Если вы когда-нибудь гуляли по незнакомому городу с бумажной картой в руках, вы скорее всего пользовались двумя навигационными стратегиями, к которым я всё время прибегаю: чтобы добраться до определённой достопримечательности — скажем, музея —, я определяю район города, в которой она находится, и ищу самый простой путь туда. Но если у меня нет определённой цели, я смотрю, что вообще есть рядом, и иду туда; может, найду интересное кафе или парк.

Общий вид карты Лондона, на котором видны крупномасштабные географические объекты и районы. Он бесполезен для поиска ближайшего кафе, но отлично подходит, чтобы понять, как добраться от Британского музея до Букингемского дворца.

Локальный вид района Брикстон в Лондоне показывает куда больше развлечений. Легко найти место, где можно поесть, но как добраться до Букингемского дворца не понятно.
Поиск конкретной достопримечательности и изучение отдельно взятого района требуют разного уровня детализации города. Когда я пытаюсь попасть в незнакомое место, я смотрю на общую карту города и основные пути сообщения. Если я гуляю по району, меня интересует, что есть интересного поблизости.
Точно так же устроена ориентация и поиск пути у посетителей сайтов. Аналогично примеру с навигацией по городу, подсказки пользователям зависят от того, что конкретно они ищут. На большинстве сайтов присутствует глобальная навигация (аналог увеличенной карты городских районов). Некоторые сайты с большим количеством страниц имеют и локальную навигацию, которая помогает пользователям ориентироваться и изучать контент в рамках определённой категории.
Определение: Локальная навигация — это тип навигации, контекстный для текущего местоположения пользователя, отображающий родственные страницы в текущей категории и (если применимо) дочерние и т. п. страницы.
Информационная архитектура (ИА) большинства веб-сайтов является иерархической, обычно ее изображают в виде дерева. Глобальная навигация сайта показывает верхний уровень дерева независимо от того, в каком месте структуры пользователь находится на данный момент. Глобальная навигация стабильна — пользователи могут быть уверены, что она останется неизменной, где бы ты ни был на сайте, и они смогут использовать её для перехода с одной основной категории на другую. При этом локальная навигация показывает информацию об узле, который пользователь просматривает в данный момент, и о других узлах на той же ветви дерева. Следовательно, локальная навигация будет варьироваться от категории к категории и будет отображать предложения контента, которые связаны с текущей страницей (или, по крайней мере, близки к ней по информационной архитектуре). При этом локальная навигация не меняется от пользователя к пользователю или от сеанса к сеансу.

Древовидная диаграмма ИА сайта: Глобальная навигация является верхним уровнем иерархии (‘Products, ‘Industries’, ‘Services’, и ‘Support’), и она остаётся неизменной независимо от местоположения пользователя на сайте. Локальная навигация контекстна для текущего местоположения пользователя — она показывает текущую и родственные страницы; в этом случае текущая страница — это ‘HR and People’, а ‘Supply Chain Management’, ‘CRM and Customer Experience’, а также ‘Network Management ’ — это всё родственные страницы, которые включены в локальную навигацию.
Локальная навигация служит нескольким целям одновременно:
- Она указывает категорию текущей страницы и, таким образом, работает как элемент ориентации, подобный индикатору на карте: «Вы находитесь здесь».
- Она содержит ссылки на другие страницы (или информацию) в той же категории ИА и, таким образом, служит «проводником», который сообщает пользователям, куда они могут перейти из своего текущего местоположения.
- Это облегчает доступ к глубоким частям ИА (например, подкатегориям второго или третьего уровня), доступ к которым в противном случае потребовал бы более высоких затрат на взаимодействие.

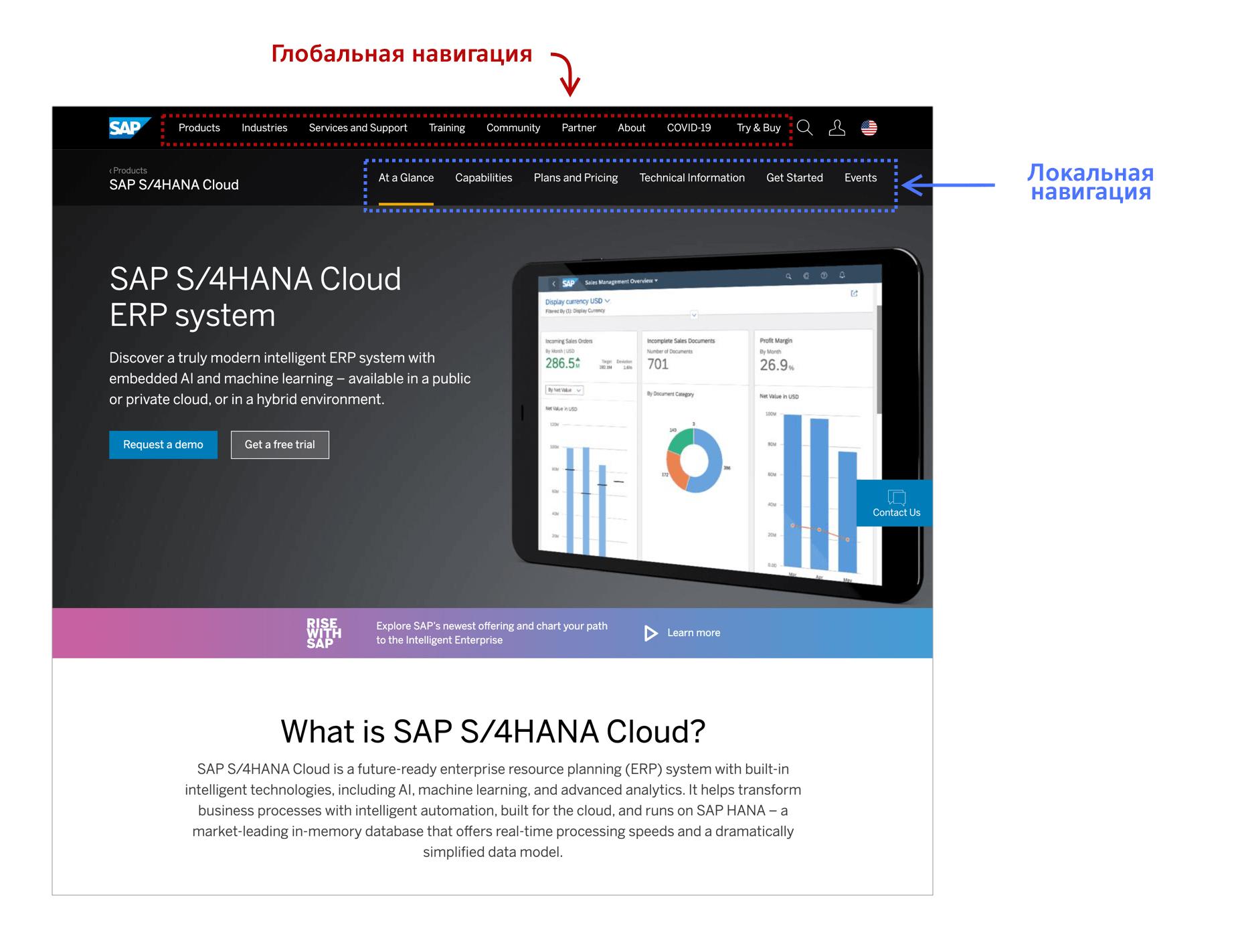
SAP использует как глобальную, так и локальную навигацию. Такое расположение этих навигационных панелей (глобальная навигация над локальной навигацией) указывает на их иерархию.
Содержание статьи
Локальная навигация подходит не для каждого сайта или приложения, так как она занимает значительное количество места. Продукты, которые имеют относительно небольшие информационные пространства (например, всего несколько страниц), вряд ли выиграют от наличия локальной навигации. На другом конце спектра — сайты с глубокими ИА. В них UI локальной навигации занимают слишком много места на экране. Таким сайтам лучше подойдут более лёгкие навигационные костыли (таких как контекстные ссылки на сопутствующий контент).
Видимая локальная навигация обычно полезна, когда пользователи занимаются просмотром и изучением информации, а не ищут что-то конкретное. В таких ситуациях пользователи могут посещать несколько страниц в рамках одной категории. И либо они точно не знают, какая категория им нужна (даже если у них есть примерное представление), либо им нужно объединить или сравнить информацию из нескольких категорий. Например, будущий студент, ищущий информацию на сайте университета, может потратить немало времени на подробное изучение одной программы, а затем перейти к другой. Или кто-то, покупающий автомобиль или технику, может часто прыгать между спецификациями, галереей и обзорными страницами.

На сайте Nissan была предусмотрена локальная навигация для каждой модели автомобиля, что позволяло пользователям быстро переключаться между разделами Features (Характеристики), Gallery (Галерея), Accessories (Аксессуары) и Specs (Спецификации). Совершая такую крупную покупку, как автомобиль, пользователь, скорее всего, будет многократно переключаться между страницами в разделе.
Чтобы выяснить, нужна ли вам локальная навигация для одного или всех разделов вашего сайта, найдите пользовательские данные (качественные или основанные на аналитике), которые указывают на то, что ваши пользователи:
- как правило, просматривают несколько подстраниц категории в течение одного сеанса
- склонны сравнивать или компановать информацию, отображаемую на нескольких страницах (например, информацию о продукте);
- заходят сразу на внутренние страницы (а не на главную) и им нужно видеть своё местоположение на сайте на протяжении всей сессии.
При разработке интерфейса локальной навигации проверьте, соответствует ли он следующим целям:
- Его легко найти и опознать? Заметят ли его пользователи и смогут ли они отличить его от глобальной навигации?
- Поддерживает ли он привычные связи между контентом? Облегчает ли локальная навигация доступ к контенту, необходимому для одного сеанса, пока пользователь выполняет свою основную задачу?
- Даёт ли он минимальные затраты на взаимодействие? Легко ли пользователям получить доступ к локальной навигации?
В оставшейся части статьи мы сосредоточимся на локальной навигации для десктопа. Про локальную субнавигацию на мобильных устройствах поговорим в отдельной статье.
На десктопе локальная навигация обычно размещается в одном из двух мест:
- Горизонтально, прямо под глобальной навигацией в верхней части страницы
- Слева, создавая вместе с глобальной навигацией перевёрнутую L-образную форму.
Как и в случае с глобальной навигацией на десктопе, выбор места для размещения локальной навигации зависит от особенностей вашего дизайна и широты второго уровня вашей ИА. Если у вашего сайта узкий верхний уровень с множеством категорий второго уровня (как это часто встречается в онлайн-магазинах крупных сетей, которые используют однобокую структуру ИА, где многие категории продуктов объединены под одним элементом ‘Товары’ в верхнем уровне), то размещение локальной навигации по горизонтали имеет мало смысла.
Одним из преимуществ горизонтальной локальной навигации является её компактность — как правило, она не вторгается в основную контентную область в той же степени, что и вертикальный дизайн. Тем не менее, как горизонтальная, так и вертикальная локальная навигация с трудом приспосабливаются к глубоким структурам ИА. Вертикальные ориентации требуют всё более глубокого отступа на каждом последующем уровне, медленно вторгаясь в очень ценное пространство основного контента, в то время как горизонтальные ориентации либо не показывают более одного локального уровня, либо складывают их друг на друга.

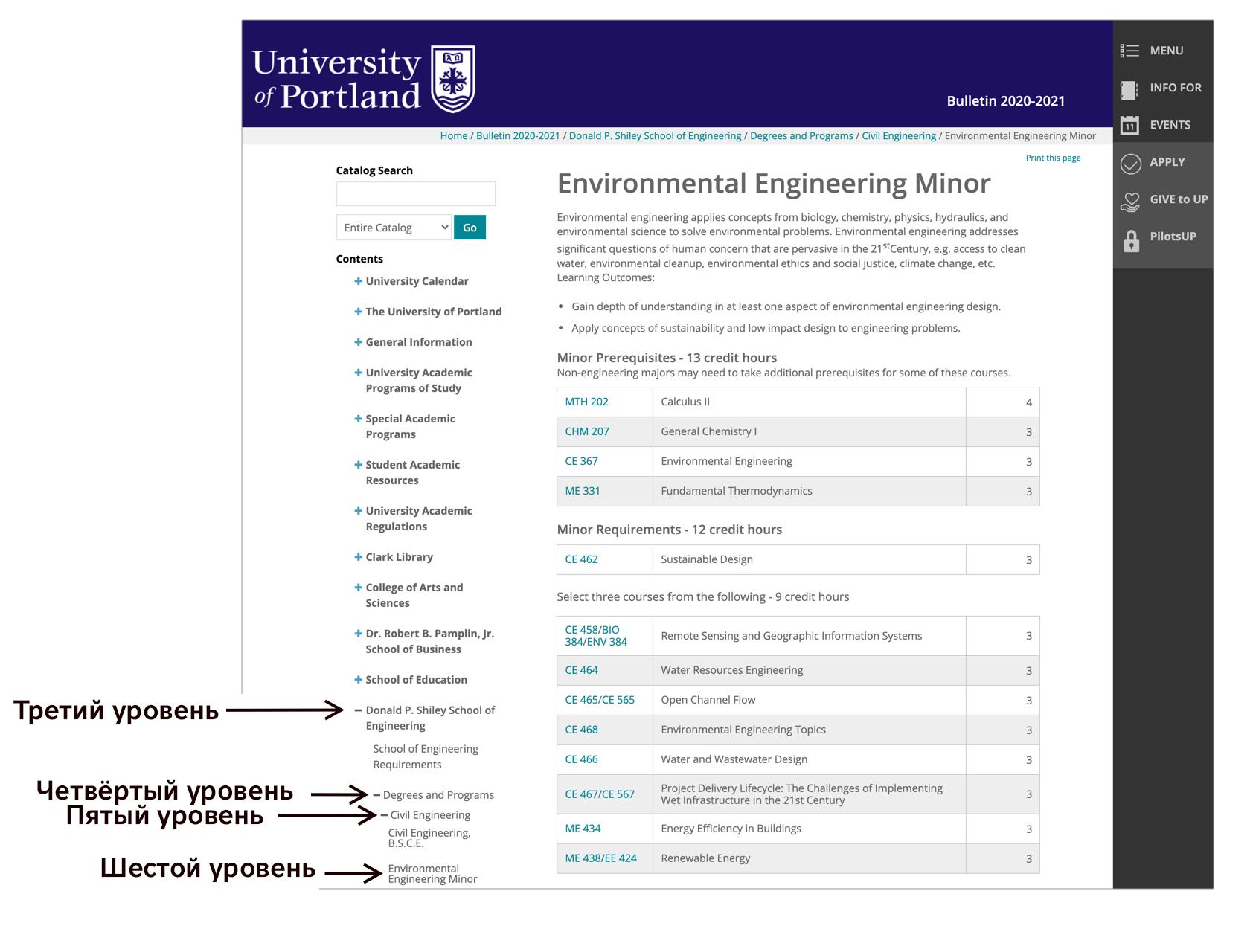
ИА сайта Портлендского университета очень глубокая: это привело к тому, что локальная навигация в левой части страницы стала сильно выделяться. Шестой уровень (Environmental Engineering Minor) оказался почти на том же уровне отступа, что и пятый (Civil Engineering) из-за нехватки места.
Обратите внимание, что два верхних уровня навигации этого сайта не видны в локальной навигации: Academics > College & Schools > Donald P. Shiley School of Engineering > Degrees and Programs > Civil Engineering > Environmental Engineering Minor — вот, где находится пользователь. Заметьте: навигационный путь пользователя отличается от видимого следа в хлебных крошках из-за полииерархии.
Хотя это не часто встречается, горизонтальная локальная навигация может быть спроектирована таким образом, чтобы включать третий уровень навигации, без необоснованного вторжения в контентную область. Но в действительности она может реально поддерживать только 2–3 уровня, прежде чем слишком сильно вторгнется в основное пространство контента. Если у вас есть страницы, расположенные глубже в пространстве контента, подумайте об использовании хлебных крошек вместо многослойной или усечённой локальной навигации. Да, хлебные крошки не показывают соседние страницы, но они значительно компактнее (обычно укладываются в одну строку). Глубина, на которой должно быть принято это компромиссное решение, будет своей у каждого сайта в зависимости от общей глубины ИА и конкретных областей контента, которые, как правило, просматриваются в течение одного визита. Цель всегда состоит в том, чтобы учитывать конкретные страницы, между которыми пользователям нужно перемещаться, и сделать это перемещение как можно проще.

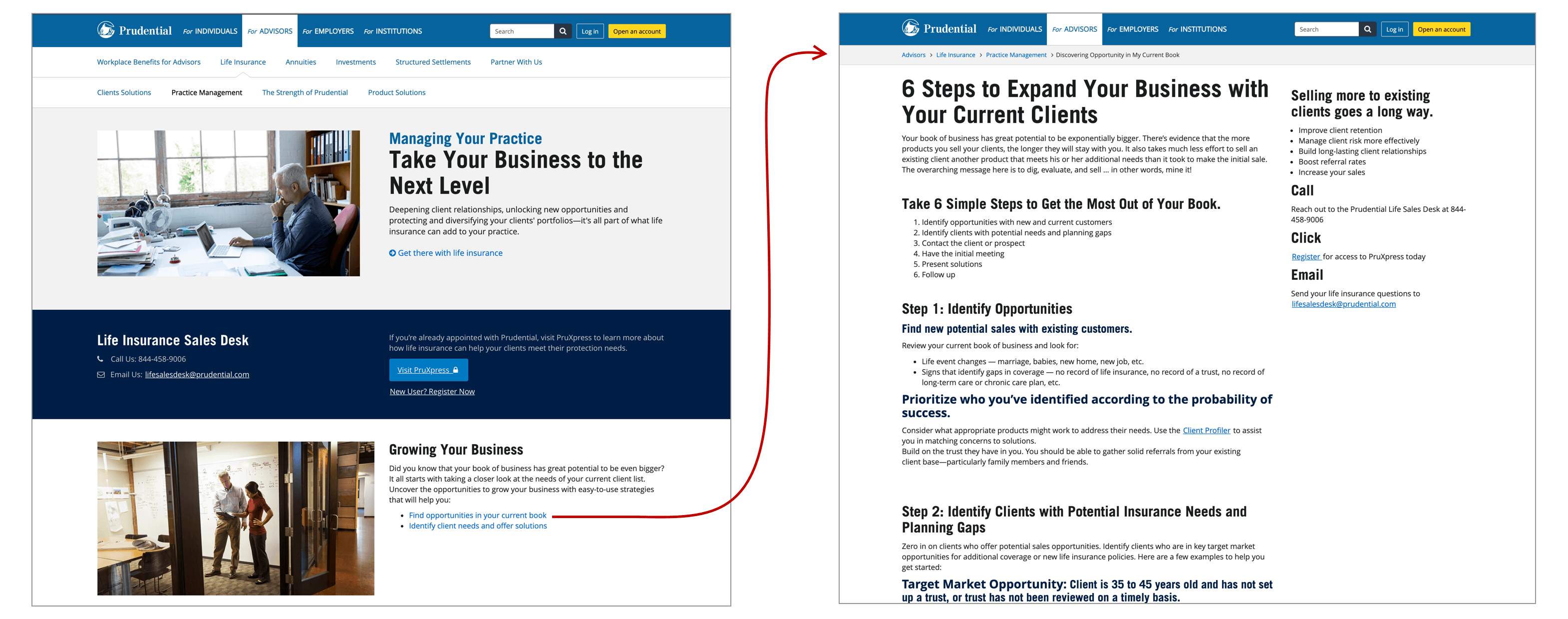
У Prudential было три уровня иерархии IA, видимых в навигации в верхней части страницы. При переходе на страницу четвёртого уровня (справа) сайт отказался от встроенной локальной навигации и вместо этого переключился на хлебные крошки.
Большое преимущество всегда видимой локальной навигации состоит в том, что доступ к ней не требует каких-либо затрат на взаимодействие (например, для этого не требуется наведение курсора мыши или щелчок по глобальной навигации), и, таким образом, связанные страницы более доступны для обнаружения. Локальная навигация должна быть заметна — пользователи не будут специально её искать (на самом деле, они могут и вообще не подозревать о её существовании).
Однако есть некоторый нюанс в том, насколько заметной должна быть локальная навигация. В частности, она не должна быть более заметной, чем глобальная, потому что иначе пользователи могут ошибочно принять одну за другую. Визуальная иерархия должна отражать информационную иерархию.
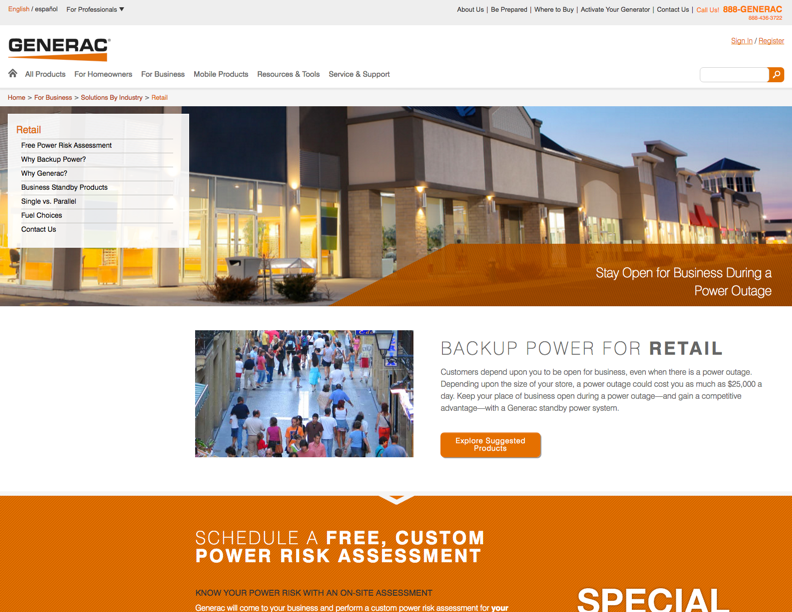
Например, предыдущий дизайн сайта Generac отличался очень заметной локальной навигацией — высококонтрастный текст и белый фон, который выделялся на фоне большого баннера в верхней части страницы. Глобальная навигация при этом была гораздо менее заметна — неконтрастный серый текст на белом фоне. В ходе нашего тестирования пользователи полностью пропустили глобальную навигацию, полагая, что возможности сайта ограничены категориями, видимыми в локальной навигации.

Предыдущий дизайн сайта Generac имел локальную навигацию, которая была гораздо более заметной, чем глобальная навигация. В этом дизайне пользователи вообще не замечали глобальную навигацию и полагались только на локальную навигацию.

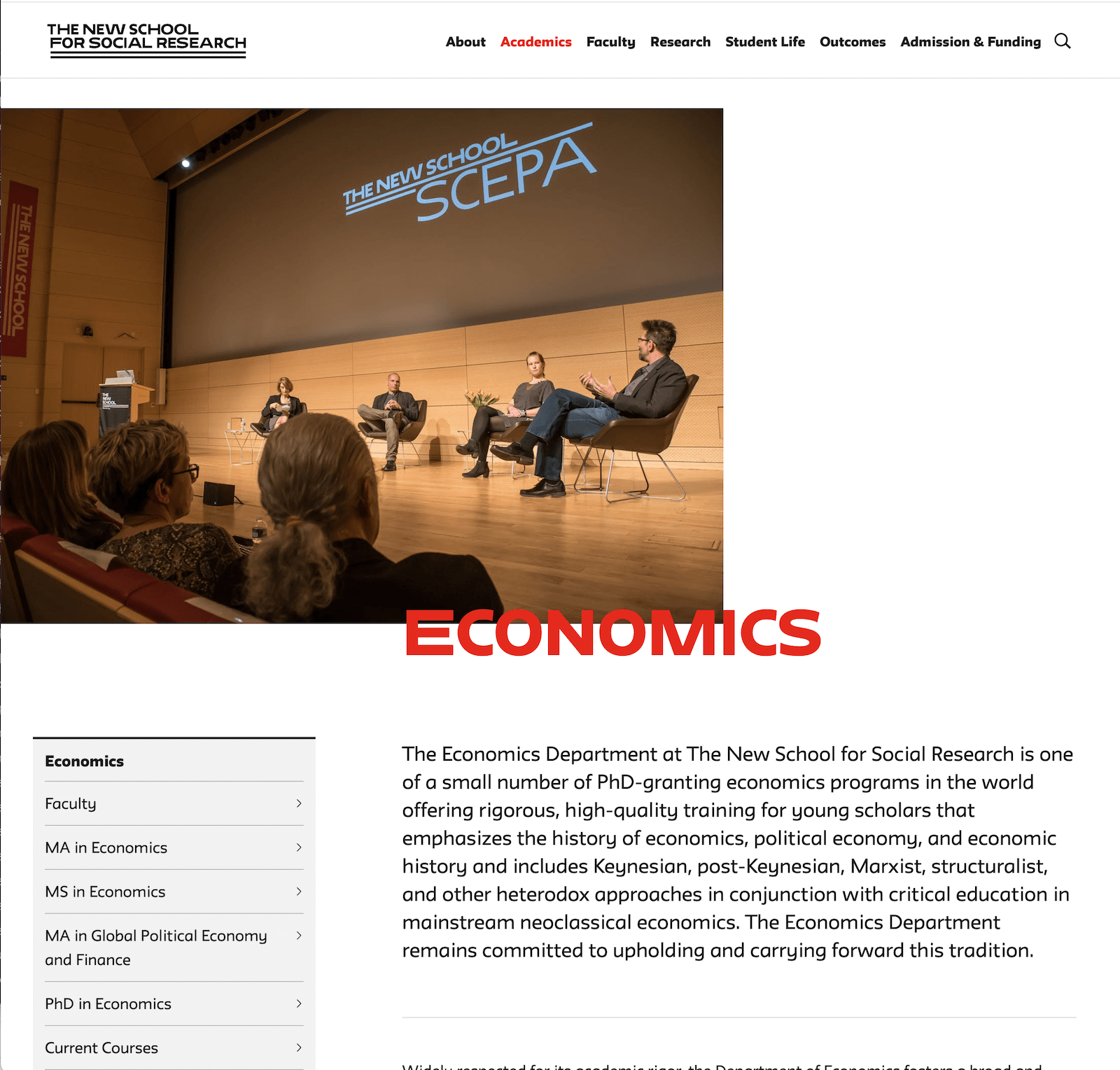
Легко заметная локальная навигация Новой Школы социальных исследований слева не спорила с глобальной навигацией. Эта успешная визуальная иерархия навигационных интерфейсов была создана за счёт использования несколько более высокого контраста с фоном для глобальной навигации, чем для локальной навигации (которая показана на светло-сером фоне).Однако большой баннер выталкивает основное содержимое страницы далеко вниз, что не рекомендуется.
Сайт Род-Айлендской Школы Дизайна содержал фиксированную локальную навигацию по каждой программе обучения, что позволяло пользователям легко переключаться между общей информацией, преподавателями, списками курсов и другими страницами. Этот дизайн представляет разумное использование постоянной локальной навигации, так как будущие студенты часто глубоко изучают детали конкретной программы обучения во время пользовательской сессии.
Выводы
Локальная навигация — это контекстно изменяющийся пользовательский интерфейс навигации, который используется для отображения пользователям их текущего местоположения в ИА сайта, а также родственных и дочерних страниц. Убедитесь, что она разработана таким образом, чтобы использовать преимущества типичных путей просмотра; что она видна, но не привлекает больше внимания, чем основная навигация, и требует минимальных затрат на взаимодействие.









