Мне просто нужно поставить две коробки рядом, и я слышал, что flexbox хорош в таких вещах.

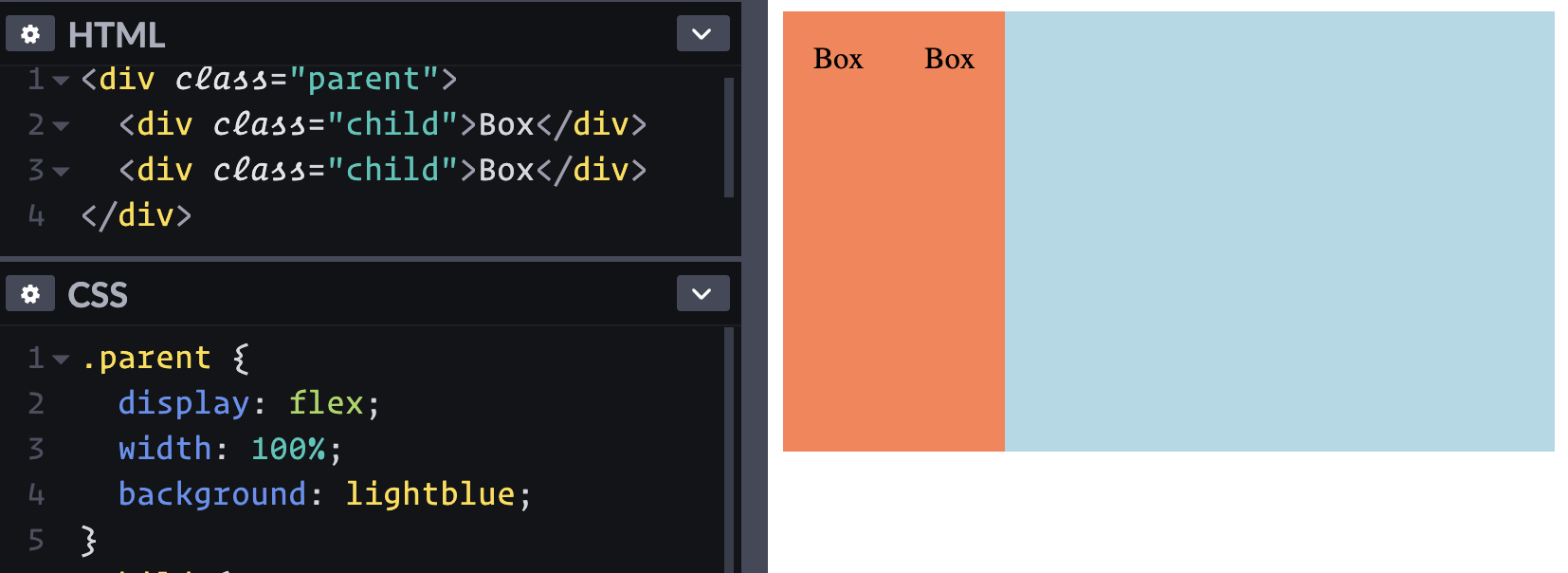
display: flex; к родительскому элементу размещает дочерних элементов подряд. Ну, это круто. Полагаю, я мог их выпустить, но это проще.
Они, вероятно, должны занять все пространство, которое у них есть. Могу ли я просто растянуть родителя до 100% ширины? Ну, я могу, но это, очевидно, не повлияет на дочерние элементы.

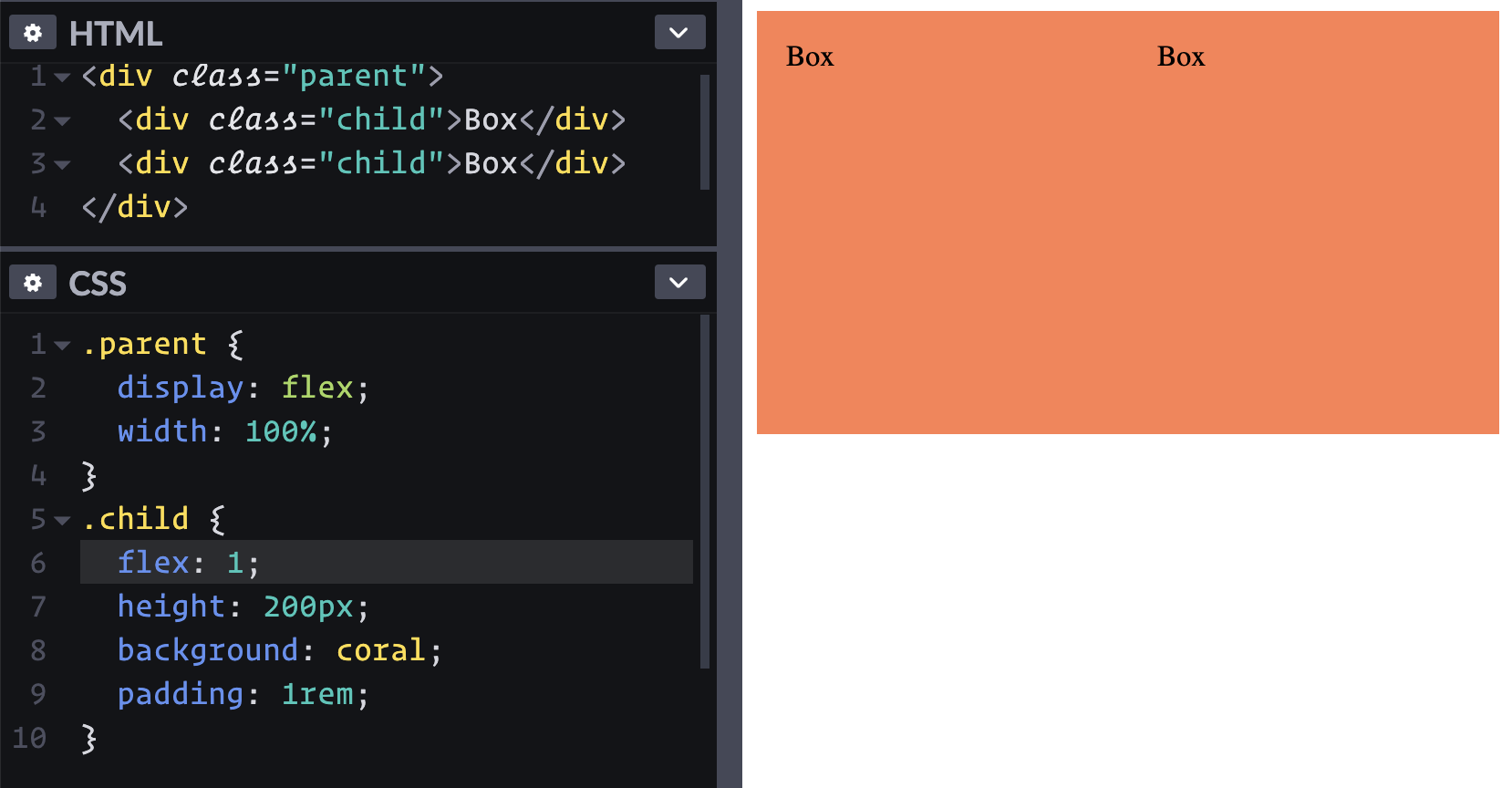
Может быть, я смогу использовать ширина: 50%; на детей? Это работает, но я думал, что суть flexbox в том, что вы не должны быть полностью определенными в отношении ширины. Ах, да, во flexbox есть все эти способы выражения начального и растущего поведения детей. Похоже, flex: 1; примерно так же легко, как здесь.

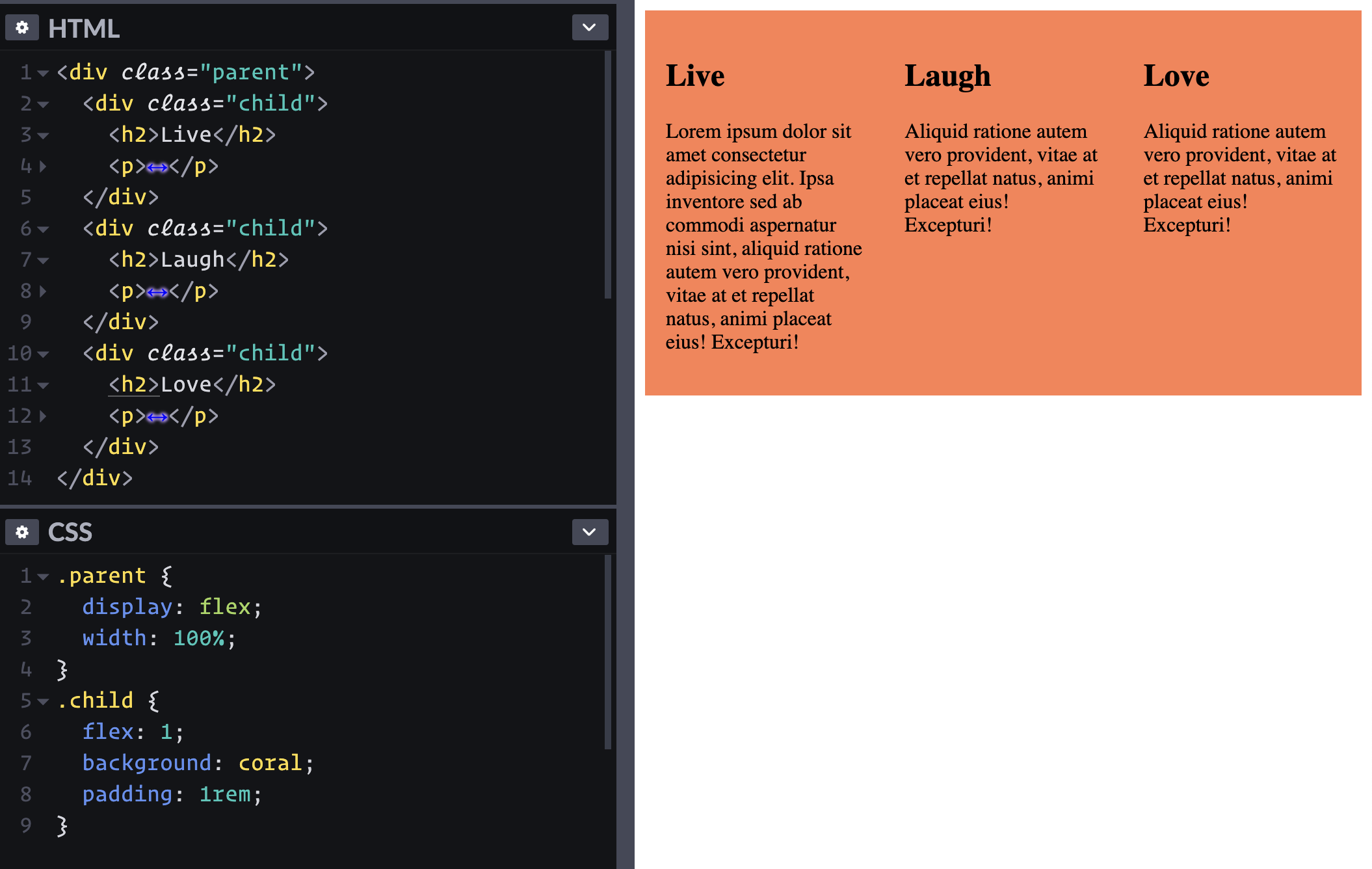
flex: 1; к детям позволяет им расти и заполнять пространство. Мне нравится, что мне не пришлось делать какие-либо математические или жесткие значения кода до сих пор. Могу ли я сделать это в виде шаблона из трех частей, не касаясь CSS?

Nice.
Хммм, подожди. Размеры немного, ага, гибкие? Ничто не заставляет эти ящики все время занимать треть контейнера.

Похоже, flex-based: 33% не исправили это. flex: 0 0 33%; также не работает. Выглядит как ширина: 33%; flex-shrink: 0; делает, если мы действительно хотим усилить его.

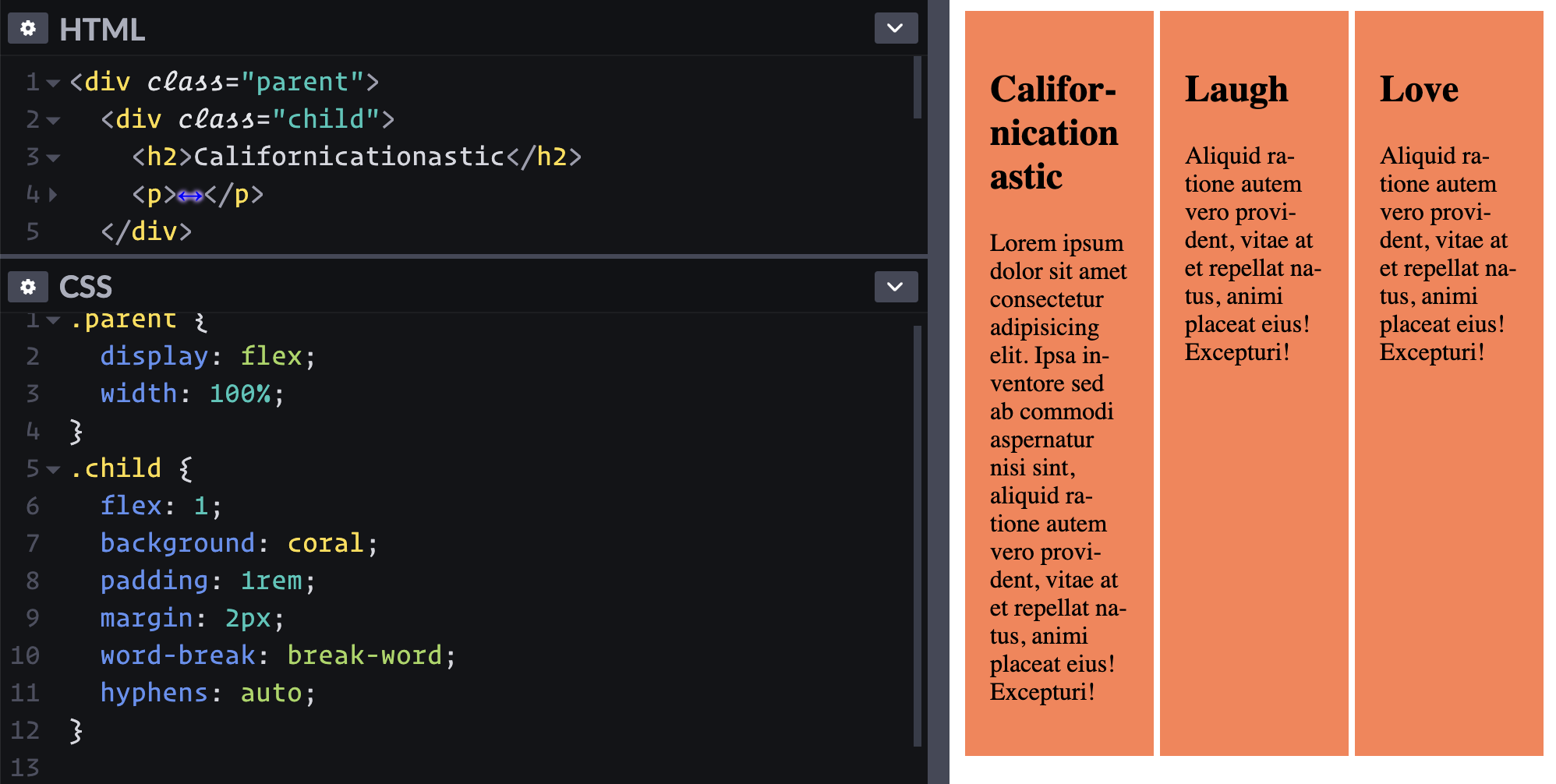
Длинное слово, заставляющее такое поведение при узкой ширине, возможно, является необычным сценарием. Мы могли бы также решить это с помощью word-break: break-word; дефисы: авто; на ребенка.

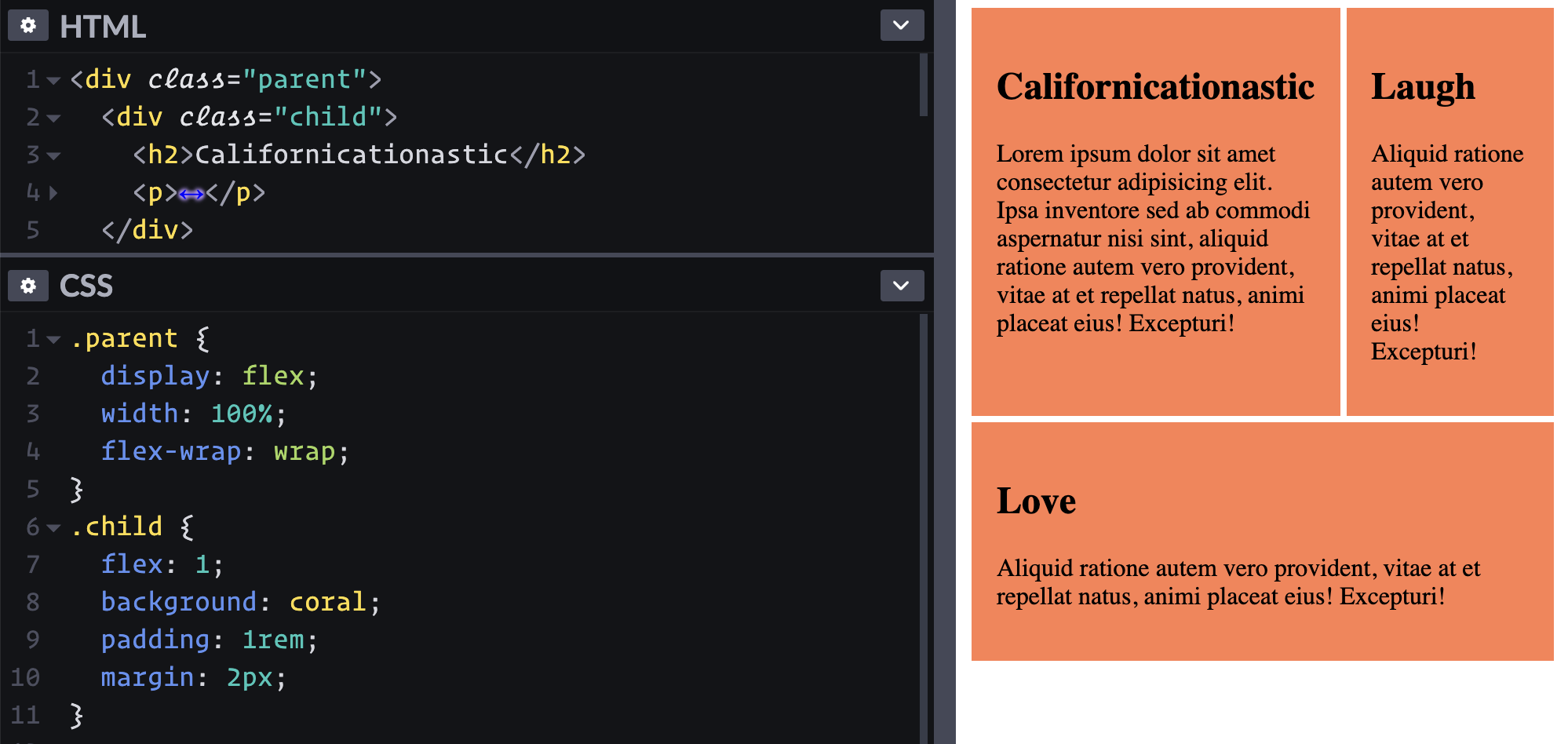
Еще одна вещь, которую мы могли бы сделать, это просто позволить обернуть чертовы предметы, а не быть настолько строгими в этом. Flexbox может это сделать, верно?

О, эй, это напоминает мне, как круто, что эти первые два предмета имеют одинаковую высоту. Это стандартное поведение stretch но его также можно контролировать. И это по ряду, поэтому второй ряд имеет свою собственную высоту.
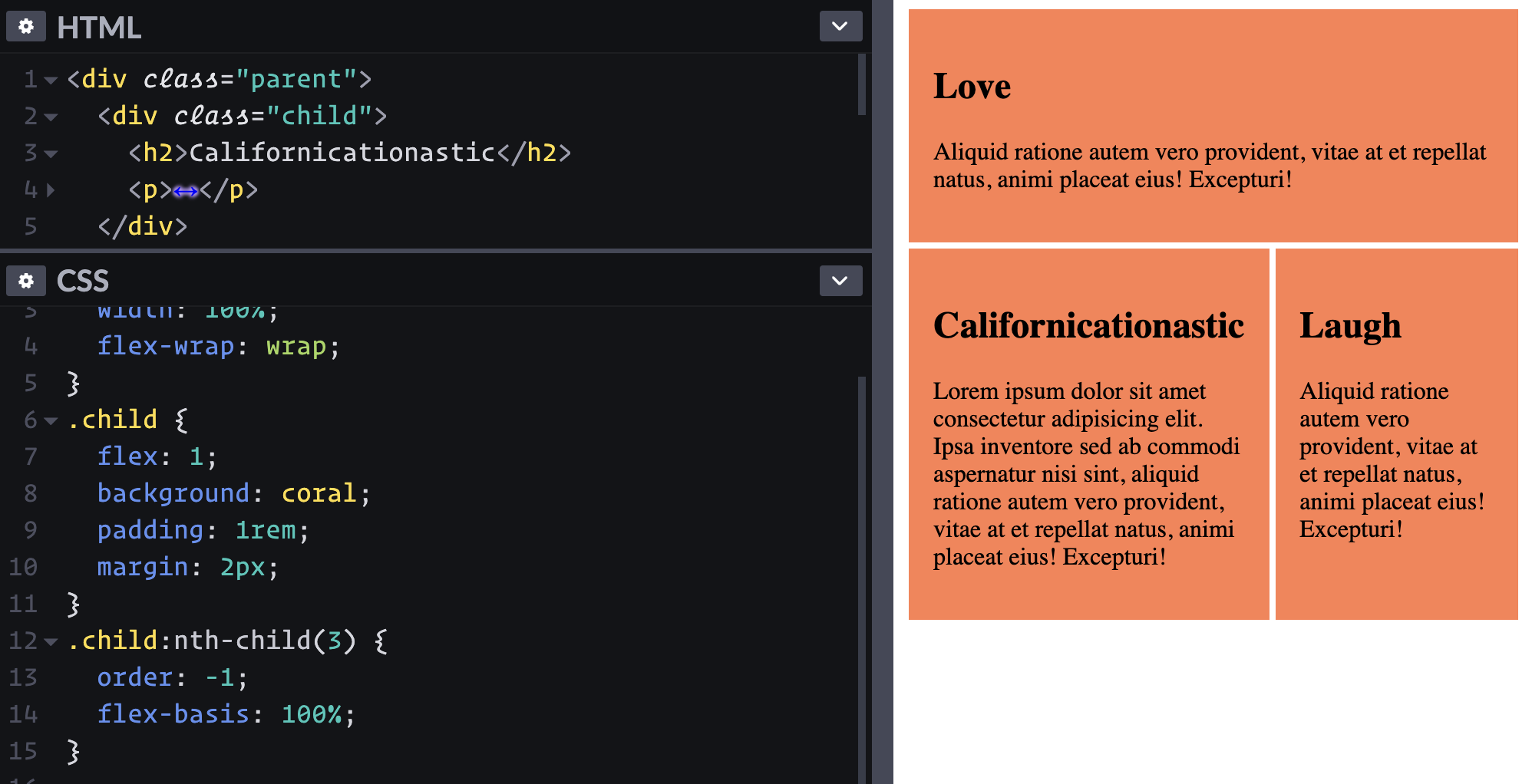
Что, если я хочу, чтобы первый блок «Любовь» был сверху? Похоже, я могу сделать это заново, а? Давайте посмотрим, порядок по умолчанию равен 0, поэтому, чтобы быть первым, я делаю заказ: -1; .

Ха! Это сработало. Но я имел в виду, что хочу, чтобы он занимал всю ширину в верхнем ряду. Я полагаю, что могу просто поднять его до flex-base: 100%; а остальные обернутся соответственно.

Довольно странно, что порядок источника и порядок отображения различны, как здесь. Может быть, это должно войти в категорию «никогда не делай этого» .
Что, если я захочу внести залог за весь флексбокс в определенный момент? Часть меня хочет изменить направление на вертикальное с помощью flex-direction: column; и заставить детей быть на всю ширину. Ах, простое отображение : block; на родителе делает это одним махом.

Flexbox может делать больше вещей! Один из моих любимых вариантов — это то, как автоматические поля работают, чтобы «оттолкнуть» другие элементы, когда есть место. Это всего лишь одно маленькое путешествие, играющее с некоторым пользовательским интерфейсом и видящее полезные вещи, гибкие, вместе с вещами, которые могут запутать его.