Иногда дизайн – это дело вкуса. Именно это и есть наша тема на этот месяц.
Каждый из представленных здесь проектов и тенденций — это вещи, которые вы, вероятно, либо любите, либо ненавидите. Но подождите судить об этих проектах, пока не разберетесь в них: большинство из них, кажется, начинают нравиться, чем больше вы погружаетесь в контент. Вот что в тренде в этом месяце:
Содержание статьи
Преднамеренный хаос
Вы когда-нибудь смотрели на дизайн и задавались вопросом: «О чем они, вообще, думали?».
Но потом… «Это на самом деле довольно мило».
Кажется, что сейчас существует множество дизайнов, в которых присутствует структура хаоса. Эти проекты можно идентифицировать по эстетике, которая, казалось бы, просто разбросана на холсте, но чем больше вы копаетесь в ней, тем больше она начинает казаться объединенной.
Общие основы этой тенденции включают в себя:
- Отсутствие очевидной сетки
- Отсутствие очевидной сетки
- Много движения или анимации между несколькими элементами
- Элементы сайта с одинаковым визуальным весом
- «Слишком много» шрифтов или цветов
- Негабаритные элементы, которые заставляют задуматься о контенте
- «Модные» слова разбиваются без переносов
- Выглядывание элементов с краев холста
Если эти вещи звучат так, как будто они могут сотворить настоящий беспорядок из дизайна, вы совершенно правы. Но то, что происходит с этими проектами и супер талантливыми командами дизайнеров, заключается в том, что они нарушают все правила и созданные дизайны отлично работают.
Вам хочется продолжать прокручивать эти страницы, чтобы увидеть, что будет дальше. Каждый из приведенных ниже примеров включает в себя некоторые из этих основ, и они на самом деле потрясающие.


Негабаритная надпись
Большая, смелая типографика была тенденцией в дизайне веб-сайтов в течение длительного времени. Но до сих пор существовала общая тема: большинство негабаритных шрифтов были без засечек.
Теперь тренд смещается к еще более смелому отображению над прокруткой: негабаритные надписи и скриптовые шрифты.
Каждый из приведенных ниже примеров использует эту тенденцию по-своему:
Kota использует тонкую градиентную цветную анимацию в минималистичном стиле. Буквы KOTA являются брендом сайта и имеют запоминающийся дизайн. В то время как основной логотип сайта использует простой квадратный знак со шрифтом без засечек, стиль причудливой надписи передается через дизайн в виде ссылки/кнопки призыва к действию.
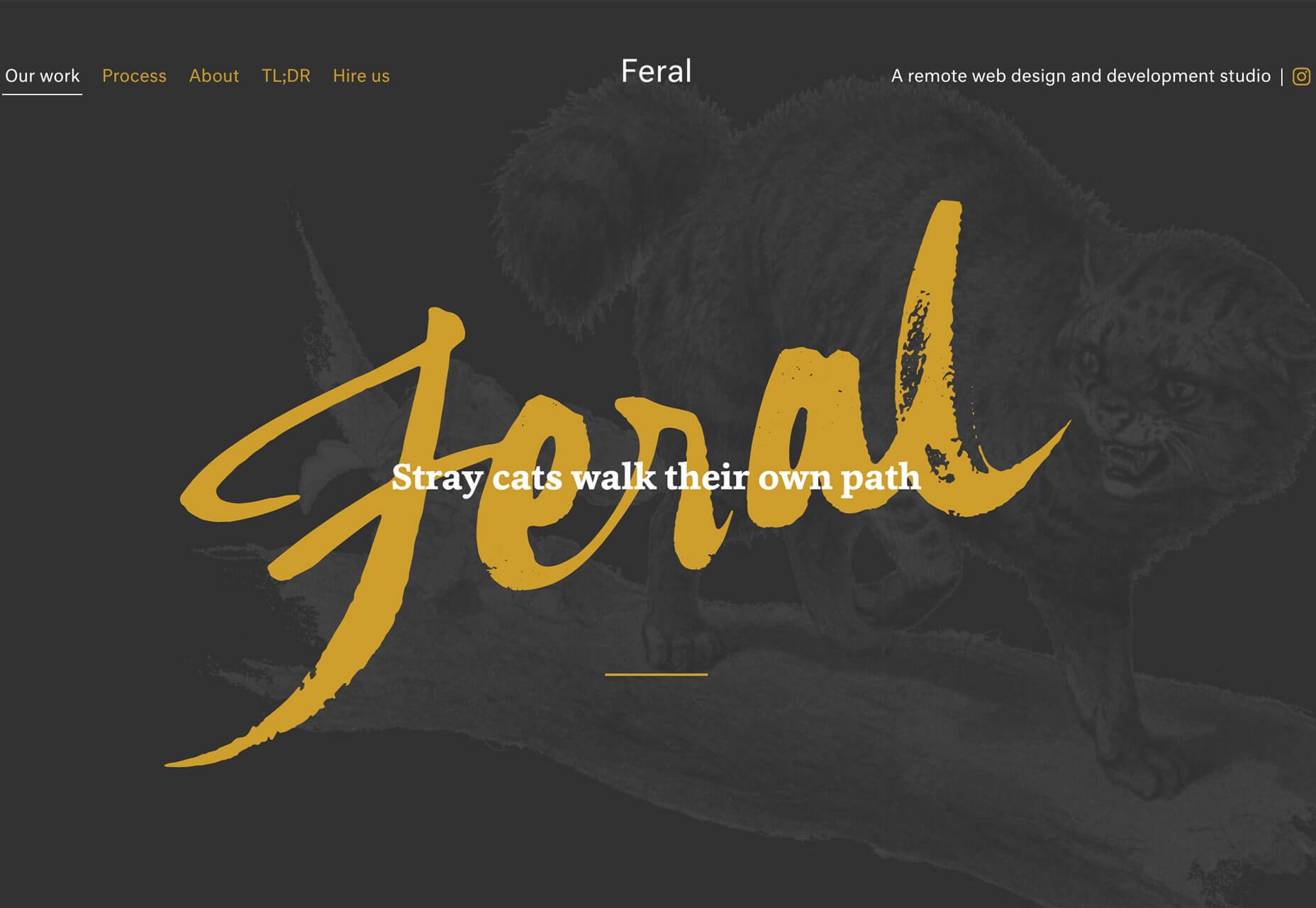
Feral также расположил свое имя в центре экрана, используя шрифт в рукописном стиле, при этом ярко-желтые буквы находятся поверх темного изображения и позади простого слогана компании. Остальная часть дизайна ярче и минамальнее, но намеки на причудливый шрифт проносятся в удивительных деталях.
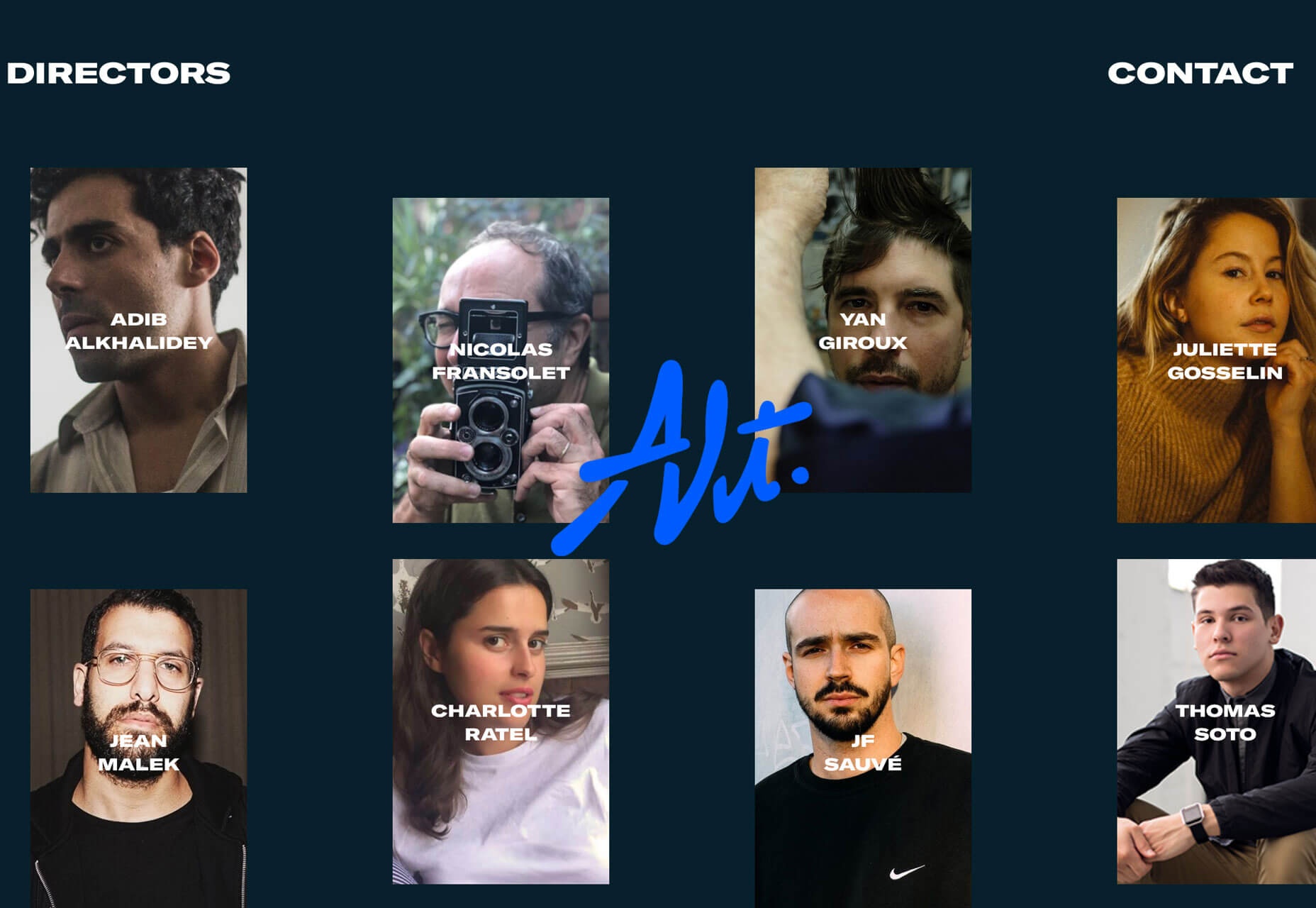
Alt немного меньше, чем другие популярные трендовые дизайны, но он такой же смелый. Что приятно в рукописном шрифте здесь, так это то, что он гладкий и выполнен в стиле ретро. Как центральный элемент экрана, он привлекает внимание среди множества небольших фотографий и помогает создать ощущение сплоченности среди элементов. Сочетание шрифта и ярко-синего цвета отлично подходит для создания настроения в дизайне этого сайта. Обратите также внимание на анимацию. Слово не двигается, в то время как изображения вокруг него могут передвигаться на передний или задний план при наведении на них курсора.
Общей темой среди всех трех проектов является то, что этот стиль типографики лучше всего работает с одним словом или короткой фразой. Такой стиль шрифта может быть проблемой с точки зрения читабельности, поэтому лучше всего придерживаться простоты использования.
Hero Image в стиле плаката
Создание Hero Image в стиле постера или экрана домашней страницы может быть наименее противоречивой тенденцией в этом месяце, но оно может быть столь же сложным, когда дело доходит до дизайна. С несколькими слоистыми элементами и жирным шрифтом получение визуальных элементов, чтобы свернуть (или развернуть) разные адаптивные области просмотра, может потребовать некоторой работы.
Есть так много разных способов создать дизайн, который следует этой тенденции. Общность заключается в том, что первый экран — это захватывающий визуальный опыт. Речь идет не о том, сколько читать или в скольких местах можно кликнуть: речь идет о создании сцены для будущих взаимодействий.
То, что часто заставляет этот стиль дизайна работать, является комбинацией удивительных образов — каждый из приведенных ниже примеров начинается с потрясающих изображений — впечатляющий текст и достаточно любопытства, чтобы заставить пользователей изучить дизайн больше. Интересно также, что все три примера взяты у дизайнерских студий: именно у них в первую очередь проявляются многие тенденции, двигающиеся вперед.
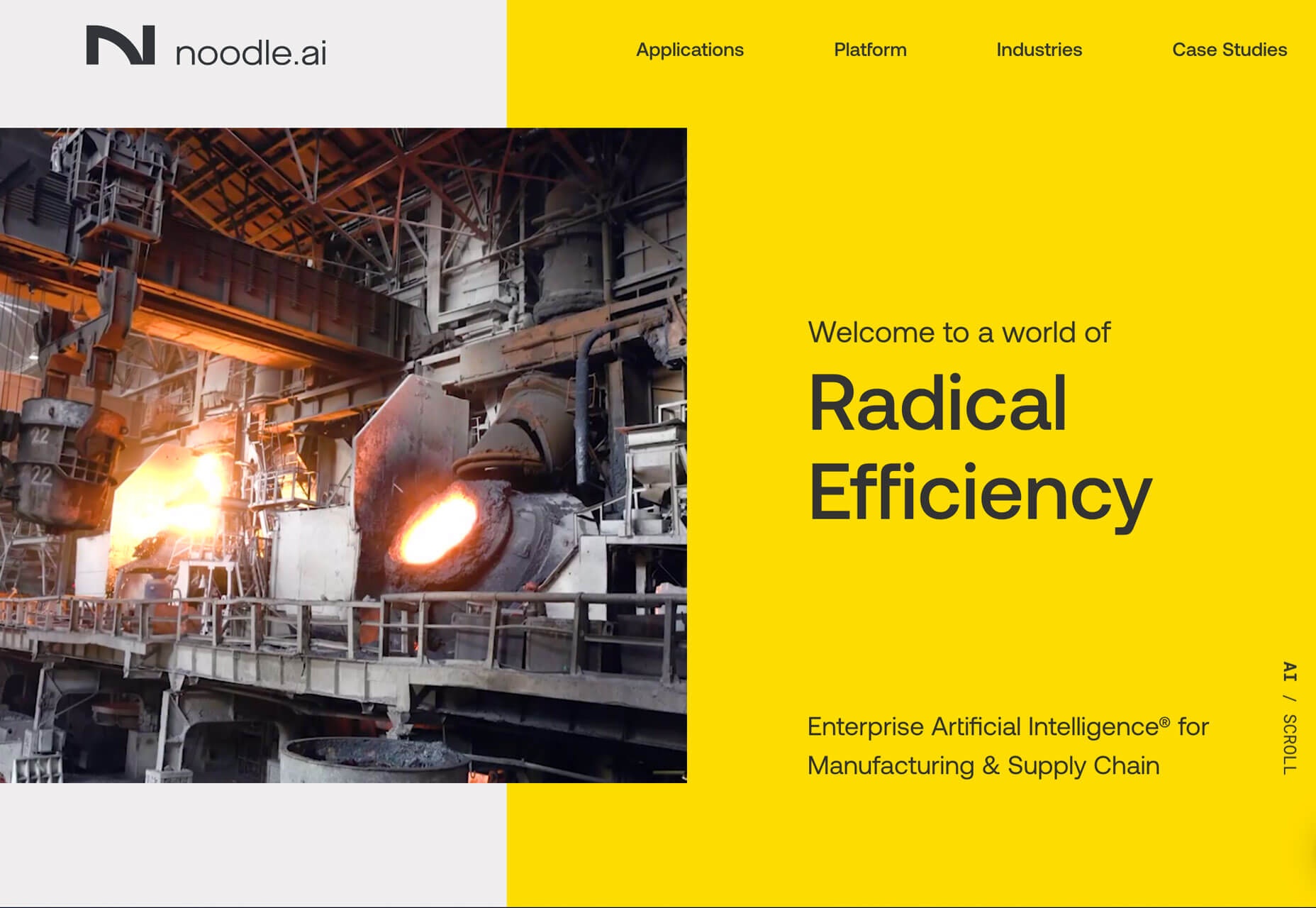
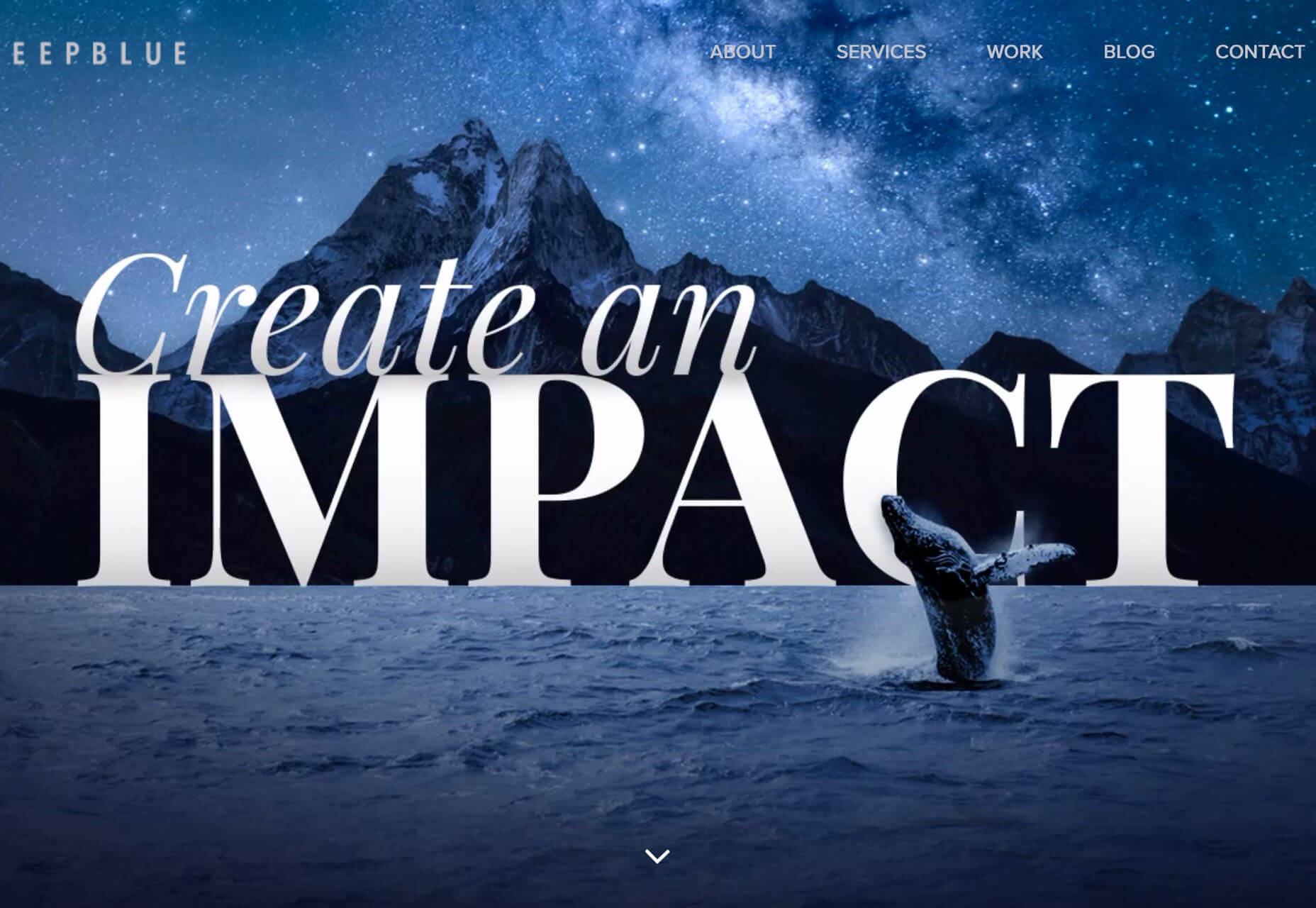
Deep Blue делает это с потрясающим визуальным эффектом. На первый взгляд, вы можете не понять точно, о чем этот сайт, но он настолько хорош, что вы, вероятно, прокрутите ниже, чтобы узнать больше. Если вы это делаете, значит, дизайн выполнил свою работу.
Chaptr Studio использует яркий образ по-другому. Он захватывает ваше внимание крошечным анимированным курсором, который расширяется на интерактивных элементах. Пользователям вряд ли стоит пытаться понять, что в этом дизайне гораздо больше.
Alber Graphics привлекает ваше любопытство потрясающим изображением и визуальной темой, напоминающей «Алиса в Зазеркалье». Визуальная презентация настолько сильна, что пользователи хотят узнать, что будет дальше: чувствуете ли вы, что хотите взаимодействовать с CTA, чтобы увидеть, как они реагируют?
Заключение
Работа с супер-модными элементами, особенно теми, которые нарушают общие правила дизайна или контрастируют с принципами теории дизайна, может быть сложной задачей. Но если вы все сделаете правильно, есть огромный плюс. Это то, что вы получаете с каждым из проектов выше: эти рискованные концепции дизайна стоят потраченного времени, кроме того, их очень интересно исследовать.
Всем успешной работы и творчества!
Источник
С сайта freelance.today









