
На воркшопе, который я запустил, заметил у одной из студенток проблему с выбором цвета. В логотипе она использовала 2 цвета — голубой и синий. При этом голубой она выбрала изумительный, а синий не сочетался с ним — имел другую насыщенность, яркость и казался «грязным».
Я составил для неё краткую инструкцию по выбору цвета. Увидев, насколько она хороша, решил поделиться ей со всеми.

- Допустим, у нас есть крутой голубой цвет. И мы хотим выбрать идеальный синий, чтобы он совпадал по оттенку и был чуть темнее голубого.

2. Выбираем элемент, который хотим перекрасить.

3. Перекрашиваем его в исходный голубой цвет.

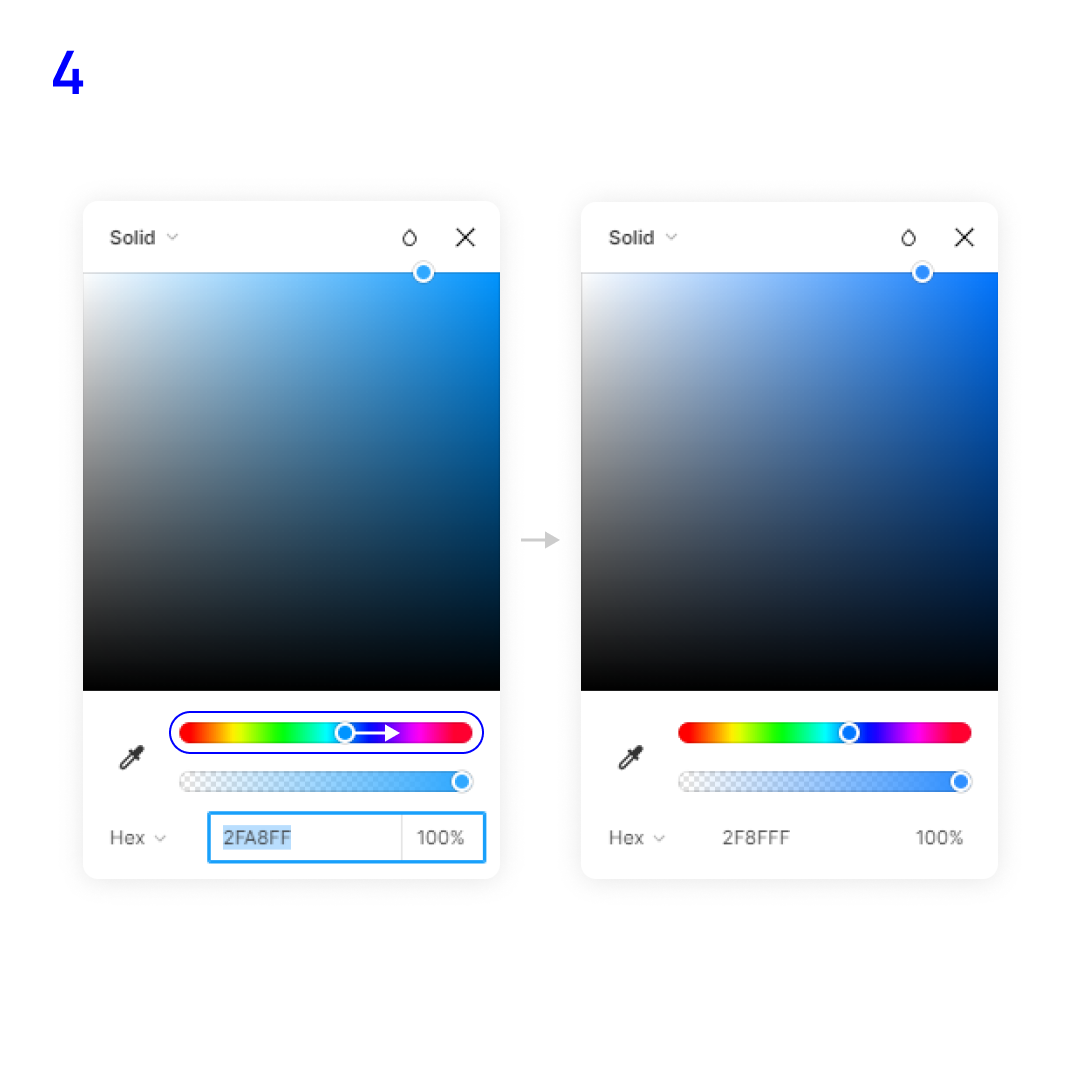
4. Открываем палитру (на примере Figma). Не трогая точку на поле цвета (большой квадрат с выбором цвета), передвигаем ползунок цвета (шкала со всеми цветами ниже) на синий, контролируя разницу текущего и нового цветов.

5. Получаем кайфовое сочетание цветов. Мы выбрали другой цвет, той же яркости, той же насыщенности. Поэтому их сочетание кажется оптимальным или даже идеальным.
Примечание. По большей степени это работает с жёлтым, оранжевым, голубым и синим цветами. С остальными не очень.
Подпишись на меня в Инсте и напиши в директ «Атлас дизайна» и получи PDF с полезными материалами и рекомендациями.
Получить «Атлас-дизайна»

Делюсь опытом, как масштабироваться дизайнеру на фрилансе
Нехитрый способ, как дизайнеру учиться работать с информацией
Простая рекомендация, как фрилансеру быть убедительнее для клиента
Подпишись на мои Инст и Телеграм-канал, где я рассказываю о дизайне
Сайт / Инстаграм / Телеграм-канал / Коллекция референсов / Мои работы









