В последнее время проводились интересные эксперименты, связанные с типографикой. Я пытался придумать такую шутку, как «что-то в потомках», но я просто не могу найти что-то, что встанет на ноги, без труда противостоять.
Кодрин Павел создал увлекательный многоцветный шрифт под названием CSSans.

Это не «шрифт», потому что шрифт — это файл, такой как «lato.woff2». "или что угодно. Это файл CSS, и вы пишете в нем так:
Cool News
Обратите внимание на специальные
выполняют фактическое рисование глифов. Я бы не назвал это полностью доступным, так как я бы сказал, что часть доступности — это что-то вроде поиска на странице с выделением и выбором текста. Но это, очевидно, художественный эксперимент, и ваша реализация может пойти разными путями. Я хотел бы увидеть попытку установки прозрачного SVG поверх него такого же размера, чтобы текст можно было выбрать .
Похоже, что целевая страница была построена в проектах CodePen!

Этот метод и его связь с доступностью довольно интересны и на самом деле более актуальны, чем вы думаете. На самом деле, похоже, что Facebook использует похожую технику для борьбы с блокировкой рекламы.
Harbour Type недавно выпустила бесплатный цветной шрифт Rocher Color. Да, цветной шрифт . Это вещь. А Rocher Color на самом деле является цветным шрифтом и переменным шрифтом.

Поддержка мне кажется довольно приличной, но она сложная, потому что есть множество разных типов с различной поддержкой в разных браузерах.

Другая история состоит в том, что они, ну, довольно большие по размеру. Файл woff2, пожалуй, наиболее актуален здесь, так как в любом случае это такая современная функция. Время загрузки с сайта (RocherColorGX.woff2) составляет 178 КБ. Не то, что вы просто выбросили бы на страницу для одного заголовка, вероятно, учитывая, что это не просто вес со шрифтами — но вы также всегда сражаетесь в битве FOUT / FOIT.
Я думаю, что для оправдания использования такого громоздкого цветного шрифта вы бы …
- Используйте его довольно часто вокруг сайта для динамических заголовков
- Настройте цвета так, чтобы они идеально подходили для вас (заранее)
- Используйте необычные функции переменного шрифта, такие как регулировка скоса и тени (на лету)
Если вы не видите, что делаете эти вещи, вам может быть лучше использовать с этими формами, развернутыми в контуры. Вы все еще можете использовать этот шрифт для создания SVG, если ваш инструмент дизайна поддерживает этот тип шрифта. Вы не получите перенос текста или что-то еще, но размер файла и скорость загрузки будут намного быстрее. Или вы можете даже использовать графический формат, такой как PNG / WebP, и в этом нет ничего страшного, если вы все еще используете семантический элемент для заголовка (визуально скрытый, конечно). Вы не получите подсветку при поиске на странице или возможность выбора, но это может быть хорошим компромиссом для одноразового использования.

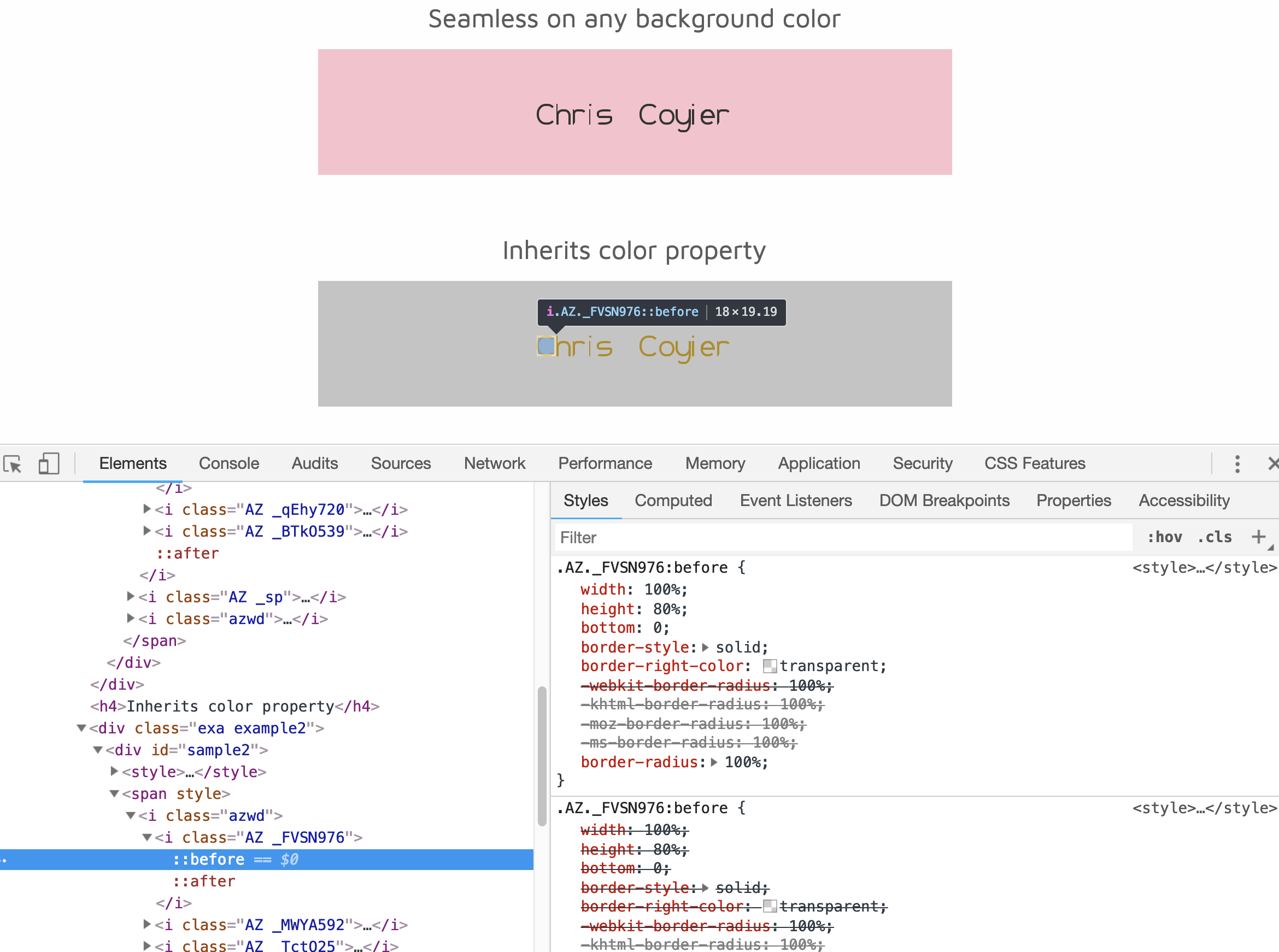
Кеннет Орманди собрал еще несколько интересных типографских экспериментов в CSS. В своем посте он упоминает «Чистый CSS-шрифт» Дианы Смит, который строится из пустых элементов и всевозможных хитростей CSS-трюков для рисования фигур.

Суть этого проекта прямо в заголовке:
Для частного, скрытого от SEO, CAPTCHA-дружественного текста. Сдержать плагиат и спам-ботов!
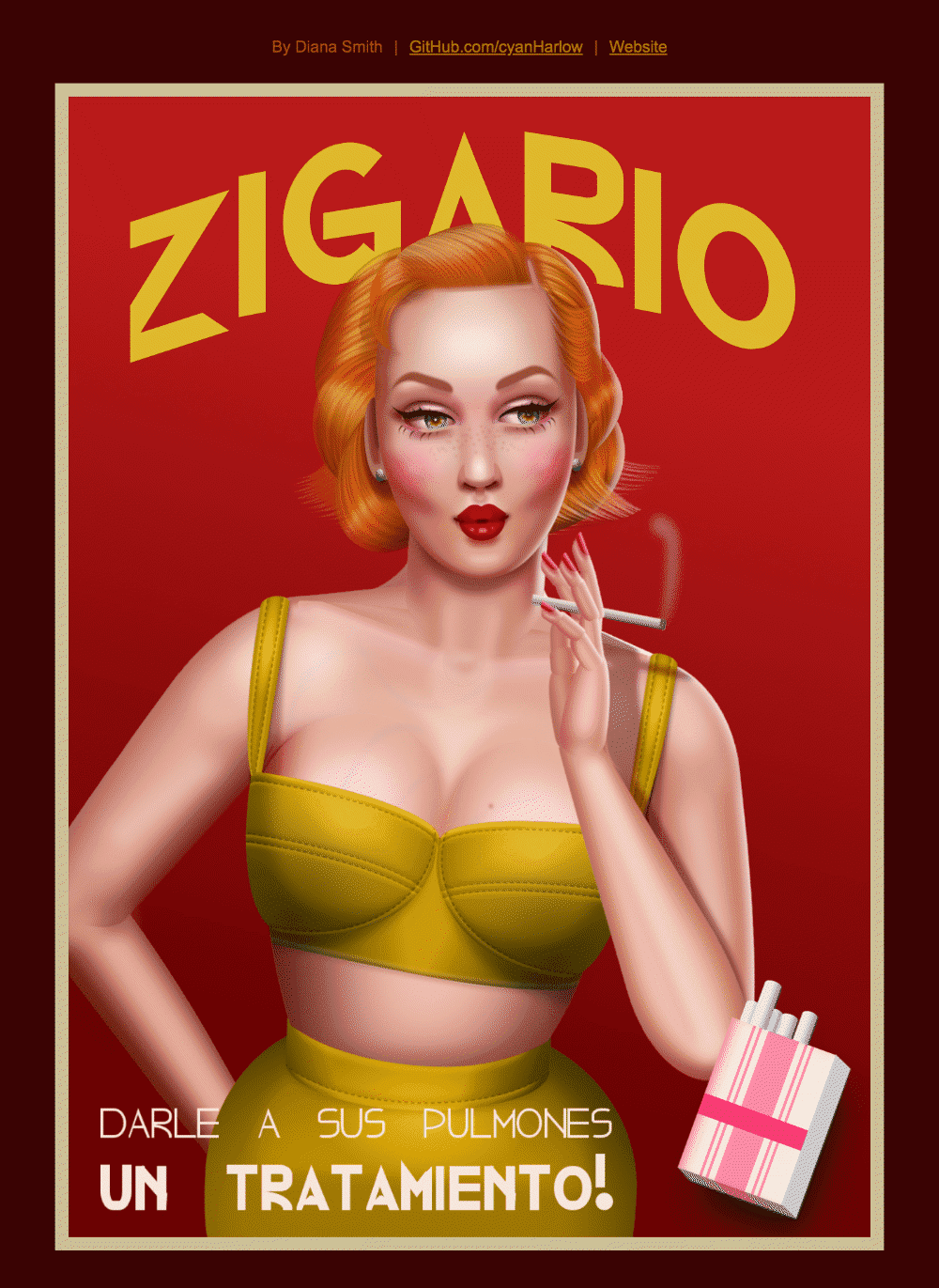
Спрятан и для вспомогательных технологий, поэтому осторожно, но мне кажется, что этот проект больше посвящен изучению возможностей. В конце концов, именно буквы вдохновляют такие замечательные CSS-картины Дианы, как Зигаро.

Не пропустите пост Кеннета, поскольку он ссылается на множество более интересных примеров людей, которые являются типографами с очень нетрадиционными инструментами. Кеннет сам разбирается с этим увлекательным небольшим экспериментом, используя там кнопку, чтобы раскрыть хитрости внутри:
См. Pen
START Pure CSS Letter test 1, Кеннет Орманди (@kennethormandy)
на CodePen.









