От ярких и красочных элементов до гиперреалистичных абстрактных дизайнов, 3D продолжит оставаться в тренде и делать вещи выделяющимися.
8. Конструкторы сайтов DIY

И последнее, но не менее важное: конструкторы сайтов DIY, а также инструменты для создания страниц становятся все более популярными в области веб-дизайна, помогая тем, у кого нет или ограничен опыт в запуске веб-сайтов. Эти платформы меняются, чтобы стать более доступными и удобными для пользователей, переходя к подходу без кода.
В 2022 году мы сможем наблюдать за меняющимся ландшафтом веб-дизайна как ремесла; в частности, за инструментами для создания веб-сайтов, их выхода в Интернет и получения дохода в процессе. Удобные для клиентов платформы в последнее время наводнили сцену профессионального веб-дизайна, поэтому фрилансеры и другие удаленные работники все больше и больше поворачиваются в их сторону.
Почему это происходит? Поскольку ожидания от новых веб-сайтов становятся все более сложными, очевидной причиной является простота использования. Другой вариант — сотрудничество между клиентом и дизайнером, плюс поддержка, рост и сообщество вокруг самих инструментов. Быстрая прокрутка #webdesign в TikTok показывает, что молодые дизайнеры повсюду стремятся к подходу, не требующему кода.
Конструкторы веб-сайтов повсеместно пользуются широко распространенными раундами финансирования и IPO, что, по прогнозам, составит 8% совокупного годового роста в секторе в период с настоящего момента по 2027 год. Так что, по крайней мере, это область, на которую стоит обратить внимание.
Всем успешной работы и творчества!
Источник









