Черт возьми, похоже, что прошлый год пролетел! Долгие читатели помнят, что четвертый июля — это день рождения CSS-Tricks, и мы каждый месяц публикуем его. В прошлом году нам исполнилось 10 лет, и теперь мы приветствуем наш первый палиндромный день рождения.
Содержание статьи
Огромное спасибо
Во-первых, как всегда, спасибо за участие в CSS-Tricks. Однако вы в конечном итоге здесь, мы надеемся, что мы вам полезны, знаем, что мы всегда пытаемся быть еще более полезными для вас и знаем, что вы делаете сайт возможным.

Можем ли мы задать вам несколько вопросов?
Весь смысл этого опроса заключается в том, чтобы лучше понять вас и использовать это понимание, чтобы сделать выбор, который поможет вам лучше. Это оно! Это очень полезно для нас и совершенно анонимно.
Возьмите опрос читателей CSS-Tricks
Новый дизайн наступает
Ненавижу быть дразнящим, так как пока ничего не показывать, и нет времени, чтобы поделиться, но я полагаю, это не должно вас удивлять, потому что мы никогда не застенчивы, чтобы немного переделать здесь. Это будет версия 17, верьте или нет. Я упоминаю это частично из-за вышеизложенного. Мы задаем вам вопросы, потому что вы можете помочь сообщить, как оформляется дизайн.
Что нового в этом прошлом году?
Что выделяется мне, так это то, что в прошлом году мы вкладывали больше средств в CSS-Tricks (буквально финансово), чем когда-либо прежде. Для вас это означает, что мы намного больше статей из больше авторов, чем раньше. Плюс материал, который является более бюджетным и более длинным, для нас, как и наше новое руководство Gutenberg.
Мы надеемся, что результатом этих инвестиций станет то, что CSS-Tricks станет еще более интересным сайтом для подписки и регулярного чтения и добавляет больше ссылочного контента на долгие годы. Сегодня статьи могут столкнуться с вашим путем, которые только интересны, но становятся более ценными позже, если этот предмет станет частью более активного проекта для вас.
Это также означает более интегрированный персонал здесь. У нас всегда был небольшой коллектив писателей и сотрудников, работающих неполный рабочий день, таких как преподобная Сара Дреснер, которая принесла вам большой материал, как целый путеводитель по Learning Vue, и увлекательную информацию о том, как она создала тему VS Code.
Теперь, в частности, у нас есть Джефф Грэм в качестве ведущего редактора, который хорошо сохраняет сайт. Я стал смотреть, как Джефф действительно вступает в роль редактора и становится очень сильным редактором во всех отношениях, что является дополнительным вызовом на таком сайте, где эта работа — это не просто орфография, грамматика, читаемость, форматирование и все такое, но и очень техничным. Между Джеффом и мной, мы надеемся, что мы обеспечим высокий уровень редакционного качества для всех наших технических должностей.

У нас также есть Робин Рендл, который каждую неделю выпускает информационный бюллетень, принося свой собственный голос и предоставляет другой способ прочитать CSS-трюки с уникальным для него контентом. Робин очень хорошо следит за нашей отраслью, делится отличными ссылками и создает свой собственный информационный бюллетень, ориентированный на типографию.

Мир технической письменности взорвался.
Я не думаю, что представляю себе, сейчас просто больше технических блогов, чем когда-либо. Я предполагаю, что есть больше разработчиков чем когда-либо было. Мировая экономика все больше сосредоточена на технологиях, поэтому в технологиях есть огромные возможности трудоустройства, и возникло образование, чтобы помочь людям получить эти рабочие места. Таким образом, в мире есть гораздо более образованные разработчики, живущие и любящие этот мир, пишущие о том, что они знают, и делают себе имя на этом пути.
Все классические публикации по-прежнему вокруг, о которых я сразу вспоминаю в этом жанре, например, в блогах List List, Smashing Magazine, SitePoint и блогах Envato.
Но теперь у нас есть Medium, который загружен техническим письмом. Просто посмотрите на тему JavaScript или огромные публикации на Medium, как freeCodeCamp, UX Planet и Hacker Noon. freeCodeCamp самостоятельно публикует как 5 статей в день!
Как насчет сообщества DEV, который, как и Medium, стал кустом технического письма, открытым для всех. Там есть невероятно плодовитые писатели, такие как Флавио Копес, которые ежедневно публикуют великие гиды и справочные записи.
Это очень хорошо для нашей отрасли. Но поскольку мы пытаемся быть бизнесом в этой атмосфере, это означает, что нам нужно действительно оставаться в нашей игре здесь и убедиться, что мы делаем все возможное.
Данные
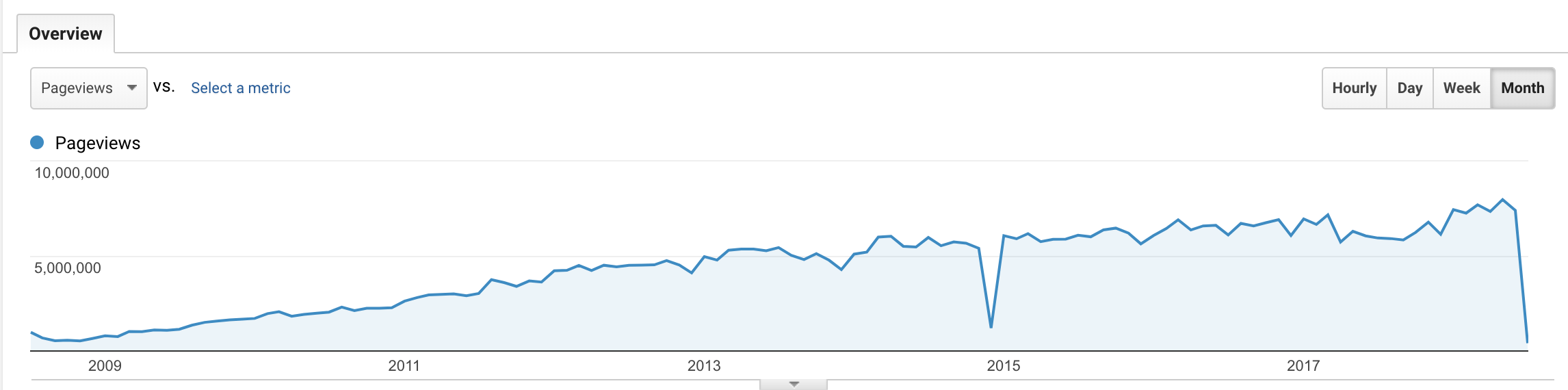
Я опубликовал этот же график в прошлом году, теперь обновленный в этом году:

Мне нравится, потому что он уменьшен. Это вся история трафика CSS-Tricks в просмотрах страниц. Возможно, мы не так быстро развиваемся, как индустрия, но мы развиваемся. Этот пик в мае 2018 года выглядит здорово: это самый трафик за один месяц в нашей истории. Это почти глупая статистика, поскольку гораздо более важно знать, насколько вы влиятельны и как люди относятся к вам, но эй, основная аналитика — это то, что мы получили в широких масштабах.
Какой дикий год жизни.
Личные заметки! В прошлом году в июле я женился. Затем мы продали наш дом в Милуоки, штат Висконсин, и переехали в Бенд, штат Орегон, где мы арендуем дом. У нас появился новый бизнес-офис в Бенде. Потом у нас был ребенок (Рубин!). Затем мы купили новый автомобиль, поэтому у нас будет достойный горный полноприводный автомобиль, который супер безопасен. Теперь мы планируем закрыть новый дом в Бенде. Что касается 12-месячного периода, это было самым загруженным в моей жизни, а не факторингом ни в каком бизнесе, связанным вообще, у которого были свои собственные роликовые подставки.

Это было замечательное путешествие, но не без значительного стресса. Я живу в совершенно новом мире цели и беспокойства. Привет.
Говоря о бизнесе …
Мы с Дэйвом Рупертом сегодня вместе с ShopTalk Show выезжаем в путь в прошлом эпизоде 300. Идеи легки, и разговор такой же веселый и просветительный, как и когда-либо. Я считаю Дэйва наставником, поскольку его обширный опыт постоянно растет, а вместе с ним и его перспектива. Я все еще довольно убежден, что подкасты находятся в первые дни популярности, поэтому мне приятно быть в этом поезде. Простите, я бы хотел, чтобы мы успели перепроектировать этот сайт. Текущий — это то, что я немного ударил, после того, как мы сделали этот большой раунд очистки данных на заднем конце. Теперь у нас есть отличные данные для работы, но мой хромой дизайн. Когда-нибудь!

Большая часть моего времени, хотя, конечно, находится на CodePen. У нас есть большие идеи относительно того, что CodePen может стать и всегда стремится туда добраться, поскольку мы склонны к прекрасному месту, которое уже имеет CodePen. У нас есть всевозможные возможности, от огромных до маленьких, идущих на вашем пути. Вряд ли день проходит, если мы не отправим какое-то улучшение в CodePen.

См. Фейерверк эльфийского пера JK (@funxer) на CodePen.
спонсоры
Я бы с удовольствием предоставил бонус в пять до всех спонсоров, которые щедро поддержали сайт. На данный момент мы ничего не продаем в CSS-Tricks, поэтому спонсоры полностью делают сайт возможным. Я уже давно поклонник этой модели. Компании могут сосредоточиться на создании лучших продуктов и услуг, которые они могут (вместо того, чтобы создавать аудиторию), а публикации, подобные нам, могут сосредоточиться на аудитории. Тогда мы торгуем! Компании поддерживают нас, мы можем рассказать вам об этих компаниях. Конечно, компании, которые согласуются с нашими ценностями.
Media Temple был нашим давним спонсором и веб-хостом. Возможно, вы недавно заметили спонсорство Jetpack, что вполне определенно является моим любимым плагином WordPress. Эти компании используют этот сайт!
И теплый прием другим новичкам, таким как Netlify, HelloSign, Pusher и Event Event.
Если ваша компания заинтересована, вот дополнительная информация. Мы можем создавать пользовательские пакеты для удовлетворения ваших потребностей.
Что мы можем сделать для вас?
У нас есть опрос, как я уже упоминал, но я имею в виду более прямо. Не стесняйтесь комментировать ниже или свяжитесь с нами напрямую.
Если бы ваше желание было нашей командой, что бы вы сделали с нами? Есть ли что-нибудь, что вы хотели бы помочь в обучении? Вам нужен справочник? Ресурс, который вы хотите передать? Мы занимаемся тем, чтобы эти вещи были самыми лучшими для вас.
Опять же, спасибо
Вы когда-нибудь видели это или нет, мне нравится писать его. Спасибо за вашу поддержку. Вот еще год!
Связанные









