“Побеждает всегда тот, кто лучше подготовился” — Евгений Кузьмин.
Меня зовут Николай и я начинающий UX/UI дизайнер. Эта профессия меня покорила и увлекла.
Первое впечатление о дизайне, как о рисовании красивых картинок, быстро сменилось пониманием логики, структуры и удобства для пользователя. Оказывается, не нужно быть художником, чтобы проектировать удобные интерфейсы. Однако, визуальная часть тоже имеет большое значение.
Передо мной встал вопрос: “Как находить визуальные решения для своих задач?” В среде опытных дизайнеров я услышал термин “насмотренность”. Нужно регулярно смотреть на хорошие решения, сильные и трендовые концепты. Таким образом развивается вкус и формируется база референсов.
Я начал ежедневно заходить на Behance и Awwwards, искать кейсы и проекты, которые получили награды и оценки сообщества. Все это дало свои плоды и я начал отличать хороший дизайн от плохого, но беда в том, что визуал моих собственных работ от этого не вырос. Я понимал, что дизайн слабый, но как его улучшить не понимал.
Решение всех проблем пришло, когда я стал студентом школы дизайна интерфейсов UPROCK. Здесь меня научили процессам и рассказали о том, что нужно собирать библиотеку референсов, а не просто рассматривать концепты.
Как и где собирать библиотеку референсов?
Можно собирать подборки и добавлять кейсы в избранное прямо на Behance или Dribbble. Так же, можно собирать ссылки в каком-нибудь онлайн блокноте. Но все эти методы не очень удобные . Кейсы целиком очень трудно сортировать и искать среди них нужное решение.
Самый оптимальные способ, как мне показалось, это — собирать референсы прямо в Figma. Для этого нужно разбить все блоки на категории: обложка, контентные блоки, слайдер, карточки и тд. В каждую категорию собираются скриншоты блоков, которые вам понравились.
Теперь ежедневный просмотр Behance и Awwwards превратился в охоту за интересными решениями, которые я складывал в свою копилку.
Вся библиотека собиралась у меня в одном документе. Для каждой категории — отдельная страница.
Моей радости не было предела, все в одном месте, под рукой. Но со временем скринов стало слишком много и Figma стала очень сильно тормозить. Работать было невозможно. Нужно было искать другое решение.
В чате нашего сообщества мне рассказать о том, что есть специальная программа для организации фото и видео материалов — Eagle.
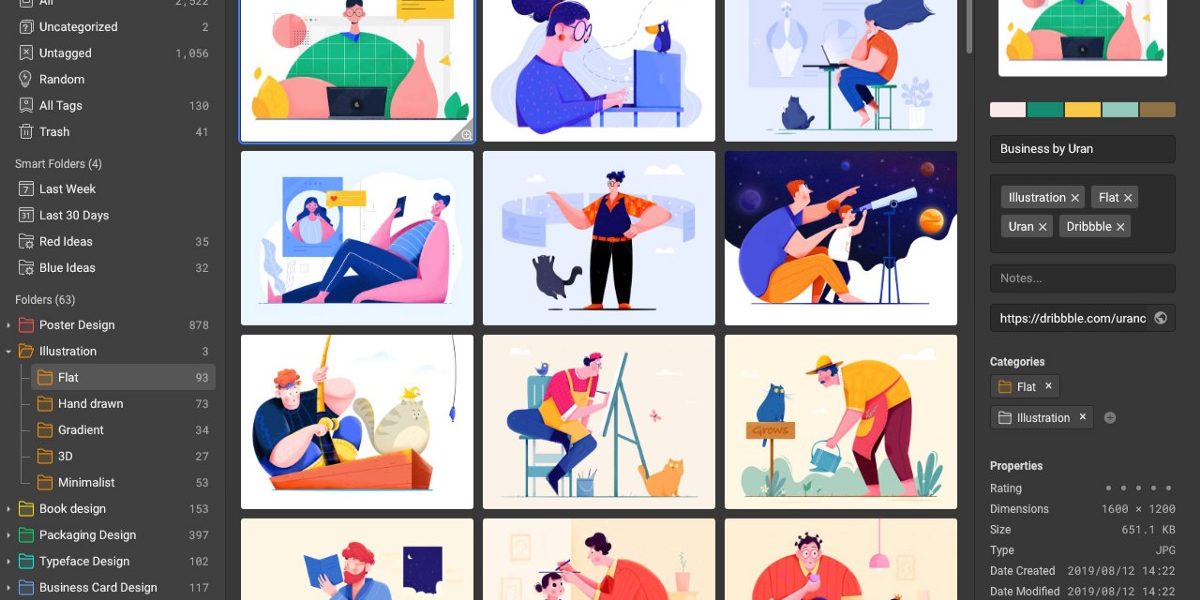
Eagle потрясла меня своими возможностями и функционалом:
- возможность создавать большую библиотеку материалов
- возможность создавать категории и папки
- возможность присваивать материалам теги и сортировать их в поиске
- определение цветовой палитры изображения и поиск по цветам
- расширение для браузера
Отдельно хочу остановится на расширении для браузера. Здесь есть возможность сделать скриншот отдельной области или всей страницы и он сразу будет добавлен в вашу библиотеку, в выбранную категорию.
В самой программе можно создать папки для различных категорий референсов. Причем, если какое-то решение подходит под несколько категорий, то вы можете задать ему разные теги и потом быстро найти через общий поиск.
На сегодняшний день ничего лучше этой программы я еще не видел. Eagle помогает быстро подобрать подходящие референсы и найти лучшее решение.
Ссылка на программу: https://eagle.cool/