Для многих дизайнеров Illustrator является программным обеспечением для разработки логотипов. Это стандартное программное обеспечение позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя, будь то печать, видео или цифровая печать. Что бы вы ни хотели придумать, вы должны знать, как создать логотип в Illustrator.
Логотипы отражают ценности бренда через цвет и форму. Именно здесь словесное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Являетесь ли вы новичком в Illustrator или опытным профессионалом, я здесь, чтобы помочь вам создать логотип в Illustrator шаг за шагом.

Великолепный дизайн логотипа Illustrator в вашем будущем. Итак, налейте себе напиток, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого задания
2. Найдите ваши ключевые слова
3. Сделайте набросок ваших идей
4. Уточните свою работу
5. Получите отзывы клиентов
6. Оцифруйте свой эскиз
7. Добавить текст
8. Добавить цвет
9. Представьте свой логотип
10. Экспорт окончательных файлов
Содержание статьи
- 1 Как создать логотип в Illustrator —
- 1.1 1. Начните с творческого резюме
- 1.2 2. Найдите ваши ключевые слова
- 1.3 3. Сделайте набросок ваших идей
- 1.4 4. Уточните свои эскизы
- 1.5 5. Получите отзывы клиентов
- 1.6 6. Оцифруйте свой эскиз
- 1.7 7. Добавить текст
- 1.8 8. Добавить цвет
- 1.9 9. Подарите свой логотип
- 1.10 10. Экспорт окончательных файлов
- 2 Вы готовы сделать логотип с помощью Illustrator! —
Как создать логотип в Illustrator
—
1. Начните с творческого резюме
Прежде чем вы даже откроете Illustrator, вам нужно иметь хорошо написанное резюме от вашего клиента. Без этого вы будете бродить в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, вы никогда не сможете спросить слишком много! Вот лишь несколько примеров, с которых можно начать:
- Чем занимается бизнес? На кого ориентирован бренд?
- Какова история компании? Имя имеет более глубокий смысл?
- Каковы ценности бренда?
- К каким типам дизайна и визуальных тенденций обращается ваш клиент?
Обязательно поддерживайте открытую связь с вашим клиентом. И не забывайте, что вы профессионал, и вы обязаны консультировать клиентов и указывать им правильное направление в отношении их дизайна.
2. Найдите ваши ключевые слова
Как только вы получите всю необходимую информацию от своего клиента, вы можете превратить их в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Запишите каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое. В любом случае, вы никогда не покажете это никому!

3. Сделайте набросок ваших идей
Теперь используйте ваши ключевые слова для вдохновения и начните рисовать. Имейте в виду запросы вашего клиента, но не бойтесь немного сходить с рельсов и пробуйте что-то другое, если чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы рисовать «красиво». Делайте наброски быстро и не думайте об этом. Сосредоточьтесь исключительно на том, чтобы донести идеи от вашей головы до бумаги. Вы должны набросать как можно больше идей и концепций.

Когда вы чувствуете, что исчерпали все идеи, поместите Отложите бумагу в сторону и оставьте до следующего дня. Иногда вам нужно сделать шаг назад и увидеть свои эскизы свежим взглядом. Вы можете поймать ошибки, которые вы не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых вы не видели раньше.
4. Уточните свои эскизы
Еще раз взгляните на все свои наброски, на этот раз с критическим взглядом. Ищите ошибки, находите пути для улучшения и выбирайте любимые биты. Затем выберите несколько набросков, которые вам нравятся больше всего, и делайте их снова и снова. Рисовать одно и то же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно. Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию на своей 10-й попытке!
 5. Получите отзывы клиентов
5. Получите отзывы клиентов
Выберите лучшие эскизы для отправки клиенту. Мы рекомендуем отправить 2-3 исходных концепции, но это зависит от вас и от того, что вы договорились с вашим клиентом, прежде чем начинать проект.
Отправляйте только черно-белые наброски в первом туре. Добавление цвета заставляет людей сконцентрироваться на этом, и на данном этапе вам нужно только одобрение концепции.

Не забудьте также отправить подробное описание ваших концептуальных эскизов. Поговорите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой эскиз
После того, как ваш клиент выберет тот, который ему нравится больше всего, пришло время перенести вашу концепцию в Illustrator!
В зависимости от того, какую эстетику вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: отслеживание в реальном времени в Illustrator после рисования от руки на бумаге или в Photoshop или рисование пером Illustrator. Ни один из этих методов не лучше другого, но один из них лучше всего подойдет для вашего текущего проекта.
Вариант 1: трассировка в реальном времени
Это более простая техника: сначала рисование от руки, а затем отслеживание в реальном времени с помощью Illustrator.
Откройте ваше любимое приложение для рисования (например, Photoshop) или подготовьте ручку и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать его как можно более четким. Помните, это уже не эскиз, а настоящий логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы. Ваш логотип будет выглядеть немного неровно и органично. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!

Когда вы удовлетворены своим рисунком, откройте Illustrator и создайте новый CMYK документ. Импортируйте изображение, нажав «Файл»> «Поместить» или просто перетащите его на монтажную область.
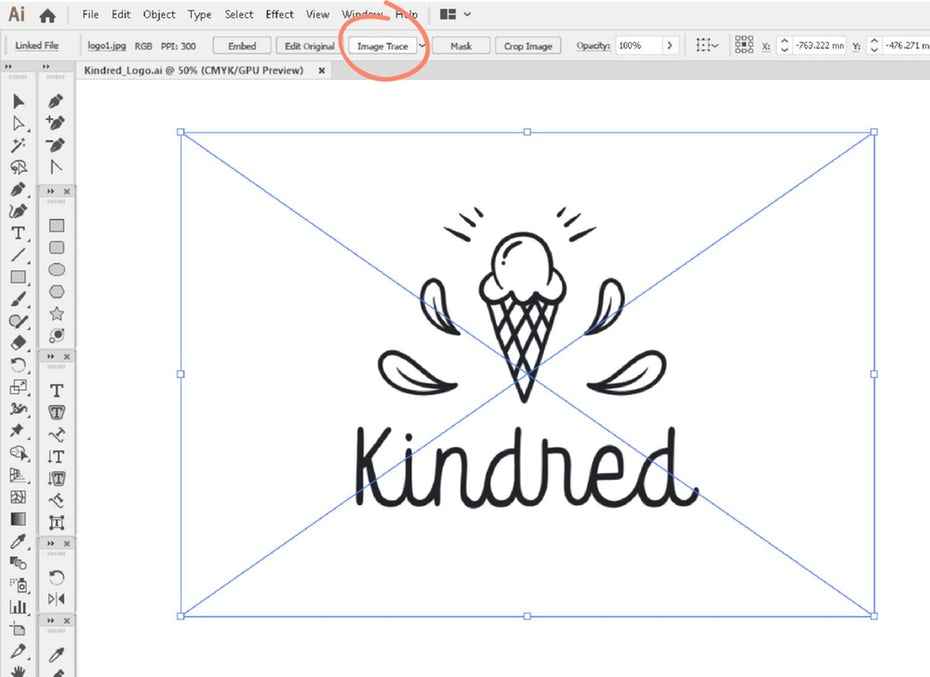
Затем выберите изображение и нажмите «Трассировка изображений» в верхней части экрана.

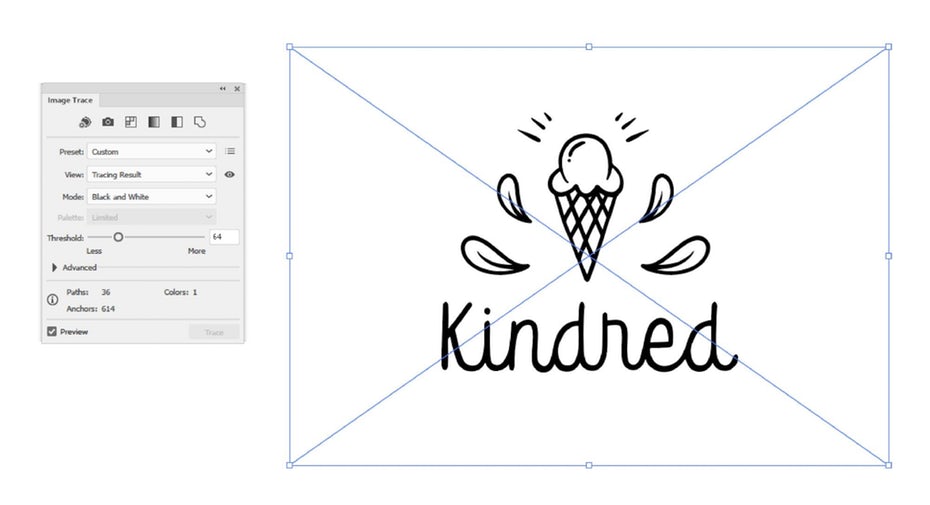
Откройте панель трассировки изображений и выберите один из вариантов из выпадающее меню, которое вам нравится больше всего. Опция «Силуэты», как правило, наилучшим образом отслеживает эскизы логотипа, но экспериментируйте и с другими вариантами!

Используйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и смелее (справа).

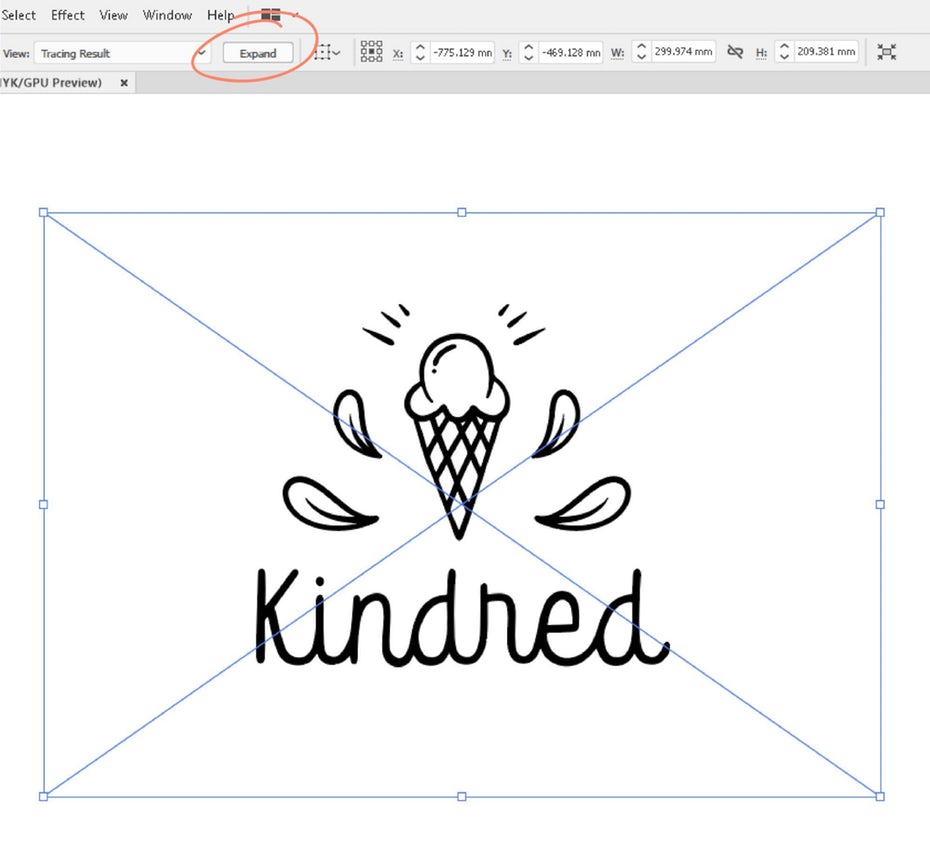
Когда вы довольны результатом, выберите изображение и нажмите "Развернуть" на панели инструментов в верхней части экрана.

Теперь у вас будут все элементы вашего логотипа в виде отдельного вектора формы. Не стесняйтесь перемещать элементы и перемещать их, пока вы не будете довольны результатом.
Вариант 2: Рисование
Создайте новый документ CMYK и импортируйте изображение, нажав «Файл»> «Поместить» или просто перетащите его на монтажную область.
На панели «Слои» переименуйте слой, содержащий эскиз. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения, и заблокируйте слой. Затем создайте новый слой сверху.
Выберите Pen Tool и начните трассировку эскиза.

Инструмент Pen работает немного иначе, чем типичная ручка. Вместо того, чтобы рисовать, вы будете рисовать опорные точки с ручками, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», вы можете не знать, где разместить опорные точки. Представьте прямоугольник вокруг буквы, которую вы отслеживаете. Поместите ваши опорные точки там, где буква коснется этого прямоугольника. Используйте наименьшее количество точек, насколько это возможно — достаточно, чтобы контролировать форму.
Если вы также отслеживаете буквы, старайтесь держать все ручки вертикально или горизонтально, нажимая клавишу Shift при построении точек. Это даст вам больше контроля над вашими фигурами, если вам понадобится редактировать их позже.
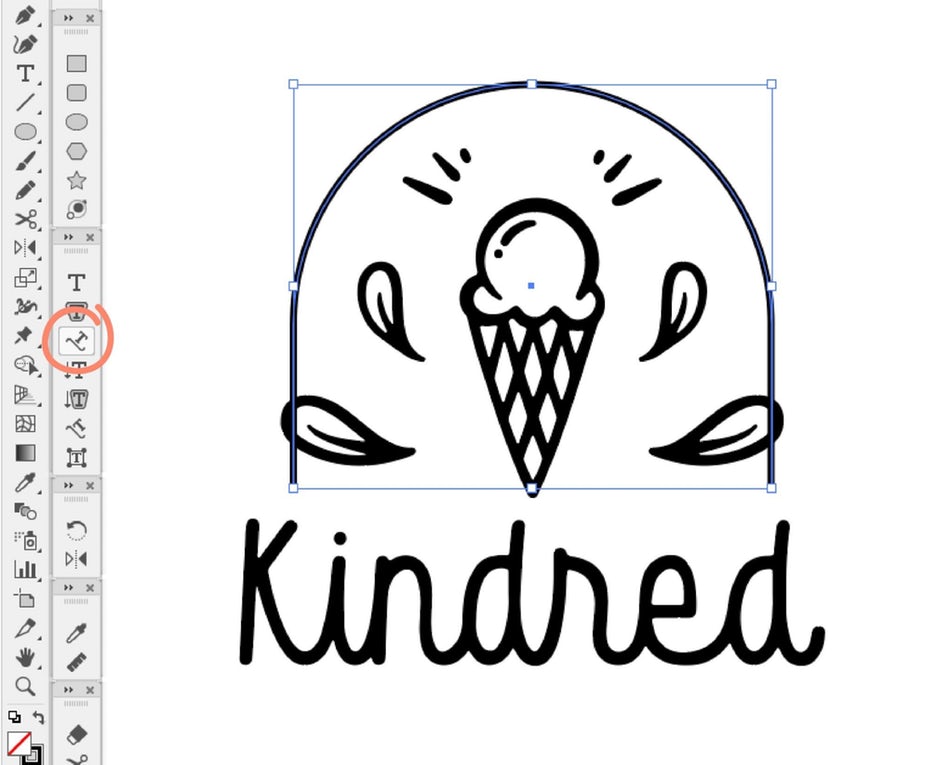
Теперь давайте взглянем на разницу между отслеживаемым логотипом (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):

Хотя мне нравятся мягкие края на слева я предпочитаю более точные надписи справа. Итак, давайте посмотрим, как усовершенствовать второе изображение: и конус, и надпись. Нет никакого способа сделать это, так что доверяйте своим инстинктам и немного развлекайтесь.
Небольшая хитрость, которую мне нравится использовать, заключается в расширении всего (Object> Expand) и добавлении к нему небольшого размытия (Effect> Blur> Gaussian Blur), обычно с радиусом, установленным на максимум 4 пикселя). Когда вы будете готовы, снова разверните его, нажмите «Трассировка изображений», выберите параметр «Силуэты» и настройте пороговый уровень.

Обратите внимание, насколько мягкими стали края? Это делает весь логотип более дружелюбным и органичным!
7. Добавить текст
Теперь, когда у вас есть логотип, такой, какой вы хотите, пришло время добавить слоган, если он у вас есть. Там нет правильного места, чтобы поместить слоган, но, возможно, самое простое, чтобы добавить его под логотипом с чистым шрифтом, который соответствует стилю.
Для нашего примера, мы собираемся поместить его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее немного похожей на значок.
Начните с создания линии или фигуры, которая обеспечит путь для лозунга. Затем щелкните инструмент «Тип на пути» и щелкните по самой строке. Затем начните печатать! Отцентрируйте текст и разверните его так, чтобы он подходил так, как вам нравится.

При выборе шрифта найдите тот, который подходит и дополняет свою иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом. Ваш образ должен чувствовать себя гармонично. Не стесняйтесь пробовать шрифты с засечками, без засечек или шрифтов, а также последние тенденции шрифтов.
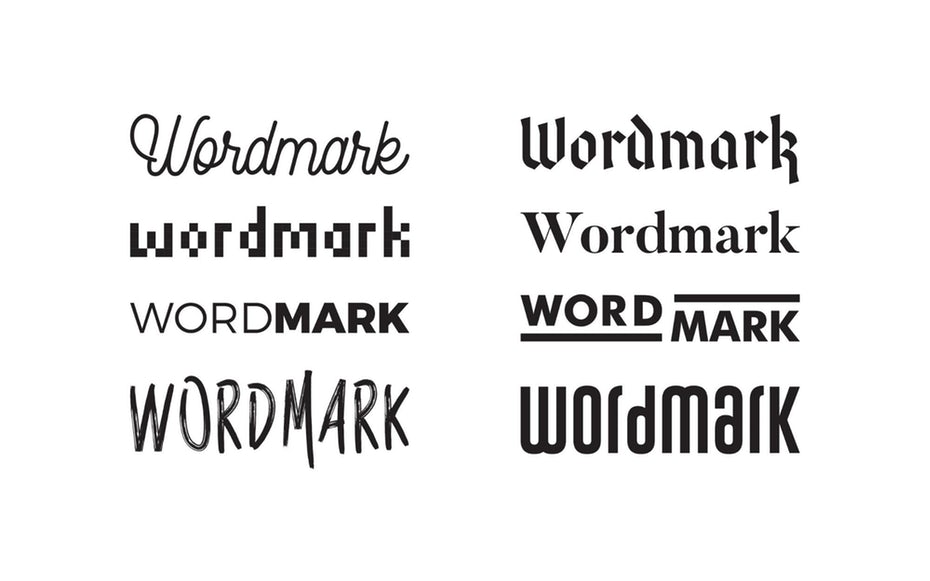
Если ваш дизайн логотипа представляет собой слово, тип логотипа, который содержит только название бренда, вам придется выражать ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами персонажи будут иметь столько смысла и индивидуальности. Обратите внимание и играйте с контрастом, расстоянием и весом. Объедините несколько букв, добавьте тонкое значение к некоторым буквам или добавьте контейнер или какой-либо разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой собственный новый набор букв.

Обратите внимание на то, что каждая их версия имеет различное настроение и выражает разные эмоции? Работая с надписями, найдите надписи, которые очень выразительны, а эстетика очень тесно связана с тем, что делает бренд.
8. Добавить цвет
Когда вы начнете добавлять цвет, убедитесь, что цвета, которые вы используете, имеют смысл для бренда. Начните с изучения цветов логотипа, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Великолепные цвета логотипа должны выделяться, но они не всегда должны быть перенасыщенными. Вы можете добиться отличного контраста, используя только пастели.
Так как же именно вы добавите цвет к своему логотипу?
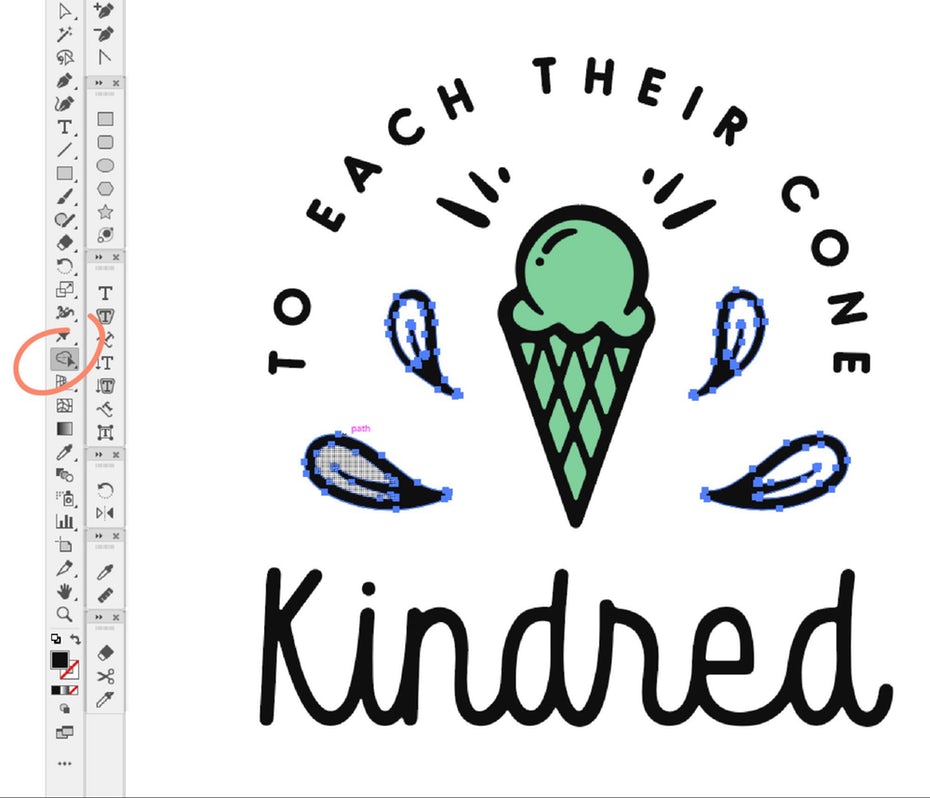
Сначала выберите элементы, которым нужен цвет. Затем щелкните инструмент «Построитель фигур» и наведите указатель мыши на области, в которых требуется цвет. Если это замкнутый путь, который может превратиться в форму, вы увидите светло-серый цвет заливки.

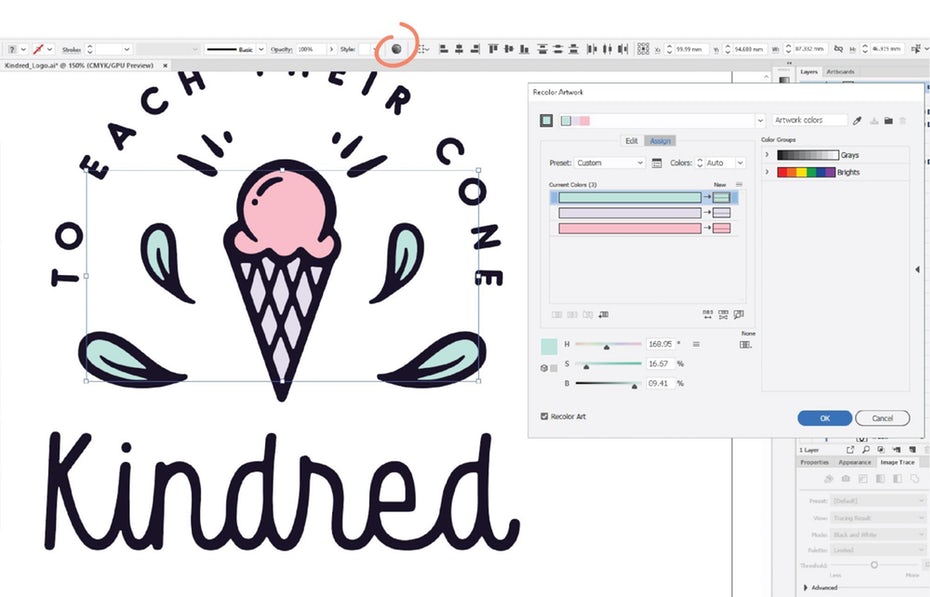
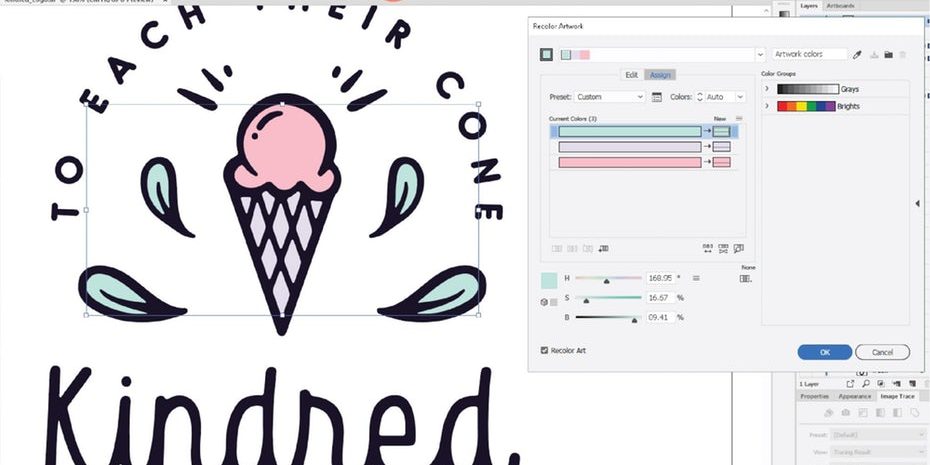
Как только вы создали все фигуры, вы можете начать играть с цветами! Начните с группировки всех элементов, которые будут иметь одинаковый цвет. Это поможет вам позже изменить цвет. Затем выберите все элементы, которые вы хотите изменить, щелкните по функции «Перекрасить графический объект» на панели инструментов и начните настройку значений цвета.

В нашем примере клиент специально упомянул, что он хотел бы использовать лаванду и мяту…

… поэтому я создал великолепную пастельную палитру на основе этого направление.
9. Подарите свой логотип
Когда ваш логотип выглядит идеально, составьте приятную презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждую версию логотипа, показанную в презентации, вы должны будете предоставить клиенту!

Вам не нужно сходить с ума от презентация и использование тонны модных макетов и эффектов. Держите это простым, чистым и ясным.
10. Экспорт окончательных файлов
Недостаточно иметь отличный дизайн логотипа. Вам также нужны правильные файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту каждый файл, который ему может понадобиться. Как правило, это включает горизонтальные и вертикальные версии, а также полноцветные, черно-белые, только черные и только белые версии.
Для каждой итерации логотипа вы хотите экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB
- Файл EPS в цветовых профилях CMYK и RGB
- SVG-файл в цветовом профиле RGB
- Файл PNG (с прозрачным фоном) в цветном профиле RGB
- Файл JPG в цветном профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), нажмите «Файл»> «Цветовой режим документа» и выберите нужный профиль. Наличие версий CMYK и RGB важно для печатного и цифрового использования.
Организуйте свои файлы, правильно назвав их. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Вы готовы сделать логотип с помощью Illustrator!
—
Может показаться сложным, как погрузиться в процесс разработки логотипа, если вы знаете, какие шаги предпринять, это просто увлекательный процесс! После нескольких завершенных проектов вы разработаете собственный уникальный рабочий процесс для создания логотипа в Illustrator, который сделает его еще проще для вас. Просто помните, что нужно быть смелым, осмеливаться пробовать что-то новое, выходить из своей зоны комфорта и, самое главное, веселиться!



 (5 оценок, среднее: 4,40 из 5)
(5 оценок, среднее: 4,40 из 5)





