Страница продукта — это часть веб-сайта, посвященная продаже определенного продукта или услуги. В отличие от других веб-страниц, таких как домашние страницы (которые в основном информационные), страница продукта предназначена как для информирования так и для убеждения, что в идеале приведет к тому, что покупатель нажмет кнопку «Добавить в корзину». Это также делает дизайн страницы продукта сложной задачей, учитывая, что красивый дизайн не всегда означает высокую конверсию дизайна.
Эстетический выбор должен быть еще более стратегическим, чем обычно, чтобы продукт оказался вне экрана и попал в руки покупателей. Чтобы упростить эту задачу, мы составили это полное руководство по дизайну страницы продукта.

Содержание статьи
- 1 Как проектировать страница продукта —
- 2 Цели страницы продукта —
- 3 Содержание страницы продукта —
- 4 Лучшие практики дизайна страницы продукта —
- 4.1 1. Используйте правильное программное обеспечение для создания страниц продукта
- 4.2 2. Используйте макет на основе шаблона
- 4.3 3. Дизайн с учетом остальной части сайта
- 4.4 4. Выборочная расстановка приоритетов информации
- 4.5 5. Расскажите историю с изображениями
- 4.6 6. Не стоит недооценивать контент, создаваемый пользователями
- 4.7 7. Тестируйте, анализируйте и повторяйте
- 5 Для хорошего дизайна страницы продукта нужен отличный дизайнер —
Как проектировать страница продукта
—
Цели страницы продукта
—
В общих чертах, страница продукта предназначена для совершения покупки. Но для достижения этой всеобъемлющей цели страница продукта должна выполнить несколько вещей.
- Он должен объяснить, что продается . Страница продукта должна показывать посетителю, как выглядит продукт, как он функционирует и сколько он стоит.
- Он должен установить доверие . Первая покупка — это прыжок веры, особенно когда продукт размещен в Интернете, поэтому страница продукта должна предугадывать и развеивать сомнения посетителя.
- Он должен создать опыт . На странице продукта будут использоваться привлекательные материалы и копии, чтобы сделать что-то цифровое реальным для покупателя.
- Он должен быть интуитивно понятным . Страница продукта должна выполнять все вышеперечисленные задачи, не забрасывая пользователя информацией.
 Цели страницы продукта и покупатель голы
Цели страницы продукта и покупатель голы
Цели на странице продукта должны, по сути, соответствовать целям покупателя. Клиент находится на этой странице, потому что пытается удовлетворить потребность.
Предполагая, что продукт является решением, задача страницы продукта состоит в том, чтобы убедить посетителя в том, что это правда. Если продукта нет, это также следует немедленно прояснить.
Все это, конечно же, требует понимания потребностей вашего покупателя. Сначала вы должны понять, для какой аудитории продается продукт, а также с какими типами продуктов и веб-страницами они взаимодействуют.
Широкая демография, опросы, интервью и психографические профили — все это стандартные методы исследования целевой аудитории. Затем дизайнеры должны преобразовать свои знания о покупателе в принципы психологии дизайна.
Содержание страницы продукта
—
Основное содержимое страницы продукта структурировано вокруг «сгиба» или точки, в которой экран срезает остальную часть страницы.
Поскольку пользователь должен прокручивать страницу, чтобы увидеть, что находится в нижней части страницы — другими словами, он должен сделать активный выбор, чтобы продолжить просмотр, — начальная секция «в верхней части страницы» — это место, где хранится наиболее важная информация. Итак, начнем с этого:
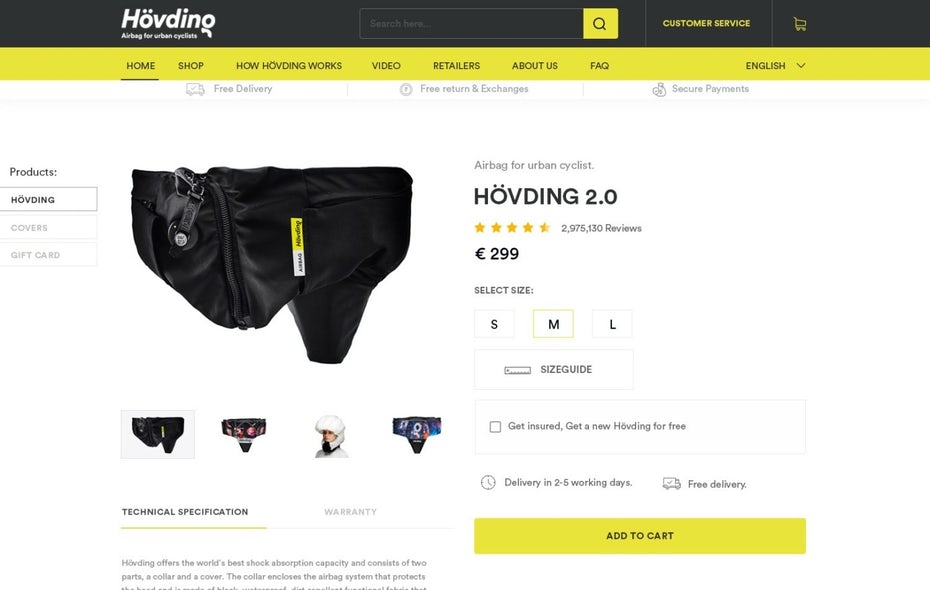
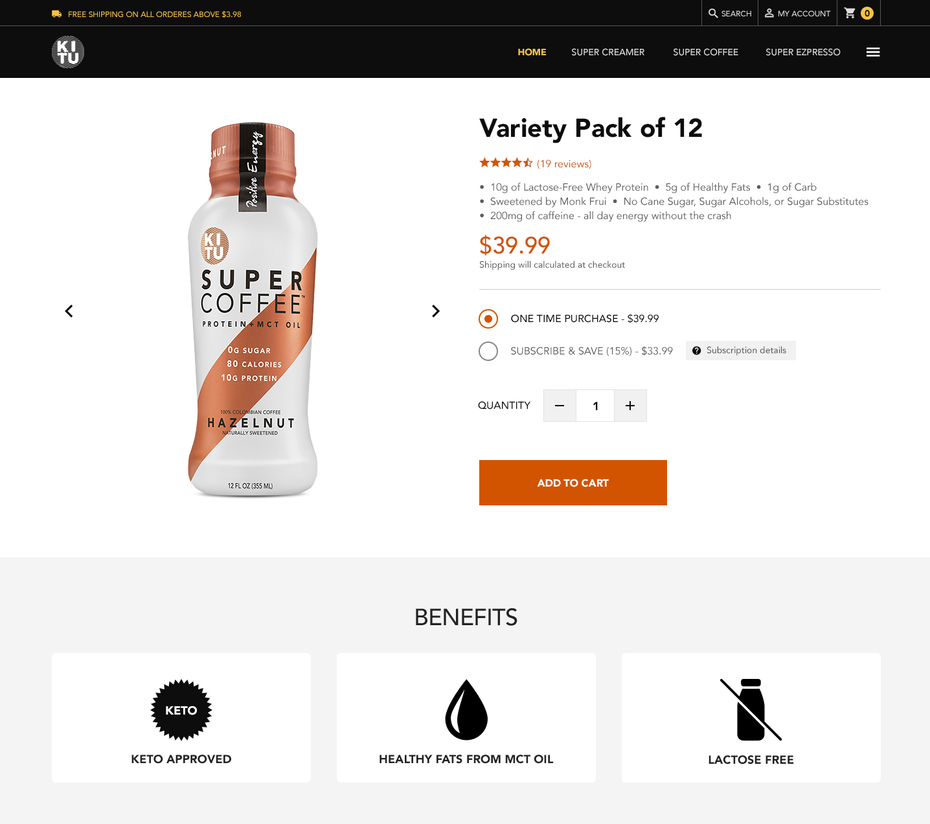
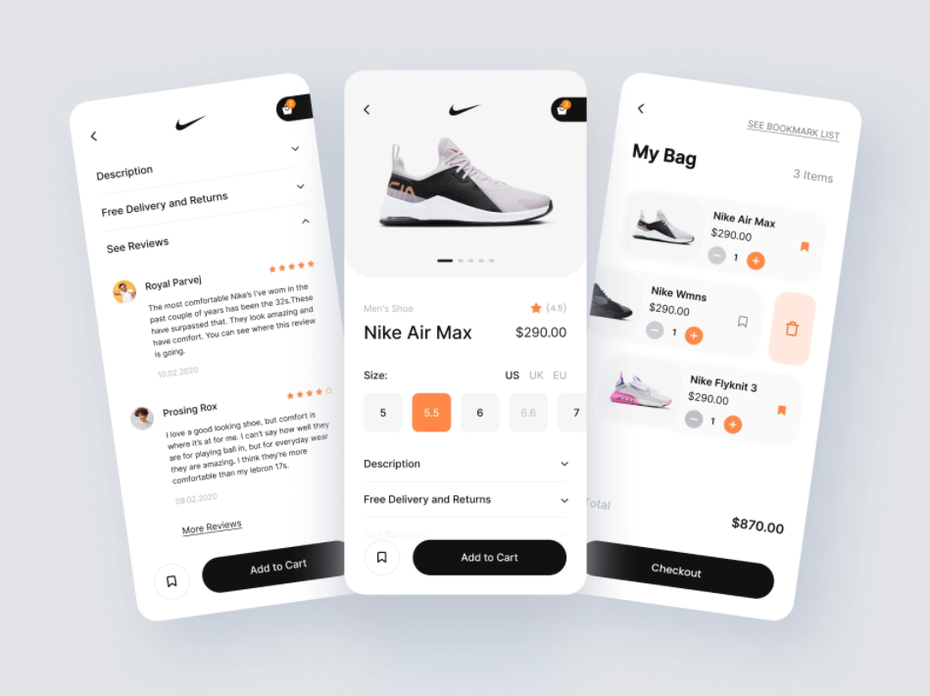
- Заголовок : содержит логотип бренда и пункты меню навигации. Это довольно стандартно для большинства веб-страниц, поэтому не обязательно должно быть очень большим. Многие бренды предпочитают уменьшенную версию навигации даже на рабочем столе, такую как значок гамбургера.
- Описание продукта : содержит название продукта, цену, ценностное предложение, а иногда и снимок обзора (например, рейтинг в звездах). По сути, это идентифицирует продукт и дает краткое объяснение того, почему посетитель должен его купить.
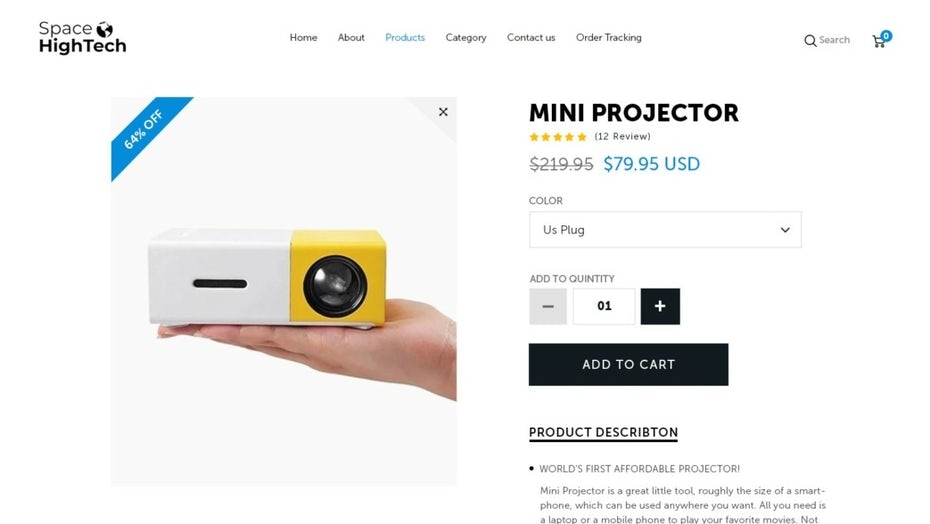
- Изображения продуктов и медиафайлы : Содержит основные изображения продуктов, обычно в виде карусели, чтобы посетитель мог перемещаться по ним под разными углами. Это также будет включать параметры просмотра, такие как разные цвета или модели.
- Кнопка призыва к действию : это кнопка, которая ведет на страницу покупки. Рядом с призывом к действию указаны параметры покупки, такие как количество или размер.
 Вспомогательная информация : это будет включать более подробную информацию о том, как это работает, о продукте, такую как вес и размеры, ответы на часто задаваемые вопросы и даже поломки отдельных частей продукта.
Вспомогательная информация : это будет включать более подробную информацию о том, как это работает, о продукте, такую как вес и размеры, ответы на часто задаваемые вопросы и даже поломки отдельных частей продукта.
Как разные типы продуктов влияют на содержание страницы продукта
Содержание страницы продукта может варьироваться в зависимости от характера продукта / услуги. Чаще всего разница возникает между физическими и цифровыми продуктами (или видимыми и невидимыми).

 Лучшие практики дизайна страницы продукта
Лучшие практики дизайна страницы продукта —
Теперь, когда мы познакомились с основами работы страницы продукта, мы рассмотрим несколько советов по дизайну и рассмотрим несколько примеров.
1. Используйте правильное программное обеспечение для создания страниц продукта
Процесс проектирования обычно начинается с краткого описания или списка необходимых функций. Большинство дизайнеров затем перейдут к наброскам на бумаге и ручке, чтобы генерировать идеи о том, как элементы будут сочетаться друг с другом. Это называется каркасом — упрощенным скелетным представлением структуры страницы. После того, как вы сузили круг вопросов, вы должны перейти к программному обеспечению.
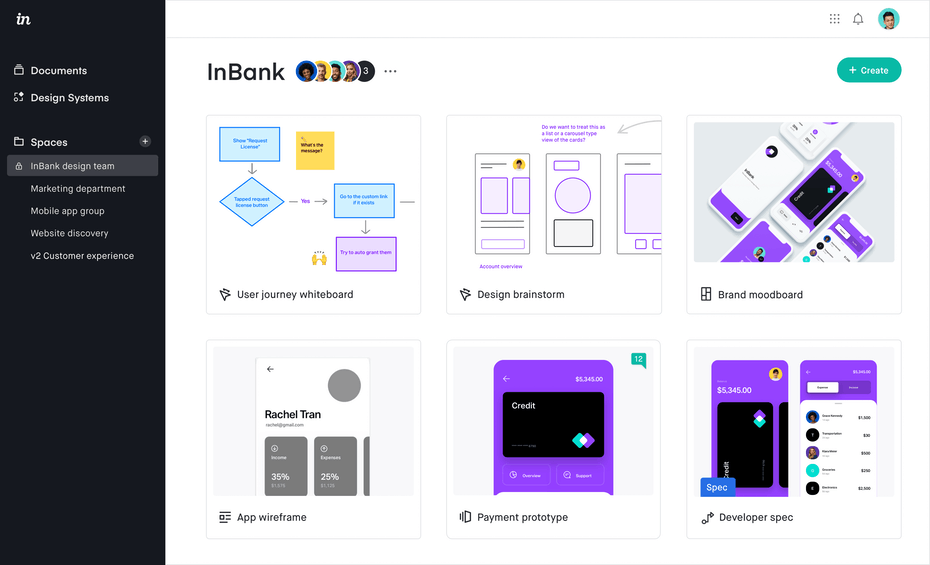
Приложения для прототипирования, такие как Sketch и Figma, создают более сложные макеты, дающие вам более точное представление о том, как будет выглядеть страница. InvisionApp тем временем создает интерактивные прототипы, что ускоряет процесс тестирования.
 Ознакомьтесь с нашим полным руководством по программному обеспечению для веб-дизайна >>
Ознакомьтесь с нашим полным руководством по программному обеспечению для веб-дизайна >>
2. Используйте макет на основе шаблона
Учитывая, что на сайте электронной коммерции будет несколько продуктов (если не сотни), адаптация страницы продукта к каждому отдельному элементу невозможна. Большинство дизайнеров стремятся к макетам шаблонов, что делает добавление новых страниц продукта таким же простым, как копирование и вставку контента. Один из подходов — использовать один шаблон для всех страниц продуктов или несколько разные шаблоны для разных категорий продуктов.
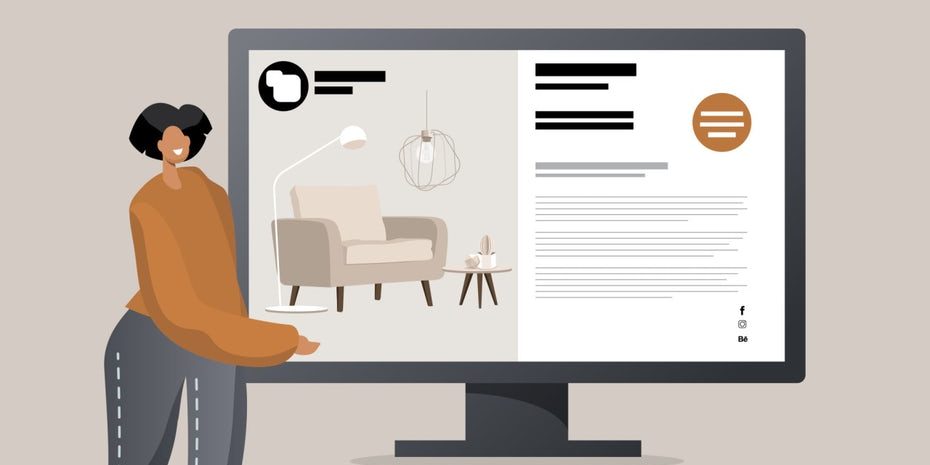
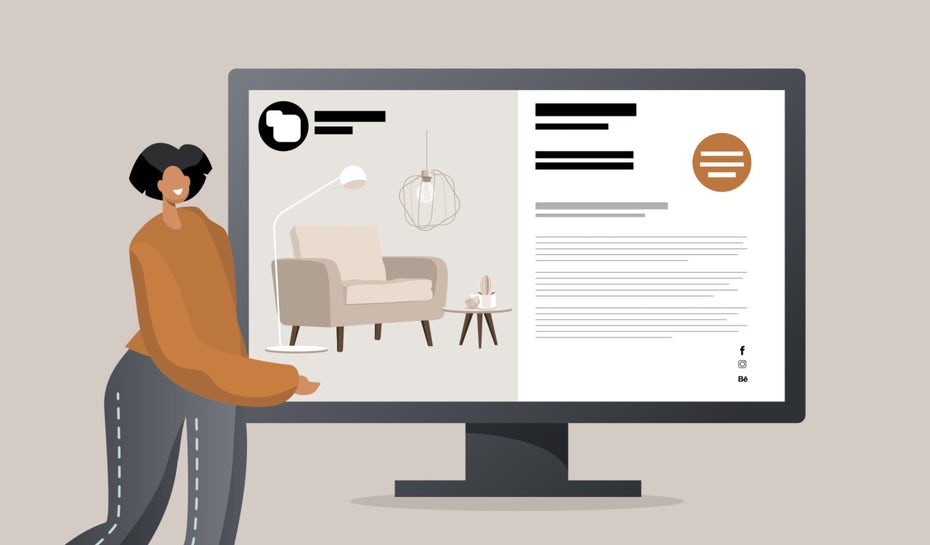
Дизайн на основе шаблонов требует планирования: маркетологи и копирайтеры должны будут придерживаться определенного количества изображений, списков функций, вопросов и ответов, отзывов и т. Д. Для каждого продукта. В то же время шаблоны страниц продукта не всегда должны быть на 100% идентичными. Например, если цвет будет отличаться от продукта к продукту, цветовую схему страницы продукта можно изменить для соответствия.
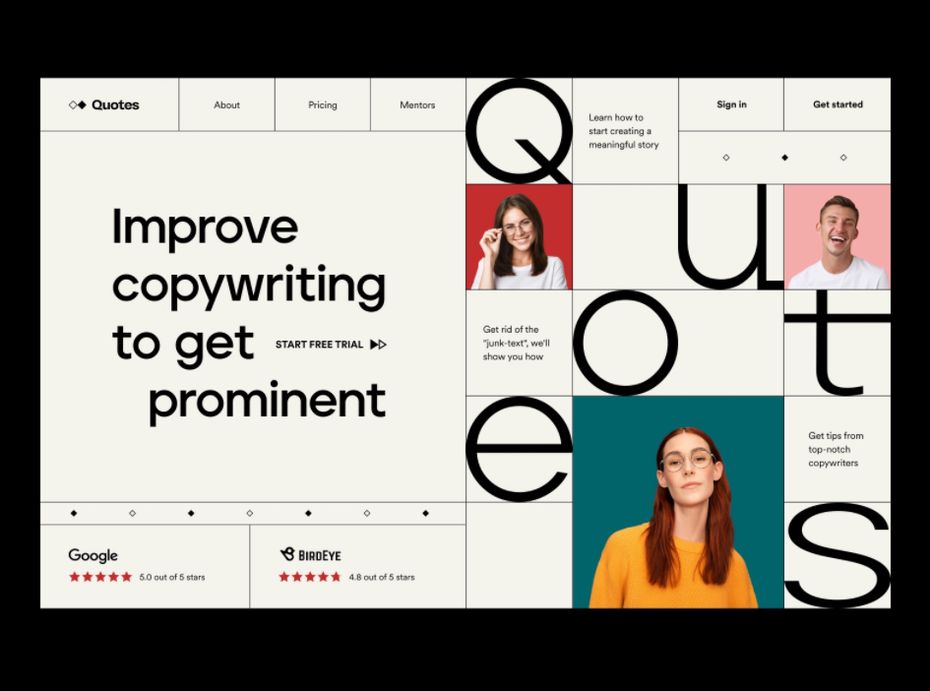
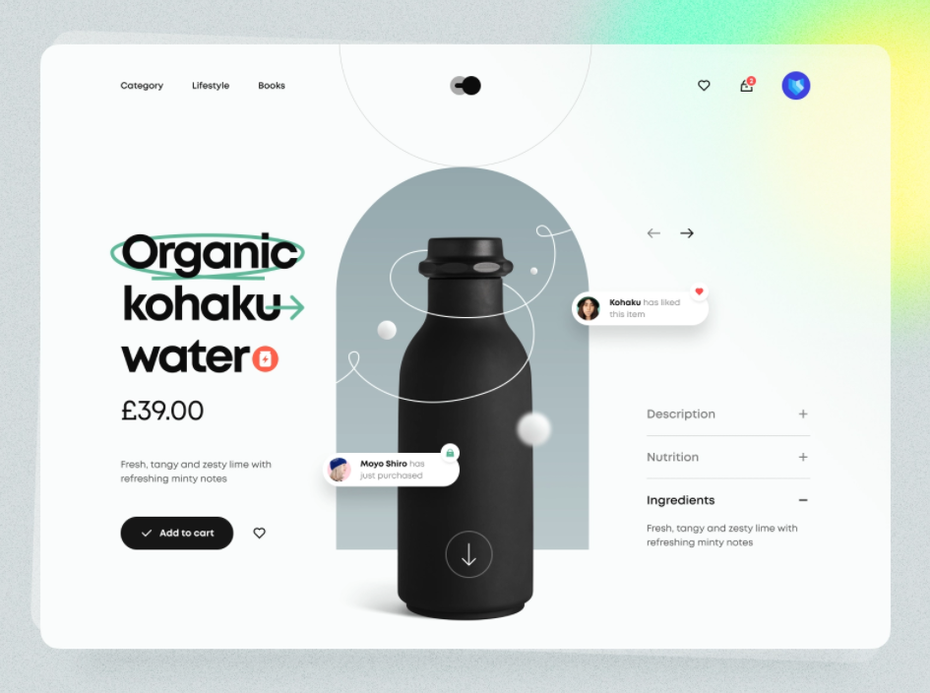
В этом дизайне используется та же компоновка, но с другим фоновым изображением и цветовой схемой для каждого продукта. Дизайн Франческо Загами через Dribbble
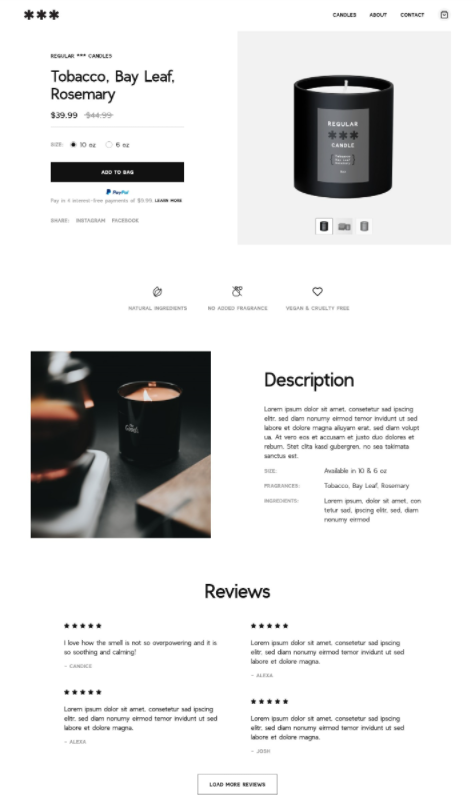
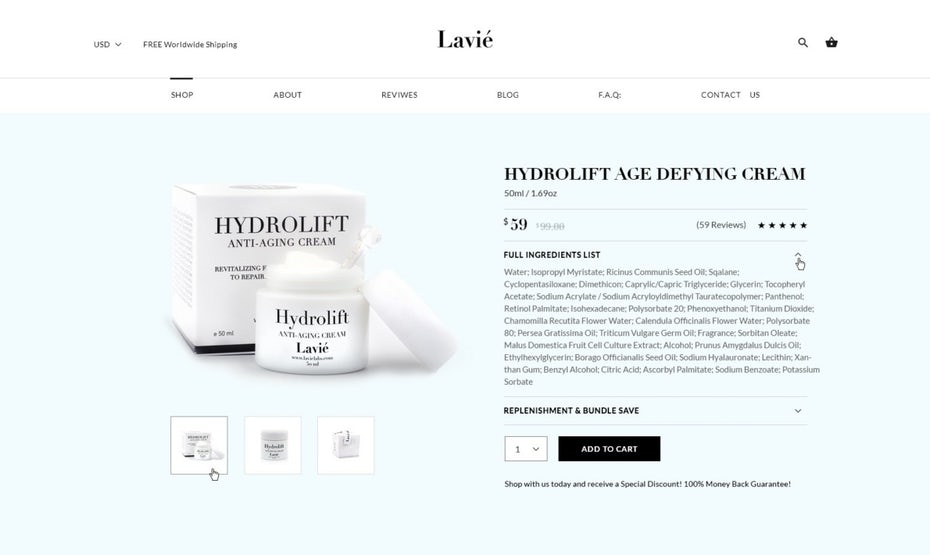
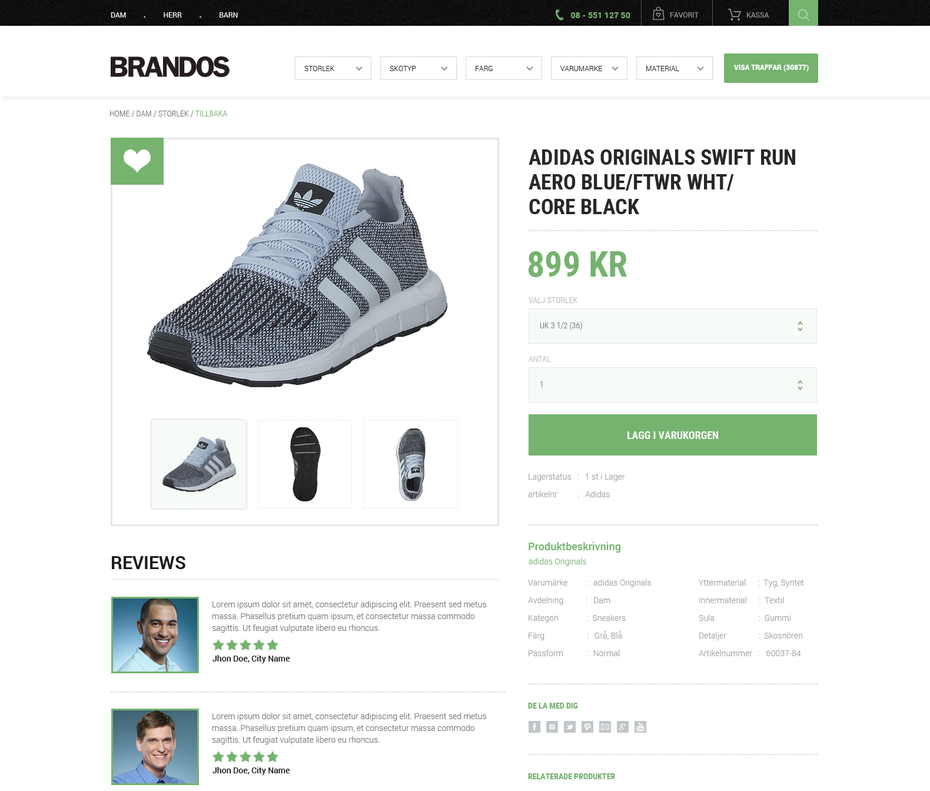
Многие страницы продуктов в наши дни имеют довольно стандартные макеты даже у разных компаний. Например, сайты электронной коммерции, как правило, отображают изображения слева, а описание продукта, параметры настройки и CTA — справа. Ниже приводится список характеристик и преимуществ, за которым следуют ответы на часто задаваемые вопросы и обзоры / отзывы.

 3. Дизайн с учетом остальной части сайта
3. Дизайн с учетом остальной части сайта
Конечно, страницы продуктов не разрабатываются изолированно: они должны интегрироваться с остальной частью веб-сайта. Подобная последовательность важна не только для брендинга, но и потому, что несогласованная страница продукта может подсознательно казаться менее заслуживающей доверия потенциальному покупателю.
Ограничение страниц продукта существующим брендом также может стать проблемой для дизайнеров. Предположим, команда по брендингу решила по какой-то не связанной с этим причине использовать черно-белые фильтры для всех изображений — теперь страница продукта будет отличаться от бренда, если на ней будут подчеркиваться цвета товара. Вот почему предприятиям электронной коммерции, которые отдают предпочтение интернет-магазинам, следует начинать процесс веб-дизайна с дизайна страницы продукта.
 4. Выборочная расстановка приоритетов информации
4. Выборочная расстановка приоритетов информации
Страницы с товарами должны сбалансировать информирование потенциального покупателя, но не перегружать его информацией. Это означает, что дизайнер должен принять решение о том, что и когда пользователь должен увидеть.
Частично это связано с тем, какое содержимое размещается по отношению к сгибу. Но определенные методы дизайна (такие как размер, цвет и стиль шрифта), которые установили приоритет, суммируются в принципах визуальной иерархии.
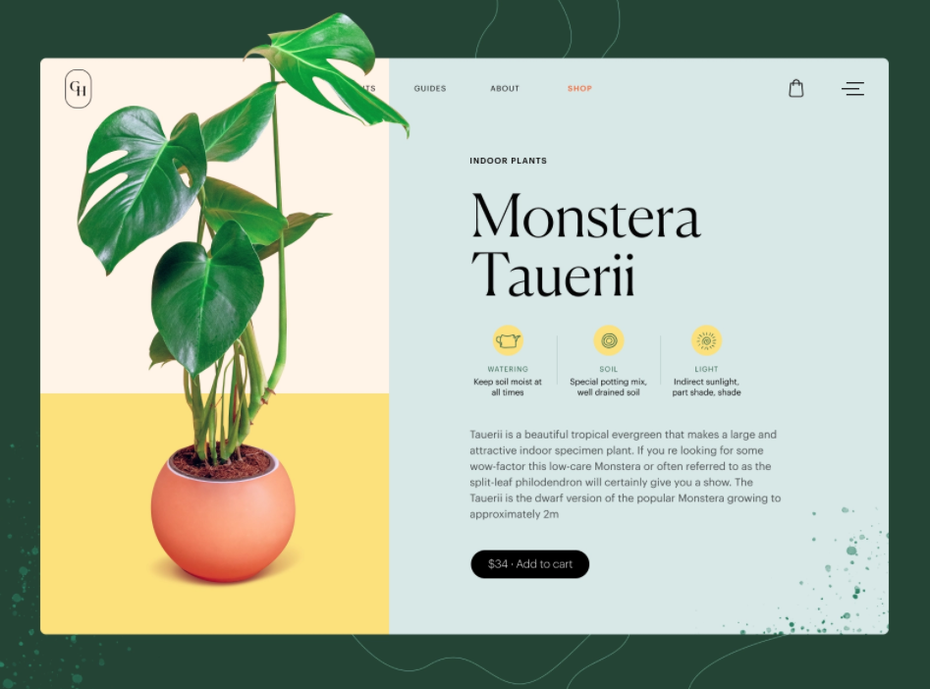
Какая информация будет приоритетной, может зависеть от того, что вы продаете. Для эстетических товаров, таких как одежда, мебель, произведения искусства и т. Д., Имидж продукта будет основным аргументом в пользу продажи. Для услуг или продуктов, в которых отсутствует визуальный элемент, приоритет будет иметь описание, объясняющее продукт.

 5. Расскажите историю с изображениями
5. Расскажите историю с изображениями
Изображения — это неизбежно самая привлекательная часть дизайна страницы продукта по той простой причине, что они сканируются быстрее, чем текст. По данным исследования Salsify, неудивительно, что в наши дни онлайн-покупатели ожидают увидеть в среднем 6 изображений и 3 видеоролика на страницах продуктов.
В то же время изображения на страницах продуктов должны не только привлекать внимание: они должны делать цифровой продукт реальным. Это означает, что изображения должны создавать впечатление о продукте, рассказывая историю без слов.

 6. Не стоит недооценивать контент, создаваемый пользователями
6. Не стоит недооценивать контент, создаваемый пользователями
Хотя управление каждым элементом на странице может быть вашим первым инстинктом, освобождение места для пользовательского контента стоит того хаоса, который это может вызвать. Как правило, это означает, что пользователи могут публиковать собственные публичные обзоры, вопросы и фотографии продукта.
Это может показаться кошмаром дизайнера: изображения почти наверняка будут низкого качества, и случайные гневные рецензии неизбежны.
С другой стороны, пользователи доверяют другим пользователям гораздо больше, чем тщательно отобранным изображениям и отзывам, которые дает бренд. Такое доверие может сделать покупку или сломать ее. Вот почему пользовательский контент обычно сохраняется внизу страницы, когда посетитель предположительно просмотрел всю официальную информацию и обдумывает свое окончательное решение.
 7. Тестируйте, анализируйте и повторяйте
7. Тестируйте, анализируйте и повторяйте
Мы можем дать вам совет по созданию отличного дизайна, но не можем сказать, будет ли ваша конечная страница продукта успешной. Но мы знаем, кто может: ваша аудитория. Другими словами, успех страницы вашего продукта зависит от того, показывают ли аналитические инструменты, такие как Glew или расширенная электронная торговля Google Analytics, что люди покупают.
 Для хорошего дизайна страницы продукта нужен отличный дизайнер
Для хорошего дизайна страницы продукта нужен отличный дизайнер —
Дизайн страницы продукта — это отчасти наука, отчасти стиль и все бизнес. В конце концов, отличная страница продукта предназначена для того, чтобы вывести продукт с экрана компьютера и превратить его в повседневную реальность покупателя. Мы надеемся, что это руководство дало вам возможность начать с того, как этого добиться. Но когда вы будете готовы к странице продукта, которая завершит сделку, убедитесь, что вы работаете с талантливым дизайнером.