Независимо от того, создаете ли вы веб-сайт для малого бизнеса, продукта, услуги или собственного портфолио, важно ознакомиться с основами веб-дизайна. Необходимо учитывать несколько ключевых элементов, таких как цель вашего веб-сайта, определение аудитории, дизайн, удобство использования и брендинг.
Понимание основ веб-дизайна поможет повысить репутацию вашего бренда или бизнеса, завоевав доверие посетителей. Хотя есть много аспектов веб-дизайна, которые необходимо учитывать, мы рассмотрим некоторые основы веб-дизайна, которые вам понадобятся для начала работы над вашим веб-сайтом.

Содержание статьи
Начало работы на вашем веб-сайте
—
Определить цель
Первый этап создания веб-сайта — определение цели вашего веб-сайта. Вы создаете цифровое портфолио, демонстрируете услуги своего бизнеса потенциальным клиентам или продаете товары через Интернет? Какова цель вашего сайта? Ключевым фактором является ясность: если пользователи не понимают ваш сайт, они уйдут. Цель вашего веб-сайта должна быть ясной и прямой.
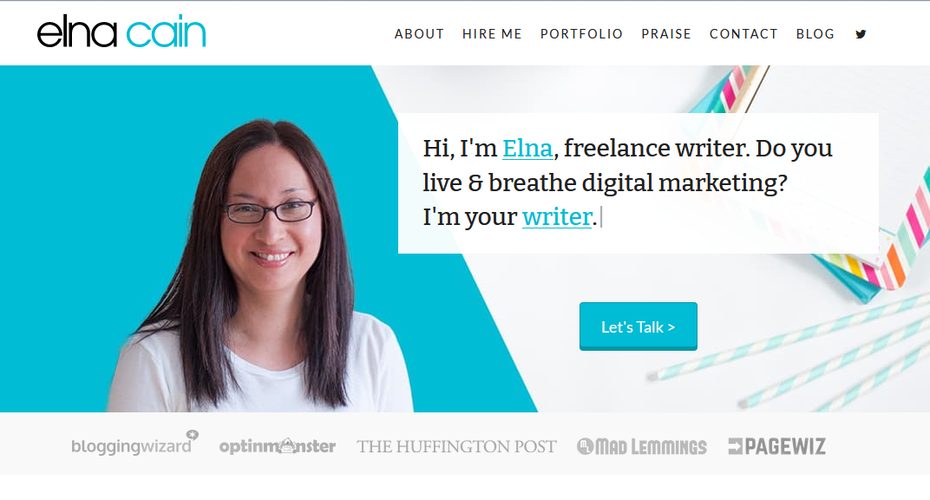
 Определите свою целевую аудиторию
Определите свою целевую аудиторию
Для кого предназначен ваш сайт? Дизайн для ваших предполагаемых пользователей — одна из наиболее существенных основ веб-дизайна. Если вы продуктовый дизайнер и ищете новую работу, вашей целевой аудиторией для вашего сайта-портфолио будут менеджеры по найму и рекрутеры. Это поможет определить, что является приоритетным на вашем веб-сайте и как направлять пользователей в нужное место.
Чтобы определить свою целевую аудиторию, проведите исследование пользователей по демографии, местоположению и целям пользователей. Подумайте о том, чтобы просмотреть веб-сайты конкурентов и их страницы в социальных сетях, чтобы проанализировать, кто является их целевой аудиторией, и сравнить их с потребностями вашего веб-сайта. Также постарайтесь изучить свою целевую аудиторию и адаптировать контент вашего веб-сайта и копировать в соответствии с их потребностями. Это увеличивает их шансы запомнить ваш сайт.
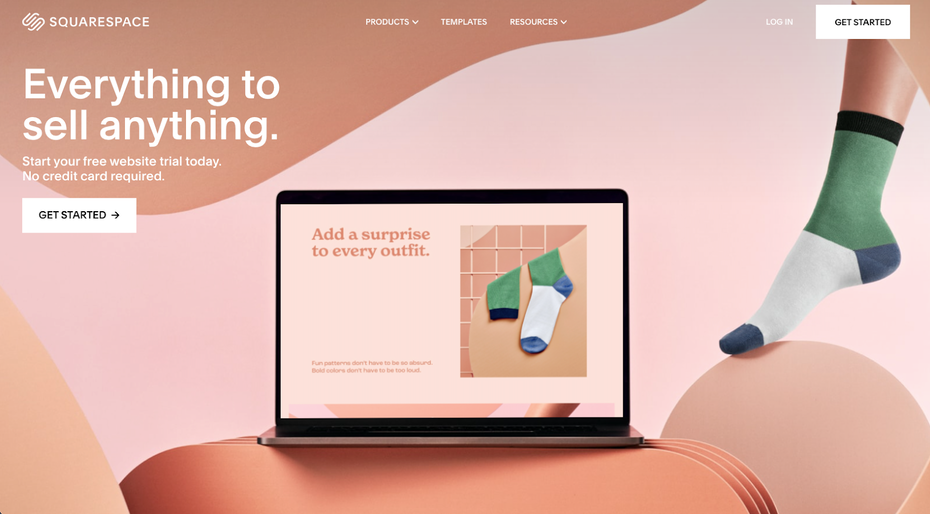
 Составьте план
Составьте план
Теперь, когда вы знаете цель и аудиторию своего веб-сайта, пришло время составить план. Вы создаете свой веб-сайт, нанимая разработчика или пытаетесь разобраться в HTML, CSS и Javascript? Если нет, не расстраивайтесь. Существуют такие службы, как Squarespace, Wix и WordPress, которые предлагают способы создания веб-сайтов без кода, поддерживающие настольные и мобильные платформы.
 В поисках вдохновения
В поисках вдохновения
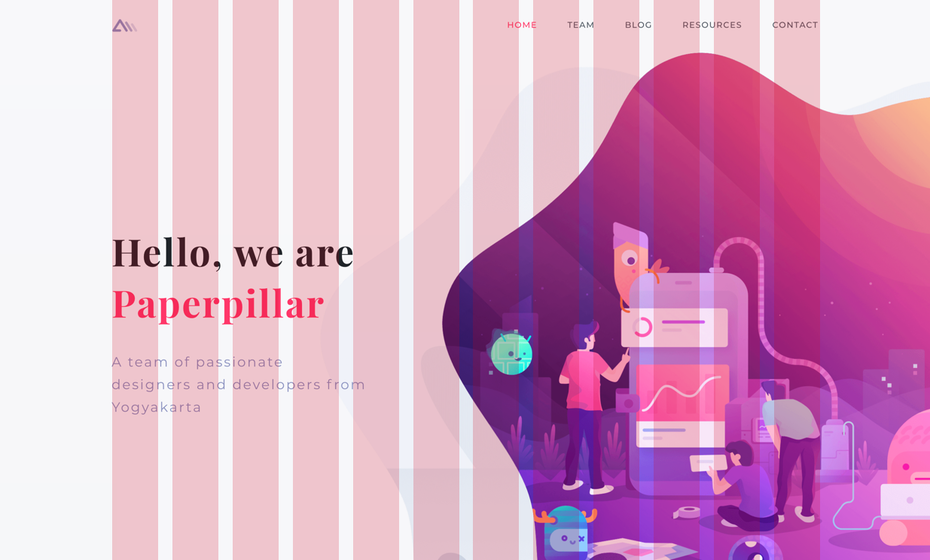
Создавайте идеи для своего веб-сайта, черпая вдохновение на других сайтах! Если вы чувствуете, что застряли, не знаете, с чего начать, или не знаете, как должен выглядеть ваш веб-сайт, есть множество веб-сайтов, которые удовлетворят вашу палитру.
Вы можете начать с Awwwards, источника вдохновения для самых разных дизайнеров. На них представлены десятки отмеченных наградами великолепных веб-сайтов. У нас также есть множество вдохновляющих веб-дизайнов и макетов, представленных на нашей странице знакомств. И, конечно же, просмотр конкурирующих компаний и продуктов или портфолио других художников и дизайнеров также может подтолкнуть вас к идеям для вашего веб-сайта.
 Дизайн и внешний вид
Дизайн и внешний вид—
Сетки и макеты
Одним из основ веб-дизайна является проектирование с использованием сетки. Система сетки представляет собой макет, основанный на измерениях и рекомендациях. Сетка состоит из столбцов (обозначенных мест для размещения содержимого) и желобов (пустых пространств между столбцами). Они разбивают страницу на разделы для организации содержимого и иерархии.
 Гибкие макеты используют проценты вместо пикселей для определения размера. Это позволяет использовать гибкие макеты, которые настраиваются по мере того, как вы делаете окно меньше и больше. Единственным недостатком является то, что макет не знает, когда слишком маленький — это слишком узкий.
Гибкие макеты используют проценты вместо пикселей для определения размера. Это позволяет использовать гибкие макеты, которые настраиваются по мере того, как вы делаете окно меньше и больше. Единственным недостатком является то, что макет не знает, когда слишком маленький — это слишком узкий.
Прочитайте нашу статью об основах макета веб-сайта >>
Визуальная иерархия
Ваш веб-сайт должен сочетать широкое использование информационной архитектуры и мощную визуальную иерархию, чтобы обеспечить удобство работы для ваших пользователей. Если информация на вашем веб-сайте легко усваивается и эстетически хорошо структурирована, это поможет вашим посетителям быстрее выполнять свои пользовательские задачи.
Существует множество способов улучшить визуальную иерархию вашего сайта. Некоторые способы улучшить визуальную иерархию — это использовать цвет и контраст, чтобы привлечь внимание к определенному тексту и кнопкам, добавить больше пустого пространства вокруг элемента, на котором вы хотите, чтобы пользователь сосредоточил внимание, и иметь баланс и симметрию в макете, которые могут сделать вещи простыми и прост в использовании.
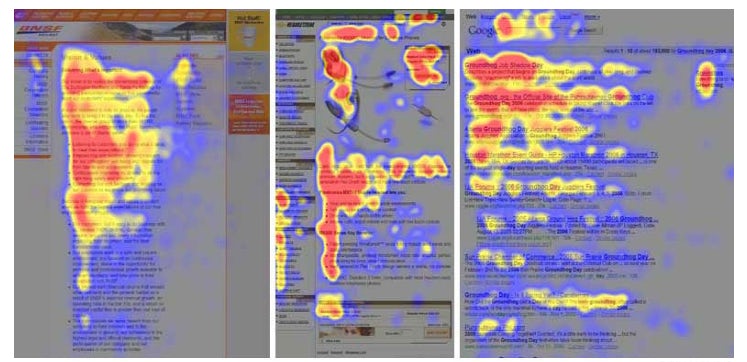
Понимание шаблонов чтения также может помочь определить, где хранить информацию. Исследования показали, что многие посетители просматривают веб-сайты по образцу F или Z. Обычно пользователь сканирует страницы с большим количеством текста по образцу F.
 Ознакомьтесь с нашим руководством по принципам визуальной иерархии >>
Ознакомьтесь с нашим руководством по принципам визуальной иерархии >>
Основами создания хорошей навигации по веб-сайту являются логическая иерархия, простота и универсальность. Хорошая навигация — это ключ к тому, чтобы помочь пользователям найти то, что им нужно, и перейти туда, куда им нужно.
 Верхняя навигация — наиболее распространенный тип навигации, отображаемый в верхней части веб-сайта или рядом с ней. Если у вас много страниц, вы можете использовать раскрывающуюся навигациюкоторая раскрывает дополнительные параметры, когда пользователь наводит курсор на пункт меню
Верхняя навигация — наиболее распространенный тип навигации, отображаемый в верхней части веб-сайта или рядом с ней. Если у вас много страниц, вы можете использовать раскрывающуюся навигациюкоторая раскрывает дополнительные параметры, когда пользователь наводит курсор на пункт меню
.
Цвета и шрифты
Брендинг является неотъемлемой частью того, как пользователь идентифицирует себя с вашим веб-сайтом. Какой образ вы хотите, чтобы ваш веб-сайт отображал? Что вы хотите, чтобы ваши посетители сказали об этом? Брендинг диктует ответы на эти вопросы. Обязательно обратите пристальное внимание на цветовую схему и типографику. Цветовая схема вашего веб-сайта и выбор шрифта должны соответствовать вашему бренду.
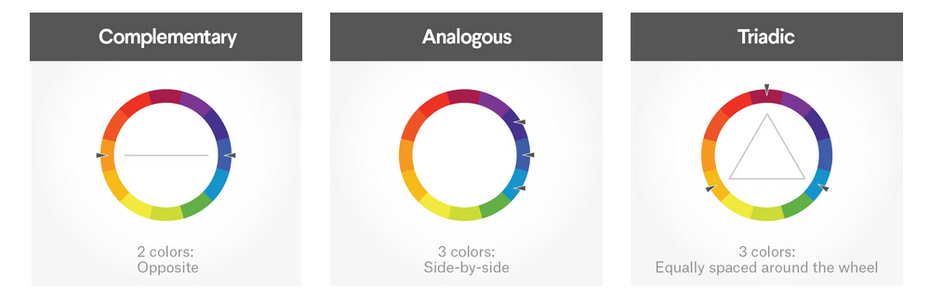
Ознакомление с основами теории цвета будет иметь большое значение для создания вашего бренда и вашего веб-сайта. Вот несколько распространенных цветовых схем с использованием цветового круга для начала:
- Дополнительные цвета — это два противоположных цвета.
- Аналогичные цвета — это три цвета, расположенные рядом друг с другом.
- Триадные цвета – это 3 цвета, которые расположены на одинаковом расстоянии друг от друга на цветовом круге.

![Скриншот веб-сайта дизайнера мебели Микии Кобаяши с чистым и свежим брендингом." width="1256" height="640"/>
<figcaption>Брендинг может сделать ваш сайт незабываемым, через Микию Кобаяши.</figcaption>]</figure>
<p>Убедитесь, что ваши шрифты безопасны для Интернета. Это означает, что браузеры поддерживают шрифт. Если шрифт небезопасен для Интернета, это может привести к тому, что текст вашего веб-сайта не будет правильно отображаться в этом браузере. Ознакомьтесь с нашим списком лучших веб-безопасных шрифтов.</p>
<p>Теперь, когда вы знаете, где искать, при выборе шрифта нужно помнить о нескольких вещах:</p>
<ul>
<li aria-level=](https://artforlife.ru/wp-content/uploads/2022/02/1643860200_494_pre-osnovy-veb-dizajna-kotorye-pomogut-vam-sozdat-fantasticheskij-veb-sajt.png) Шрифты с засечками предназначены для заголовков: обычно шрифты с засечками используются для заголовков, поскольку их труднее читать при меньшем размере. Без засечек лучше всего подходит для основного текста.
Шрифты с засечками предназначены для заголовков: обычно шрифты с засечками используются для заголовков, поскольку их труднее читать при меньшем размере. Без засечек лучше всего подходит для основного текста.
Контент
Содержимое вашего веб-сайта, состоящее из копий, изображений, видео и других интерактивных элементов, составляет основу вашего сайта. Это привлекает людей и держит их вовлеченными. Это дает вашему сайту ощущение цели и вдохновляет пользователей на действия, будь то связь с вами или покупка продукта.
Некоторые маркетологи и веб-дизайнеры пытаются заново изобрести велосипед, пытаясь выделиться из толпы или уделяя особое внимание модному контенту. Вместо этого я предлагаю сделать все возможное, чтобы ваш контент был подлинным. Это должно быть похоже на вас и соответствовать вашему бренду. Расскажите о своих продуктах, услугах, тематических исследованиях или о том, что вы можете предложить.
Изображения
Еще одним мощным инструментом основ веб-дизайна является использование изображений. Это может увлечь вашу аудиторию и направить их к содержанию вашего веб-сайта.
Приведенный ниже пример от DSKY ярко передает эстетику бренда лагера с помощью образов. В нем используются милые, яркие иллюстрации, изображающие безмятежный, идеальный момент в естественной среде. Изображения работают вместе, чтобы создать цифровую фреску. Этот эффект предлагает посетителю прокрутить вниз и взаимодействовать с текстом и содержимым целевой страницы. Также стоит отметить, что Perfect Moment демонстрирует изображения своего лагера.
 Интерактивные элементы
Интерактивные элементы
Интерактивность — увлекательный элемент основ веб-дизайна. Как пользователи будут взаимодействовать с вашим сайтом? Добавление интерактивных элементов, таких как показанный пример, сделает ваш веб-сайт более увлекательным и выделяющимся. Это также способствует вовлечению пользователей. Эти элементы могут возбудить любопытство посетителей, вдохновив их на изучение других аспектов вашего веб-сайта. Какие тайны они откроют?

![Онлайн-конфигураторы автомобилей помогают пользователям визуализировать свой следующий автомобиль." width="1257" height="889"/>
<figcaption>Конфигуратор автомобилей позволяют пользователям визуализировать свой следующий автомобиль с помощью Mercedes Benz. ]</p>
<h2><span id=](https://artforlife.ru/wp-content/uploads/2022/02/1643860202_631_pre-osnovy-veb-dizajna-kotorye-pomogut-vam-sozdat-fantasticheskij-veb-sajt.png) Удобство использования вашего веб-сайта
Удобство использования вашего веб-сайта–
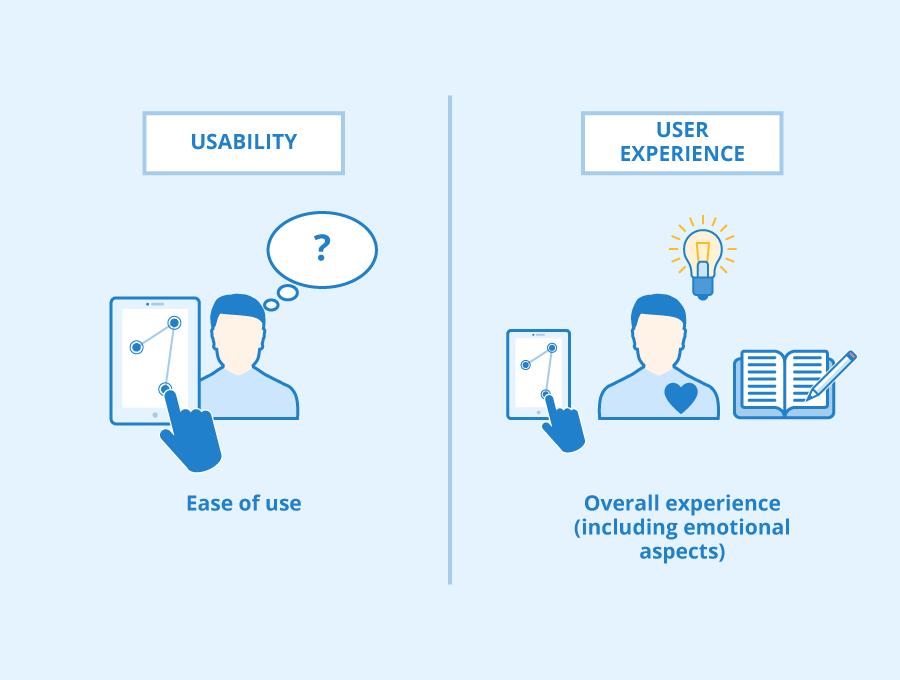
Как UX-дизайнер, я твердо верю, что удобство использования — самый важный аспект основ веб-дизайна. Требуется время, чтобы инвестировать и исследовать пользовательский опыт вашего веб-сайта, но это очень окупается. Юзабилити сделает или сломает ваш сайт. Пользователи могут сформировать эмоциональную связь с вашим сайтом, создав для них незабываемые впечатления. Если вашим веб-сайтом сложно пользоваться или посетители потеряются, они уйдут.
 Дизайн для ПК и мобильных устройств
Дизайн для ПК и мобильных устройств
Чтобы охватить более широкую аудиторию, разработайте свой веб-сайт для настольных компьютеров, планшетов и мобильных устройств. Во всем мире мобильный трафик неуклонно растет с 2015 года. На его долю приходится более половины всего мирового трафика. Поэтому крайне важно избегать отчуждения мобильных пользователей. Создайте адаптивный дизайн, который автоматически настраивается в зависимости от устройства, как показано в примере ниже.
 Доступность
Доступность
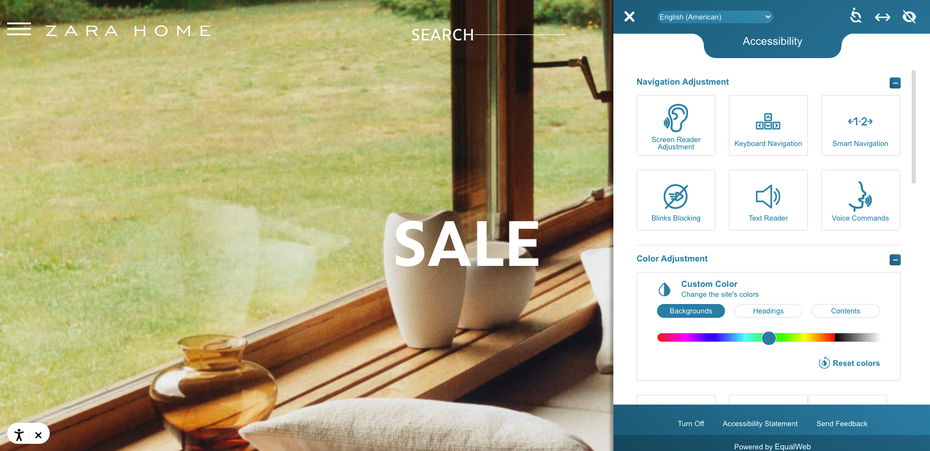
Ваш веб-сайт должен быть доступным и соответствовать стандартам доступности. Это помогает повысить удобство использования, охватить широкий круг пользователей, а также обеспечить инклюзивность.
Существует множество инструментов для проверки доступности цветов и шрифтов, например, анализатор соотношения цветовой контрастности. Еще одна вещь, которую вы можете сделать, это добавить замещающий текст к изображениям, описывающий, что это за изображение. Это также может помочь, когда изображения не загружаются или повреждены. Предоставление субтитров и транскрипций для аудио- и видеозаписей также является еще одним способом создания доступного контента.
 Оптимизация
Оптимизация
Оптимизация — прекрасный пример основ веб-дизайна. Это основа веб-дизайна, потому что это то, что вы должны постоянно делать, чтобы поддерживать свой сайт в актуальном состоянии. А знание того, что нужно учитывать при оптимизации веб-сайта, поможет сделать его успешным.
Существует множество различных типов оптимизации: загрузка страницы, контент, SEO, взаимодействие с пользователем, оптимизация устройства и многое другое. Если ваш сайт долго загружается, ваш показатель отказов резко возрастет. Сейчас уже не 1999 год: посетители не будут ждать загрузки сайтов. Сокращение времени загрузки страницы также делает ваш сайт более доступным для тех, у кого нет быстрого подключения к Интернету.
Подберите правильные ключевые слова для своего веб-сайта, чтобы улучшить SEO. Оптимизация контента вашего сайта может увеличить количество потенциальных клиентов, вызвать доверие и усилить SEO. Независимо от того, предназначен ли ваш веб-сайт для бизнеса или портфолио, оптимизация несколькими способами привлечет больше посетителей, улучшит взаимодействие с пользователем и сделает его более доступным.
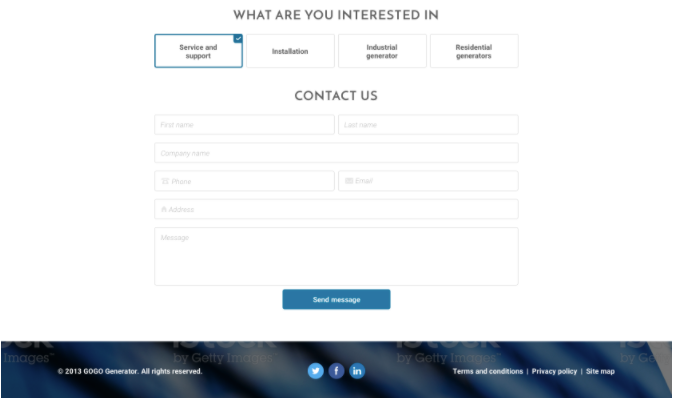
Общение с пользователями
У посетителей всегда должен быть удобный способ связаться с вами или вашей компанией. Включите контактную страницу и ссылки на социальные сети, чтобы у них была возможность взаимодействовать с вами, вашим продуктом или вашими услугами. Если вы занимаетесь бизнесом, предложение контактной формы может улучшить отношения с существующими клиентами и даже привлечь новых.
Посетители могут связаться с вами, чтобы узнать о ваших услугах, задать вопросы перед покупкой вашего продукта или даже обратиться за советом или поддержкой. Общение — это также отличный способ собрать отзывы и улучшить не только свой веб-сайт, но и свое портфолио, продукт или все, что предлагает ваш бизнес.
 Готово к сборке ваш веб-сайт?
Готово к сборке ваш веб-сайт? —
Теперь, когда вы знаете основы веб-дизайна, пришло время применить их с пользой! От того, что вам нужно для начала, до ключевых элементов дизайна и макетов для веб-сайтов, до размышлений о пользовательском опыте и удобстве использования — все это основы веб-дизайна, которые могут помочь вам на пути к созданию привлекательный, успешный и вдохновляющий веб-сайт. Вам не терпится запустить свой веб-сайт?
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Эта статья была первоначально написана Алексом Бигманом и опубликована в 2014 году. Она была дополнена новыми примерами и информацией.









